CSS Grid Layout: Masonry Layout Made From Pure HTML and CSS

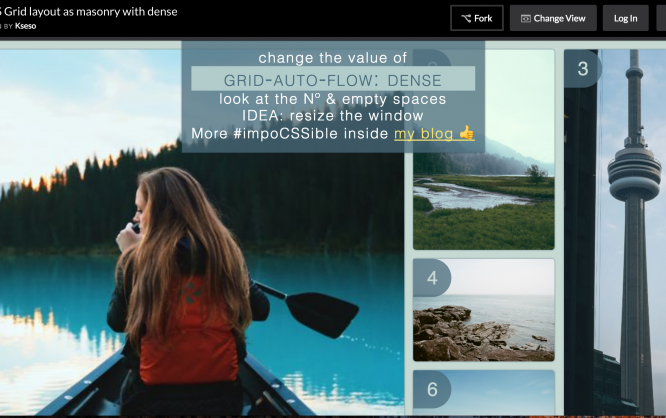
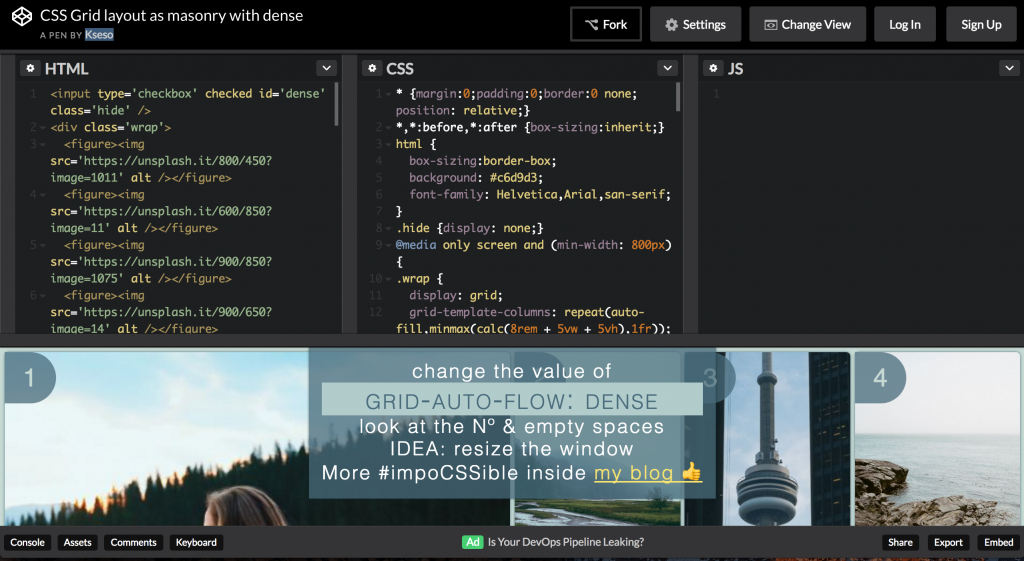
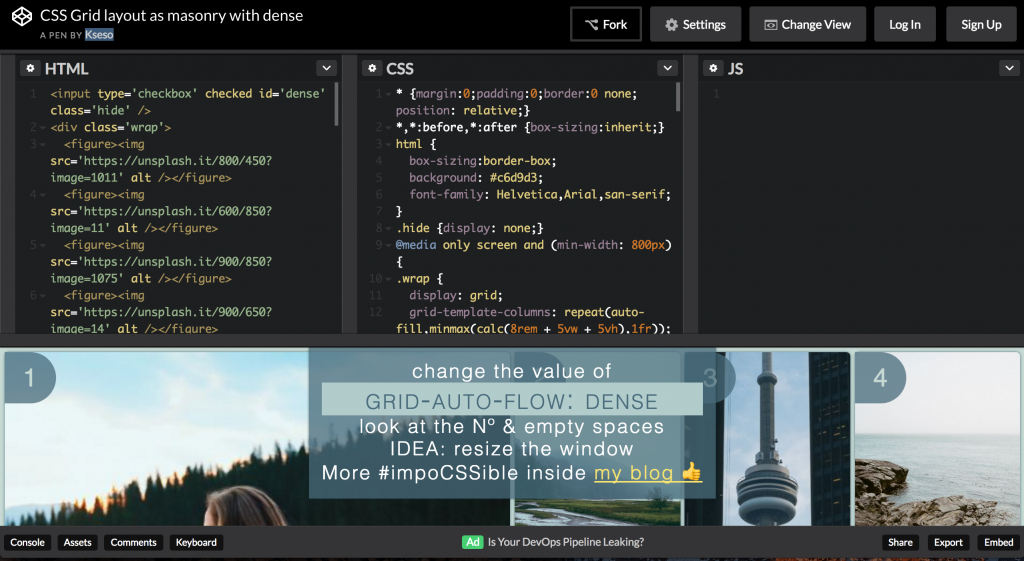
Codepen user Kseso convinces us with a simple but impressive application case for CSS Grid, by creating a clean Masonry layout from pure HTML and CSS.
 Kseso also didn't put much effort into optimizing the solution, but it should be sufficient for many application cases. Aside from the version of pure HTML and CSS, Kseso offers another version, where he integrated a JavaScript for lazy loading, which is the need-based loading of images. For large image galleries, this solution should be more practicable.
Kseso also didn't put much effort into optimizing the solution, but it should be sufficient for many application cases. Aside from the version of pure HTML and CSS, Kseso offers another version, where he integrated a JavaScript for lazy loading, which is the need-based loading of images. For large image galleries, this solution should be more practicable.
CSS Grid Layout is Available Across the Board
The fact that the CSS Grid Layout is an important design function for modern websites has been a given ever since its near comprehensive availability in all modern browsers. As a perfect addition to Flexbox, CSS Grid provides the option to design entire pages, while Flexbox is restricted to individual element areas within the page. By now, CSS Grid Layout is supported natively. Opera Mini is an exception. In the Internet Explorer, the prefix ms is required. The same applies to Microsoft Edge in its current version 15. Both IE and Edge don't fully support CSS Grid, even with the prefix. This flaw will be fixed starting from version 16 of the current Redmond browser. If you can afford to only develop projects for current browsers, you can go all out here. Kseso is a very active border crosser that likes to experiment in the cutting edge area. He likes to add the hashtag #impoCSSible, documenting that he doesn't present an established default solution.Simple But Universal Masonry Layout With CSS Grid
The Masonry layout that Kseso presents in this Codepen is meant to be an inspiration, but it can also be used as it is. The necessary prefixes are missing. However, you can easily add them yourself; the code is not that long. Kseso also didn't put much effort into optimizing the solution, but it should be sufficient for many application cases. Aside from the version of pure HTML and CSS, Kseso offers another version, where he integrated a JavaScript for lazy loading, which is the need-based loading of images. For large image galleries, this solution should be more practicable.
Kseso also didn't put much effort into optimizing the solution, but it should be sufficient for many application cases. Aside from the version of pure HTML and CSS, Kseso offers another version, where he integrated a JavaScript for lazy loading, which is the need-based loading of images. For large image galleries, this solution should be more practicable.
