Performance: Simple Tips for Optimizing Video on Websites

Video on websites has become a common element that is often used purely for design purposes. It's a factor that you should definitely optimize for performance reasons.
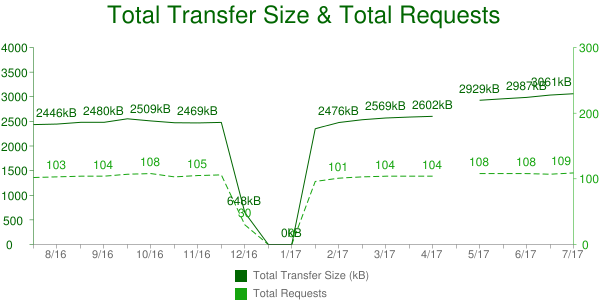
 Source: HTTParchive[/caption]
As image compression is becoming more common and better, and designs tend to favor less, but more meaningful images, blaming the weight gain on videos is pretty obvious. HTTP Archive also confirmed that the average video weight has risen from 204kb to 729kb over the last two years.
Optimization doesn't only mean optimizing code, requests, and images, but also optimizing videos. Thus, web developer Estelle Weyl has compiled a few tips that can help you put your website on a balanced diet.
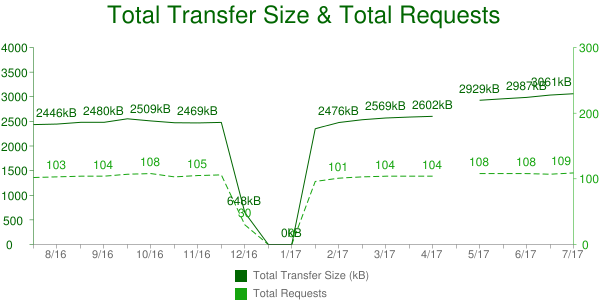
Source: HTTParchive[/caption]
As image compression is becoming more common and better, and designs tend to favor less, but more meaningful images, blaming the weight gain on videos is pretty obvious. HTTP Archive also confirmed that the average video weight has risen from 204kb to 729kb over the last two years.
Optimization doesn't only mean optimizing code, requests, and images, but also optimizing videos. Thus, web developer Estelle Weyl has compiled a few tips that can help you put your website on a balanced diet.
 How You Shouldn't Define Videos on Websites. (Photo: Pixabay)[/caption]
Thus, make sure to always compress videos. FFmpeg is a flexible tool for that job. It also comes with a few developer tools, allowing you to pretty much convert any format into any other format, while compressing it, replacing or extracting audio, and much more.
The tool you use for the production of videos should be able to avoid the biggest bandwidth catastrophes on its own, though. Saving in various formats also belongs to the optimization. After all, some formats, like WebM, have much smaller file sizes than others of the same quality. Unfortunately, not every browser comprehends every format.
If you have compressed your videos and saved them in different formats, you should pay attention to the order in which you enter them into your website's source code. As HTML is processed from top to bottom, Estelle Weyl recommends putting the lightest format, or the smallest file, in first place. The user browser will display the first video it can interpret. Now, if it could do the lighter one, while it could also do the heavier one, but the heavier one came first in the order - you know what happens.
How You Shouldn't Define Videos on Websites. (Photo: Pixabay)[/caption]
Thus, make sure to always compress videos. FFmpeg is a flexible tool for that job. It also comes with a few developer tools, allowing you to pretty much convert any format into any other format, while compressing it, replacing or extracting audio, and much more.
The tool you use for the production of videos should be able to avoid the biggest bandwidth catastrophes on its own, though. Saving in various formats also belongs to the optimization. After all, some formats, like WebM, have much smaller file sizes than others of the same quality. Unfortunately, not every browser comprehends every format.
If you have compressed your videos and saved them in different formats, you should pay attention to the order in which you enter them into your website's source code. As HTML is processed from top to bottom, Estelle Weyl recommends putting the lightest format, or the smallest file, in first place. The user browser will display the first video it can interpret. Now, if it could do the lighter one, while it could also do the heavier one, but the heavier one came first in the order - you know what happens.
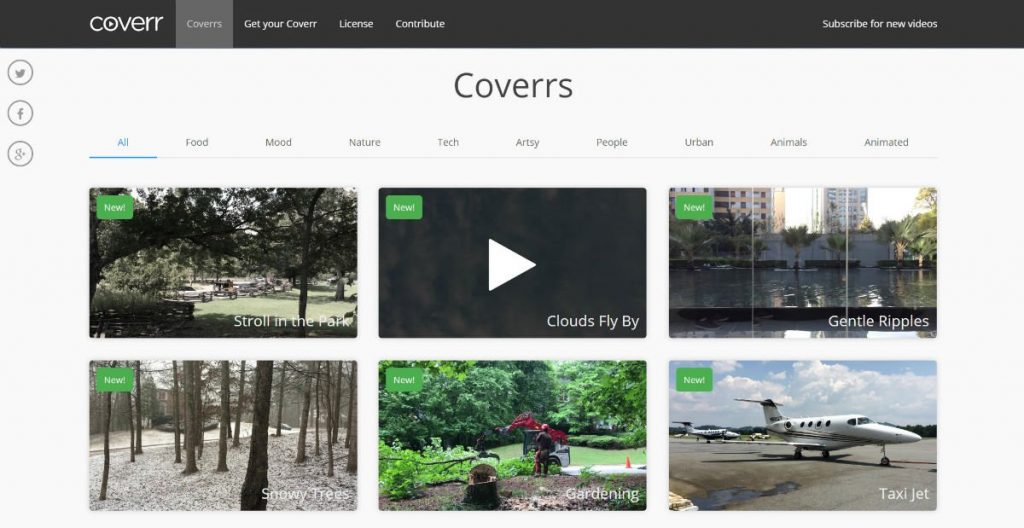
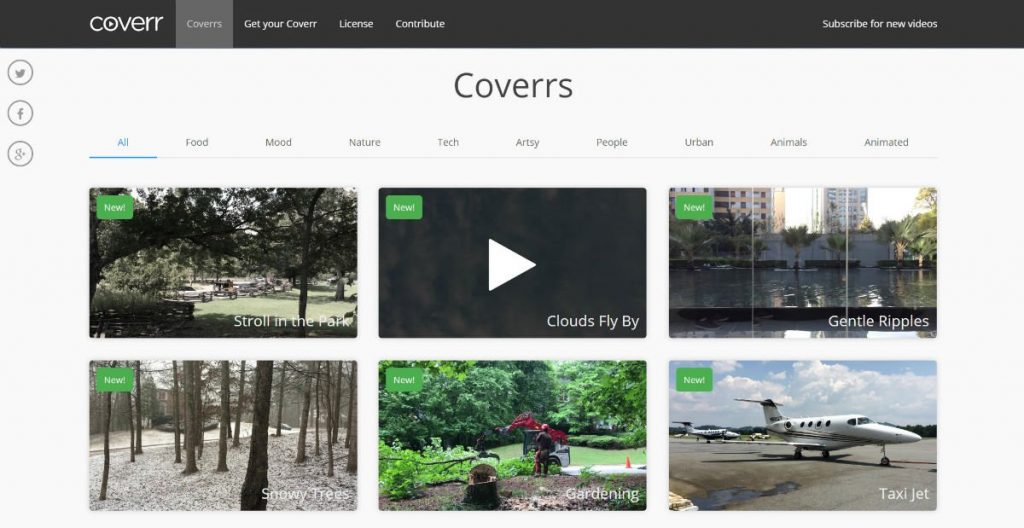
 Coverrs provides free videos, if you can't avoid it. (Screenshot: Noupe)[/caption]
If you use a video as a hero only, I'm sure you wouldn't want its audio track to play. Of course, this can be prevented with a simple parameter:
Coverrs provides free videos, if you can't avoid it. (Screenshot: Noupe)[/caption]
If you use a video as a hero only, I'm sure you wouldn't want its audio track to play. Of course, this can be prevented with a simple parameter:
Too Much Eye Candy: When the Website Becomes Fatter
We complain about loading times. Visitors vanish forever after a few seconds without pixels. We discuss if we can squeeze the last bit of air out of our image material. And then, we go ahead and put a video into our website's header area, or even set it as a full-screen background. Hero videos are one of the newest trends in the design panopticon. Video don't only waste bandwidth as a useless background element, though. Even with tutorials or image films, it's worth keeping some tips in mind, in order to keep your website's loading time under control. It's not a secret that the average site is becoming heavier. According to HTTPArchive, the average weight has reached 3.061kb, while the value was about half a megabyte less a year ago. Another year ago, it was another half MB lower. [caption id="attachment_102882" align="alignnone" width="600"] Source: HTTParchive[/caption]
As image compression is becoming more common and better, and designs tend to favor less, but more meaningful images, blaming the weight gain on videos is pretty obvious. HTTP Archive also confirmed that the average video weight has risen from 204kb to 729kb over the last two years.
Optimization doesn't only mean optimizing code, requests, and images, but also optimizing videos. Thus, web developer Estelle Weyl has compiled a few tips that can help you put your website on a balanced diet.
Source: HTTParchive[/caption]
As image compression is becoming more common and better, and designs tend to favor less, but more meaningful images, blaming the weight gain on videos is pretty obvious. HTTP Archive also confirmed that the average video weight has risen from 204kb to 729kb over the last two years.
Optimization doesn't only mean optimizing code, requests, and images, but also optimizing videos. Thus, web developer Estelle Weyl has compiled a few tips that can help you put your website on a balanced diet.
Waiver is the Best Optimization
For me, there doesn't have to be a hero video. I have a hard time thinking of application cases where that would be different. Generally, I'm always skeptical when it comes to videos, as it is often only used because it's hot right now. I often notice that videos don't say anything that the accompanying text doesn't say. Even worse, in many cases, videos are being used in the style of Powerpoint to display text content faster. One word: useless. When in Doubt, Leave Out the Video. Estelle Weyl suggests at least making sure that hero videos are not loaded on small screens. This can be realized using a breakpoint, and can look like this:@media screen and (max-width: 650px) {
#hero-video {
display: none;
}
}Only Optimized Videos Belong Into the Web
This is similar to images. Here, you wouldn't show your web visitors an uncompressed camera image. When looking at your videos, not doing so is even more important, as they are a whole lot larger. [caption id="attachment_102867" align="alignnone" width="1024"] How You Shouldn't Define Videos on Websites. (Photo: Pixabay)[/caption]
Thus, make sure to always compress videos. FFmpeg is a flexible tool for that job. It also comes with a few developer tools, allowing you to pretty much convert any format into any other format, while compressing it, replacing or extracting audio, and much more.
The tool you use for the production of videos should be able to avoid the biggest bandwidth catastrophes on its own, though. Saving in various formats also belongs to the optimization. After all, some formats, like WebM, have much smaller file sizes than others of the same quality. Unfortunately, not every browser comprehends every format.
If you have compressed your videos and saved them in different formats, you should pay attention to the order in which you enter them into your website's source code. As HTML is processed from top to bottom, Estelle Weyl recommends putting the lightest format, or the smallest file, in first place. The user browser will display the first video it can interpret. Now, if it could do the lighter one, while it could also do the heavier one, but the heavier one came first in the order - you know what happens.
How You Shouldn't Define Videos on Websites. (Photo: Pixabay)[/caption]
Thus, make sure to always compress videos. FFmpeg is a flexible tool for that job. It also comes with a few developer tools, allowing you to pretty much convert any format into any other format, while compressing it, replacing or extracting audio, and much more.
The tool you use for the production of videos should be able to avoid the biggest bandwidth catastrophes on its own, though. Saving in various formats also belongs to the optimization. After all, some formats, like WebM, have much smaller file sizes than others of the same quality. Unfortunately, not every browser comprehends every format.
If you have compressed your videos and saved them in different formats, you should pay attention to the order in which you enter them into your website's source code. As HTML is processed from top to bottom, Estelle Weyl recommends putting the lightest format, or the smallest file, in first place. The user browser will display the first video it can interpret. Now, if it could do the lighter one, while it could also do the heavier one, but the heavier one came first in the order - you know what happens.
<video width="400" height="300" controls="controls">
<!-- WebM: 10 MB -->
<source src="video.webm" type="video/webm" />
<!-- MPEG-4/H.264: 12 MB -->
<source src="video.mp4" type="video/mp4" />
<!-- Ogg/Theora: 13 MB -->
<source src="video.ogv" type="video/ogv" />
</video> Coverrs provides free videos, if you can't avoid it. (Screenshot: Noupe)[/caption]
If you use a video as a hero only, I'm sure you wouldn't want its audio track to play. Of course, this can be prevented with a simple parameter:
Coverrs provides free videos, if you can't avoid it. (Screenshot: Noupe)[/caption]
If you use a video as a hero only, I'm sure you wouldn't want its audio track to play. Of course, this can be prevented with a simple parameter:
<video autoplay="" loop="" muted="true" id="hero-video">
<source src="banner_video.webm"
type='video/webm; codecs="vp8, vorbis"'>
<source src="web_banner.mp4" type="video/mp4">
</video>[via Standardista]
