Mockplus: Create Mockups for Desktop and Mobile Easily

Complex user interfaces for websites or applications have to be well thought out and intuitive. Before it comes to actual design, it is a common thing to define the appearance and controls via mockups. Mockplus allows you to create interactive mockups with just a few clicks, and test them on mobile devices as well.

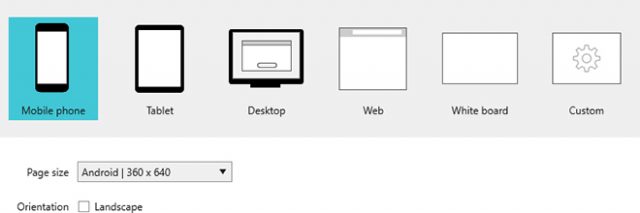
 Starting a New Project
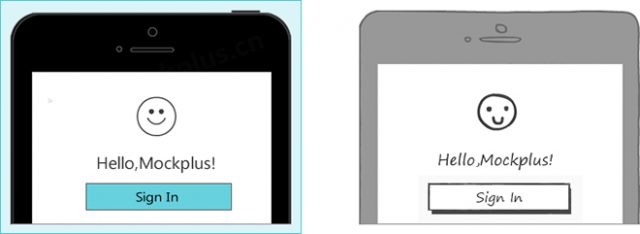
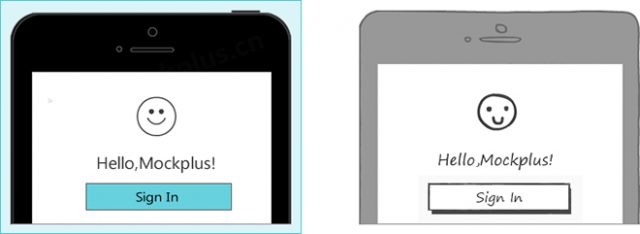
Next, decide on a style for the mockup. While the wireframe style uses geometrically reduced shapes, the sketch style comes with a handdrawn look. You can switch between the two styles whenever you want to.
Starting a New Project
Next, decide on a style for the mockup. While the wireframe style uses geometrically reduced shapes, the sketch style comes with a handdrawn look. You can switch between the two styles whenever you want to.
 Choice Between Wireframe and Sketch Style
Choice Between Wireframe and Sketch Style
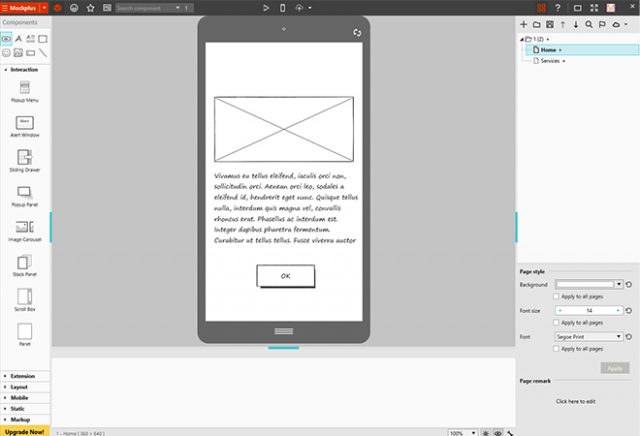
 On top of that, there are more components that simulate common user interfaces and content, available in six categories. There are popup menus, notification windows, scrollbars, tabs, and even image carousels. Each component has its own property settings. For instance, you are able to enter text, or import images, which is the case when using the image carousel.
On top of that, there are more components that simulate common user interfaces and content, available in six categories. There are popup menus, notification windows, scrollbars, tabs, and even image carousels. Each component has its own property settings. For instance, you are able to enter text, or import images, which is the case when using the image carousel.
 Placed Components in Sketch Style on the Drawing Space
By the way, text boxes are filled with blind text, so you can work without entering your own text, when that text might not be necessary or simply has not been written yet.
In total, there are about 200 components available. There's barely anything that Mockplus didn't prepare a component for.
In the preview, you can not only check the look of your mockup, but also the controls. Menus, and other interactive elements, like the image carousel or tabs, are functional.
Placed Components in Sketch Style on the Drawing Space
By the way, text boxes are filled with blind text, so you can work without entering your own text, when that text might not be necessary or simply has not been written yet.
In total, there are about 200 components available. There's barely anything that Mockplus didn't prepare a component for.
In the preview, you can not only check the look of your mockup, but also the controls. Menus, and other interactive elements, like the image carousel or tabs, are functional.
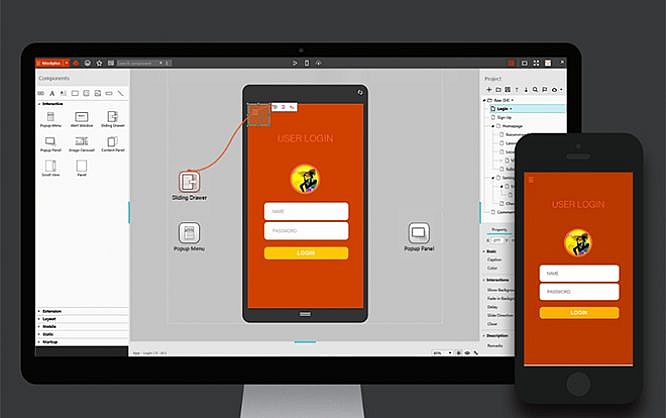
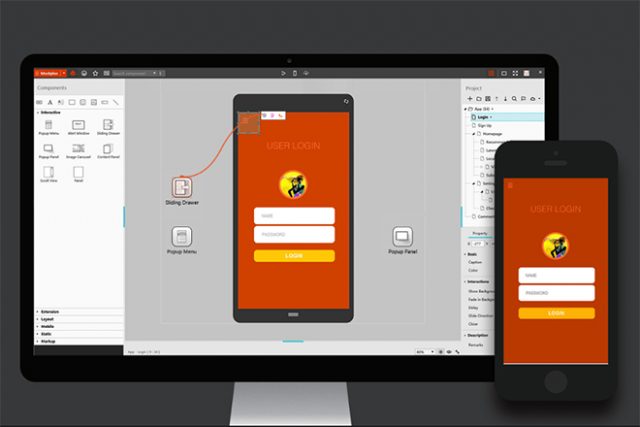
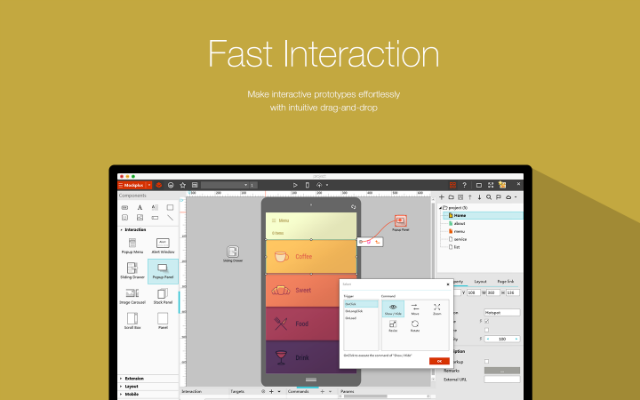
 Setting Up Simple Interactions
Aside from choosing the interaction, you have to enter a target as well. Here, it is an interactive component on the drawing space, that will be displayed via interaction, or altered via animation. This gives you the option to move a component out of the invisible area of the page, as well as to enhance or rotate it.
You either choose the target for your interaction from a list of all elements placed on the page, or you simply link it via drag-&-drop. If you hover over a button equipped with an interaction, the linked elements will be highlighted, to prevent you from losing the overview on which buttons interact with which components.
Setting Up Simple Interactions
Aside from choosing the interaction, you have to enter a target as well. Here, it is an interactive component on the drawing space, that will be displayed via interaction, or altered via animation. This gives you the option to move a component out of the invisible area of the page, as well as to enhance or rotate it.
You either choose the target for your interaction from a list of all elements placed on the page, or you simply link it via drag-&-drop. If you hover over a button equipped with an interaction, the linked elements will be highlighted, to prevent you from losing the overview on which buttons interact with which components.
 Depending on your choice, different settings options are available, which allow you to influence the form of the animation. Also, you define the speed of the animation.
Due to the interactions, a click on a button will open a menu or a sidebar.
Depending on your choice, different settings options are available, which allow you to influence the form of the animation. Also, you define the speed of the animation.
Due to the interactions, a click on a button will open a menu or a sidebar.
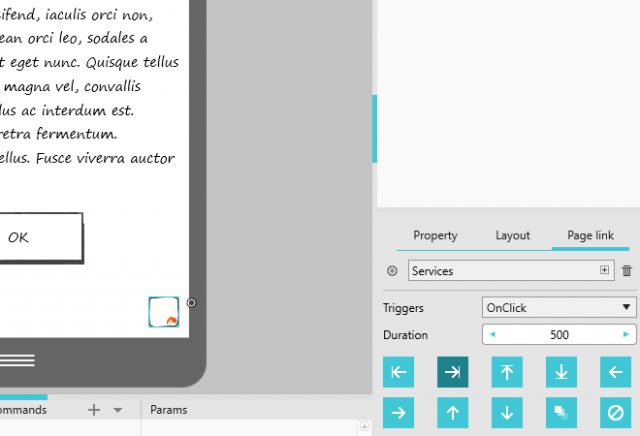
 Linking Pages and Defining Animated Transitions
You can choose custom fonts for each page. Assign a background color, as well as a font type and font size. Font type and size are applied to all elements that are placed on the respective page. This allows you to easily alter the look of the entire page without having to edit every single component.
If you want to, the style adjustments will also affect all other pages of your mockup.
Linking Pages and Defining Animated Transitions
You can choose custom fonts for each page. Assign a background color, as well as a font type and font size. Font type and size are applied to all elements that are placed on the respective page. This allows you to easily alter the look of the entire page without having to edit every single component.
If you want to, the style adjustments will also affect all other pages of your mockup.
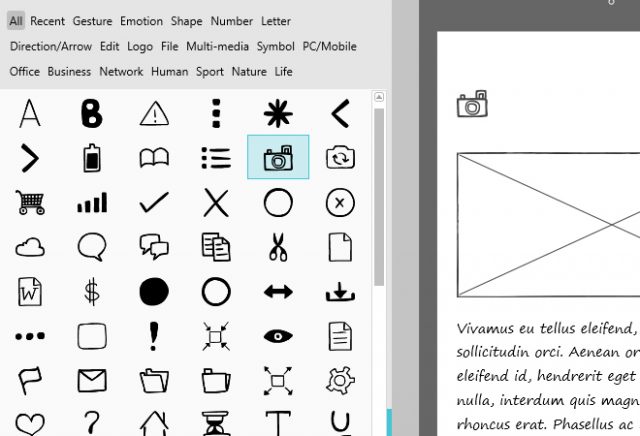
 Choose From 400 Icons, All Available in the Wireframe and Sketch Style
There are emoticons, simple geometric shapes, arrows, as well as editing symbols like copy, cut, edit, and delete. Icons are placed in a fashion similar to the buttons. You can also assign an interaction to them.
However, when using Mockplus in the free version, not all icons are available.
Choose From 400 Icons, All Available in the Wireframe and Sketch Style
There are emoticons, simple geometric shapes, arrows, as well as editing symbols like copy, cut, edit, and delete. Icons are placed in a fashion similar to the buttons. You can also assign an interaction to them.
However, when using Mockplus in the free version, not all icons are available.
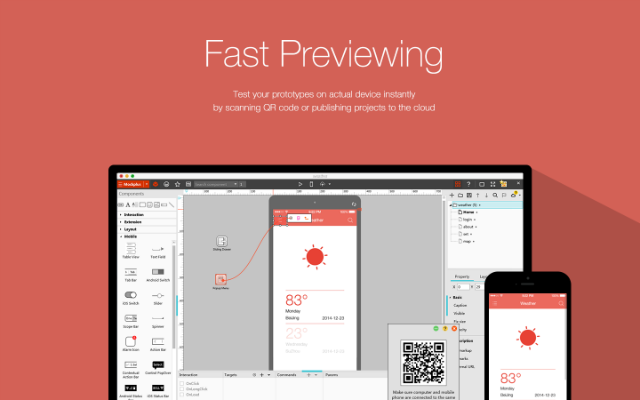
 For the proper smartphone or tablet experience, Mockplus also allows you to test the mockup on a real mobile device. To do so, all you need to do is install the Mockplus Android or iOS app on a smartphone or tablet.
While you get the iOS app in the Apple Store, the Android app is provided as a download outside of the Play Store, which means that you have to manually install it on your device.
For the proper smartphone or tablet experience, Mockplus also allows you to test the mockup on a real mobile device. To do so, all you need to do is install the Mockplus Android or iOS app on a smartphone or tablet.
While you get the iOS app in the Apple Store, the Android app is provided as a download outside of the Play Store, which means that you have to manually install it on your device.
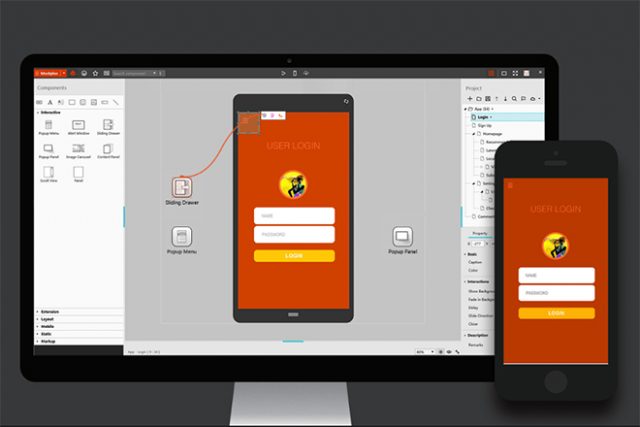
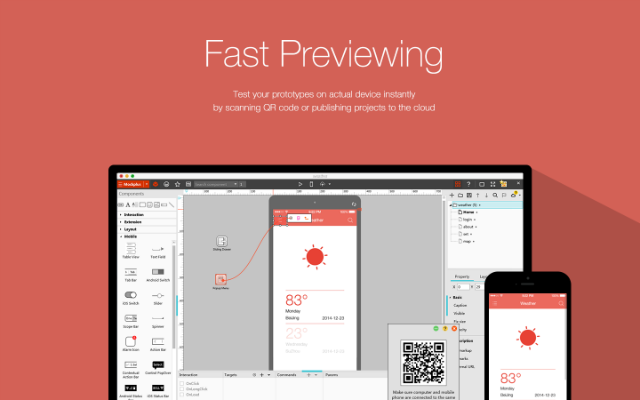
 Functional Preview of Your Mockup
Now, choose the preview for mobile devices in the desktop app, and you'll receive a QR code to scan with the Android or iOS app. After that, your mockup project appears on your smartphone or tablet.
Functional Preview of Your Mockup
Now, choose the preview for mobile devices in the desktop app, and you'll receive a QR code to scan with the Android or iOS app. After that, your mockup project appears on your smartphone or tablet.

Download Mockplus for Windows and Mac OSX
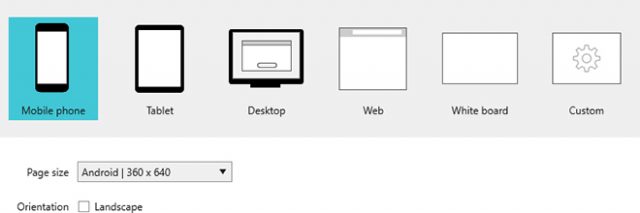
Although the trend is moving away from classic applications to web apps, Mockplus is available as a classic app for Windows and Mac OSX systems. Once you've installed the app and registered an account for free, you can immediately get started with your first project. Choose which type of mockup you want to create. You can choose between smartphones, tablets, and desktop devices, as well as websites and whiteboards. Depending on your choice, you receive a different work interface that suits the chosen task best. Starting a New Project
Next, decide on a style for the mockup. While the wireframe style uses geometrically reduced shapes, the sketch style comes with a handdrawn look. You can switch between the two styles whenever you want to.
Starting a New Project
Next, decide on a style for the mockup. While the wireframe style uses geometrically reduced shapes, the sketch style comes with a handdrawn look. You can switch between the two styles whenever you want to.
 Choice Between Wireframe and Sketch Style
Choice Between Wireframe and Sketch Style
Placing Classic Content and Control Elements
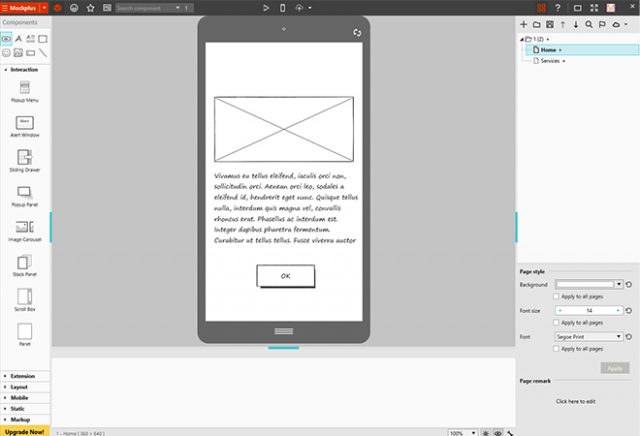
Once your work surface is prepared, start conceiving and designing your mockup. Mockplus provides plenty of different components which you can comfortably drag onto your work interface with your mouse. For example, there are classic buttons, text and image elements, as well as form fields, which you place and scale freely. On top of that, there are more components that simulate common user interfaces and content, available in six categories. There are popup menus, notification windows, scrollbars, tabs, and even image carousels. Each component has its own property settings. For instance, you are able to enter text, or import images, which is the case when using the image carousel.
On top of that, there are more components that simulate common user interfaces and content, available in six categories. There are popup menus, notification windows, scrollbars, tabs, and even image carousels. Each component has its own property settings. For instance, you are able to enter text, or import images, which is the case when using the image carousel.
 Placed Components in Sketch Style on the Drawing Space
By the way, text boxes are filled with blind text, so you can work without entering your own text, when that text might not be necessary or simply has not been written yet.
In total, there are about 200 components available. There's barely anything that Mockplus didn't prepare a component for.
In the preview, you can not only check the look of your mockup, but also the controls. Menus, and other interactive elements, like the image carousel or tabs, are functional.
Placed Components in Sketch Style on the Drawing Space
By the way, text boxes are filled with blind text, so you can work without entering your own text, when that text might not be necessary or simply has not been written yet.
In total, there are about 200 components available. There's barely anything that Mockplus didn't prepare a component for.
In the preview, you can not only check the look of your mockup, but also the controls. Menus, and other interactive elements, like the image carousel or tabs, are functional.
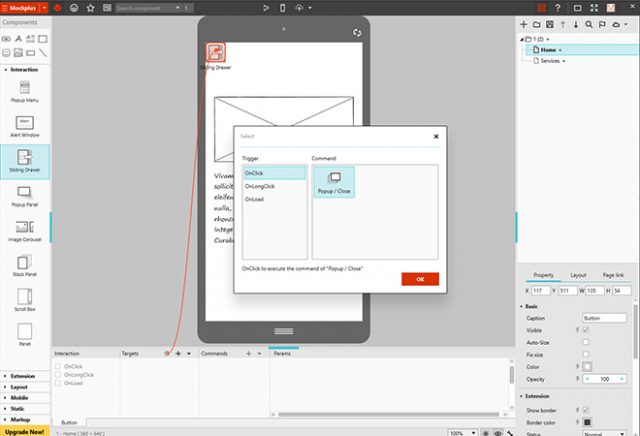
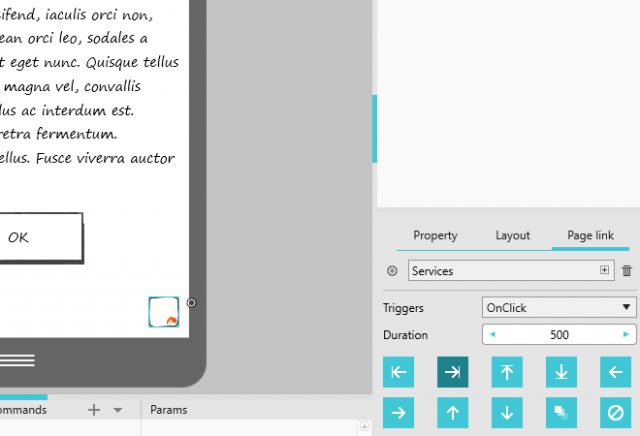
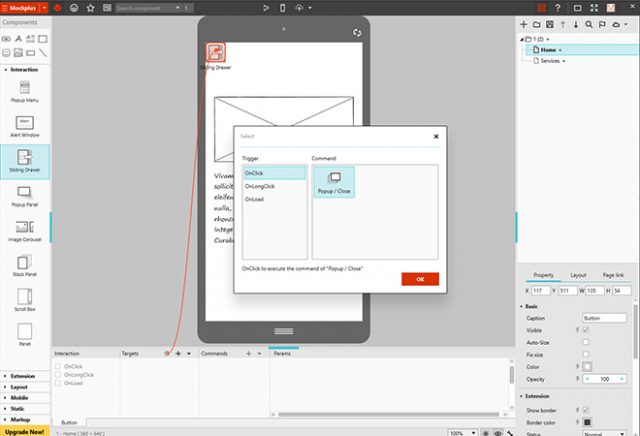
Defining Interactions
To make your user interface work in the mockup, equip buttons and other elements with interactions. "OnClick", "OnLongClick", and "OnLoad" are three events that can be used to trigger an interaction. Setting Up Simple Interactions
Aside from choosing the interaction, you have to enter a target as well. Here, it is an interactive component on the drawing space, that will be displayed via interaction, or altered via animation. This gives you the option to move a component out of the invisible area of the page, as well as to enhance or rotate it.
You either choose the target for your interaction from a list of all elements placed on the page, or you simply link it via drag-&-drop. If you hover over a button equipped with an interaction, the linked elements will be highlighted, to prevent you from losing the overview on which buttons interact with which components.
Setting Up Simple Interactions
Aside from choosing the interaction, you have to enter a target as well. Here, it is an interactive component on the drawing space, that will be displayed via interaction, or altered via animation. This gives you the option to move a component out of the invisible area of the page, as well as to enhance or rotate it.
You either choose the target for your interaction from a list of all elements placed on the page, or you simply link it via drag-&-drop. If you hover over a button equipped with an interaction, the linked elements will be highlighted, to prevent you from losing the overview on which buttons interact with which components.
 Depending on your choice, different settings options are available, which allow you to influence the form of the animation. Also, you define the speed of the animation.
Due to the interactions, a click on a button will open a menu or a sidebar.
Depending on your choice, different settings options are available, which allow you to influence the form of the animation. Also, you define the speed of the animation.
Due to the interactions, a click on a button will open a menu or a sidebar.
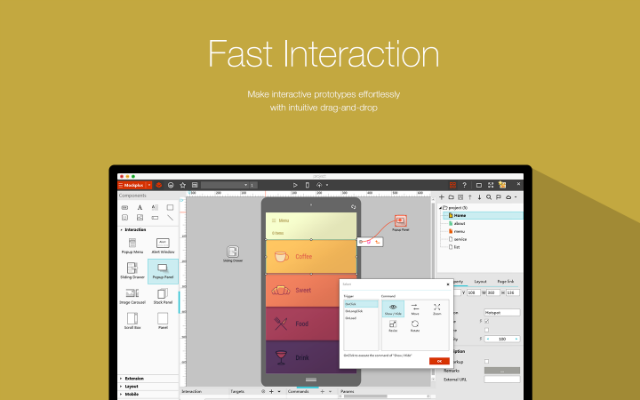
Creating and Linking Pages
Websites and apps are rarely restricted to one page. Most of the time, they are divided into different areas on multiple pages. Mockplus also enables you to create unlimited pages for a project and fill them with content. Similar to the interactions, you create links to other pages, and, if desired, define an animated transition to the page. Here, you choose from different slide animations, that make the chosen page slide into display from any direction. A fade animation is possible as well. Linking Pages and Defining Animated Transitions
You can choose custom fonts for each page. Assign a background color, as well as a font type and font size. Font type and size are applied to all elements that are placed on the respective page. This allows you to easily alter the look of the entire page without having to edit every single component.
If you want to, the style adjustments will also affect all other pages of your mockup.
Linking Pages and Defining Animated Transitions
You can choose custom fonts for each page. Assign a background color, as well as a font type and font size. Font type and size are applied to all elements that are placed on the respective page. This allows you to easily alter the look of the entire page without having to edit every single component.
If you want to, the style adjustments will also affect all other pages of your mockup.
400 Icons for User Interfaces
There are barely any user interfaces that work without using meaningful icons. Mockplus has also taken care of that, and offers 400 icons that you can simply integrate in your projects.Preview and Test on Mobile Devices
Comfortably switch from the editor to the preview at any time. In the preview, you are able to test your interactions and links to other pages. When creating a mockup for a mobile device, an Apple or Android device appears to visualize your mockup. It gives you an accurate depiction of how the mockup will look on the respective device. For the proper smartphone or tablet experience, Mockplus also allows you to test the mockup on a real mobile device. To do so, all you need to do is install the Mockplus Android or iOS app on a smartphone or tablet.
While you get the iOS app in the Apple Store, the Android app is provided as a download outside of the Play Store, which means that you have to manually install it on your device.
For the proper smartphone or tablet experience, Mockplus also allows you to test the mockup on a real mobile device. To do so, all you need to do is install the Mockplus Android or iOS app on a smartphone or tablet.
While you get the iOS app in the Apple Store, the Android app is provided as a download outside of the Play Store, which means that you have to manually install it on your device.
 Functional Preview of Your Mockup
Now, choose the preview for mobile devices in the desktop app, and you'll receive a QR code to scan with the Android or iOS app. After that, your mockup project appears on your smartphone or tablet.
Functional Preview of Your Mockup
Now, choose the preview for mobile devices in the desktop app, and you'll receive a QR code to scan with the Android or iOS app. After that, your mockup project appears on your smartphone or tablet.

Thanks for your review of this prototyping tool. I will try it out.
You can actually download the Android app in Google Play now. Mockplus from Jongde software
looks nice, i’m gonna try it today !