CSS in 30 Seconds: Anyone Can Understand This

Instead of wasting your time with Candy Crush, or by going through irrelevant tweets, you could use your time on the train, the toilet, or in the boring team meeting to learn CSS or to refresh your knowledge.
 This is what you'll look like when your toolbox is empty. Don't let it get this far. (Photo: Pixabay)[/caption]
Snippets are a rather significant factor as well. I used to have a giant collection of different code snippets in individual txt files. This was in the noughties, though. Back then, the services that help us manage our toolboxes didn't exist yet. And storing your code snippets as individual text files on the hard drive was far from optimal. Just considering how long it took for me to find what I was looking for. I don't even want to think about it.
Today, I store storage services. Meta. Sure, I still store some individual snippets in Evernote. And this cloud service is also where I keep all other digital tools and services that I consider to be a part of my toolbox.
This is what you'll look like when your toolbox is empty. Don't let it get this far. (Photo: Pixabay)[/caption]
Snippets are a rather significant factor as well. I used to have a giant collection of different code snippets in individual txt files. This was in the noughties, though. Back then, the services that help us manage our toolboxes didn't exist yet. And storing your code snippets as individual text files on the hard drive was far from optimal. Just considering how long it took for me to find what I was looking for. I don't even want to think about it.
Today, I store storage services. Meta. Sure, I still store some individual snippets in Evernote. And this cloud service is also where I keep all other digital tools and services that I consider to be a part of my toolbox.
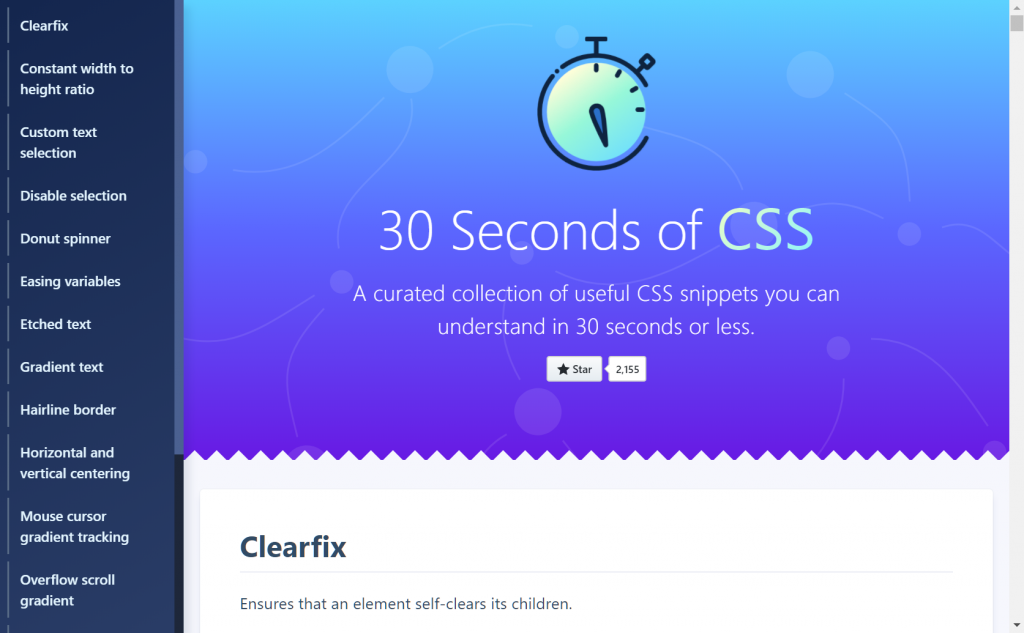
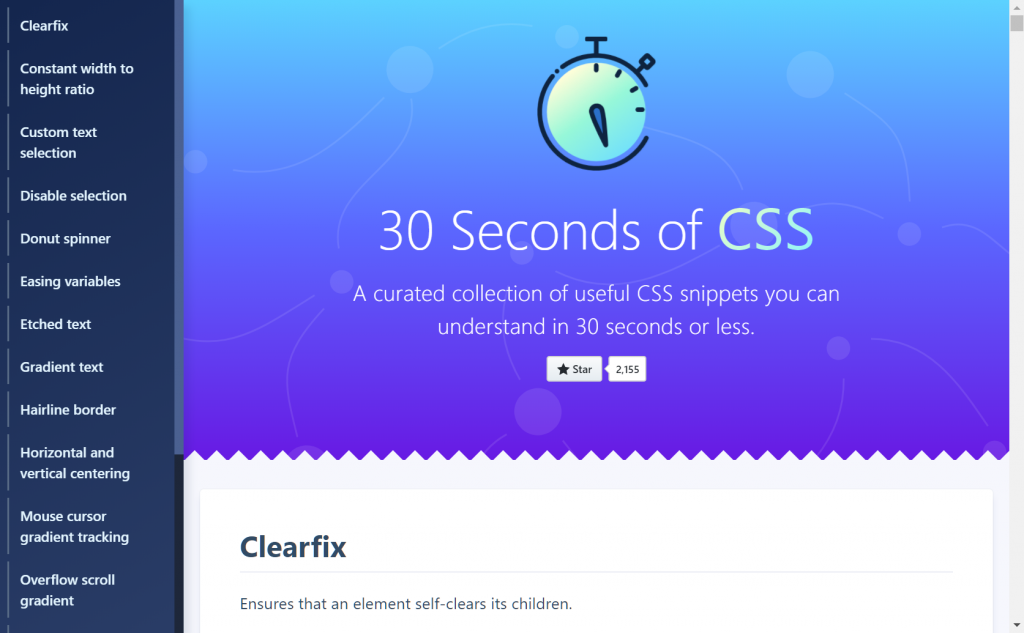
 Short bits of CSS for your break time. (Screenshot: Noupe)[/caption]
For each snippet, you get the complete source code, a demo syntax, and a detailed explanation, as well as information about the browser compatibility. The goal is that no snippet takes you more than 30 seconds to completely understand and be able to use it.
One could call this fast food for page designers. This is true, though the collection is a lot more nutritious than the average burger.
Some may say that these snippets have to be some repair kit, something that you have on you at pretty much all times. Personally, I don't feel like it was necessary to be able to do anything off the cuff.
To me, knowing where to look something up is sufficient. And "30 Seconds of CSS" is just waiting for me to want to look something up right in my toolbox.
Do the same thing. By the way, we've presented a CSS snippet collection before.
Featured image source
Short bits of CSS for your break time. (Screenshot: Noupe)[/caption]
For each snippet, you get the complete source code, a demo syntax, and a detailed explanation, as well as information about the browser compatibility. The goal is that no snippet takes you more than 30 seconds to completely understand and be able to use it.
One could call this fast food for page designers. This is true, though the collection is a lot more nutritious than the average burger.
Some may say that these snippets have to be some repair kit, something that you have on you at pretty much all times. Personally, I don't feel like it was necessary to be able to do anything off the cuff.
To me, knowing where to look something up is sufficient. And "30 Seconds of CSS" is just waiting for me to want to look something up right in my toolbox.
Do the same thing. By the way, we've presented a CSS snippet collection before.
Featured image source
The Toolbox: Pivot of the Designer Existence
If you read what I write now and then, you'll notice that I always try to make sure that your toolbox is up to date. My toolkit contains pretty much every tool that I could ever need for writing, developing, and designing. [caption id="attachment_104465" align="aligncenter" width="1024"] This is what you'll look like when your toolbox is empty. Don't let it get this far. (Photo: Pixabay)[/caption]
Snippets are a rather significant factor as well. I used to have a giant collection of different code snippets in individual txt files. This was in the noughties, though. Back then, the services that help us manage our toolboxes didn't exist yet. And storing your code snippets as individual text files on the hard drive was far from optimal. Just considering how long it took for me to find what I was looking for. I don't even want to think about it.
Today, I store storage services. Meta. Sure, I still store some individual snippets in Evernote. And this cloud service is also where I keep all other digital tools and services that I consider to be a part of my toolbox.
This is what you'll look like when your toolbox is empty. Don't let it get this far. (Photo: Pixabay)[/caption]
Snippets are a rather significant factor as well. I used to have a giant collection of different code snippets in individual txt files. This was in the noughties, though. Back then, the services that help us manage our toolboxes didn't exist yet. And storing your code snippets as individual text files on the hard drive was far from optimal. Just considering how long it took for me to find what I was looking for. I don't even want to think about it.
Today, I store storage services. Meta. Sure, I still store some individual snippets in Evernote. And this cloud service is also where I keep all other digital tools and services that I consider to be a part of my toolbox.
CSS in 30 Seconds: Goldfish Mode Learning
Today, I added a new helper, the snippet collection "30 Seconds of CSS", populated by the user who goes by the name of Atomiks on Github. It contains snippets for 18 common application cases, including the still not obsolete Clearfix. [caption id="attachment_104464" align="aligncenter" width="1024"] Short bits of CSS for your break time. (Screenshot: Noupe)[/caption]
For each snippet, you get the complete source code, a demo syntax, and a detailed explanation, as well as information about the browser compatibility. The goal is that no snippet takes you more than 30 seconds to completely understand and be able to use it.
One could call this fast food for page designers. This is true, though the collection is a lot more nutritious than the average burger.
Some may say that these snippets have to be some repair kit, something that you have on you at pretty much all times. Personally, I don't feel like it was necessary to be able to do anything off the cuff.
To me, knowing where to look something up is sufficient. And "30 Seconds of CSS" is just waiting for me to want to look something up right in my toolbox.
Do the same thing. By the way, we've presented a CSS snippet collection before.
Featured image source
Short bits of CSS for your break time. (Screenshot: Noupe)[/caption]
For each snippet, you get the complete source code, a demo syntax, and a detailed explanation, as well as information about the browser compatibility. The goal is that no snippet takes you more than 30 seconds to completely understand and be able to use it.
One could call this fast food for page designers. This is true, though the collection is a lot more nutritious than the average burger.
Some may say that these snippets have to be some repair kit, something that you have on you at pretty much all times. Personally, I don't feel like it was necessary to be able to do anything off the cuff.
To me, knowing where to look something up is sufficient. And "30 Seconds of CSS" is just waiting for me to want to look something up right in my toolbox.
Do the same thing. By the way, we've presented a CSS snippet collection before.
Featured image source 
thanks for sharing with us this kind of important information.
thanks for sharing with us this kind of information.
Great site Thanks for sharing the informative post
Wow best site, love your stuff
thanks for sharing with us this kind of information. love your stuff
thanks for sharing such a wonderful information with us.
very nice submit, i definitely love this website, keep on it
good job thanks for sharing such a nice post…..
nice work
Excellent and nice article. when user wants to get important information then visit our site.
good job keep it up