Fresh Web Development Goodies Bag
Web development is time consuming and quite challenging. There are many ways to help combat that challenge, helpful applications from security to traffic analysis as well as CSS-concepts to give us clean, condensed code and faster load times, reducing time efforts and assisting designers and developers with critical improvements to workflows.
Below, we present 30 extremely useful development tools, templates, generators, and security suggestions, hoping you are inspired to utilize these handy tools to make your life easier. Enjoy this fresh Web development goodies bag.
1. CSS and Development Tools
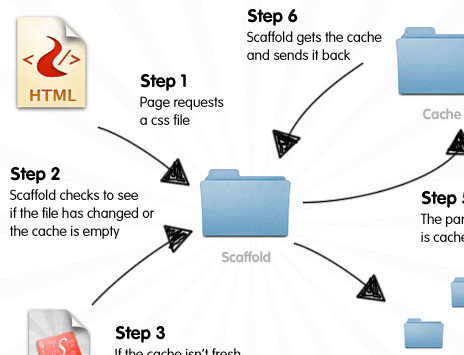
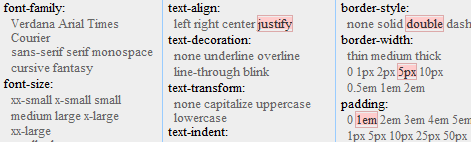
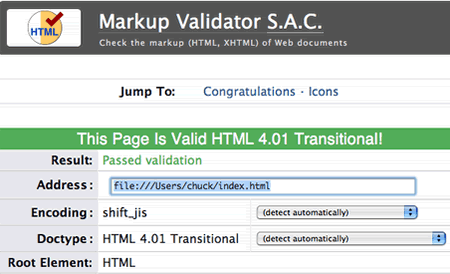
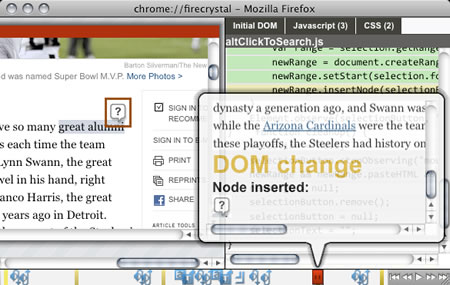
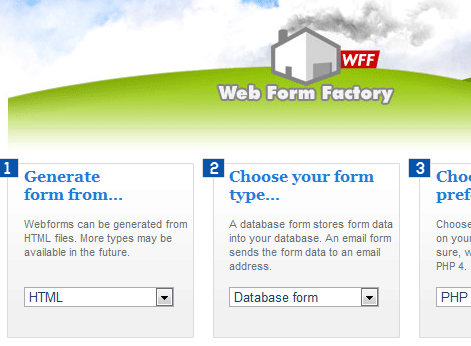
Scaffold CSScaffold is a CSS framework written in PHP. Rather than try and create a static framework that uses the standard abilities of CSS, like Blueprint, it uses PHP to extend CSS. The syntax looks and feels exactly like CSS, except that you have some new, powerful abilities. Compass Compass is a stylesheet authoring tool that uses the Sass stylesheet language to make your stylesheets smaller and your web site easier to maintain. css_doc css_doc is a Ruby library and command line tool to extract documentation from CSS files. The format of the documentation is very similar to JavaDoc. CSSHttpRequest Like JavaScript includes, this works because CSS is not subject to the same-origin policy that affects XMLHttpRequest. CSSHttpRequest functions similarly to JSONP, and is limited to making GET requests. Unlike JSONP, untrusted third-party JavaScript cannot execute in the context of the calling page. CSS Sandbox Say goodbye to trial and error, but say hello to a tool and a toy to test CSS in real time. It’s a fast and simple alternative to reloading a page and viewing the latest tweaks to your code. Roll the mouse over the CODE button and the formatting for the CSS code necessary will be ready for your site. codeburner This is a handy tool for Web developers to check CSS properties or HTML elements. After installation, you can run a search or click an item on the page to view browser compatibility information, syntax and code samples. It provides a quick reference available in your browser. Markup Validator S.A.C. This stand-alone version of the W3C's HTML/XHTML Markup Validator requires no installation. Just put the Validator where you need it, like a flash drive, CD or hard drive. It can validate local files, websites, or be setup as a Web service to allow users to validate over the local network. Simply drag and drop files and URLs onto the application icon, or use the File>Open command. CodeRun This helpful tool allows us to search and upload runnable code projects, modify or create code with coloring completion, debug client/server code, as well as publish code links. For the cloud, we can deploy with a click, manage cloud resources, and track versions with SVN. It supports numerous languages.
2. Typography
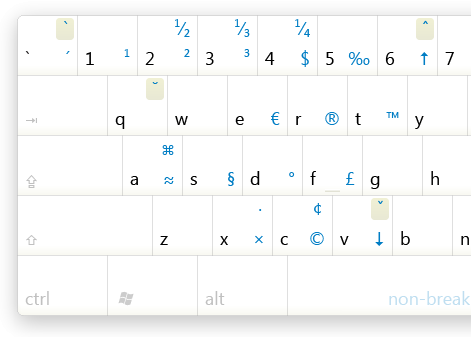
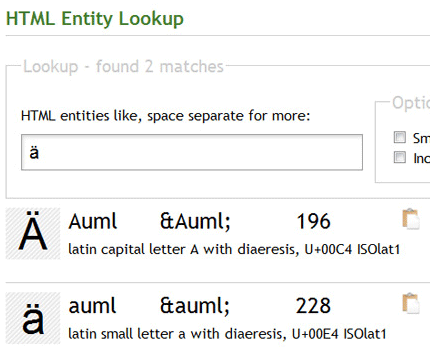
Typography Keyboard Layout A simple, yet useful tool that lets you enter characters that are usually unavailable on a keyboard with ease. This thing is a regular keyboard layout, except that with Alt key on Mac or Alt Gr key on Windows it lets you type all these nice characters seamlessly. The layout also supports many kinds of diacritics, so you can type words like naïve or café and have fun. Typedia A shared encyclopedia of typefaces, a resource to classify, categorize, and connect typefaces. fontbook This web based font viewer lets you look at all your fonts with your sample text by using HTML5’s font embedding. You can view the metrics, glyphs or the font body text. Support should soon be available for tagging, rating and favoriting.






























pfff ! you just made my day !!! … omg I feel like I’ve been on another planet ! … another atomic information bomb dropped on me ! thank you very much !
… and yes, I want more articles like this one !
Fantastic tools, thanks in advance..
Superb selection of tools! Thanks!
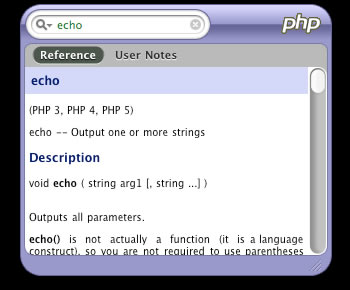
I use phpfr as my widget for PHP reference.
http://code.google.com/p/phpfr/
Very cool tips
Thanks alot
Very helpfull goodies bag :)
Some tools could be of a use…
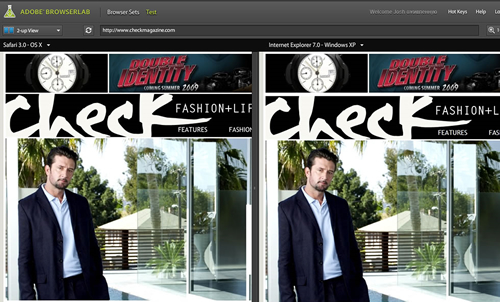
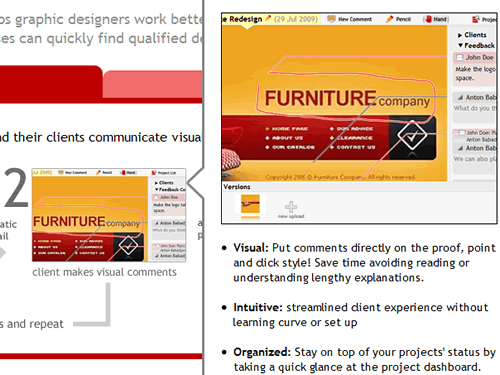
On a humorous note, I especially like the split browser picture, it seems so useful the way it is showed in the picture!
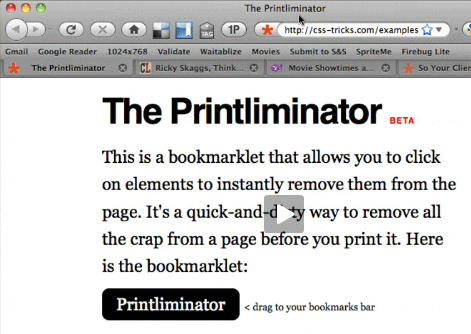
Just used Printliminator its great!!!…..especially with reducing images/clutter to paste to ‘Evernote’
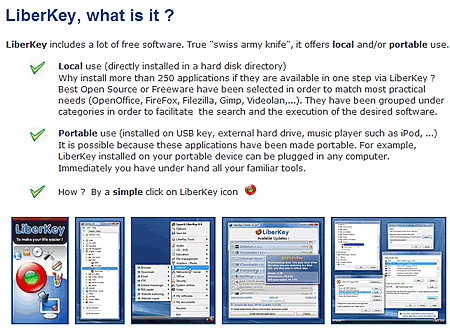
Excellent selection! I installed LiberKey on my Sandisk USB drive as I prefer it to the U3 software.
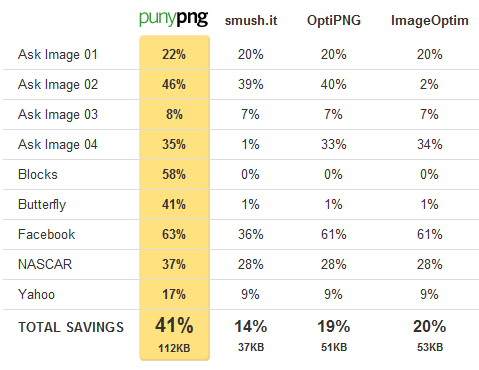
Punypng does not work. Dead in the water. Broken.