Performance Budget: Free Online Tool for Page Optimization

The free online tool Performance Budget made by the London-based web developer Jonathan Fielding quickly estimates the size your pages are allowed to have to still be loaded quickly under different web conditions. This is not an accurate science, but a really great reference point to consider for your design. Using the tool is so uncomplicated, that it almost doesn't require any additional time.
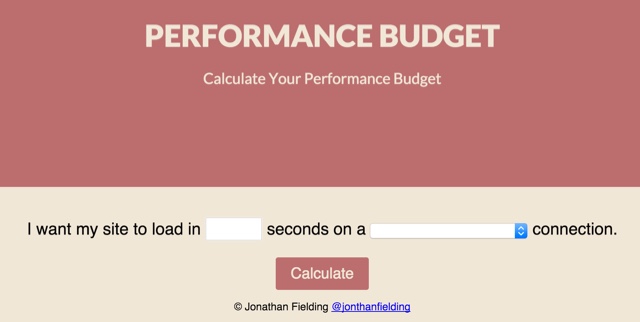
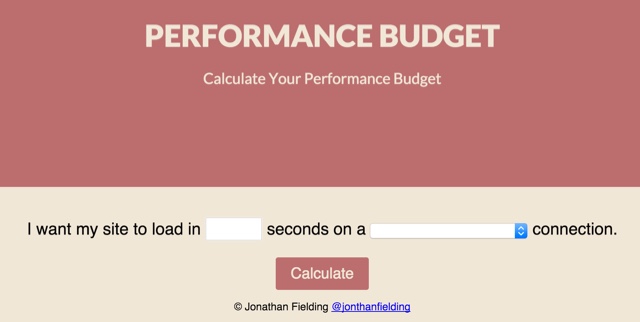
 The free online tool Performance Budget made by Jonathan Fielding serves as your first and second place to go. Using it couldn't be much easier than it already is. First, you decide how fast you want the page to load, and under which conditions, meaning which network connection speed. Here, you can choose between modern access technologies, like cable or 3G, but you can also choose the good old 56k modem.
I personally don't recommend optimizing for 56k anymore, however Edge is still a rather common variant. Now Performance Budget tells you that you have a budget of 60kb for your website with a loading speed of two seconds. The calculator also tells you how it determines this value, put in other words, what you can use to not exceed this value.
The free online tool Performance Budget made by Jonathan Fielding serves as your first and second place to go. Using it couldn't be much easier than it already is. First, you decide how fast you want the page to load, and under which conditions, meaning which network connection speed. Here, you can choose between modern access technologies, like cable or 3G, but you can also choose the good old 56k modem.
I personally don't recommend optimizing for 56k anymore, however Edge is still a rather common variant. Now Performance Budget tells you that you have a budget of 60kb for your website with a loading speed of two seconds. The calculator also tells you how it determines this value, put in other words, what you can use to not exceed this value.
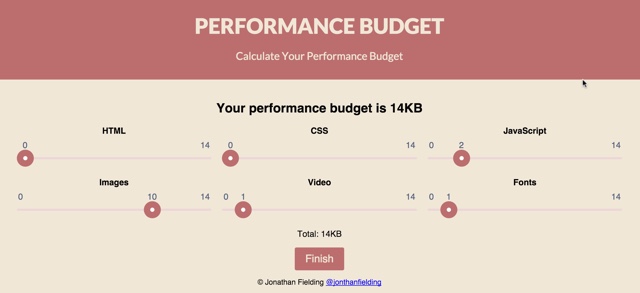
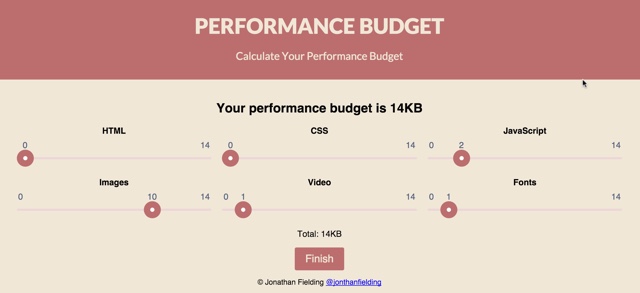
 On the result page, there are a bunch of elements equipped with sliders that allow you to define the amount of said elements in your design. The budget then automatically adjusts itself.
By the way, I didn't choose "two seconds" at random. Google employee John Mueller has mentioned this value in the Google Webmaster Help Forum. Mueller didn't say that Google decreases the rank of websites that take more than two seconds for the initial loading process in the crawler. However, he said that the crawler drastically lowers its activity on the respective website, meaning that it doesn't index all pages. It seems unlikely that this massive impact on the crawling shouldn't affect the ranking.
All in all I can only recommend Performance Budget. Use the service and at least keep close to what it suggests. It costs neither money nor time, and it can back up your design suggestions in advance.
On the result page, there are a bunch of elements equipped with sliders that allow you to define the amount of said elements in your design. The budget then automatically adjusts itself.
By the way, I didn't choose "two seconds" at random. Google employee John Mueller has mentioned this value in the Google Webmaster Help Forum. Mueller didn't say that Google decreases the rank of websites that take more than two seconds for the initial loading process in the crawler. However, he said that the crawler drastically lowers its activity on the respective website, meaning that it doesn't index all pages. It seems unlikely that this massive impact on the crawling shouldn't affect the ranking.
All in all I can only recommend Performance Budget. Use the service and at least keep close to what it suggests. It costs neither money nor time, and it can back up your design suggestions in advance.
Website Performance is a Factor of Success
I can't even count the number of times we here at Noupe have hinted at the necessity of designing a website in a way that allows it to be loaded as fast as possible under any conditions. Unfortunately, there are still too many web developers that don't value the speed factor at all or not as much. This is understandable as performance is not a design factor in itself. The page does not look good just because it loads fast. The opposite is often the case, as a page can look more impressive the heavier it is. Of course, optimizing the loading speed always forces you to forgo certain heavy elements, like media. I think it is undisputable that only a really good designer can layout a website in a way that it can still impress with its design even when certain things are left out. A while ago, search engine giant Google unsheathed and declared that the loading speed of a website will now be a ranking factor. This is understandable. Who likes waiting? Plenty of studies prove that visitors leave a website or cancel their visit before the respective page is done loading if it takes too long. You shouldn't expect patience from visitors on the internet. Shop owners also know about the influence of heavy product pages on the conversion rate. Not only does the shopping process need to be as streamlined as possible. It also depends on how long the potential customer needs to wait for the display of the desired product. As a result, performance optimization is an essential task for any page creator in the world wide web.Performance Budget: How Fast do You Want it?
Most of the time, there are no concrete drafts on first design thoughts. Thus, it makes sense to talk to your potential client already at this point to discuss target groups and the desired devices supported. This allows you to be much more specific when it comes to creating drafts. The free online tool Performance Budget made by Jonathan Fielding serves as your first and second place to go. Using it couldn't be much easier than it already is. First, you decide how fast you want the page to load, and under which conditions, meaning which network connection speed. Here, you can choose between modern access technologies, like cable or 3G, but you can also choose the good old 56k modem.
I personally don't recommend optimizing for 56k anymore, however Edge is still a rather common variant. Now Performance Budget tells you that you have a budget of 60kb for your website with a loading speed of two seconds. The calculator also tells you how it determines this value, put in other words, what you can use to not exceed this value.
The free online tool Performance Budget made by Jonathan Fielding serves as your first and second place to go. Using it couldn't be much easier than it already is. First, you decide how fast you want the page to load, and under which conditions, meaning which network connection speed. Here, you can choose between modern access technologies, like cable or 3G, but you can also choose the good old 56k modem.
I personally don't recommend optimizing for 56k anymore, however Edge is still a rather common variant. Now Performance Budget tells you that you have a budget of 60kb for your website with a loading speed of two seconds. The calculator also tells you how it determines this value, put in other words, what you can use to not exceed this value.
 On the result page, there are a bunch of elements equipped with sliders that allow you to define the amount of said elements in your design. The budget then automatically adjusts itself.
By the way, I didn't choose "two seconds" at random. Google employee John Mueller has mentioned this value in the Google Webmaster Help Forum. Mueller didn't say that Google decreases the rank of websites that take more than two seconds for the initial loading process in the crawler. However, he said that the crawler drastically lowers its activity on the respective website, meaning that it doesn't index all pages. It seems unlikely that this massive impact on the crawling shouldn't affect the ranking.
All in all I can only recommend Performance Budget. Use the service and at least keep close to what it suggests. It costs neither money nor time, and it can back up your design suggestions in advance.
On the result page, there are a bunch of elements equipped with sliders that allow you to define the amount of said elements in your design. The budget then automatically adjusts itself.
By the way, I didn't choose "two seconds" at random. Google employee John Mueller has mentioned this value in the Google Webmaster Help Forum. Mueller didn't say that Google decreases the rank of websites that take more than two seconds for the initial loading process in the crawler. However, he said that the crawler drastically lowers its activity on the respective website, meaning that it doesn't index all pages. It seems unlikely that this massive impact on the crawling shouldn't affect the ranking.
All in all I can only recommend Performance Budget. Use the service and at least keep close to what it suggests. It costs neither money nor time, and it can back up your design suggestions in advance.
Photo by Jake Givens on Unsplash
(dpe)