More Compact Web Fonts With WOFF 2.0

While multiple file formats had to be provided during the early days of web fonts, nowadays, the WOFF format has become the standard and is supported by all modern browsers. Older formats like the EOT format are only needed when you want to support Internet Explorer before version 9. After the WOFF format became the official standard in 2012, there's lately been an upgrade called WOFF 2.0, which comes with improved compression, and thus creates smaller files.
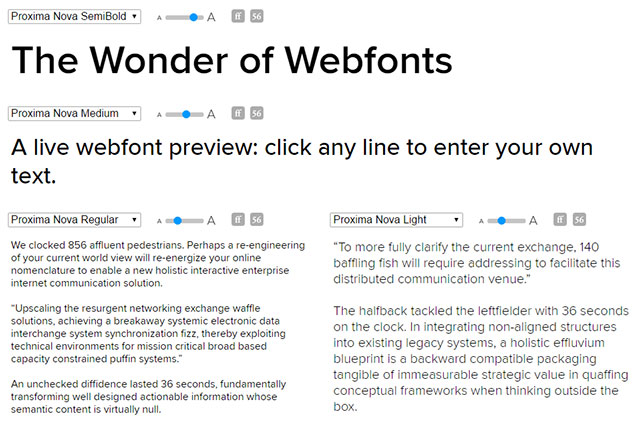
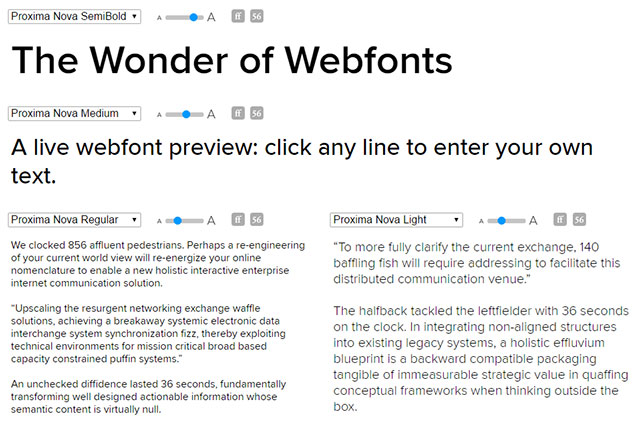
 "Proxima Nova Bold" is a web font by MyFonts
While the LZMA algorithm is generally lossless, "Brotli" is lossless regarding functions. During the compression, redundant information is removed. Other information that was deleted from the original font can be recovered during decompression. According to W3C information, being functionally lossless is not disadvantageous.
However, there is a small disadvantage of WOFF 2.0: The decompression of the files reduced via "Brotli" takes longer than decompression with the LZMA algorithm of the WOFF 1.0 fonts. The decompression of the LZMA algorithm is almost twice as fast.
"Proxima Nova Bold" is a web font by MyFonts
While the LZMA algorithm is generally lossless, "Brotli" is lossless regarding functions. During the compression, redundant information is removed. Other information that was deleted from the original font can be recovered during decompression. According to W3C information, being functionally lossless is not disadvantageous.
However, there is a small disadvantage of WOFF 2.0: The decompression of the files reduced via "Brotli" takes longer than decompression with the LZMA algorithm of the WOFF 1.0 fonts. The decompression of the LZMA algorithm is almost twice as fast.
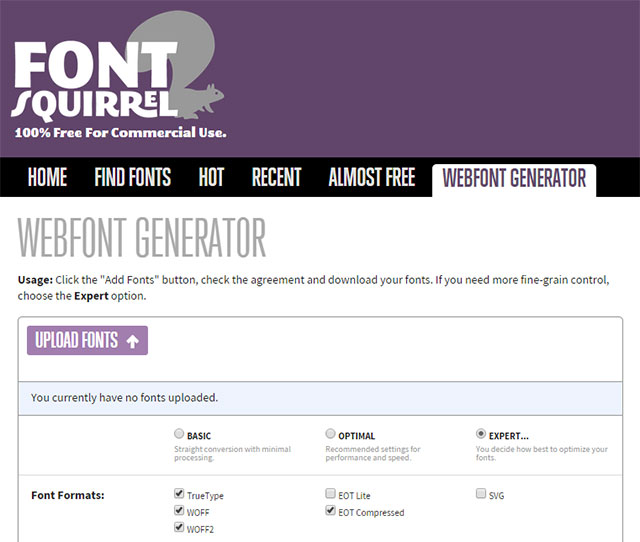
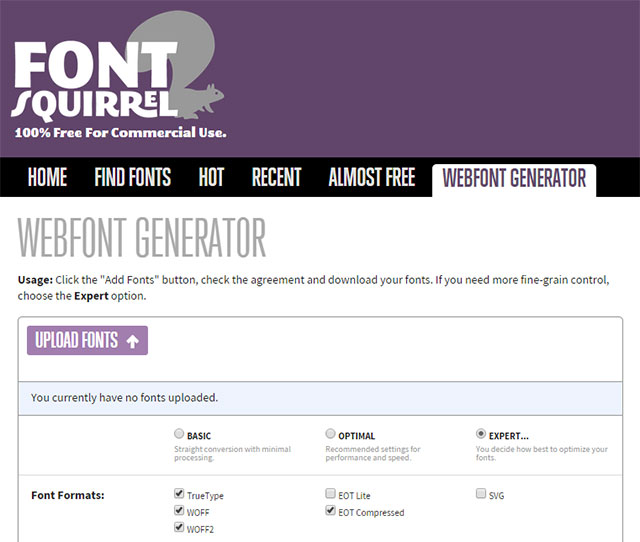
 Font Squirrel's Web Font Generator
WOFF 2.0 also asserts itself step by step in the sector of free web fonts. For instance, it's possible to create fonts in WOFF 2.0 format using Font Squirrel's web font generator. Google also provides its web fonts in the new format. Other providers are sure to follow as soon as WOFF 2.0 is the official standard, and the browser support is broader.
Font Squirrel's Web Font Generator
WOFF 2.0 also asserts itself step by step in the sector of free web fonts. For instance, it's possible to create fonts in WOFF 2.0 format using Font Squirrel's web font generator. Google also provides its web fonts in the new format. Other providers are sure to follow as soon as WOFF 2.0 is the official standard, and the browser support is broader.
Files Up to 50 Percent Smaller
"Brotli" is the name of the new compression standard used in WOFF 2.0. It replaces the LZMA compression which was used before. The "Brotli" algorithm was developed by Google and promises a file reduction of up to 50 percent in comparison to WOFF 1.0. In practice, this value probably won't be achieved. However, cuts of up to 30 percent are realistic. The font provider MyFonts, which has tons of web fonts in store, states that their fonts have an average size reduction of 30 percent in comparison to WOFF 1.0. The "Proxima Nova Bold" is named as an example. In the WOFF 1.0 format, it had a file size of 60 kilobytes. In the new WOFF 2.0 format, it was reduced to 44 kilobytes. That equals a reduction success of 27 percent. "Proxima Nova Bold" is a web font by MyFonts
While the LZMA algorithm is generally lossless, "Brotli" is lossless regarding functions. During the compression, redundant information is removed. Other information that was deleted from the original font can be recovered during decompression. According to W3C information, being functionally lossless is not disadvantageous.
However, there is a small disadvantage of WOFF 2.0: The decompression of the files reduced via "Brotli" takes longer than decompression with the LZMA algorithm of the WOFF 1.0 fonts. The decompression of the LZMA algorithm is almost twice as fast.
"Proxima Nova Bold" is a web font by MyFonts
While the LZMA algorithm is generally lossless, "Brotli" is lossless regarding functions. During the compression, redundant information is removed. Other information that was deleted from the original font can be recovered during decompression. According to W3C information, being functionally lossless is not disadvantageous.
However, there is a small disadvantage of WOFF 2.0: The decompression of the files reduced via "Brotli" takes longer than decompression with the LZMA algorithm of the WOFF 1.0 fonts. The decompression of the LZMA algorithm is almost twice as fast.
First Fonts Available in WOFF 2.0
Although WOFF 2.0 is not an official W3C standard yet, the first font providers already offer their web fonts in the new format. For example, WOFF 2.0 is one of the supported web font formats at MyFonts. Those that already purchased web fonts at MyFonts can now download them in the new WOFF 2.0 format as well. Its competitor Linotype also offers its fonts in the new format. Here, previous customers will also receive the WOFF 2.0 fonts without any additional costs. Font Squirrel's Web Font Generator
WOFF 2.0 also asserts itself step by step in the sector of free web fonts. For instance, it's possible to create fonts in WOFF 2.0 format using Font Squirrel's web font generator. Google also provides its web fonts in the new format. Other providers are sure to follow as soon as WOFF 2.0 is the official standard, and the browser support is broader.
Font Squirrel's Web Font Generator
WOFF 2.0 also asserts itself step by step in the sector of free web fonts. For instance, it's possible to create fonts in WOFF 2.0 format using Font Squirrel's web font generator. Google also provides its web fonts in the new format. Other providers are sure to follow as soon as WOFF 2.0 is the official standard, and the browser support is broader.
Currently Limited Browser Support
At the moment, the WOFF 2.0 format is supported by Chrome version 41 and above, Opera starting at version 27, Firefox, starting at version 45 and recent Android browsers as well as Microsoft Edge from version 14 on. IE, Safari, and iOS Safari, as well as Opera Mini, don't support the standard. As CSS allows you to embed multiple web font formats, you can definitely insert WOFF 2.0 already. When doing so, you should still consider adding WOFF 1.0 fonts, due to the currently limited browser support.@font-face {
font-family: "Open Sans";
src: url("opensans.woff2") format("woff2"), url("opensans.woff") format("woff");
}
The example shows how to integrate both WOFF and WOFF 2.0 web fonts into a stylesheet via "@font-face" rule. Make sure to embed the WOFF2 before the WOFF1. Otherwise, WOFF2 will not be loaded.
