40 Creative and Inspiring Website Backgrounds Techniques
Web designers compete to impress visitors with distinctive and appealing visual elements. Background images are one of those visual elements that when designed properly, can create an amazing atmosphere and convey the style the designer has chosen.
In this post you will see how web designers carefully created background images to achieve their goals in engaging and facilitating the design elements and content.
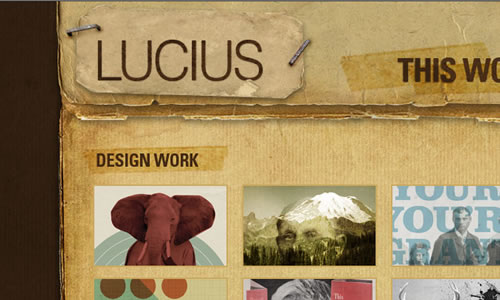
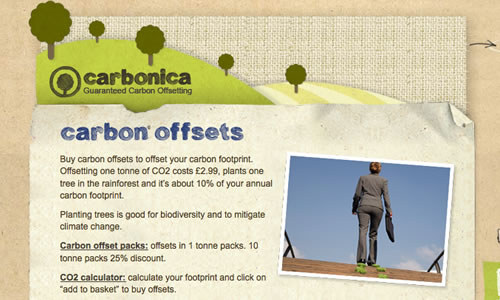
Illustrative & Sketchy Backgrounds
Camellie

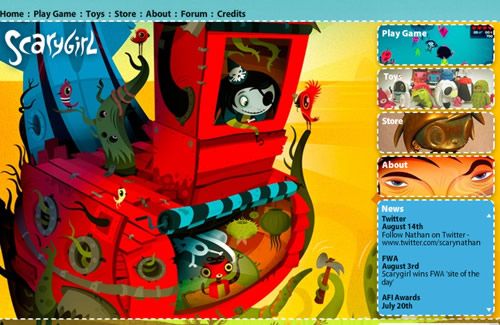
ScaryGirl
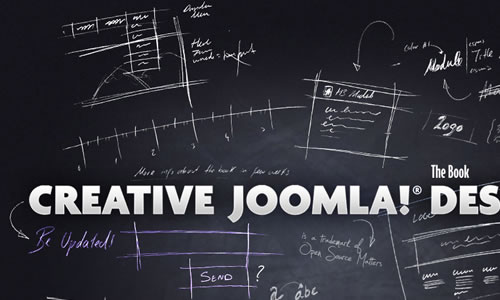
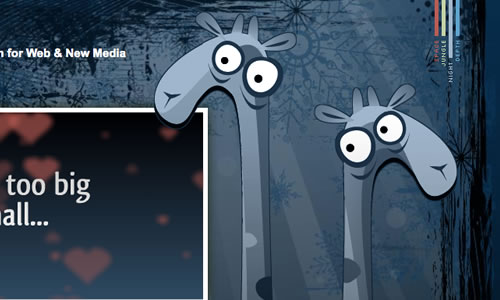
CreativeJoomlaDesign
Deanoakley
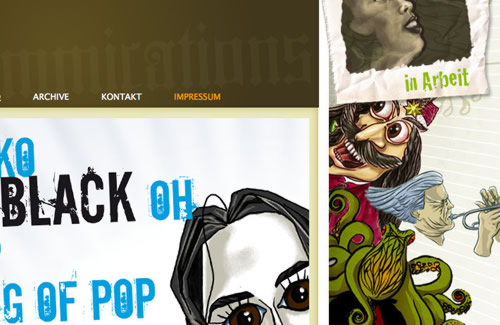
Fritz-quadrata
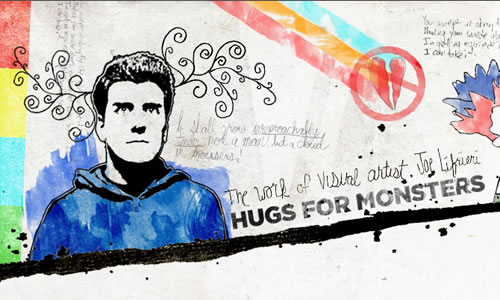
HugsForMonsters
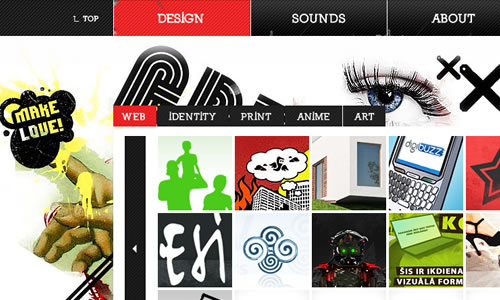
Chucku
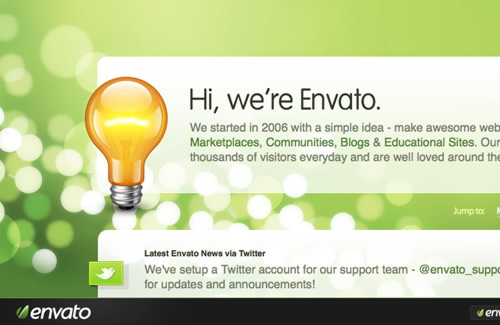
Photoshoped Backgrounds
Dreamerlines
Matt Mullenweg
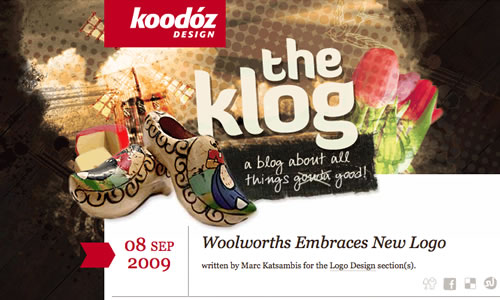
Koodoz






























simply i love this post ! thanks
Some friends of mine made the Scarygirl site, great to see it in the list ;)
You can read an interview I did with them on Vectortuts+
http://vector.tutsplus.com/articles/interviews/interview-with-nathan-jurevicius-touch-my-pixel-and-renmotion/
love the post! very inspiring…thanks!
Such a great post. Thanks for sharing :)
i like GRUNY
The last design I worked on had an interesting background which, at first was a tough one to code, but now I have it working and can use that technique from now on.
Great list of inspiration, thanks!
Thinkgeek.com also uses an awesome technique in using multiple backgrounds, it took me a while to figure how they did it, but it turned to be as simple as layers!.. that is a really inspiring post, thank you =)
How does thinkgeek.com do it. im trying to do something like it?
Interesting backgrounds; wonder how long they take to load and how they are on mobile.
thx for ur collection
Those are some amazing designs. Thanks for the post!