HTML5.1: The New Standard is Nearing Completion

HTML5 becoming the official standard in 2014 was a milestone for modern web development. Better semantics, and easier controls, especially on mobile devices, were central ideas of HTML5. About two years later, its successor, HTML5.1, is nearing completion. Many of the things that are new in HTML5.1 are already being used and supported by most browsers.
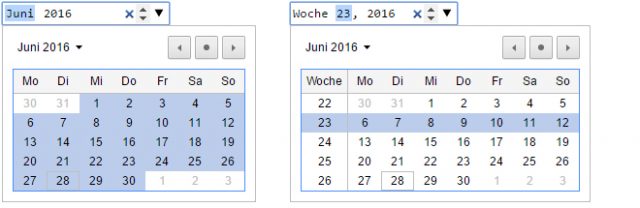
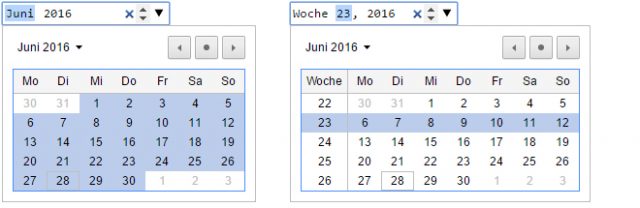
 New Types for Form Entries: "month" and "week."[/caption]
Up to this point, you were only able to choose days and time for "<input>". Now, "month" allows you to pick a month. Selecting a specific day is not possible. The new type "week" works in a similar fashion. Here, you can determine a calendar week.
New Types for Form Entries: "month" and "week."[/caption]
Up to this point, you were only able to choose days and time for "<input>". Now, "month" allows you to pick a month. Selecting a specific day is not possible. The new type "week" works in a similar fashion. Here, you can determine a calendar week.
"<picture>" Element and "srcset" Attribute
For a long time, there were discussions about how to provide different images for different resolutions in responsive web design. As a result, the "<picture>" element was introduced, which allows for the display of different images via their own "<source>" elements. The W3C also answered the question how to mark images for high-resolution displays and monitors, and introduced the "srcset" attribute. Both the "<picture>" element and the "srcset" attribute are supposed to become a part of the new standard HTML5.1. Both markup types are already being used by many web developers. As there are fallback options for both cases, there was no reason to use the new element or attribute prematurely. By now, all large browsers have implemented "<picture>" and "srcset", even though they still are no official part of HTML5."month" and "week" as New Input Forms
There is news regarding forms as well. While HTML5 introduced new types of the "<input>" element, like "email", "url", and "date", for entering email and internet addresses, as well as dates, for example, there are two new entry types. [caption id="attachment_77059" align="alignnone" width="640"] New Types for Form Entries: "month" and "week."[/caption]
Up to this point, you were only able to choose days and time for "<input>". Now, "month" allows you to pick a month. Selecting a specific day is not possible. The new type "week" works in a similar fashion. Here, you can determine a calendar week.
New Types for Form Entries: "month" and "week."[/caption]
Up to this point, you were only able to choose days and time for "<input>". Now, "month" allows you to pick a month. Selecting a specific day is not possible. The new type "week" works in a similar fashion. Here, you can determine a calendar week.
"<keygen>", "<menu>" and "<dialog>" on the Hit List
HTML5.1 didn't only add new elements and attributes. It is also possible that some elements will be removed in the future. For instance, the elements "<keygen>", "<menu>", and "<dialog>" are marked with the label "at-risk". This means that they might not be a part of HTML5.1. While "<keygen>" is intended for the creation of key pairs, the "<menu>" element's purpose is placing additional entries in the context menu. The "<dialog>" displays content as a modular window above the page's remaining content. The decision whether these three elements will actually have to leave the new standard or not has yet to be made. Either way, they shouldn't be used a lot as it is.Completion in September
Currently, HTML5.1 is a so-called candidate recommendation. Thus, the work on it is done for the most part. No changes are to be expected. In September, HTML5.1 is supposed to be adopted officially, taking over from HTML5. As most browsers already support the changes in HTML5.1, there is no reason not to use the new elements and attributes already, which a lot of people probably do anyway. Regarding the "at-risk" candidates, you should say that these are not supported by all browsers. For instance, the "<menu>" element is only backed by Firefox, and the "<dialog>" element is only supported by Chrome and Opera. By the way, the first draft of HTML5.2 is soon to be released. New features have already been announced. Things are sure to stay exciting when it comes to HTML5.Photo by Jackson Sophat on Unsplash
(dpe)
Now, if we can only move past pre-industrial email development for HTML! :-(
I bet it will be more standards, new versions and recommendations, but what I saying about it is already done and it must be done as HTML improving fast same as any programming language or web and we must evolve or will be lost. I mean I use many software in my work and sometimes I just learned good old one version but already there is new one coming, sometimes it confusing but what can we do, simple users.
We already use the ‘srcset’ attribute a lot. This attribute takes care of images which should be responsive / adaptive.We need to be patient until September. ;)
Solid points on both using the new elements, as they are likely coming, as well as being aware of the “at-risk” elements. What a pain for elements only supported by one browser or another. Great information, thank you.