HTML5 and JavaScript: How to Create Mobile Web Apps

Mobile apps don't always have to come as native apps. We can also use HTML5 and the JavaScript APIs it introduced, to develop mobile web apps that are (almost) equal to the natively programmed apps. On top of that, native applications also have disadvantages that you won't need to deal with when using HTML5.

 Google's Play Store[/caption]
Another disadvantage of native apps is that they can only be installed via the respective app store. This causes one-time registration payment in the Google Play Store, and regular payments when using Apple. It is possible to install apps without a store on Android devices. However, you need to activate app installation from "unknown" sources in the settings to do so.
You don't have any of these problems with web apps. They are created entirely in HTML5 and JavaScript, and thus, they are independent from operating systems and stores.
Google's Play Store[/caption]
Another disadvantage of native apps is that they can only be installed via the respective app store. This causes one-time registration payment in the Google Play Store, and regular payments when using Apple. It is possible to install apps without a store on Android devices. However, you need to activate app installation from "unknown" sources in the settings to do so.
You don't have any of these problems with web apps. They are created entirely in HTML5 and JavaScript, and thus, they are independent from operating systems and stores.
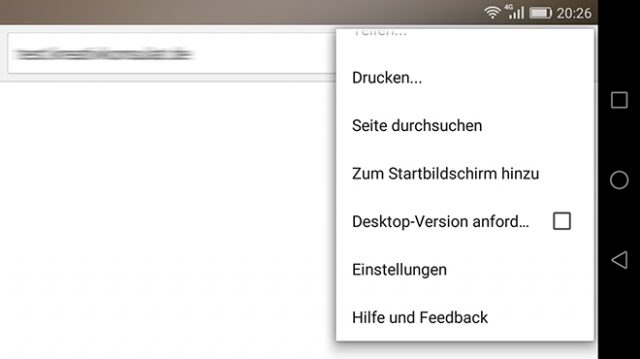
 Chrome and the Function "Add to Home Screen"[/caption]
To do so, the manifest file needs to be defined in the HTML header first.
Chrome and the Function "Add to Home Screen"[/caption]
To do so, the manifest file needs to be defined in the HTML header first.

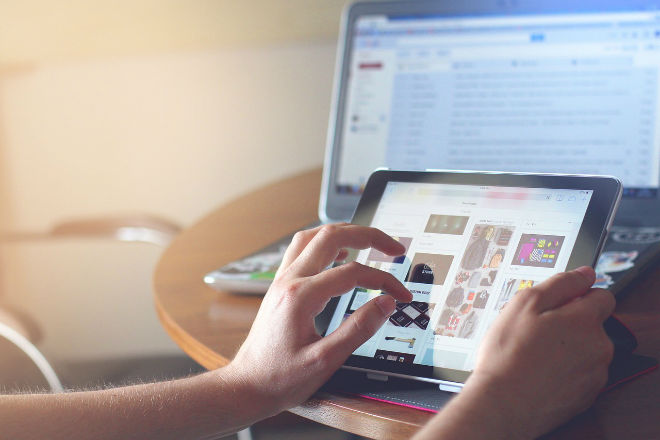
Photo by Taras Shypka on Unsplash
No Store Constraint, no Different Platforms
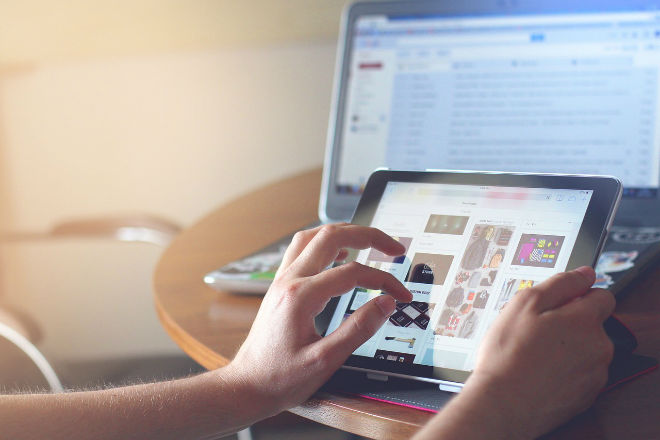
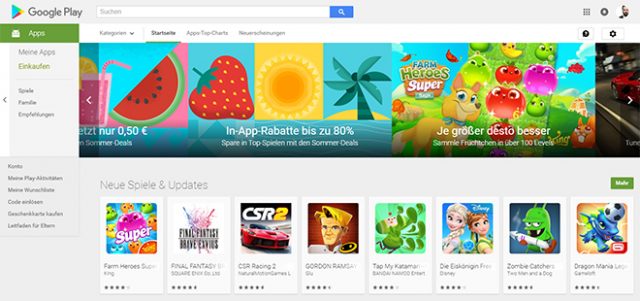
Apps have become an indispensable part of smartphones and tablets. However, if you want to offer mobile apps yourself, you'll learn that it comes with a couple of hazards and effort that needs to be put in. The so-called hybrid apps that run on multiple platforms, however, only resemble some sort of container that holds web apps developed in HTML and JavaScript. [caption id="attachment_77276" align="alignnone" width="640"] Google's Play Store[/caption]
Another disadvantage of native apps is that they can only be installed via the respective app store. This causes one-time registration payment in the Google Play Store, and regular payments when using Apple. It is possible to install apps without a store on Android devices. However, you need to activate app installation from "unknown" sources in the settings to do so.
You don't have any of these problems with web apps. They are created entirely in HTML5 and JavaScript, and thus, they are independent from operating systems and stores.
Google's Play Store[/caption]
Another disadvantage of native apps is that they can only be installed via the respective app store. This causes one-time registration payment in the Google Play Store, and regular payments when using Apple. It is possible to install apps without a store on Android devices. However, you need to activate app installation from "unknown" sources in the settings to do so.
You don't have any of these problems with web apps. They are created entirely in HTML5 and JavaScript, and thus, they are independent from operating systems and stores.
Device Orientation and Localization
Many apps use the special device functions that smartphones and tablets are equipped with. This includes the gyroscope, which detects the rotation of a device around its own axis, allowing it to recognize if a device is held in the portrait, or landscape mode. This is also possible using JavaScript.window.addEventListener("deviceorientation", function() {
console.log(e.alpha);
console.log(e.beta);
console.log(e.gamma);
}, true);
In the example, three angles that display the device's current rotation, are distributed via the event "deviceorientation".
GPS tracking is also very commonly used. Aside from navigation apps, social network apps are the ones that access the user's location the most. Once again, this is also possible with JavaScript.
navigator.geolocation.getCurrentPosition(function(position) {
console.log(position.coords.latitude, position.coords.longitude);
});
As you can see above, the coordinates of the longitude and latitude are distributed via "geolocation". This makes it possible to determine the respective GPS position.
Saving Offline Via Application Cache
Especially on mobile devices, native apps have the advantage that they only need to be downloaded once to be available even without an internet connnection. However, that is no reason to feel obligated to create a native app. After all, the HTML5 application cache lets you permanently save a web app's data as well. For that, a so-called manifest file, that defines which data should be cached after the first time loading the page on a device, is referenced.<html manifest="example.appcache">Then, the manifest file contains all the data of the website that you want to make available offline.
CACHE MANIFEST index.html stylesheet.css logo.pngIn the example above, three files are downloaded, and from that point on, they are loaded from the application cache instead of from the internet.
Gesture Controls
While the mouse dominates desktop devices, its job is done by finger taps on smartphones and tablets. Aside from simple taps that replace the mouse click to an extent, mobile devices also allow for so-called gestures. The swipe gesture that is used to display or hide menus, or go through an image gallery, is probably the most popular one. JavaScript also lets you build this functionality. To do so, there are several different "touch" events that work in a way similar to the "mouse" events. For instance, there are "touchstart", "touchmove", and "touched", which reflect the position of a finger on the display. Here, multiple fingers placed on the display at the same time, can be registered via "touch" events.Via "changedTouches" all touches on the display are saved as arrays. In our example, the coordinates of the first touch are displayed.document.getElementsByTagName("body")[0].addEventListener("touchmove", function(e) { console.log(e.changedTouches[0].pageX);console.log(e.changedTouches[0].pageY);}, false);
Camera Access
Accessing cameras via "getUserMedia()" is a rather new option. For that, the first thing that needs to be done is placing an empty "<video>" element with active autoplay.<video autoplay="autoplay"></video>Subsequently, the camera image will be placed in there via "getUserMedia()"
navigator.getUserMedia ({
audio: true,
video: true
}, function (stream) {
document.getElementsByTagName("video")[0].src = window.URL.createObjectURL(stream);
}, function() {
console.log("Error");
});
"getUserMedia()" requires three parameters. First, you define if video and audio content should be transferred. Then, a function that processes the stream and hands it over to the "<video>" element is needed. Lastly, a callback function that is called up in the case of an error is expected.
At the moment, "getUserMedia()" still needs to be labelled with a vendor prefix, like "webkitGetUserMedia()".
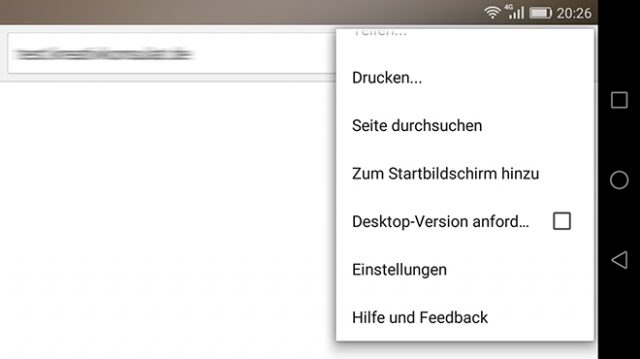
Placing Web Apps on the Home Screen With the Web Application Manifest
On the mobile Chrome, there's the function "add to home screen". Here, a bookmark is not placed in the browser, but on the home screen. A manifest lets you define a name different from the page title, as well as a custom icon. [caption id="attachment_77275" align="alignnone" width="640"] Chrome and the Function "Add to Home Screen"[/caption]
To do so, the manifest file needs to be defined in the HTML header first.
Chrome and the Function "Add to Home Screen"[/caption]
To do so, the manifest file needs to be defined in the HTML header first.
<link rel="manifest" href="manifest.json">Afterwards, the way this bookmark should be displayed on the home screen is determined in this file in JSON format.
{
"name": "Demo",
"icons": [{
"src": "icon_36x36.png",
"sizes": "36x36",
"type": "image/png",
"density": 1
}]
}
In the sample above, the name of the bookmark is defined via "name", and a bunch of files that reference icons in different resolutions and pixel densities are defined via "icons".
Furthermore, you are also able to determine the app's behaviour when opened from the home screen.
"display": "standalone", "orientation": "portrait""display" turns a website into a standalone application. Here, address bar and browser menu are hidden, and the website is displayed in full-screen mode. "orientation" is used to choose between portrait and landscape mode.
