Page Weight: Free Web App Checks Your Website For Image Obesity

Big images slow down your website's buildup on the visitor's device. That's logical. Nonetheless, a lot of page operators don't think about this circumstance at all. The free tool Page Weight helps you diagnose and remove graphic obesity.
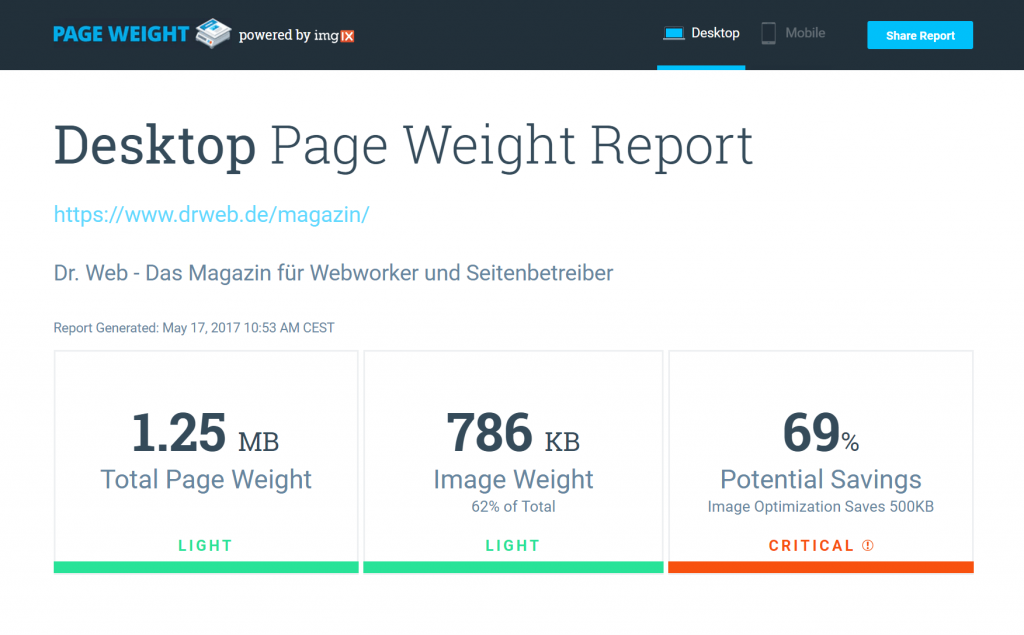
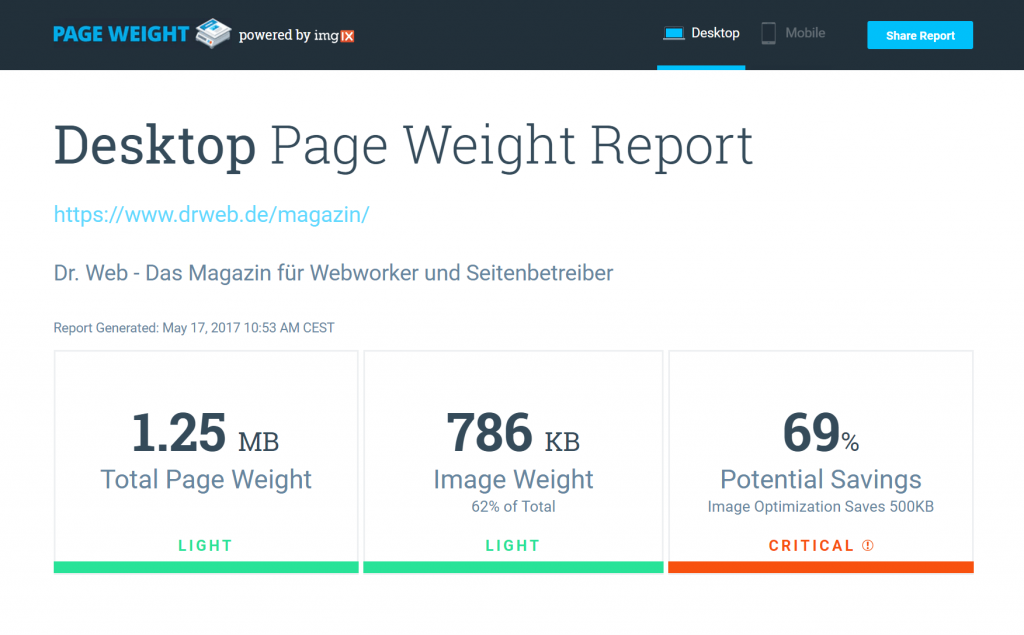
 After a bit of thinking, Page Weight gives you a rather extensive result, starting with the important information how it rates your page weight overall:
After a bit of thinking, Page Weight gives you a rather extensive result, starting with the important information how it rates your page weight overall:
 As you can see, our German sister site Dr. Web is rather light-footed but has further optimization potential. Looking at what Page Weight criticizes, I can tell that it dislikes a couple of images that were uploaded by an author that, apparently, didn't care about our optimization guidelines. Well, be that as it may.
In any case, Page Weight tells you when the measurements of your images exceed the ones of their containers. Of course, this also leaves room for potential weight saving. At the top of the overview, you can switch between the analysis for desktop and mobile.
Page Weight is a fast and uncomplicated way to determine if a larger optimization project would make sense on your website. For that reason alone, the handy web app belongs into your toolbox.
As you can see, our German sister site Dr. Web is rather light-footed but has further optimization potential. Looking at what Page Weight criticizes, I can tell that it dislikes a couple of images that were uploaded by an author that, apparently, didn't care about our optimization guidelines. Well, be that as it may.
In any case, Page Weight tells you when the measurements of your images exceed the ones of their containers. Of course, this also leaves room for potential weight saving. At the top of the overview, you can switch between the analysis for desktop and mobile.
Page Weight is a fast and uncomplicated way to determine if a larger optimization project would make sense on your website. For that reason alone, the handy web app belongs into your toolbox.
Page Weight by imgIX Focuses on the Image Effect
Of course, pictures are not the only thing straining your site. To go through a complete performance optimization, you need to look at other factors. However, images are the area that is the easiest for you to improve, even without a lot of expertise, if you are not a web developer, to begin with. Unoptimized or not properly optimized images can easily double, or even triple the weight of your website. The longer the visitor browser needs to download the pictures, the later the visitor will see your content, and he may even lose patience and switch to the competitor next door. Thus, focusing on the image weight is a pragmatic thing. The provider of the free web app Page Weight, the company imgIX, doesn't have any altruistic motives, and simply wants to promote their optimization service. However, this does not reduce the usefulness of the tool. Thus, let's just acknowledge that. If you happen to be interested in delivering optimized images from within the cloud, aside from imgIX, you could also look at Cloudinary. These two competitors seem to be the most potent to me.Page Weight: Which of Your Images Performs the Poorest?
You can use Page Weight by entering the URL of the website you want to check in the prominent input area on the service's landing page: After a bit of thinking, Page Weight gives you a rather extensive result, starting with the important information how it rates your page weight overall:
After a bit of thinking, Page Weight gives you a rather extensive result, starting with the important information how it rates your page weight overall:
 As you can see, our German sister site Dr. Web is rather light-footed but has further optimization potential. Looking at what Page Weight criticizes, I can tell that it dislikes a couple of images that were uploaded by an author that, apparently, didn't care about our optimization guidelines. Well, be that as it may.
In any case, Page Weight tells you when the measurements of your images exceed the ones of their containers. Of course, this also leaves room for potential weight saving. At the top of the overview, you can switch between the analysis for desktop and mobile.
Page Weight is a fast and uncomplicated way to determine if a larger optimization project would make sense on your website. For that reason alone, the handy web app belongs into your toolbox.
As you can see, our German sister site Dr. Web is rather light-footed but has further optimization potential. Looking at what Page Weight criticizes, I can tell that it dislikes a couple of images that were uploaded by an author that, apparently, didn't care about our optimization guidelines. Well, be that as it may.
In any case, Page Weight tells you when the measurements of your images exceed the ones of their containers. Of course, this also leaves room for potential weight saving. At the top of the overview, you can switch between the analysis for desktop and mobile.
Page Weight is a fast and uncomplicated way to determine if a larger optimization project would make sense on your website. For that reason alone, the handy web app belongs into your toolbox.
Photo by Diana Polekhina on Unsplash

Very true that big images slow down website almost 20-30 percent. imgix Page Weight Tool looks really helpful in this case.
yes, images slow down my website and decrease my blog’s ranking also, there is any way that i can use to decrease the size of my image and it doesn’t effect on page ranking.
both the tools are good to check images page weight
After the optimization suggested by imgix i got the message:
We’re Having a Hard Time Measuring Your Page Weight
Page Weight couldn’t accurately measure your page weight, possibly due to lazy-loading, JavaScript, or long load times.
Maybe they dont like if they have nothing to do anymore?