In Vogue: 9 Material Design Frameworks for Cutting-Edge Websites
When introducing its Material Design for Android, Google triggered one of the biggest current design trends. It took some time, but Android looks nice at long last. Some say it can even keep up with iOS others claim it has been more beautiful than Apple's iteration anyway. And Material Design does more than supporting mobile apps. A growing number of websites use it, too. To realize the full potential of the design, you can either try it for yourself or use one of the many Material Design Frameworks on offer. The following post presents a range of Frameworks enabling you to create your next website using the new, stylish Material Design.

 Google also provides a pretty straight-forward introduction video:
https://youtu.be/Q8TXgCzxEnw
Google also provides a pretty straight-forward introduction video:
https://youtu.be/Q8TXgCzxEnw
 Materialize is an up-to-date front-end design CSS framework based on Material Design. It offers the option of using SCSS beside CSS. JavaScript and Material Design icons are included, as is the font Roboto which is being used in the original Material Design, too. Furthermore, grids, forms, buttons, navigations and the new cards are part of the package. Everybody is invited to further refine this framework over at Github. A starter template is available, and you can watch a video about the starter theme here.
Materialize is an up-to-date front-end design CSS framework based on Material Design. It offers the option of using SCSS beside CSS. JavaScript and Material Design icons are included, as is the font Roboto which is being used in the original Material Design, too. Furthermore, grids, forms, buttons, navigations and the new cards are part of the package. Everybody is invited to further refine this framework over at Github. A starter template is available, and you can watch a video about the starter theme here.
 Material UI is a CSS design framework for developing websites using Material Design. It supports elements like buttons, dialogues, dropdown menus, icons, forms and much more. You can find Material UI at Github, too.
Material UI is a CSS design framework for developing websites using Material Design. It supports elements like buttons, dialogues, dropdown menus, icons, forms and much more. You can find Material UI at Github, too.
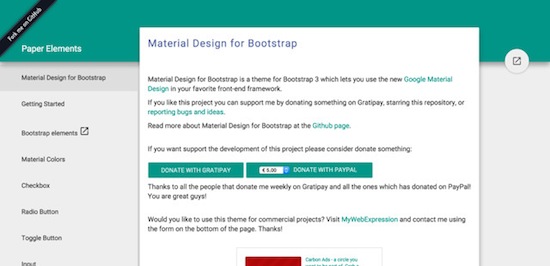
 Paper theme is one of the themes for the Bootstrap framework. It comes with all components included in Bootstrap, but adapted to Material Design this time. Besides Paper theme, Bootstrap offers some additional, really awesome themes.
Paper theme is one of the themes for the Bootstrap framework. It comes with all components included in Bootstrap, but adapted to Material Design this time. Besides Paper theme, Bootstrap offers some additional, really awesome themes.
 Just like Paper, Bootstrap Material is a theme for the Bootstrap framework. That’s why Bootstrap Material contains all elements offered by the Bootstrap framework. Additionally, it supports the 740 Original Material Design Icons from the Google Material Design Icons Library.
Just like Paper, Bootstrap Material is a theme for the Bootstrap framework. That’s why Bootstrap Material contains all elements offered by the Bootstrap framework. Additionally, it supports the 740 Original Material Design Icons from the Google Material Design Icons Library.
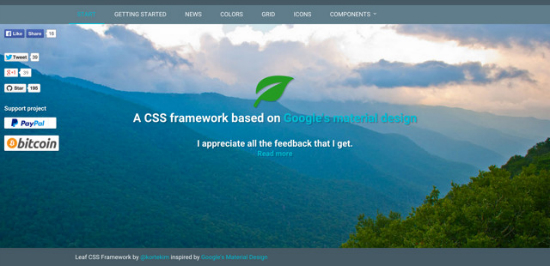
 The Leaf CSS framework was developed by Kim Korte. It’s still in beta, so some components may be missing or are not fully designed. Still, it already contains a wide range of elements. Buttons, sliders, cards, menues, tabs and much more are part of this carefully designed framework, extending your design possibilities. The icons used are not taken from the Google Library, but provided by Icomoon, which doesn’t effect their functionality at all. By the way, Stylus is used as CSS preprocessor here. The Leaf Material Design Framework is also at GitHub.
The Leaf CSS framework was developed by Kim Korte. It’s still in beta, so some components may be missing or are not fully designed. Still, it already contains a wide range of elements. Buttons, sliders, cards, menues, tabs and much more are part of this carefully designed framework, extending your design possibilities. The icons used are not taken from the Google Library, but provided by Icomoon, which doesn’t effect their functionality at all. By the way, Stylus is used as CSS preprocessor here. The Leaf Material Design Framework is also at GitHub.
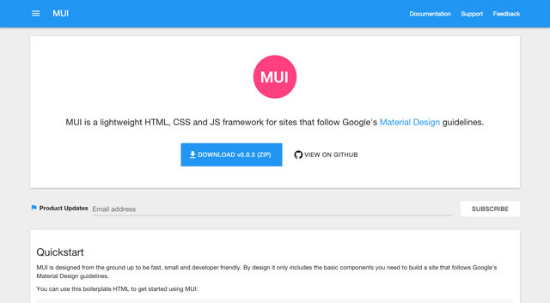
 The MUI framework is a lightweight HTML and CSS framework for building websites according to the Google Material Design guidelines. MUI has been developed to be a fast, less complex, developer-friendly tool that is easy to handle. It contains only the basic components you need to develop a website according to Google’s design guidelines. There are no external dependencies, preventing any project built with this framework from getting bloated. MUI is also at GitHub and everybody is invited to further develop the project.
The MUI framework is a lightweight HTML and CSS framework for building websites according to the Google Material Design guidelines. MUI has been developed to be a fast, less complex, developer-friendly tool that is easy to handle. It contains only the basic components you need to develop a website according to Google’s design guidelines. There are no external dependencies, preventing any project built with this framework from getting bloated. MUI is also at GitHub and everybody is invited to further develop the project.
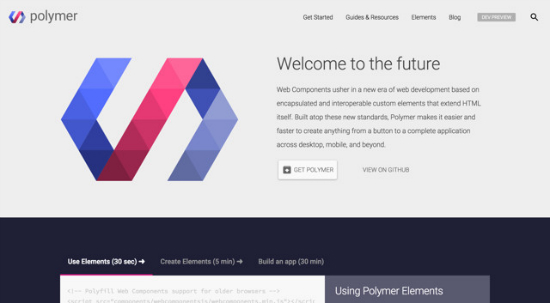
 Google’s Polymer Project aims to enable web development based on encapsulated and interoperable custom elements. It’s no mere HTML/CSS framework for web development but it can also be used for developing mobile apps. Right now, Polymer is in its early stage, called „Developer Review“. Still, most of the components are already nearly fully developed. All popular browsers (IE 10+, Chrome, Safari, Firefow) display Polymer’s design and elements correctly. Polymer provides a comprehensible range of documentations, short manuals and videos for starters.
https://youtu.be/2toYLLcoY14?list=PLRAVCSU_HVYu-zlRaqArF8Ytwz1jlMOIM
Google’s Polymer Project aims to enable web development based on encapsulated and interoperable custom elements. It’s no mere HTML/CSS framework for web development but it can also be used for developing mobile apps. Right now, Polymer is in its early stage, called „Developer Review“. Still, most of the components are already nearly fully developed. All popular browsers (IE 10+, Chrome, Safari, Firefow) display Polymer’s design and elements correctly. Polymer provides a comprehensible range of documentations, short manuals and videos for starters.
https://youtu.be/2toYLLcoY14?list=PLRAVCSU_HVYu-zlRaqArF8Ytwz1jlMOIM

 The nt1m/Material Design framework is a simple, responsive CSS framework enabling you to use Material Design with your next web project. You can download it via Github. Everyone’s invited to join and enhance the project.
The nt1m/Material Design framework is a simple, responsive CSS framework enabling you to use Material Design with your next web project. You can download it via Github. Everyone’s invited to join and enhance the project.

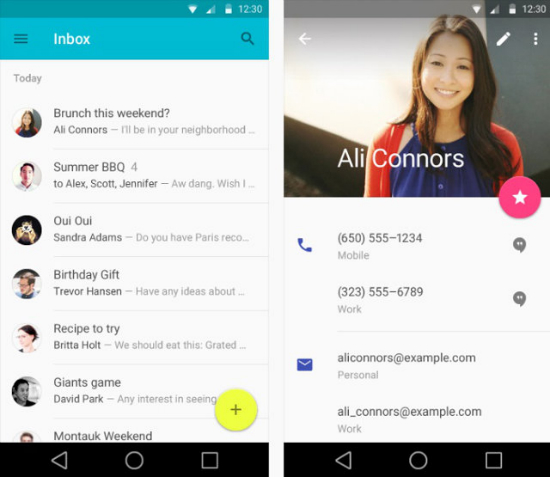
What is Material Design?
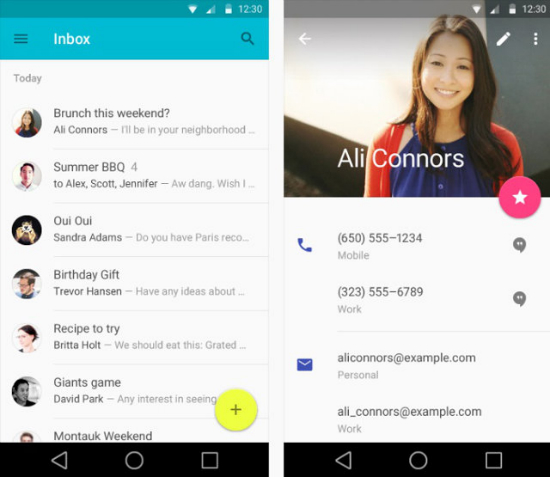
Above all, Material Design contains design guidelines to use when developing smartphone and tablet apps for Android. Even though Material Design was first presented at the Google I/O 2014, it can also be devised for Google’s Chrome OS. Google’s idea is focusing on a clear and simple design language as well as on bold colors and a characteristic typography. The goal of the Material Design guidelines is to create a consistent user experience across all platforms. Google provides detailed guidelines and information regarding to animations, colors, typography, structure and key patterns. This example shows an Android app using it perfectly: Google also provides a pretty straight-forward introduction video:
https://youtu.be/Q8TXgCzxEnw
Google also provides a pretty straight-forward introduction video:
https://youtu.be/Q8TXgCzxEnw
Material Design: Webdesign Frameworks
If you plan to build websites using Material Design, you can find some really nice frameworks these days. Eight of the nine frameworks presented here have been created by third-party developers (i.e. not by Google itself) – not affecting their effectiveness or the quality of their design at all.1. Materialize
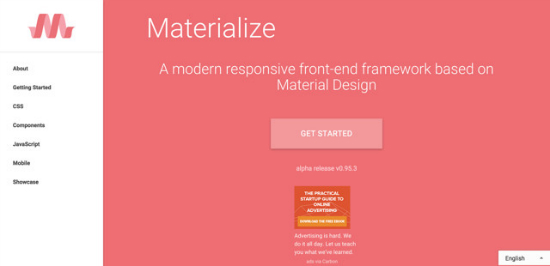
 Materialize is an up-to-date front-end design CSS framework based on Material Design. It offers the option of using SCSS beside CSS. JavaScript and Material Design icons are included, as is the font Roboto which is being used in the original Material Design, too. Furthermore, grids, forms, buttons, navigations and the new cards are part of the package. Everybody is invited to further refine this framework over at Github. A starter template is available, and you can watch a video about the starter theme here.
Materialize is an up-to-date front-end design CSS framework based on Material Design. It offers the option of using SCSS beside CSS. JavaScript and Material Design icons are included, as is the font Roboto which is being used in the original Material Design, too. Furthermore, grids, forms, buttons, navigations and the new cards are part of the package. Everybody is invited to further refine this framework over at Github. A starter template is available, and you can watch a video about the starter theme here.
2. Material UI
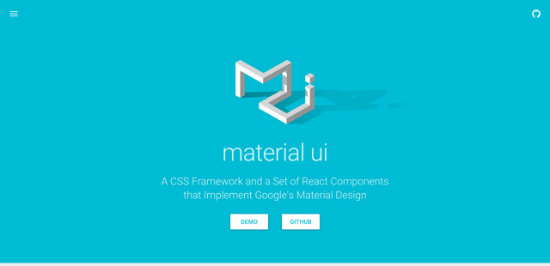
 Material UI is a CSS design framework for developing websites using Material Design. It supports elements like buttons, dialogues, dropdown menus, icons, forms and much more. You can find Material UI at Github, too.
Material UI is a CSS design framework for developing websites using Material Design. It supports elements like buttons, dialogues, dropdown menus, icons, forms and much more. You can find Material UI at Github, too.
3. Paper Bootswatch for Bootstrap
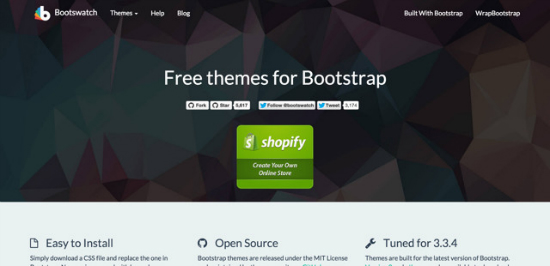
 Paper theme is one of the themes for the Bootstrap framework. It comes with all components included in Bootstrap, but adapted to Material Design this time. Besides Paper theme, Bootstrap offers some additional, really awesome themes.
Paper theme is one of the themes for the Bootstrap framework. It comes with all components included in Bootstrap, but adapted to Material Design this time. Besides Paper theme, Bootstrap offers some additional, really awesome themes.
4. Bootstrap Material
 Just like Paper, Bootstrap Material is a theme for the Bootstrap framework. That’s why Bootstrap Material contains all elements offered by the Bootstrap framework. Additionally, it supports the 740 Original Material Design Icons from the Google Material Design Icons Library.
Just like Paper, Bootstrap Material is a theme for the Bootstrap framework. That’s why Bootstrap Material contains all elements offered by the Bootstrap framework. Additionally, it supports the 740 Original Material Design Icons from the Google Material Design Icons Library.
5. Leaf BETA
 The Leaf CSS framework was developed by Kim Korte. It’s still in beta, so some components may be missing or are not fully designed. Still, it already contains a wide range of elements. Buttons, sliders, cards, menues, tabs and much more are part of this carefully designed framework, extending your design possibilities. The icons used are not taken from the Google Library, but provided by Icomoon, which doesn’t effect their functionality at all. By the way, Stylus is used as CSS preprocessor here. The Leaf Material Design Framework is also at GitHub.
The Leaf CSS framework was developed by Kim Korte. It’s still in beta, so some components may be missing or are not fully designed. Still, it already contains a wide range of elements. Buttons, sliders, cards, menues, tabs and much more are part of this carefully designed framework, extending your design possibilities. The icons used are not taken from the Google Library, but provided by Icomoon, which doesn’t effect their functionality at all. By the way, Stylus is used as CSS preprocessor here. The Leaf Material Design Framework is also at GitHub.
6. MUI CSS Framework
 The MUI framework is a lightweight HTML and CSS framework for building websites according to the Google Material Design guidelines. MUI has been developed to be a fast, less complex, developer-friendly tool that is easy to handle. It contains only the basic components you need to develop a website according to Google’s design guidelines. There are no external dependencies, preventing any project built with this framework from getting bloated. MUI is also at GitHub and everybody is invited to further develop the project.
The MUI framework is a lightweight HTML and CSS framework for building websites according to the Google Material Design guidelines. MUI has been developed to be a fast, less complex, developer-friendly tool that is easy to handle. It contains only the basic components you need to develop a website according to Google’s design guidelines. There are no external dependencies, preventing any project built with this framework from getting bloated. MUI is also at GitHub and everybody is invited to further develop the project.
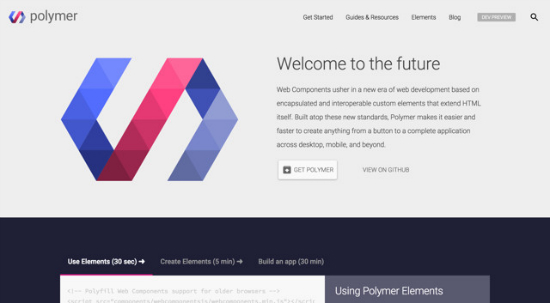
7. Polymer Project
 Google’s Polymer Project aims to enable web development based on encapsulated and interoperable custom elements. It’s no mere HTML/CSS framework for web development but it can also be used for developing mobile apps. Right now, Polymer is in its early stage, called „Developer Review“. Still, most of the components are already nearly fully developed. All popular browsers (IE 10+, Chrome, Safari, Firefow) display Polymer’s design and elements correctly. Polymer provides a comprehensible range of documentations, short manuals and videos for starters.
https://youtu.be/2toYLLcoY14?list=PLRAVCSU_HVYu-zlRaqArF8Ytwz1jlMOIM
Google’s Polymer Project aims to enable web development based on encapsulated and interoperable custom elements. It’s no mere HTML/CSS framework for web development but it can also be used for developing mobile apps. Right now, Polymer is in its early stage, called „Developer Review“. Still, most of the components are already nearly fully developed. All popular browsers (IE 10+, Chrome, Safari, Firefow) display Polymer’s design and elements correctly. Polymer provides a comprehensible range of documentations, short manuals and videos for starters.
https://youtu.be/2toYLLcoY14?list=PLRAVCSU_HVYu-zlRaqArF8Ytwz1jlMOIM
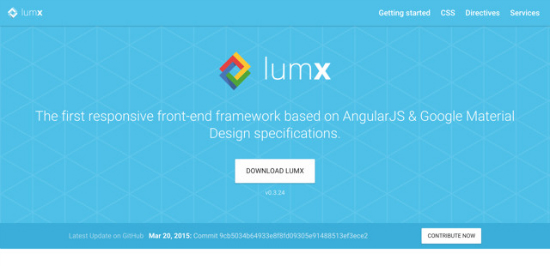
8. LumX

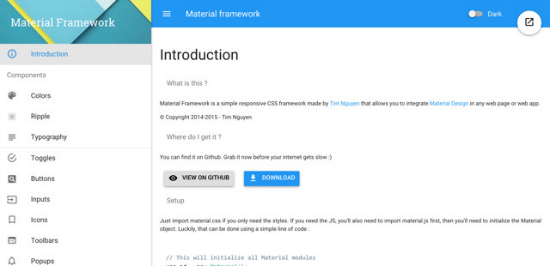
9. nt1m/Material Framework
 The nt1m/Material Design framework is a simple, responsive CSS framework enabling you to use Material Design with your next web project. You can download it via Github. Everyone’s invited to join and enhance the project.
The nt1m/Material Design framework is a simple, responsive CSS framework enabling you to use Material Design with your next web project. You can download it via Github. Everyone’s invited to join and enhance the project.
Conclusion
We discussed a selection of 9 Material Design frameworks here. Now it’s your turn to pick the one that best suits your needs. For my part, I will check out Materialize and both of the Bootstrap extensions. Enjoy testing Material Design and the frameworks yourself!Related links
- Google Material Design guidelines
- Google: Material Design colors
- Google I/O 2014 Keynote
- Google Material Design Icons Library
- Materialize Framework
- Materialize at Github
- Materialize Starter Template Demo
- Materialize Starter Template Download
- Material UI Framework
- Material UI Demo
- Paper Material Design Theme for Bootstrap
- Bootswatch Themes overview
- Bootstrap Material Theme
- Leaf Material Design CSS-Framework
- Leaf's Guthub page
- Icomoon
- MUI Material Design HTML and CSS Framework
- MUI at Github
- Google Polymer Project
- Google Polymer Project's video playlist
- LumX Material Design Framework
- nt1m/Material Design Framework at Github
- nt1m/Material Design Framework documentation

Thank you for your awesome collection material design framework. I will pick up this collection to implement in next client project.