Adobe Xd is THE Prototyping Tool of 2017
Prototyping, creating a first usable model of a website or app, needs to be one thing above all else: fast. The fastest tool for this purpose is Adobe Xd.
Today, I had to develop a wireframe model of a smartphone app. It wasn't supposed to be very detailed but meant to give a comprehensible explanation of the basic concept and be presentable on a smartphone. It didn't take me long to figure out which tool I should use. I started up Adobe Xd.
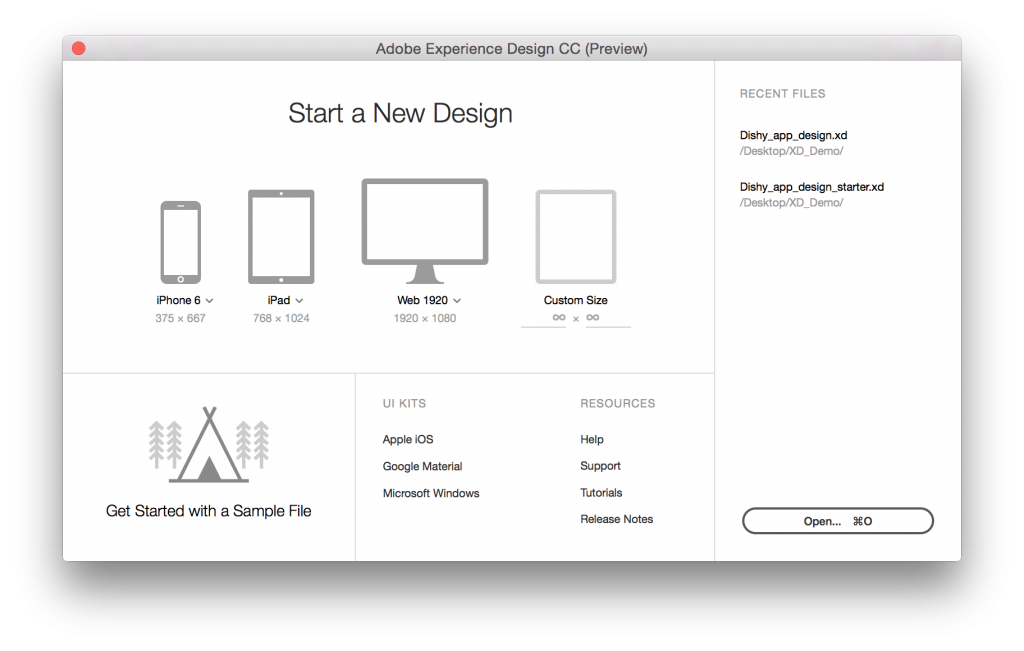
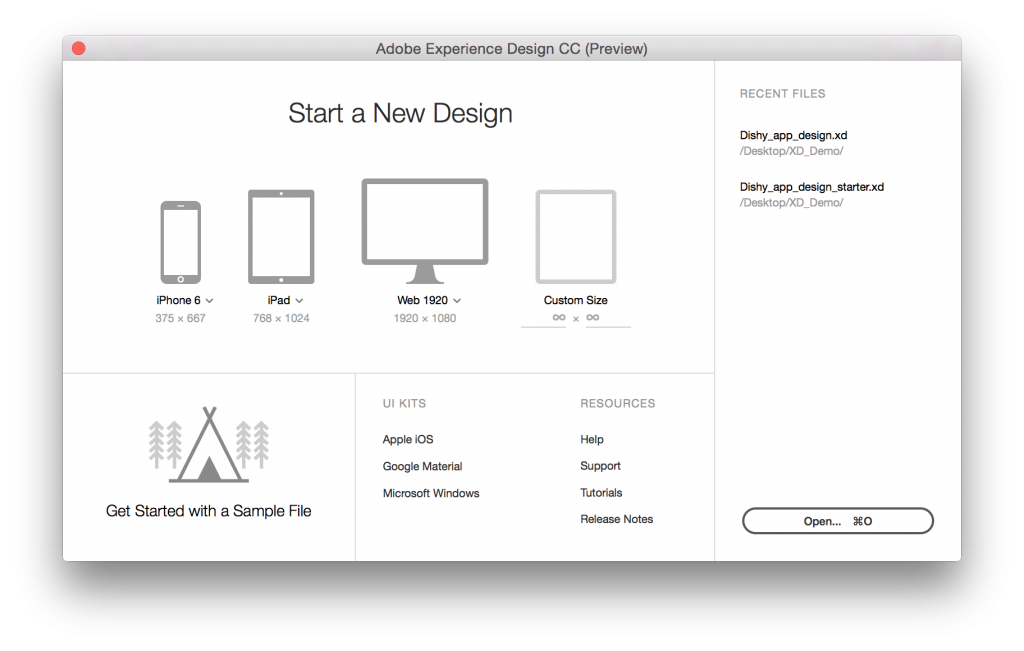
 Adobe Xd Start Screen[/caption]
Adobe Xd is a fast helper when it comes to wireframes. However, the software is also capable of creating interactive prototypes, screen designs, and even production ready assets. To sum it up, Adobe Xd supports the entire design process. You get to choose the level of detail.
Of course, Xd can support you from the wireframe up to the finished product, simply by continuously increasing your design's complexity, depending on the customer feedback.
Adobe Xd Start Screen[/caption]
Adobe Xd is a fast helper when it comes to wireframes. However, the software is also capable of creating interactive prototypes, screen designs, and even production ready assets. To sum it up, Adobe Xd supports the entire design process. You get to choose the level of detail.
Of course, Xd can support you from the wireframe up to the finished product, simply by continuously increasing your design's complexity, depending on the customer feedback.
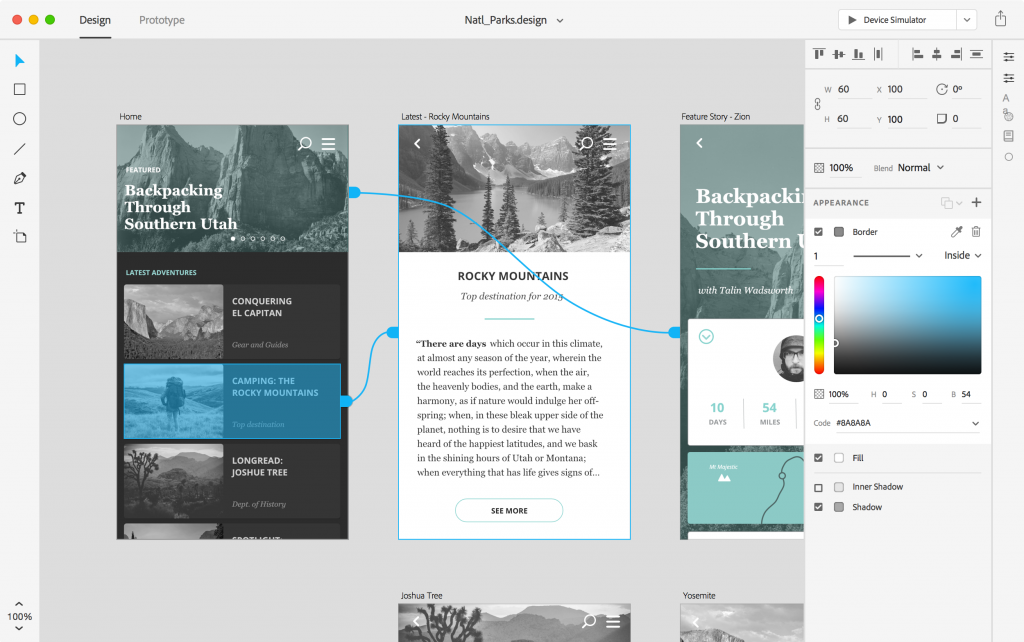
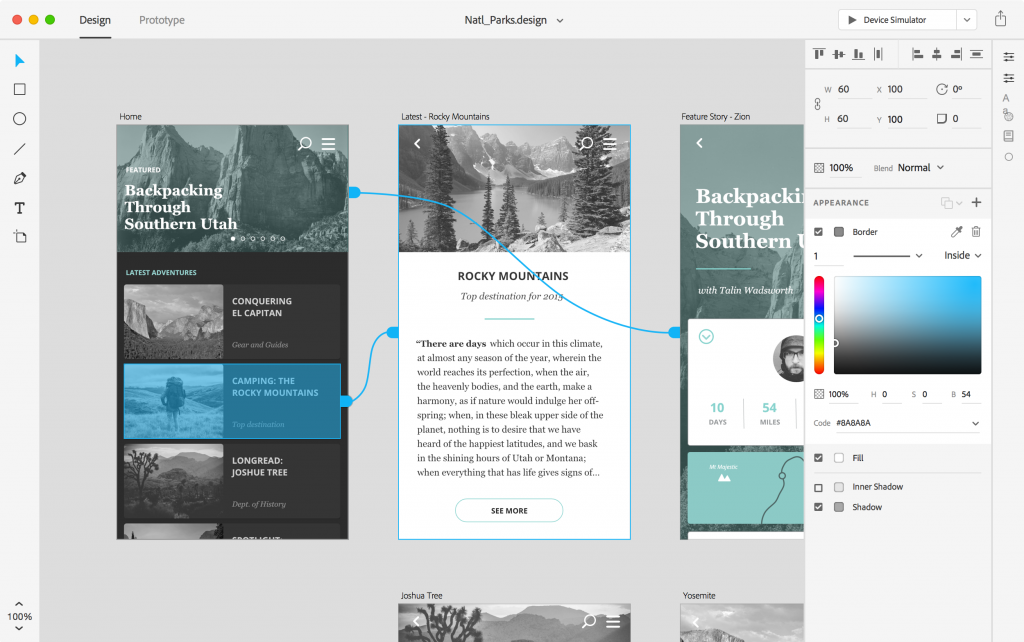
 Connections Between the Drawing Areas Are Represented by Lines.[/caption]
The fastest form of the preview is the program functionality simply called "preview." It opens your mockup in a separate window, which has the size of the target resolution. This should be sufficient for the first review, and your own purposes. Distributions via links or the presentation on the phone are only worth it once other project participants come into play. In a later version, it will be possible to collaborate in real time using the Creative Cloud, as shown by Google Docs or Office365.
Connections Between the Drawing Areas Are Represented by Lines.[/caption]
The fastest form of the preview is the program functionality simply called "preview." It opens your mockup in a separate window, which has the size of the target resolution. This should be sufficient for the first review, and your own purposes. Distributions via links or the presentation on the phone are only worth it once other project participants come into play. In a later version, it will be possible to collaborate in real time using the Creative Cloud, as shown by Google Docs or Office365.
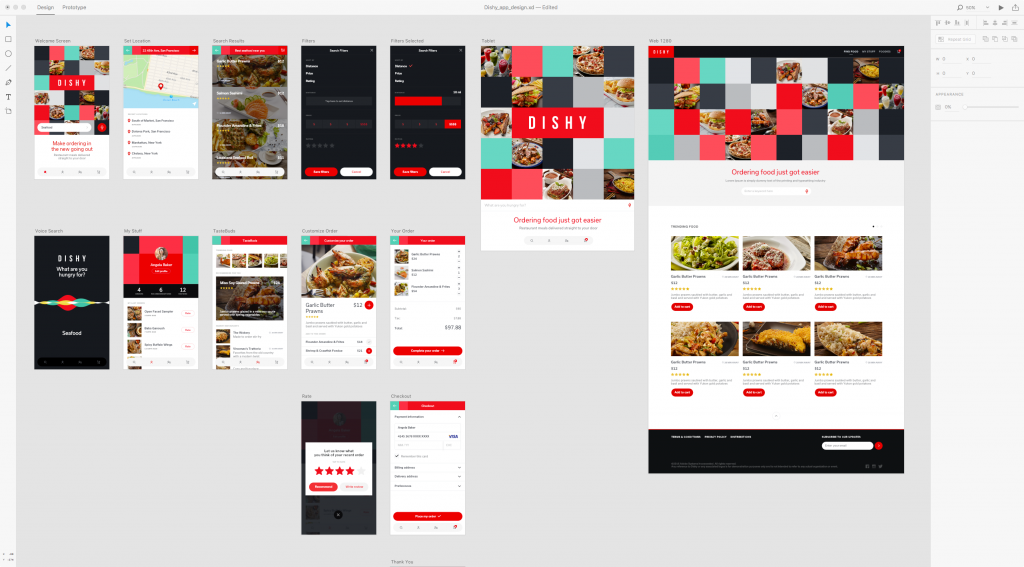
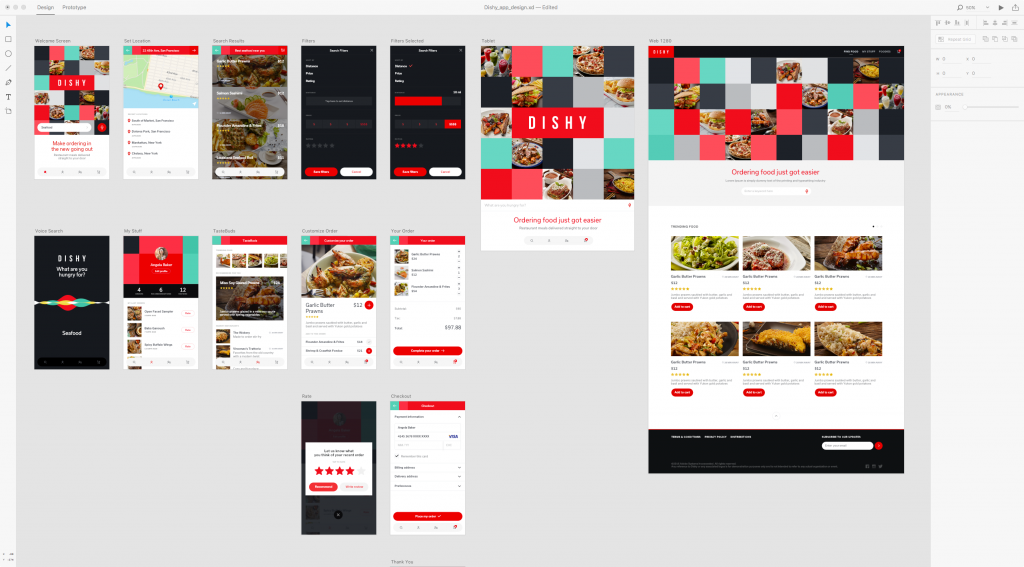
 Very Clean! In Adobe Xd, You Get to View All Design Components at Once.[/caption]
The so-called repeat grid allows you to quickly add a grid or a formatted list without having to manually add every single element of the list or table. All you need to do is create an object, and multiply it with the Repeat Grid.
Speaking of grids. Adobe Xd offers many ways to level your design elements. Various help lines tell you where your element is currently positioned within the design. It can easily be aligned with the top or bottom border.
Just drag images you want to use in the design into the respective drawing area via drag and drop. Specific masks make sure that your images are automatically adjusted to the defined design parameters.
As we know it from other Adobe applications, design parts can be grouped, letting you edit these groups in a later step, while preventing individual elements of the group from being moved or altered in other ways.
Once your prototype is matured to the point where it's time to produce the assets for the developer of your app's code parts, Adobe Xd's export function comes into play. Depending on the target platform (Web, iOS, or Android), the software makes sure that all required assets are exported. The export is done as an SVG, or PNG. An additional PDF export allows you to distribute the concept in the reader format.
Very Clean! In Adobe Xd, You Get to View All Design Components at Once.[/caption]
The so-called repeat grid allows you to quickly add a grid or a formatted list without having to manually add every single element of the list or table. All you need to do is create an object, and multiply it with the Repeat Grid.
Speaking of grids. Adobe Xd offers many ways to level your design elements. Various help lines tell you where your element is currently positioned within the design. It can easily be aligned with the top or bottom border.
Just drag images you want to use in the design into the respective drawing area via drag and drop. Specific masks make sure that your images are automatically adjusted to the defined design parameters.
As we know it from other Adobe applications, design parts can be grouped, letting you edit these groups in a later step, while preventing individual elements of the group from being moved or altered in other ways.
Once your prototype is matured to the point where it's time to produce the assets for the developer of your app's code parts, Adobe Xd's export function comes into play. Depending on the target platform (Web, iOS, or Android), the software makes sure that all required assets are exported. The export is done as an SVG, or PNG. An additional PDF export allows you to distribute the concept in the reader format.
Adobe Xd: Newbie in the Creative Cloud
Adobe Xd, also known as Adobe Experience Design CC (Beta), is software available as a part of the Creative Cloud. If you're already subscribed, you have access to the program. As it is currently in the beta for Mac and Windows, you can even use and download it for free. Setting up the required Adobe ID can be done fast, and for free. So, at the current moment, you don't need to be a subscriber of CC to download and use Adobe Xd. The time is now to test it. Once the final version is out, after the beta test has concluded, the only way you'll be able to use AdobeXd is via a CC subscription.Fast Wireframes With Varying Details
Now, why did I start up Adobe Xd just to create a wireframe of an app? In contrast to what the product's name may suggest, Adobe Xd does not only deal with more specific problems of UX designers. Instead, it is a general tool for the creation of designs for the web and mobile devices. [caption id="attachment_103069" align="alignnone" width="1024"] Adobe Xd Start Screen[/caption]
Adobe Xd is a fast helper when it comes to wireframes. However, the software is also capable of creating interactive prototypes, screen designs, and even production ready assets. To sum it up, Adobe Xd supports the entire design process. You get to choose the level of detail.
Of course, Xd can support you from the wireframe up to the finished product, simply by continuously increasing your design's complexity, depending on the customer feedback.
Adobe Xd Start Screen[/caption]
Adobe Xd is a fast helper when it comes to wireframes. However, the software is also capable of creating interactive prototypes, screen designs, and even production ready assets. To sum it up, Adobe Xd supports the entire design process. You get to choose the level of detail.
Of course, Xd can support you from the wireframe up to the finished product, simply by continuously increasing your design's complexity, depending on the customer feedback.
Adobe Xd: Clear Task Description and Clear Labor Division
Depending on which stage of your product you're in, you'll enjoy the various tools that Adobe Xd provides. At any point, it is possible to export the project stage, to get feedback from clients or team members. For example, you can create a link that allows everyone with access to the linked project to view your design, or even use it, if you selected that option. A comment feature allows for real-time feedback. It's also possible to view your app concept on mobile devices. To do so, move the Xd file into your Creative Cloud, where you can access it with a mobile app, available in the app stores of Android and iOS. The design can be then tested on mobile. Of course, this will be especially impressive to the client. For a quick test, the smartphone connection via USB should be the faster option, if you want to test it on a real mobile device at all. Adobe Xd goes all in when it comes to speed. Thus, the software's user interface is very clean and divided into two separate environments. The design of the mockup is taken care of in the section "Design." This is where you're sure to spend most of the time. It's where you create your drafts page by page, and place them next to each other on the screen. All visible image elements are designed here. The work section "Design" is where the app's entire look is created. In the section "Prototype," the feel of your app is developed. Here, simple connection lines let you choose which screen element on which screen leads to another screen with a tap. This is where you work on the entire control structure. Aside from the pure targets, you also get to define various transition effects, as well as easings and their duration. [caption id="attachment_103070" align="alignnone" width="1024"] Connections Between the Drawing Areas Are Represented by Lines.[/caption]
The fastest form of the preview is the program functionality simply called "preview." It opens your mockup in a separate window, which has the size of the target resolution. This should be sufficient for the first review, and your own purposes. Distributions via links or the presentation on the phone are only worth it once other project participants come into play. In a later version, it will be possible to collaborate in real time using the Creative Cloud, as shown by Google Docs or Office365.
Connections Between the Drawing Areas Are Represented by Lines.[/caption]
The fastest form of the preview is the program functionality simply called "preview." It opens your mockup in a separate window, which has the size of the target resolution. This should be sufficient for the first review, and your own purposes. Distributions via links or the presentation on the phone are only worth it once other project participants come into play. In a later version, it will be possible to collaborate in real time using the Creative Cloud, as shown by Google Docs or Office365.
Adobe Xd: Efficiency is Key
What impresses me the most are the effective tools that Adobe Xd presents in the "Design" section. For instance, there's the control panel "Elements." Here, you get to deposit design elements, like colors or fonts, to let you pick them back up at a later point in your design. This is also where you save so-called symbols. These could be icons, for example, which can then be adjusted over the course of the entire project by just editing the stored symbol. In general, you can transfer the formatting of any object to other objects by copying it. It is also useful to know that the text tool always keeps the settings of the previous text. Thus, you can quickly add text in the correct formatting, of which you, as a sound designer, only have three or four. [caption id="attachment_103072" align="alignnone" width="1024"] Very Clean! In Adobe Xd, You Get to View All Design Components at Once.[/caption]
The so-called repeat grid allows you to quickly add a grid or a formatted list without having to manually add every single element of the list or table. All you need to do is create an object, and multiply it with the Repeat Grid.
Speaking of grids. Adobe Xd offers many ways to level your design elements. Various help lines tell you where your element is currently positioned within the design. It can easily be aligned with the top or bottom border.
Just drag images you want to use in the design into the respective drawing area via drag and drop. Specific masks make sure that your images are automatically adjusted to the defined design parameters.
As we know it from other Adobe applications, design parts can be grouped, letting you edit these groups in a later step, while preventing individual elements of the group from being moved or altered in other ways.
Once your prototype is matured to the point where it's time to produce the assets for the developer of your app's code parts, Adobe Xd's export function comes into play. Depending on the target platform (Web, iOS, or Android), the software makes sure that all required assets are exported. The export is done as an SVG, or PNG. An additional PDF export allows you to distribute the concept in the reader format.
Very Clean! In Adobe Xd, You Get to View All Design Components at Once.[/caption]
The so-called repeat grid allows you to quickly add a grid or a formatted list without having to manually add every single element of the list or table. All you need to do is create an object, and multiply it with the Repeat Grid.
Speaking of grids. Adobe Xd offers many ways to level your design elements. Various help lines tell you where your element is currently positioned within the design. It can easily be aligned with the top or bottom border.
Just drag images you want to use in the design into the respective drawing area via drag and drop. Specific masks make sure that your images are automatically adjusted to the defined design parameters.
As we know it from other Adobe applications, design parts can be grouped, letting you edit these groups in a later step, while preventing individual elements of the group from being moved or altered in other ways.
Once your prototype is matured to the point where it's time to produce the assets for the developer of your app's code parts, Adobe Xd's export function comes into play. Depending on the target platform (Web, iOS, or Android), the software makes sure that all required assets are exported. The export is done as an SVG, or PNG. An additional PDF export allows you to distribute the concept in the reader format.
