JotForm’s Latest Product is Hands Down the Best Form Designer You Can Get
Forms - the inevitable, the unavoidable. Nobody actually loves them, yet no one can do without them. Be it in real life or on the net, forms are a necessary evil. Or should I say were a necessary evil? Today JotForm, the online forms creation service has introduced a new tool dedicated to making forms attractive with ease. This new tool is called "Form Designer" and it does nothing less than bring the fun factor back to form design. Did I say "back"? Hmm, anyway...
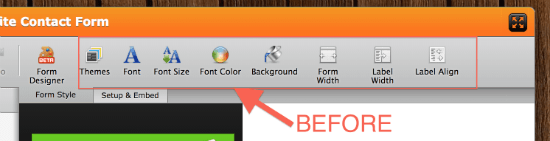
 With the announcement of the brand-new Form Designer this will come to an end. From now on you are enabled to prettify your forms to the max. In a visual environment with complete WYSIWYG you drag and drop together your form elements and really spice them up.
With the announcement of the brand-new Form Designer this will come to an end. From now on you are enabled to prettify your forms to the max. In a visual environment with complete WYSIWYG you drag and drop together your form elements and really spice them up.

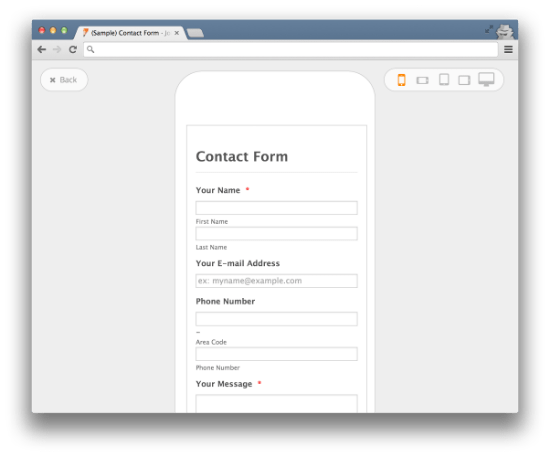
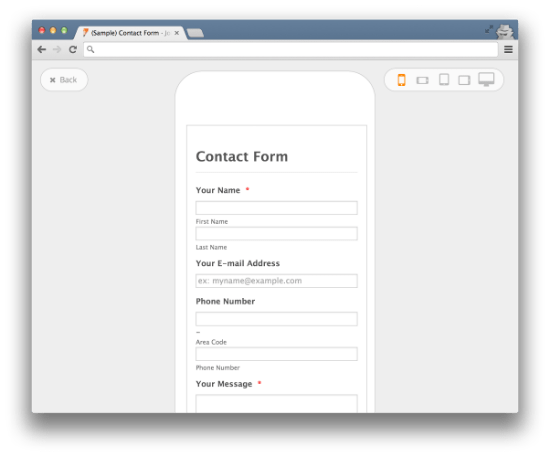
 Form Designer fully supports the responsive design approach and allows you to create fully responsive forms for all screen sizes.
Form Designer fully supports the responsive design approach and allows you to create fully responsive forms for all screen sizes.
 The tool adapts perfectly to the modern way of web design. It is a best-practice example in itself of how modern web apps should look and function. I have not often felt such a pleasure work with a web service. Form Designer is intuitive to use, no learning curves involved.
The tool adapts perfectly to the modern way of web design. It is a best-practice example in itself of how modern web apps should look and function. I have not often felt such a pleasure work with a web service. Form Designer is intuitive to use, no learning curves involved.
 From there you work through some major topics such as selecting a color scheme, a background image, the overall form layout with widths, padding and such. You select fonts and sizing, style your labels and adjust the line layout. That way you can have your form ready in under a minute.
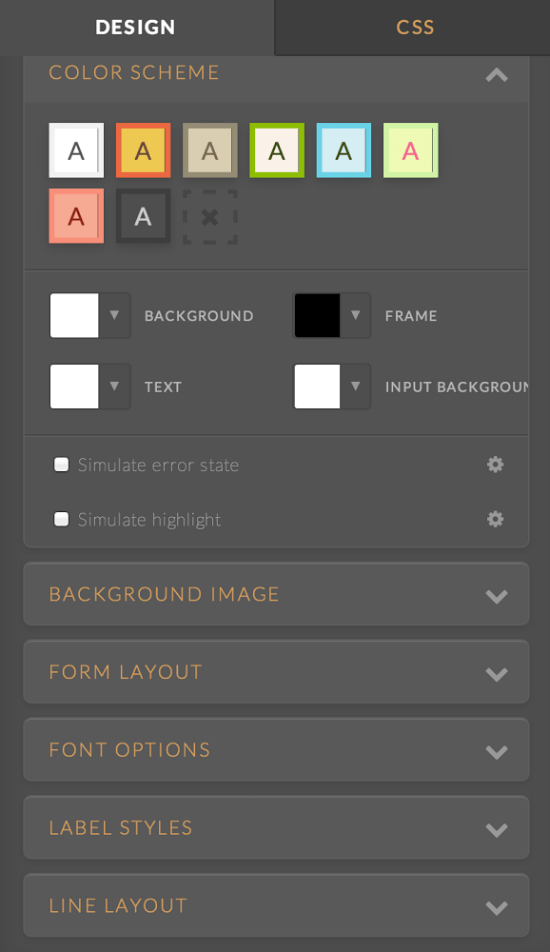
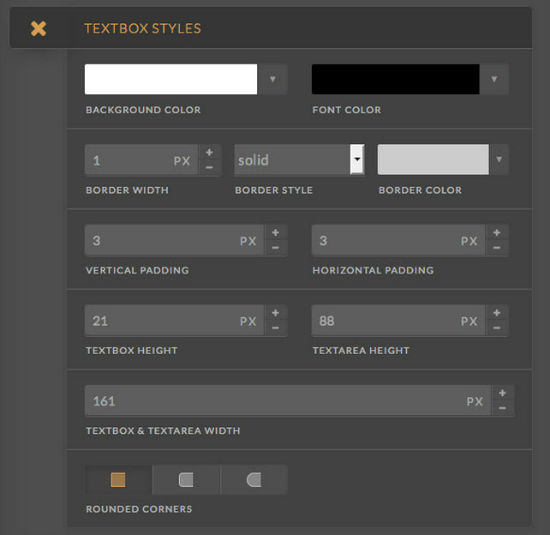
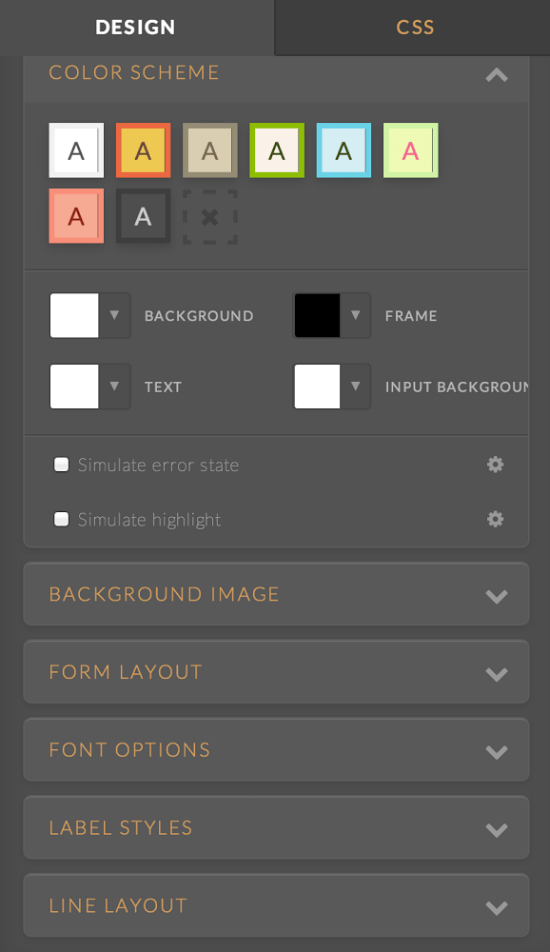
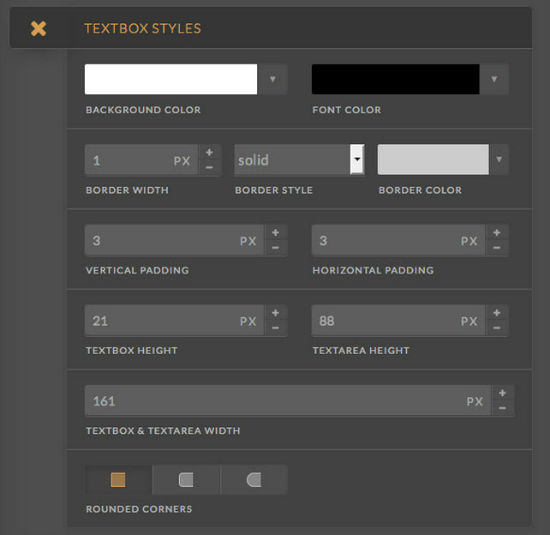
From here click on any individual element and see the plethora of options to customize just this single element. This one here is a screenshot of the options panel to style a textbox:
From there you work through some major topics such as selecting a color scheme, a background image, the overall form layout with widths, padding and such. You select fonts and sizing, style your labels and adjust the line layout. That way you can have your form ready in under a minute.
From here click on any individual element and see the plethora of options to customize just this single element. This one here is a screenshot of the options panel to style a textbox:

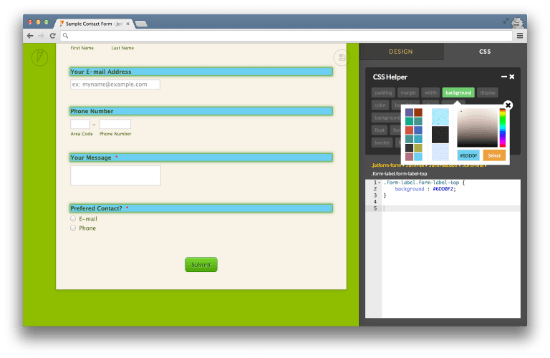
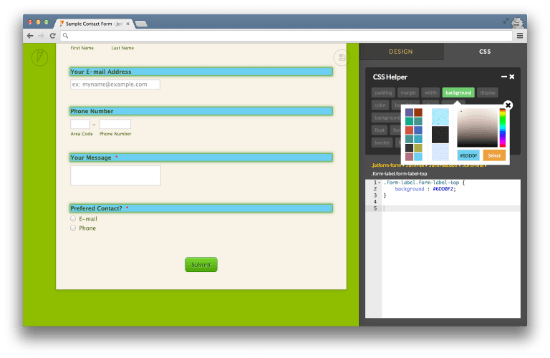
 Form with CSS Helper
Form with CSS Helper
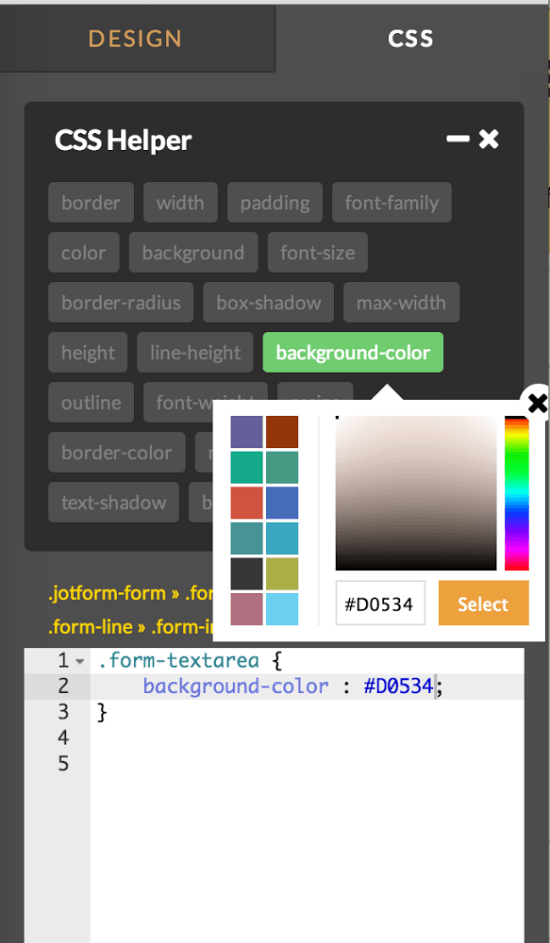
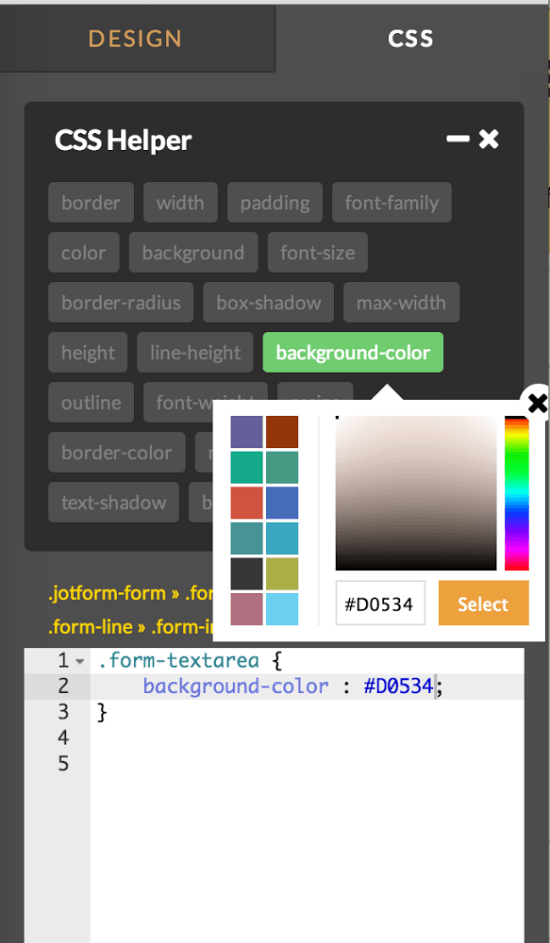
 A Closer Look at the CSS Helper
The other way round works fine as well. Click your way through form design by selecting predefined elements. Then turn to the CSS Inspector and tweak the automatically produced code. Form Designer gives you full control over the results. No need for compromises, build and design as you wish.
A Closer Look at the CSS Helper
The other way round works fine as well. Click your way through form design by selecting predefined elements. Then turn to the CSS Inspector and tweak the automatically produced code. Form Designer gives you full control over the results. No need for compromises, build and design as you wish.
Form Design Really Needs a Form Designer ;)
Creating forms in plain HTML and CSS is a tedious task. This has been true for ages but is becoming worse and worse with all the application logic packed into modern web sites. Social integration, search functionality, profiles, account administration - wherever visitors of any website have to enter information forms are the way to do it. And the better a forms looks and functions, the more likely people will use it. Thus, besides forms being unavoidable in themselves, making them look attractive, inviting even, is another inescapable necessity to win new visitors and keep returning ones. JotForm took the first step and gave us a powerful form creation tool to take the pain out of form building. They added a handful of beautifier options to let you brush them up a little. But, as soon as you wanted your forms to look really cool, you still had to delve into the CSS and get your hands dirty. With the announcement of the brand-new Form Designer this will come to an end. From now on you are enabled to prettify your forms to the max. In a visual environment with complete WYSIWYG you drag and drop together your form elements and really spice them up.
With the announcement of the brand-new Form Designer this will come to an end. From now on you are enabled to prettify your forms to the max. In a visual environment with complete WYSIWYG you drag and drop together your form elements and really spice them up.

Form Designer Offers Flexible, Modern and Responsive Designs
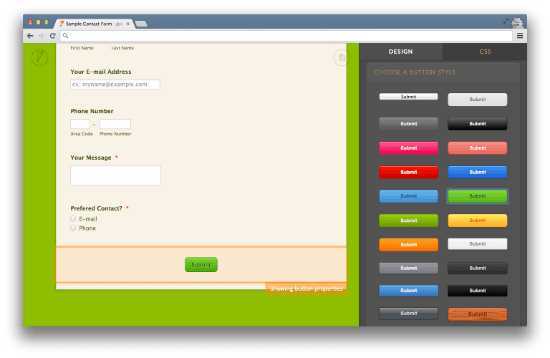
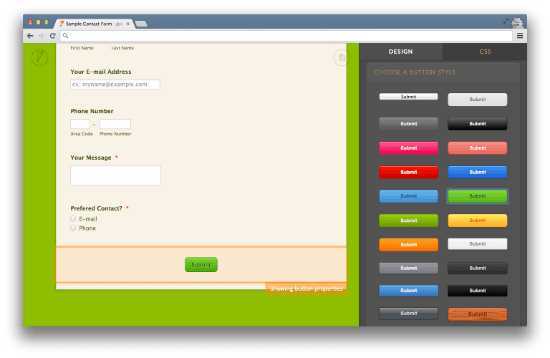
No matter whether you want decent typography, like flat design or want to stick with skeuomorphism - Form Designer lets you pursue your own way of designing. With a ton of ready-to use options, such as predefined buttons, background textures, a plethora of different fonts and other elements, you can simply click together the form design of your choice. Form Designer fully supports the responsive design approach and allows you to create fully responsive forms for all screen sizes.
Form Designer fully supports the responsive design approach and allows you to create fully responsive forms for all screen sizes.
 The tool adapts perfectly to the modern way of web design. It is a best-practice example in itself of how modern web apps should look and function. I have not often felt such a pleasure work with a web service. Form Designer is intuitive to use, no learning curves involved.
The tool adapts perfectly to the modern way of web design. It is a best-practice example in itself of how modern web apps should look and function. I have not often felt such a pleasure work with a web service. Form Designer is intuitive to use, no learning curves involved.
Form Designer: Quick and Dirty or a Stickler for Details, You Decide
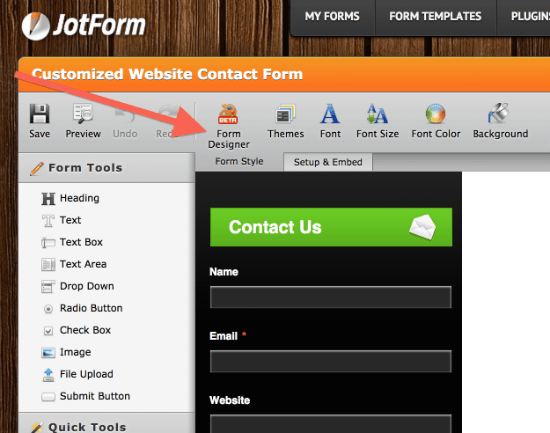
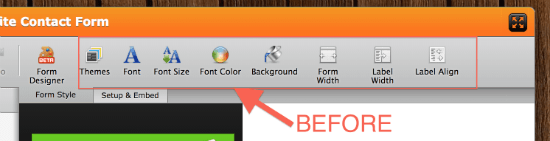
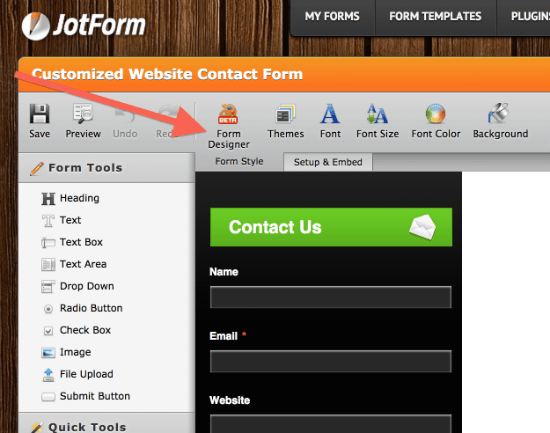
Form Designer follows a top-down approach. Once you created your form with JotForm's form builder, you turn to the new Form Designer by clicking its icon from inside the form builder. From there you work through some major topics such as selecting a color scheme, a background image, the overall form layout with widths, padding and such. You select fonts and sizing, style your labels and adjust the line layout. That way you can have your form ready in under a minute.
From here click on any individual element and see the plethora of options to customize just this single element. This one here is a screenshot of the options panel to style a textbox:
From there you work through some major topics such as selecting a color scheme, a background image, the overall form layout with widths, padding and such. You select fonts and sizing, style your labels and adjust the line layout. That way you can have your form ready in under a minute.
From here click on any individual element and see the plethora of options to customize just this single element. This one here is a screenshot of the options panel to style a textbox:

Form Designer: Hands Off or On the Code, You Decide
You might have guessed it, but let's get this straight: you don't need to code manually. Still, if you want to you can. If you like to have total control over your CSS, Form Designer doesn't get in the way. Edit your CSS right from inside the tool as you wish. Form with CSS Helper
Form with CSS Helper
 A Closer Look at the CSS Helper
The other way round works fine as well. Click your way through form design by selecting predefined elements. Then turn to the CSS Inspector and tweak the automatically produced code. Form Designer gives you full control over the results. No need for compromises, build and design as you wish.
A Closer Look at the CSS Helper
The other way round works fine as well. Click your way through form design by selecting predefined elements. Then turn to the CSS Inspector and tweak the automatically produced code. Form Designer gives you full control over the results. No need for compromises, build and design as you wish.

I love Jotform and I’m very excited to work with this new feature. I use Jotform at work and it is excellent for surveys, collecting information from customers, contest forms, etc. And it is ridiculous how many plug-ins/widgets they have. You can do nearly anything. I highly recommend them to any business.
The CSS helper feature looks very neat. Looks very flexible.
I used to use Jotform a few years ago. It seems that they have stepped up their game in terms of design and functionality.
I absolutely love Jot form, I suggest it to all my clients actually because even someone that doesn’t know css or HTML can do. I did not know they offered responsive designed forms though, they really have improved.
I haven’t used Jotform before but it looks brilliant – really intuitive.