Get Your Form On: Modern Web Forms Tutorials
This article is designed to show you (through tutorials) how to create and better understand CSS forms. With a proper understanding of each element (radio buttons, checkboxes, textareas ..), CSS know-how, a little patience and some creativity you can create beautiful and appealing forms.
Having a website with beautiful and functional forms is vital for managing a web business. Keeping your visitors and potential customers satisfied and making your website more accessible should be one of the primary focuses to any website owner. As a designer, the contact form is the first step a client takes to communicate with you, but it can also be the final step a user takes on your website. Having a good and functional contact form is vital to convince the client you are the right choice.
Whether you are looking for tips and tricks for creating contact forms, sign-up / sign-in or checkout forms this article will help you find what you are looking for; or at least inspire you.
Below you can find a showcase of beautiful web forms tutorials:
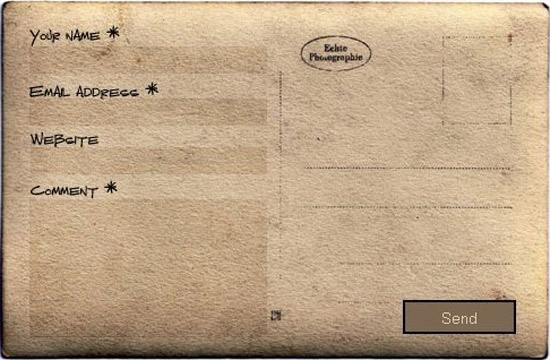
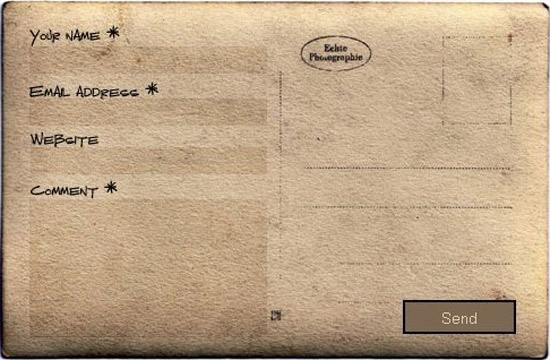
 Postcard CSS comment form
This tutorial will show you how to create a stunning comment form using an old postcard image.
Postcard CSS comment form
This tutorial will show you how to create a stunning comment form using an old postcard image.
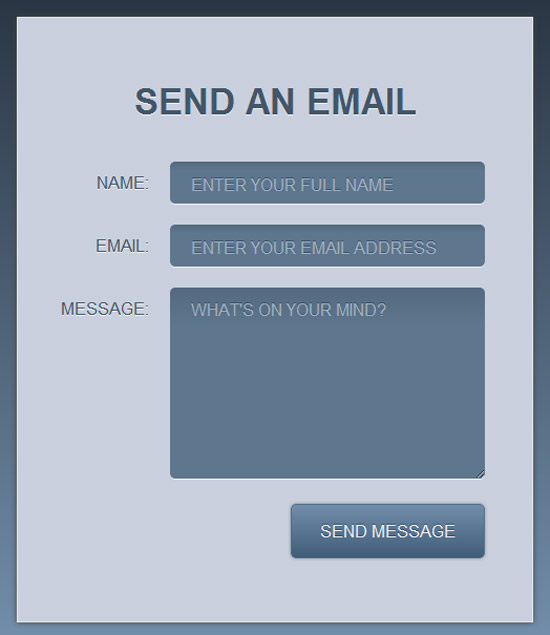
 Stylish Responsive Form With CSS3 And HTML5
This tutorial shows you how to create a stylish contact form in CSS3 and the details of working with gradients, drop shadows and rounded corners.
Stylish Responsive Form With CSS3 And HTML5
This tutorial shows you how to create a stylish contact form in CSS3 and the details of working with gradients, drop shadows and rounded corners.
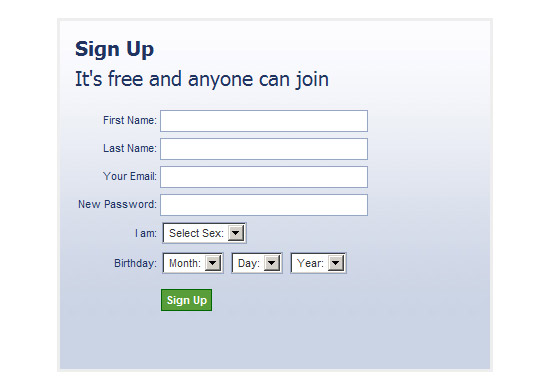
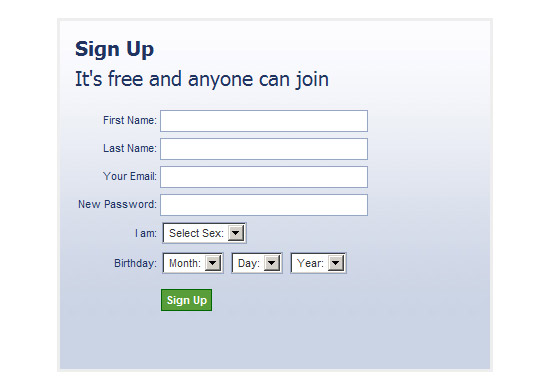
 Facebook-like Registration Form with jQuery
Probably the most known registration form is the sign up form of Facebook. Learn how to create it.
Facebook-like Registration Form with jQuery
Probably the most known registration form is the sign up form of Facebook. Learn how to create it.
 A simple and stylish HTML 5 and CSS 3 contact form
Step by step tutorial on how to create a beautiful contact form using Photoshop, HTML5 and CSS3. The tutorial starts from scratch with the Photoshop mock-up.
A simple and stylish HTML 5 and CSS 3 contact form
Step by step tutorial on how to create a beautiful contact form using Photoshop, HTML5 and CSS3. The tutorial starts from scratch with the Photoshop mock-up.
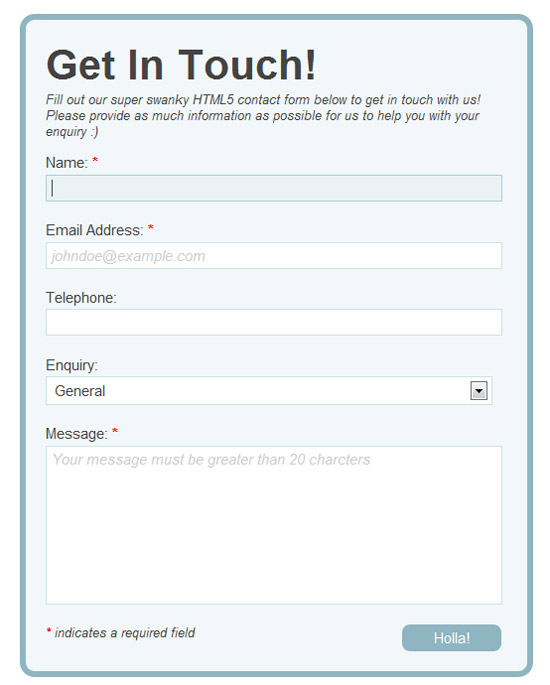
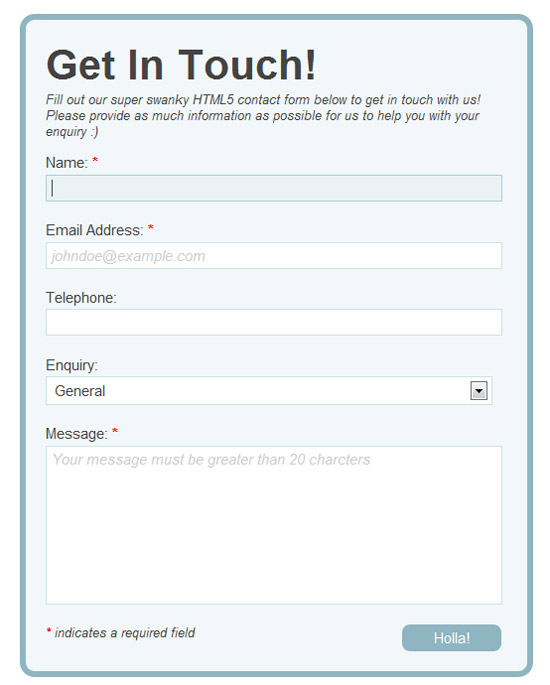
 Build a Neat HTML5 Powered Contact Form
This form tutorial is built using HTML5 for the input elements and uses the browser’s built-in form validation. Also for older browsers the tutorial uses jQuery and Modernizr and PHP on the server side to validate the input.
Build a Neat HTML5 Powered Contact Form
This form tutorial is built using HTML5 for the input elements and uses the browser’s built-in form validation. Also for older browsers the tutorial uses jQuery and Modernizr and PHP on the server side to validate the input.
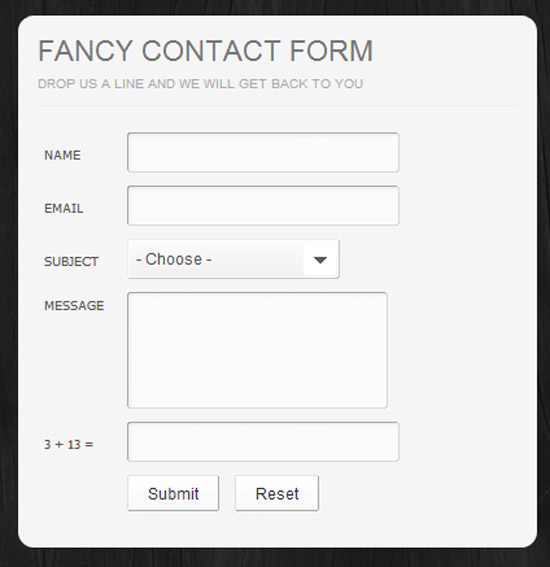
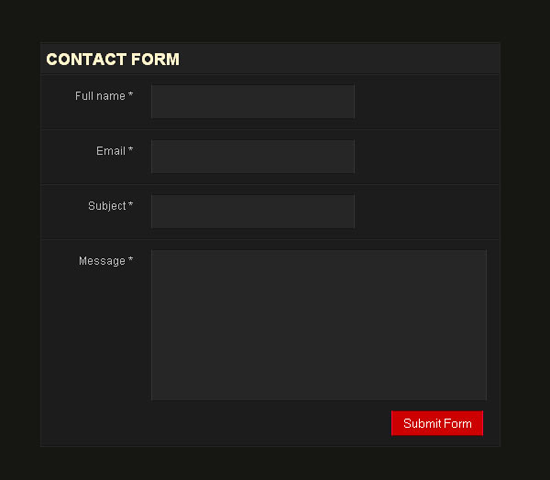
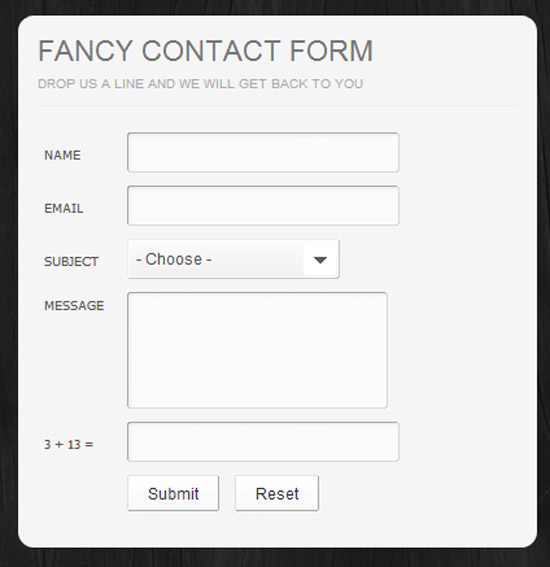
 Fancy AJAX Contact Form
AJAX contact form that uses PHP, CSS, JQuery, formValidator and JQTransform plugins to style input fields and buttons and make the form functional. In addition it uses the PHPMailer class to send out the contact form emails.
Fancy AJAX Contact Form
AJAX contact form that uses PHP, CSS, JQuery, formValidator and JQTransform plugins to style input fields and buttons and make the form functional. In addition it uses the PHPMailer class to send out the contact form emails.
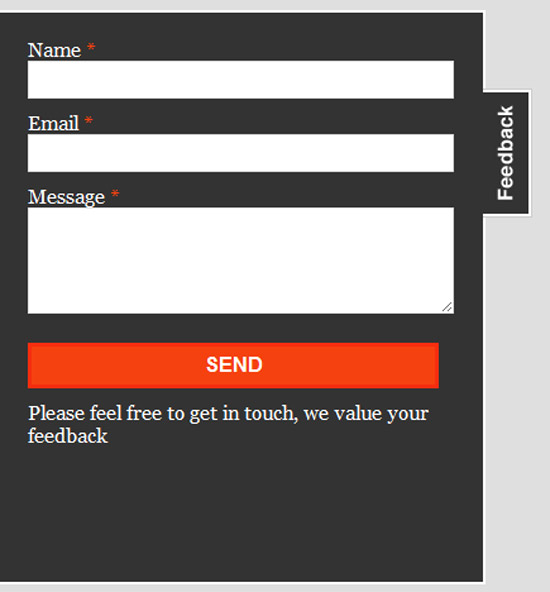
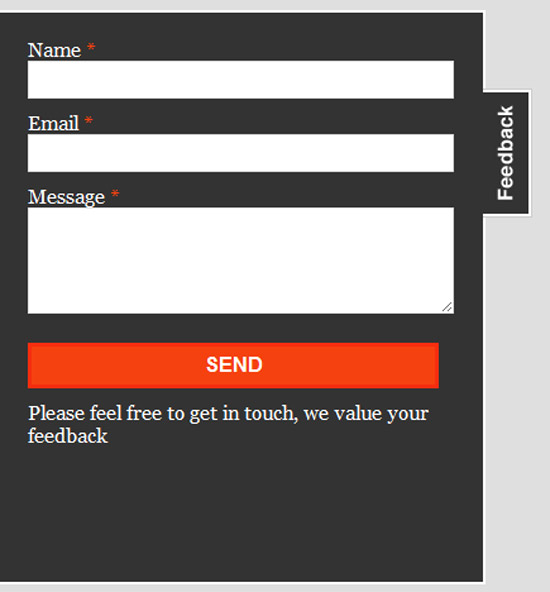
 Floating Feedback button contact form
This tutorial features the creation of an AJAX contact form. The form is not visible initially and is activated by clicking on a Feedback button floating to the left of the website.
Floating Feedback button contact form
This tutorial features the creation of an AJAX contact form. The form is not visible initially and is activated by clicking on a Feedback button floating to the left of the website.
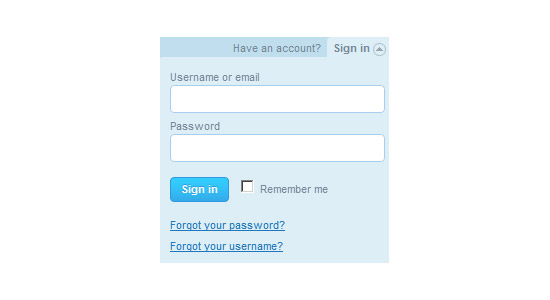
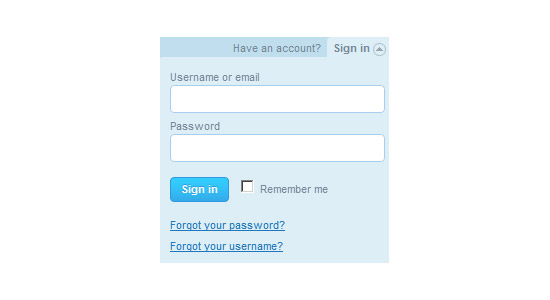
 Sign-in dropdown box likes Twitter with jQuery
This tutorial helps you create a JQuery Dropbox sign-in box, just like on Twitter.
Sign-in dropdown box likes Twitter with jQuery
This tutorial helps you create a JQuery Dropbox sign-in box, just like on Twitter.
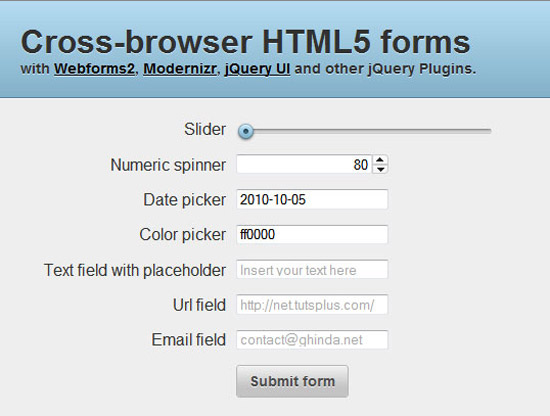
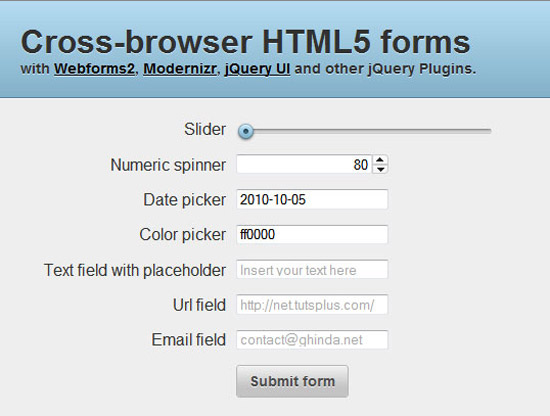
 Cross-Browser HTML5 Forms
This tutorial teaches users to create beautiful HTML5 forms for modern browsers and how to use a mix of Webforms2, Modernizr, jQuery UI and assorted jQuery Plugins for compatibility with older browsers.
Cross-Browser HTML5 Forms
This tutorial teaches users to create beautiful HTML5 forms for modern browsers and how to use a mix of Webforms2, Modernizr, jQuery UI and assorted jQuery Plugins for compatibility with older browsers.
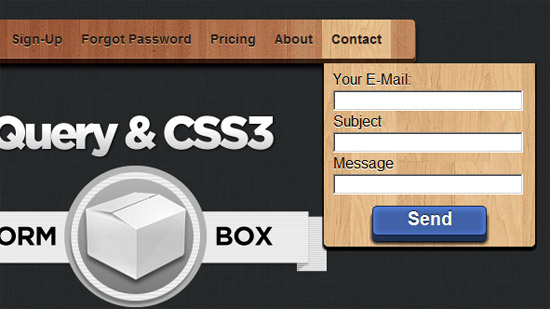
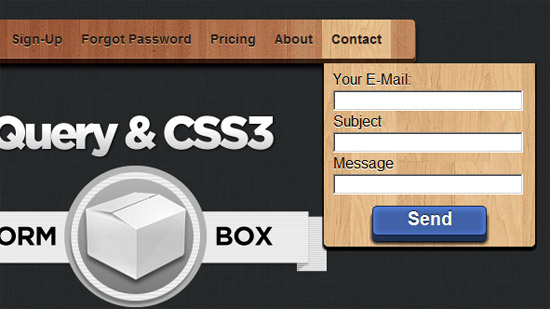
 JQuery and CSS3 drop-down menu with integrated forms
A jQuery and CSS3 tutorial that creates a drop-down menu where each sub-menu has a different form integrated (login, contact form or sign up).
JQuery and CSS3 drop-down menu with integrated forms
A jQuery and CSS3 tutorial that creates a drop-down menu where each sub-menu has a different form integrated (login, contact form or sign up).
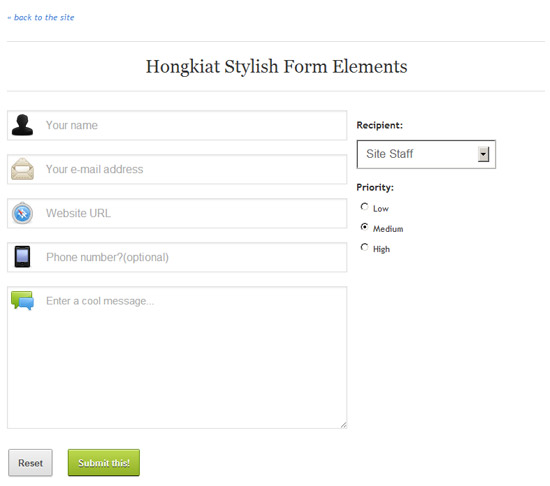
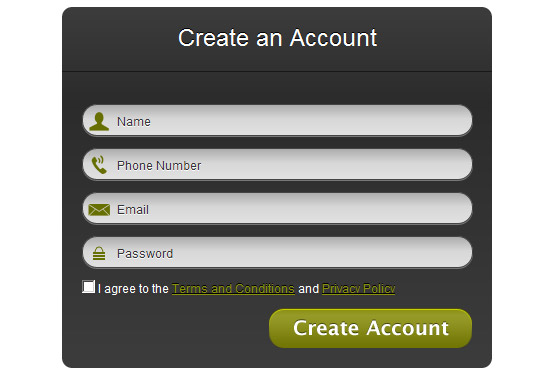
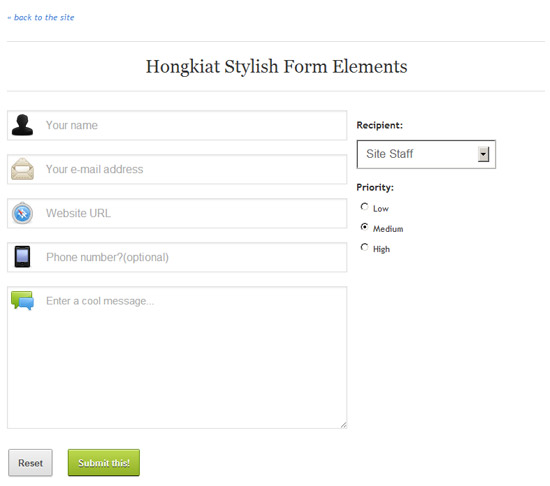
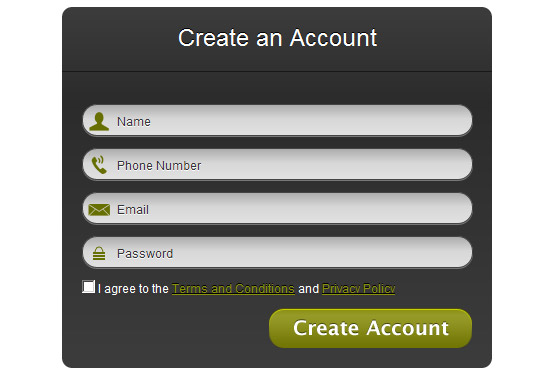
 Modern Web Forms with HTML5 and CSS3
A beautiful sign-up form with rounded input boxes and button. Also each textbox includes a small icon relevant to the given field.
Modern Web Forms with HTML5 and CSS3
A beautiful sign-up form with rounded input boxes and button. Also each textbox includes a small icon relevant to the given field.
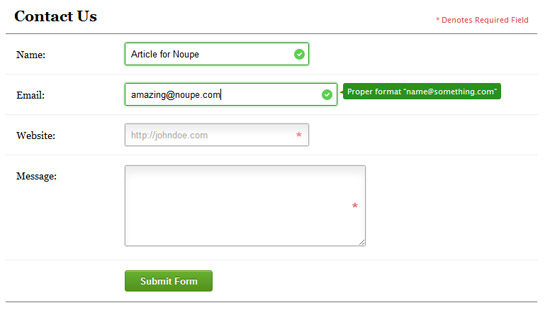
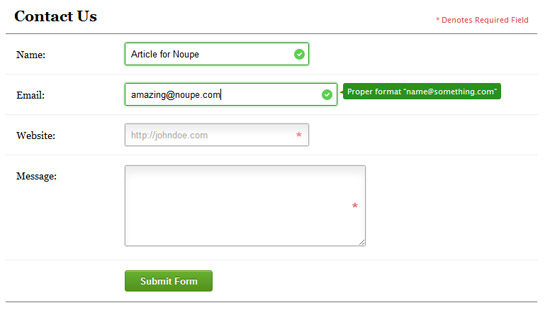
 CSS3 forms with HTML5 validation
This form validates itself in real-time whether the completed data fits the recommended format for name, email or website.
CSS3 forms with HTML5 validation
This form validates itself in real-time whether the completed data fits the recommended format for name, email or website.
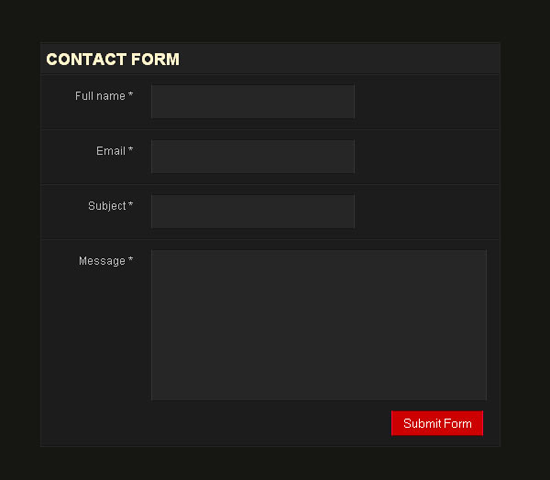
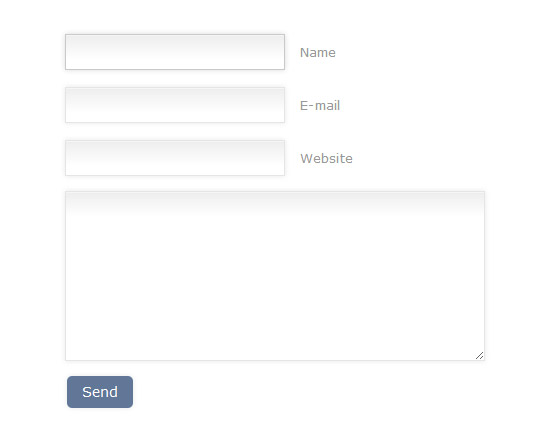
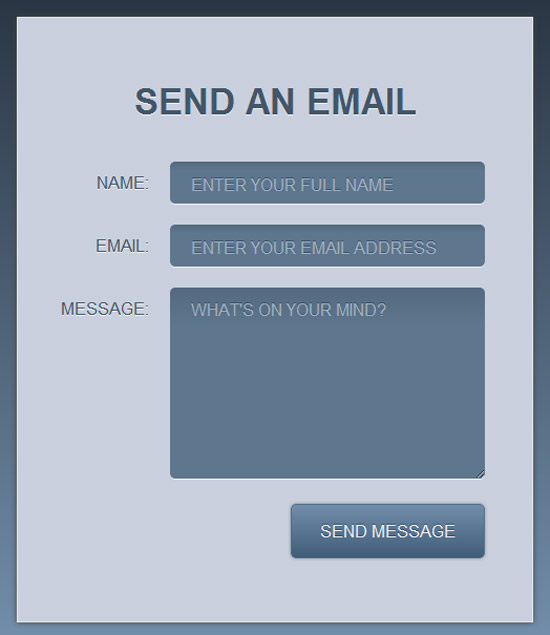
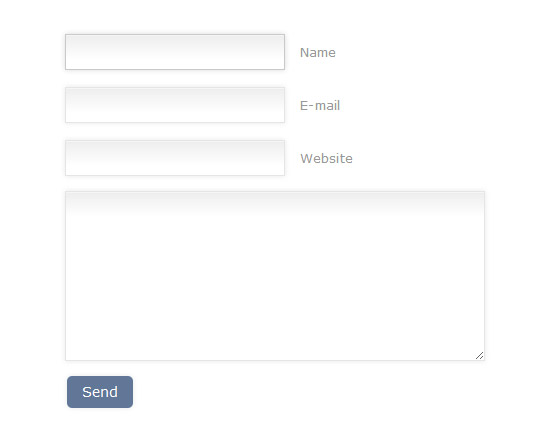
 Simple gradient CSS3 form
A simple CSS3 form tutorial explaining the usage of shadows and gradients in HTML5 contact forms.
Simple gradient CSS3 form
A simple CSS3 form tutorial explaining the usage of shadows and gradients in HTML5 contact forms.

Get Your Form On
Create a simple CSS form This tutorial explains how to design a good contact form using a clean CSS design with only label and input tags to simulate an HTML table structure. Postcard CSS comment form
This tutorial will show you how to create a stunning comment form using an old postcard image.
Postcard CSS comment form
This tutorial will show you how to create a stunning comment form using an old postcard image.
 Stylish Responsive Form With CSS3 And HTML5
This tutorial shows you how to create a stylish contact form in CSS3 and the details of working with gradients, drop shadows and rounded corners.
Stylish Responsive Form With CSS3 And HTML5
This tutorial shows you how to create a stylish contact form in CSS3 and the details of working with gradients, drop shadows and rounded corners.
 Facebook-like Registration Form with jQuery
Probably the most known registration form is the sign up form of Facebook. Learn how to create it.
Facebook-like Registration Form with jQuery
Probably the most known registration form is the sign up form of Facebook. Learn how to create it.
 A simple and stylish HTML 5 and CSS 3 contact form
Step by step tutorial on how to create a beautiful contact form using Photoshop, HTML5 and CSS3. The tutorial starts from scratch with the Photoshop mock-up.
A simple and stylish HTML 5 and CSS 3 contact form
Step by step tutorial on how to create a beautiful contact form using Photoshop, HTML5 and CSS3. The tutorial starts from scratch with the Photoshop mock-up.
 Build a Neat HTML5 Powered Contact Form
This form tutorial is built using HTML5 for the input elements and uses the browser’s built-in form validation. Also for older browsers the tutorial uses jQuery and Modernizr and PHP on the server side to validate the input.
Build a Neat HTML5 Powered Contact Form
This form tutorial is built using HTML5 for the input elements and uses the browser’s built-in form validation. Also for older browsers the tutorial uses jQuery and Modernizr and PHP on the server side to validate the input.
 Fancy AJAX Contact Form
AJAX contact form that uses PHP, CSS, JQuery, formValidator and JQTransform plugins to style input fields and buttons and make the form functional. In addition it uses the PHPMailer class to send out the contact form emails.
Fancy AJAX Contact Form
AJAX contact form that uses PHP, CSS, JQuery, formValidator and JQTransform plugins to style input fields and buttons and make the form functional. In addition it uses the PHPMailer class to send out the contact form emails.
 Floating Feedback button contact form
This tutorial features the creation of an AJAX contact form. The form is not visible initially and is activated by clicking on a Feedback button floating to the left of the website.
Floating Feedback button contact form
This tutorial features the creation of an AJAX contact form. The form is not visible initially and is activated by clicking on a Feedback button floating to the left of the website.
 Sign-in dropdown box likes Twitter with jQuery
This tutorial helps you create a JQuery Dropbox sign-in box, just like on Twitter.
Sign-in dropdown box likes Twitter with jQuery
This tutorial helps you create a JQuery Dropbox sign-in box, just like on Twitter.
 Cross-Browser HTML5 Forms
This tutorial teaches users to create beautiful HTML5 forms for modern browsers and how to use a mix of Webforms2, Modernizr, jQuery UI and assorted jQuery Plugins for compatibility with older browsers.
Cross-Browser HTML5 Forms
This tutorial teaches users to create beautiful HTML5 forms for modern browsers and how to use a mix of Webforms2, Modernizr, jQuery UI and assorted jQuery Plugins for compatibility with older browsers.
 JQuery and CSS3 drop-down menu with integrated forms
A jQuery and CSS3 tutorial that creates a drop-down menu where each sub-menu has a different form integrated (login, contact form or sign up).
JQuery and CSS3 drop-down menu with integrated forms
A jQuery and CSS3 tutorial that creates a drop-down menu where each sub-menu has a different form integrated (login, contact form or sign up).
 Modern Web Forms with HTML5 and CSS3
A beautiful sign-up form with rounded input boxes and button. Also each textbox includes a small icon relevant to the given field.
Modern Web Forms with HTML5 and CSS3
A beautiful sign-up form with rounded input boxes and button. Also each textbox includes a small icon relevant to the given field.
 CSS3 forms with HTML5 validation
This form validates itself in real-time whether the completed data fits the recommended format for name, email or website.
CSS3 forms with HTML5 validation
This form validates itself in real-time whether the completed data fits the recommended format for name, email or website.
 Simple gradient CSS3 form
A simple CSS3 form tutorial explaining the usage of shadows and gradients in HTML5 contact forms.
Simple gradient CSS3 form
A simple CSS3 form tutorial explaining the usage of shadows and gradients in HTML5 contact forms.


My searches for forms will end here…. thanks for the great collection
Love these form design. I’ve been looking to update some of the forms on my sites.
Brief tutorial on creating and designing a forms using CSS. Useful post for the beginners to know more about creating a form. Nice share… :)
Looking for this to implement on my sidebar soon… great tutorial. Thanks a lot
Super helpful. Thanks so much!
Helpful, indeed! Great job Alex. Thanks for sharing. I might go to change my contact form.
Hi Alex,after going through comment form css/div ,I will beat all odds to try it on my blogspot blog.Once I’ve managed to do that,I will come back here again to let you know.Thank you for sharing this post!
Excellent web form solutions! I really like this. We’ve been trying to implement a quality CSS solution for our site for the last couple of months but haven’t quite found the best fit yet. Great tutorial. I’ll forward along your information. Thanks so much for sharing.
Really valuable tutorial , Web forms have always made my brain ache but this has been valuable.Thanks
Sara Toronto