Is your Responsive Design Mobile Website Delivering Acceptable Load Times?
Google wants your mobile pages to load under a second! Yes, that’s how fast the load time of your website must be, irrespective of the fact whether it is a dedicated mobile site, responsively designed website or it isn’t optimized for mobile at all. So one thing is certain - it’s not enough to have a website with responsive website design that renders effectively on desktops, as well as, the smartphones and tablets of your target users. You must make sure that the site is fast and loads on their mobile web browsers in the blink of an eye. Google considers page load speed as an ideal marker for judging the user experience of a site. If your site has an acceptable load time, it is delivering the ideal user experience, which is taken into consideration when Google ranks your site.
 Think about it for a second. You’ve pumped in loads of money to get a responsive site developed and you find it is not delivering the returns you are looking for, purely because it doesn’t load quickly. This has tremendous repercussions for your business, and has the potential to affect its bottom line.
Think about it for a second. You’ve pumped in loads of money to get a responsive site developed and you find it is not delivering the returns you are looking for, purely because it doesn’t load quickly. This has tremendous repercussions for your business, and has the potential to affect its bottom line.

 Think about it for a second. You’ve pumped in loads of money to get a responsive site developed and you find it is not delivering the returns you are looking for, purely because it doesn’t load quickly. This has tremendous repercussions for your business, and has the potential to affect its bottom line.
Think about it for a second. You’ve pumped in loads of money to get a responsive site developed and you find it is not delivering the returns you are looking for, purely because it doesn’t load quickly. This has tremendous repercussions for your business, and has the potential to affect its bottom line.
“My Website Has Acceptable Load Times” Does It Really?
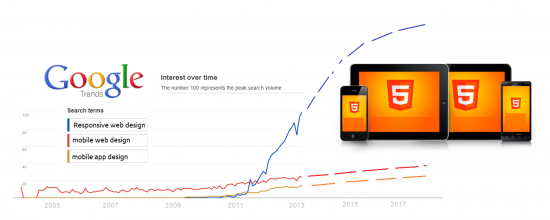
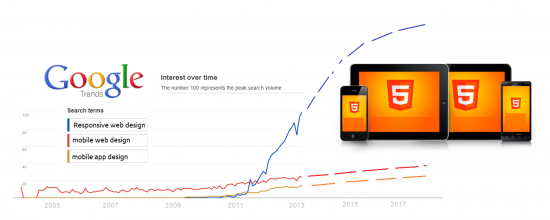
If you’ve got a website up and running, take a close look at it and find out whether it really delivers on the demand for acceptable load time. According to a survey by Trilibis, out of the 155 responsively designed websites that the company surveyed, 69% of the sites took an unacceptably long time to load, (more than 8 seconds) and just 21 % (1 in 5 sites) took less than 4 seconds to load, which is deemed acceptable. So the question is – does your site have an acceptable load time? If it doesn’t, you need to work out why this is the case?Key Reason Why Mobile Websites Load Slowly
Image heavy responsive sites are a speed killer. The Trilibis study puts the onus of slow loading sites on page weight and image size taking up a substantial portion of this weight. From the 155 sites surveyed in this survey, a mammoth 107 sites had images taking up almost 50% of their page weight. For the sites whose page load speed was unacceptable, their page weight exceeded 1 MB and almost 50-60% of this weight was taken up by images. Learning – Optimize image size and get your hands on a site with an acceptable page load speed.How do You Optimize Image Size?
The nature of responsive web design is such that it ensures the same content is served to all devices; this content includes images. Irrespective of their size, these images are resized and processed to suit the screen constraints of mobile devices.
Photo by Marta Filipczyk on Unsplash
This is where designers go wrong. They do not pick images optimized to suit mobile devices. Visually striking images are chosen that do not impact the page load speed of the site on desktops owing to the high bandwidth connections, but the same images falter when they load on mobile devices. The processing required for resizing large images and rendering them on the small screens of mobile devices puts a lot of pressure on a mobile network and the device in question; this leads to reduced speed. Smashing Magazine has a great article on Addressing the Responsive Images Performance Problem. It’s a great read for anybody who wants a detailed look into improving the performance of images on responsive websites. For your responsive website to load quickly, you need to ensure its pages, the important ones at that are not packed with large images. While this can be accomplished by modifying markup or image elements, an easier way would be to use the latest tools for this purpose, a case in point being Adaptive Images. This software detects the screen size of your visitors and creates, caches and delivers scaled down versions of the HTML images embedded on your site. Getting the images right is always a work in progress and you must keep at it. Another way of ensuring those pixel perfect, large images you’ve used on your site don’t come in the way of your site’s loading speed is to use conditional loading. This ensures only the most important aspects of the site show up on the smaller devices of your target users. So, if there are some images or widgets you think won’t have a bearing on the UX of your mobile users, conditional loading makes sure this content does not load. As can be imagined, it can and does improve the load times of your mobile site.
Images have come even further along than you’re suggesting. With the exciting work of Yoav Weiss and Matt Marquis we’ve got picture support in Chrome Canary and Firefox Nightly and expecting Safari and Windows to follow suit soon.
In the mean time use Scott Jehls Picture Fill to get the most out of your RWD images now http://responsivedesign.is/resources/images/picture-fill
Hi Justin! You are not a frequent reader of our lovely magazine, it seems. You should change that. Look. We had this:
https://www.noupe.com/css/responsive-images-finally-the-picture-element-arrives-82467.html
and that:
https://www.noupe.com/design/responsive-images-still-waiting-for-a-standard-try-rwd-images-js-instead-80701.html
Thanks Dieter for pointing out those articles, great to see you’re covering it all.
Perhaps for the occasional reader you could provide some links to those articles from this article, in particular around where images are discussed, so someone doesn’t make a similar assumption.
Yea there is always load time issue when using a responsive design. For that we can use data URIs and svg images at some extant. I always prefer a separate mobile version, but responsive and dynamic HTML are becoming popular these days… Well, i will still recommend a separate mobile version. Separate mobile version is lighter than that of responsive and render perfectly fine on mobile devices.