Adobe Illustrator Tutorial: Create a Detailed Scanner Illustration
In the following Adobe Illustrator tutorial you will learn how to create a detailed scanner illustration. We'll start with a bunch of simple shapes, some basic vector shape building techniques, several effects and the round any corner script. Once we have our starting shapes we'll continue with some Pathfinder options, several new effects plus some basic masking techniques. For the final touches we will use some simple blending.
Before we get started, here is a preview of the illustration we'll be creating.



























Step 1
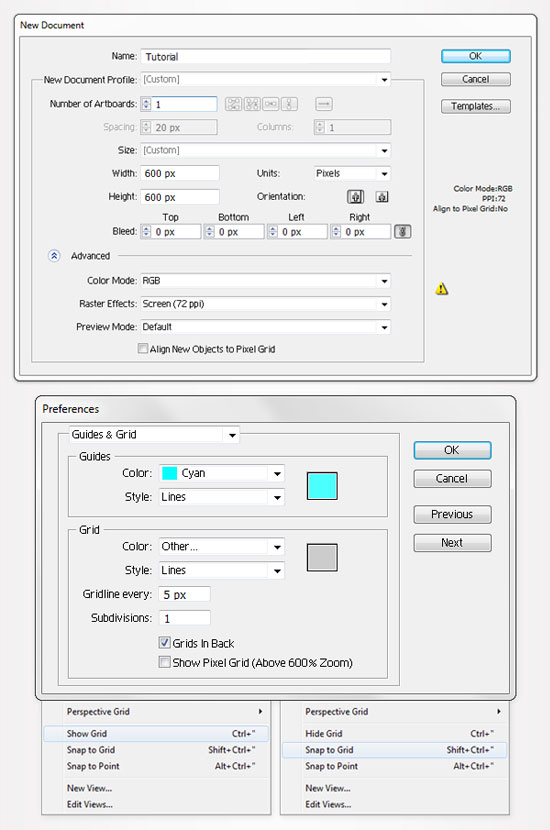
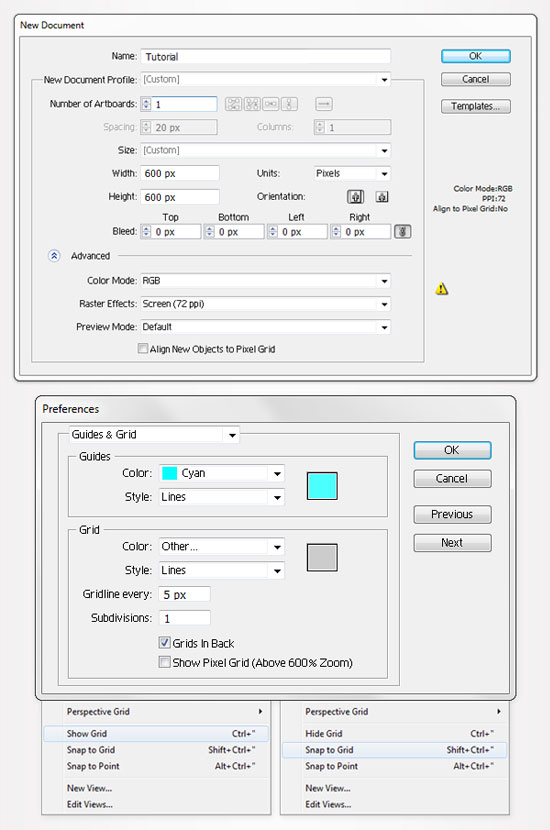
Hit Control + N to create a new document. Enter 600 in the width and height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the "Align New Objects to Pixel Grid" box is unchecked before your click OK. Now, turn on the Grid (View > Grid) and the Snap to Grid (View > Snap to Grid). Next, you'll need a grid every 5px. Go to Edit > Preferences > Guides & Grid, enter 5 in the Gridline every box and 1 in the Subdivisions box. You can also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Do not forget to set the unit of measurement to pixels from Edit > Preferences > Unit > General. All these options will significantly increase your work speed.
Step 2
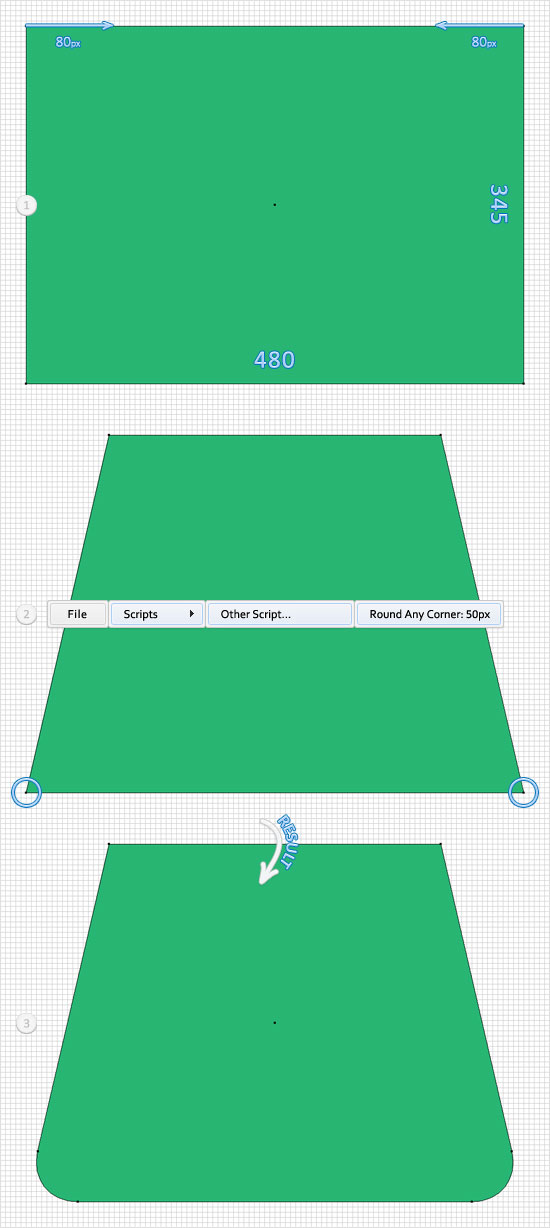
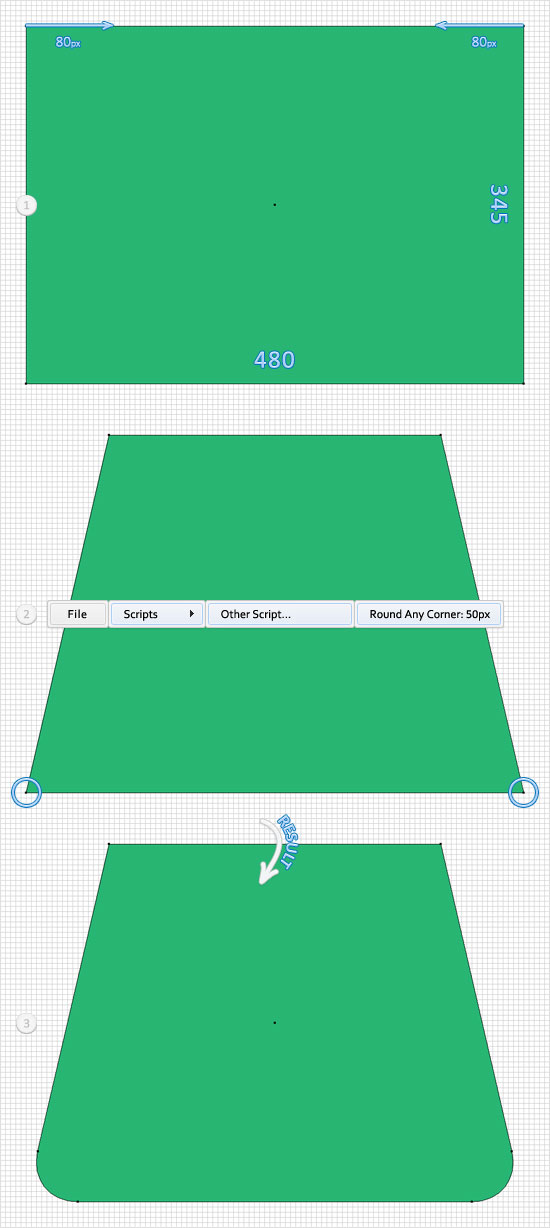
Pick the Rectangle Tool(M), create a 480 by 345px shape, fill it with a flat green then grab the Direct Selection Tool(A). Select the left anchor point and move it 80px to the right then select the right anchor point and move it 80px to the left. This will turn your rectangle into a trapezoid. Next, you'll need the Round Any Corner script. You can find it in this article. Save it to your hard drive, return to Illustrator and continue with the Direct Selection Tool (A). Select the bottom anchor points (highlighted in the second image) and go to File > Scripts > Other Script. Open the Round Any Corner Script, enter a 50px Radius and click OK. In the end your shapes should look like in the third image.
Step 3
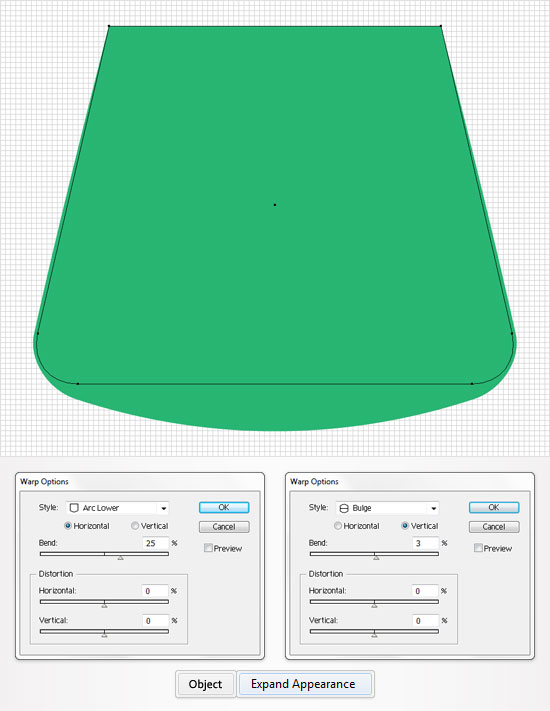
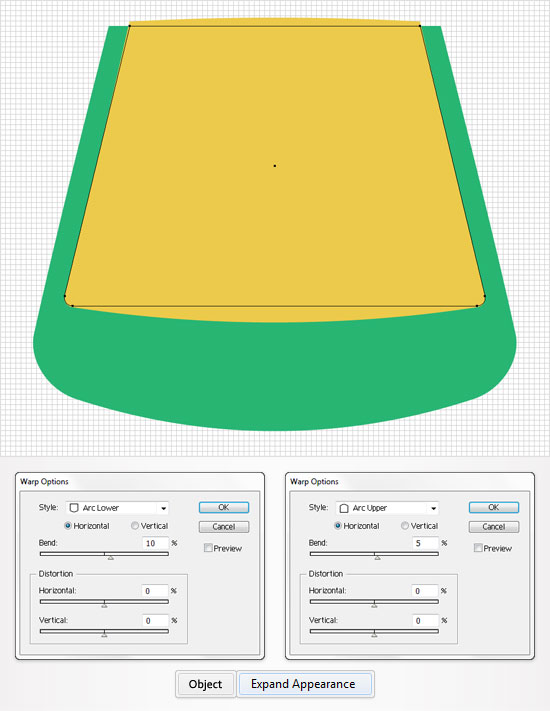
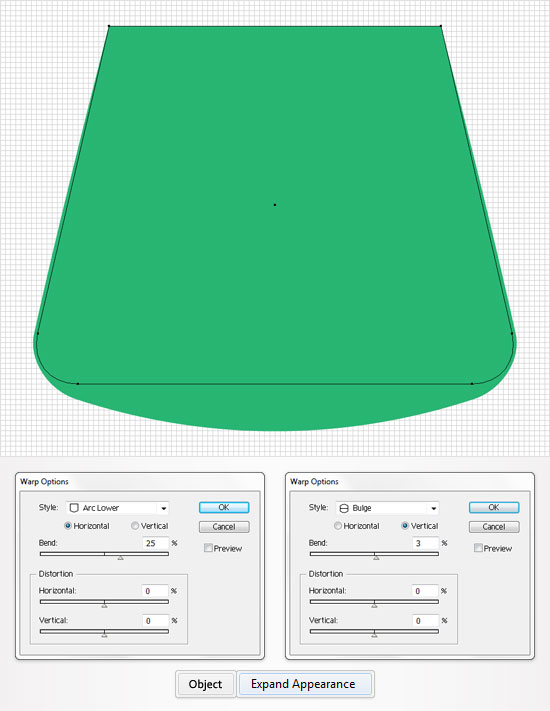
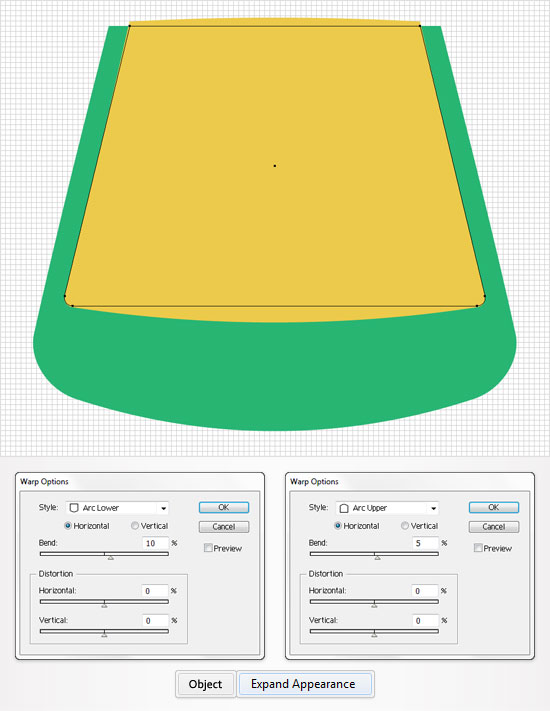
Reselect the shape created in the previous step and go to Effect > Warp > Arc Lower. Enter the data shown below, click OK and go to Effect > Warp > Bulge. Again, enter the data shown below, click OK and go to Object > Expand Appearance.
Step 4
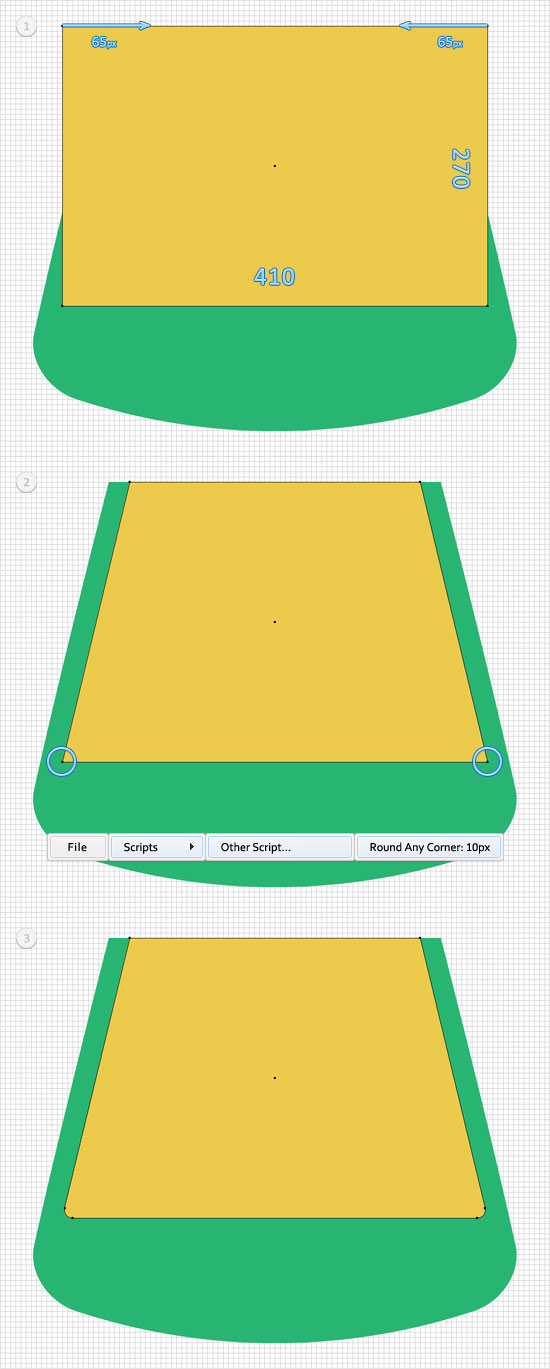
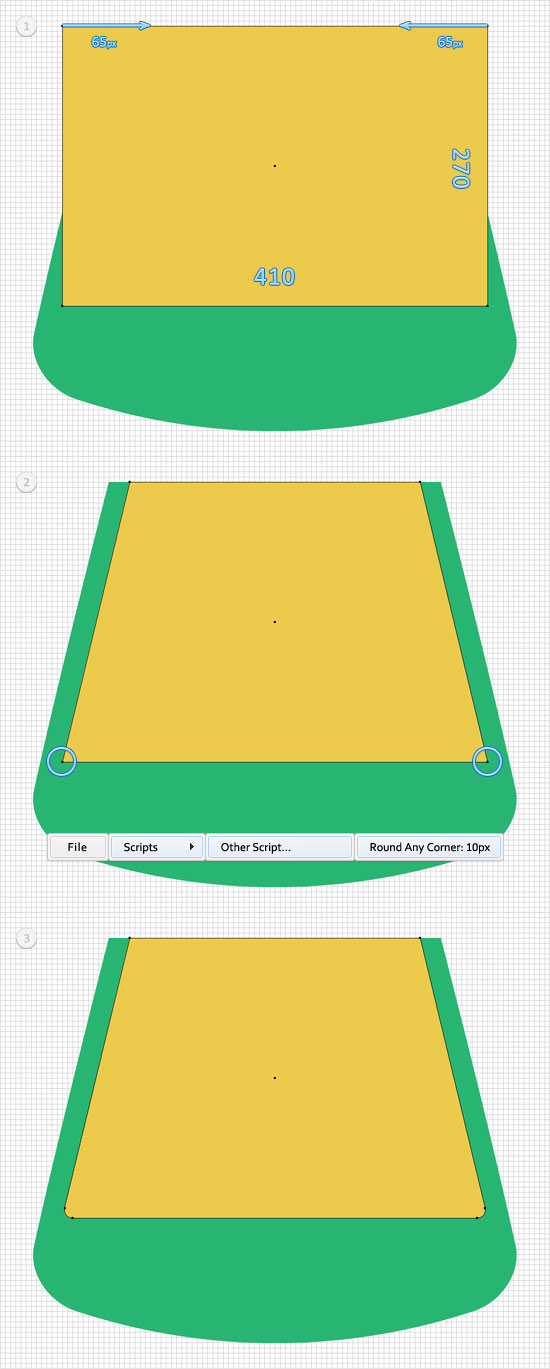
Pick the Rectangle Tool(M), create a 410 by 270px shape, fill it with a flat yellow and place it as shown in the first image. Grab the Direct Selection Tool(A) and focus on this new shape. Select the left anchor point and move it 65px to the right then select the right anchor point and move it 65px to the left. Again, you'll need the Round Any Corner script. Continue with the Direct Selection Tool (A), select the bottom anchor points (highlighted in the second image) and go to File > Scripts > Other Script. Open the Round Any Corner Script, enter a 10px Radius and click OK. In the end your shapes should look like in the third image.
Step 5
Reselect the shape created in the previous step and go to Effect > Warp > Arc Lower. Enter the data shown below, click OK and go to Effect > Warp > Arc Upper. Again, enter the data shown below, click OK and go to Object > Expand Appearance.
Step 6
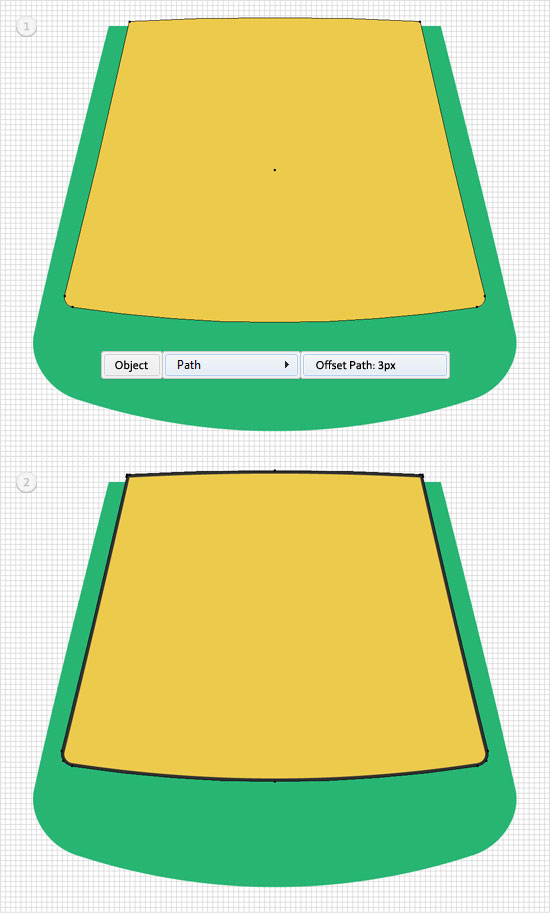
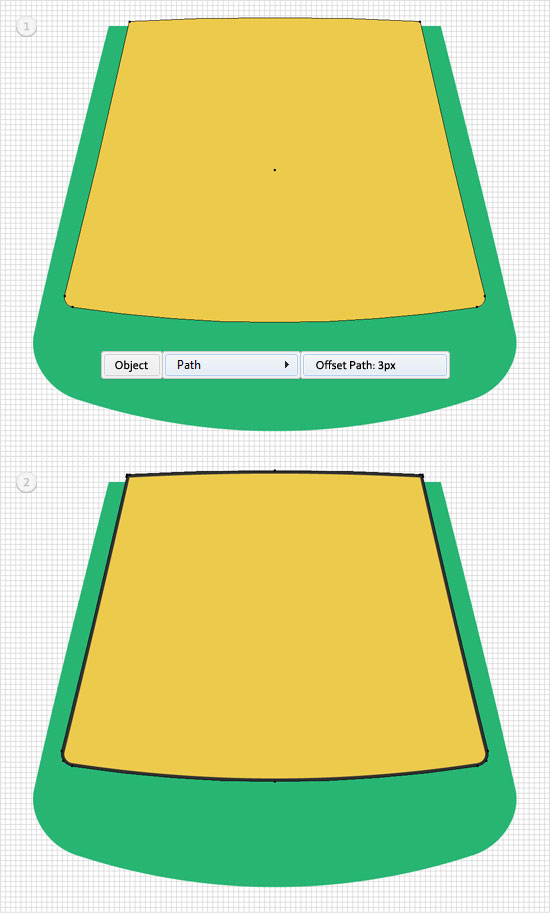
Reselect the shape created in the previous step and go to Object > Path > Offset Path. Enter a 3px Offset and click OK. Fill the resulting shape with black.
Step 7
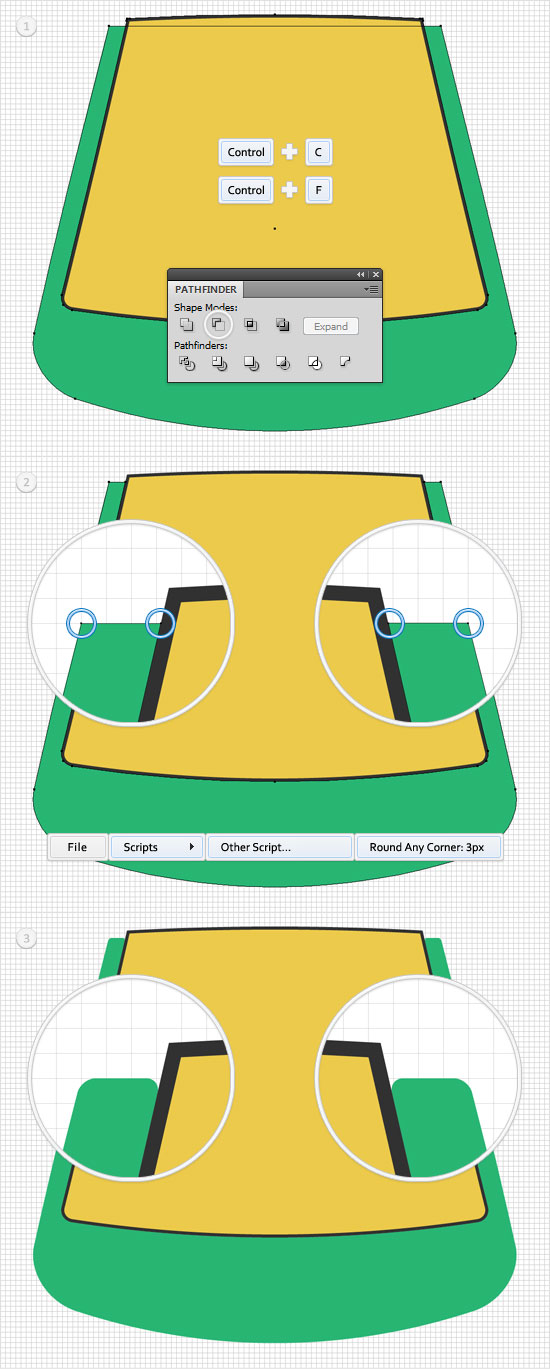
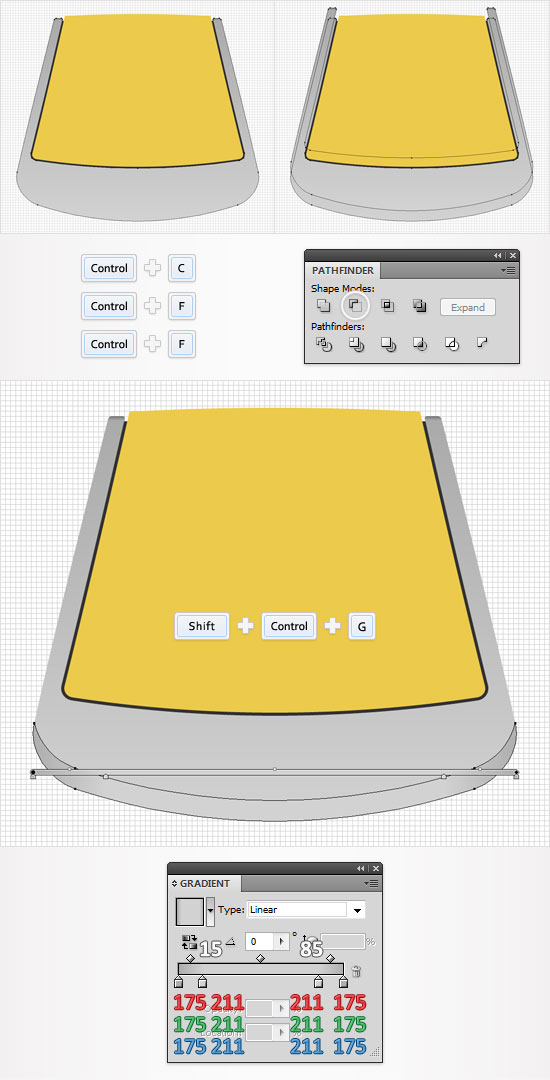
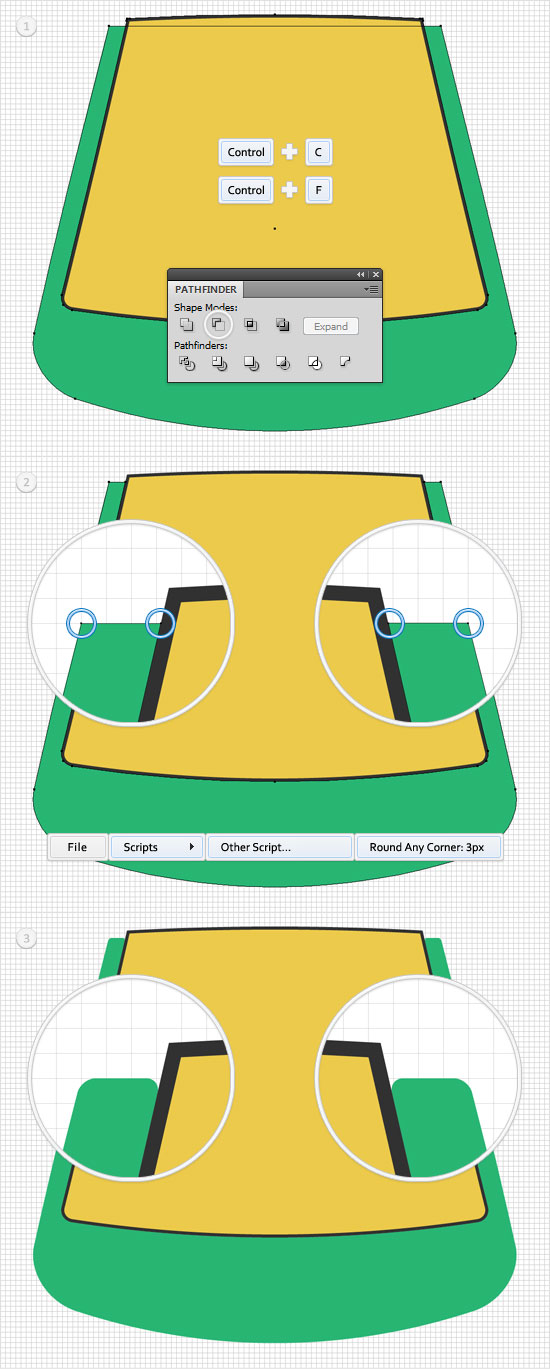
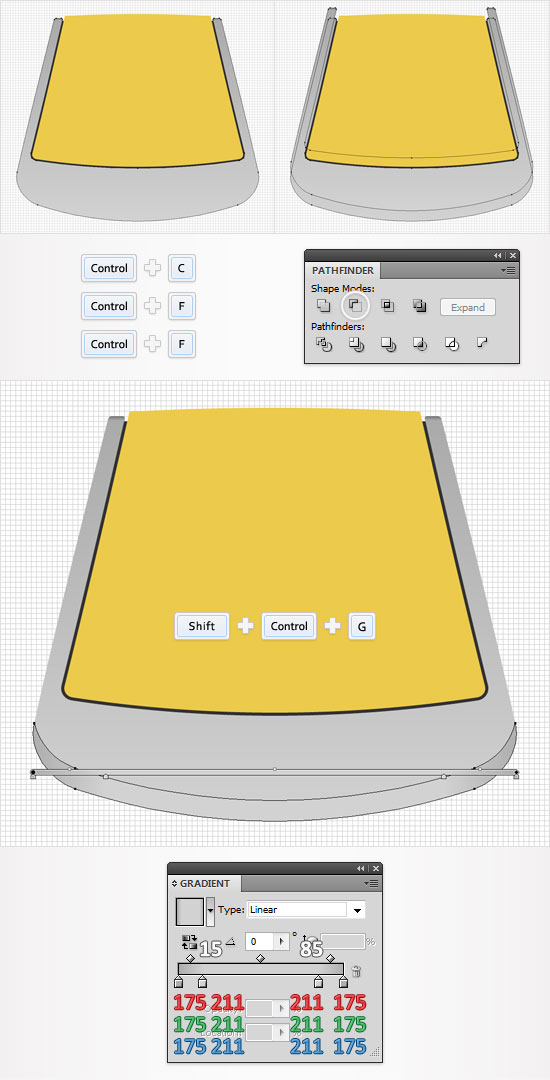
Reselect the black shape created in the previous step and make a copy in front (Control + C > Control + F). Select this copy along with the green shape, open the Pathfinder panel and click on the Minus Front button. Once again, you'll need the Round Any Corner script. Grab the Direct Selection Tool (A), select the four anchor points highlighted in the second image and go to File > Scripts > Other Script. Open the Round Any Corner Script, enter a 3px Radius and click OK. In the end your shape should look like it does in the third image.
Step 8
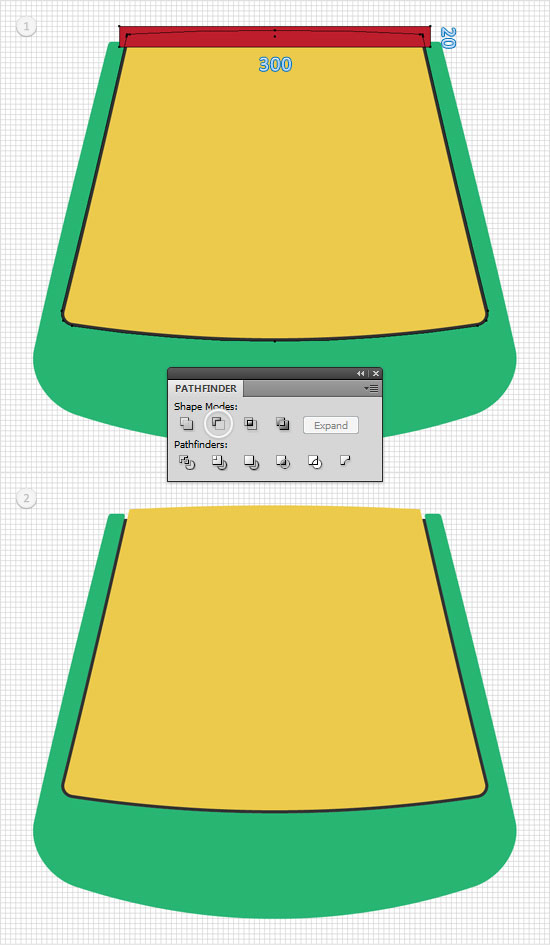
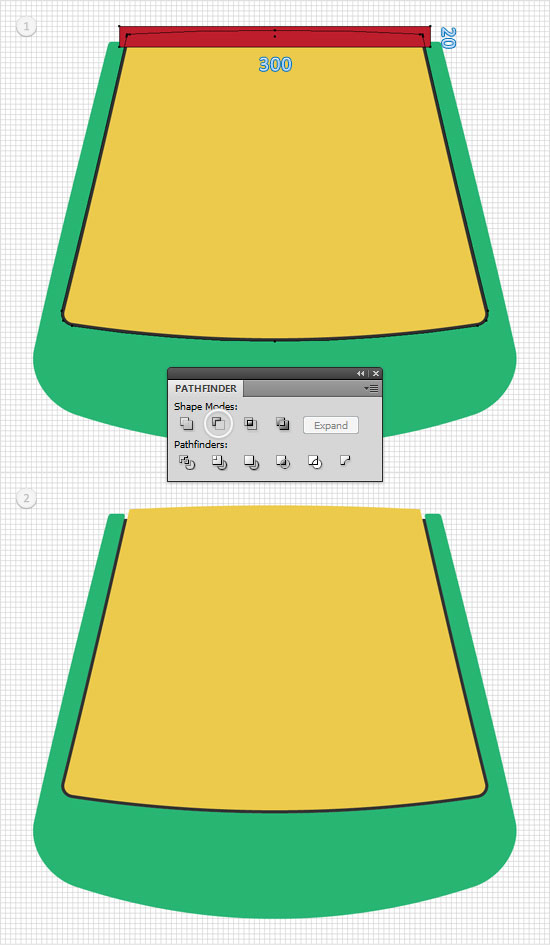
Pick the Rectangle Tool(M), create a 300 by 20px shape and place it as shown in the first image. Select it along with the black shape and click on the Minus Front button from the Pathfinder panel. Move to the Layers panel and drag the resulting, black shape below the yellow one.
Step 9
Reselect the green shape and replace the flat color used for the fill with the linear gradient shown below. Move to the Layers panel, double click on this shape and name it "main".
Step 10
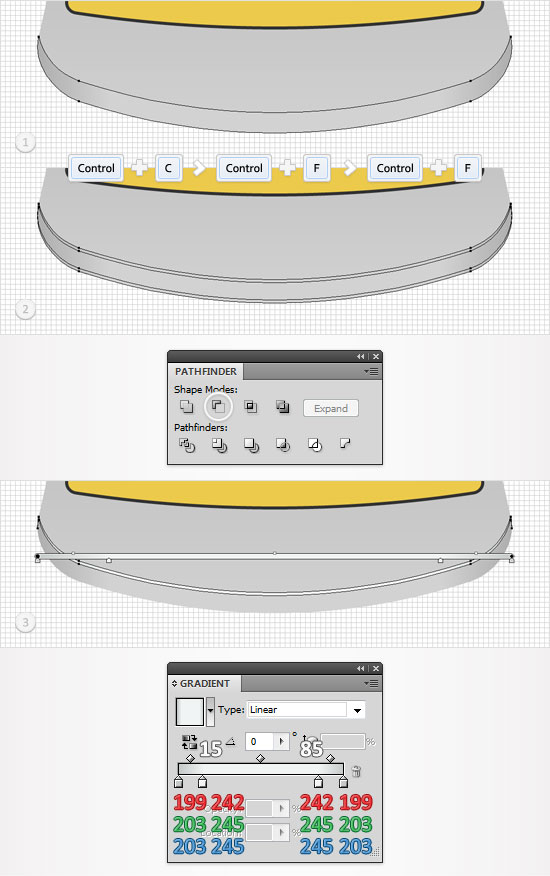
Disable the Snap to Grid (View > Snap to Grid) then go to Edit > Preferences > General and make sure that the Keyboard Increment is set at 1px. Reselect "main" and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and hit the up arrow twenty times (to move it 20px up). Reselect both copies and click on the Minus Front button from the Pathfinder panel. Move to the Layers panel and you will find a group with three new shapes. Select it, ungroup it (Shift + Control + G) and delete the two, top shapes. Select the remaining shape and fill it with the linear gradient shown in the third image. Move to the Layers panel and name it "mainBottom".
Step 11
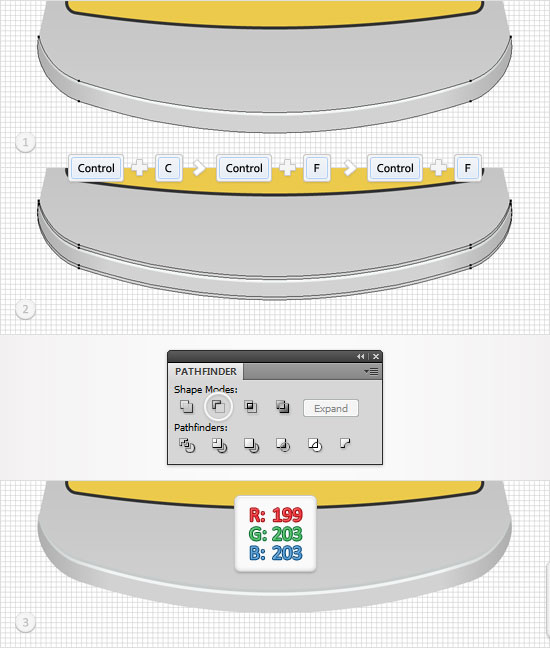
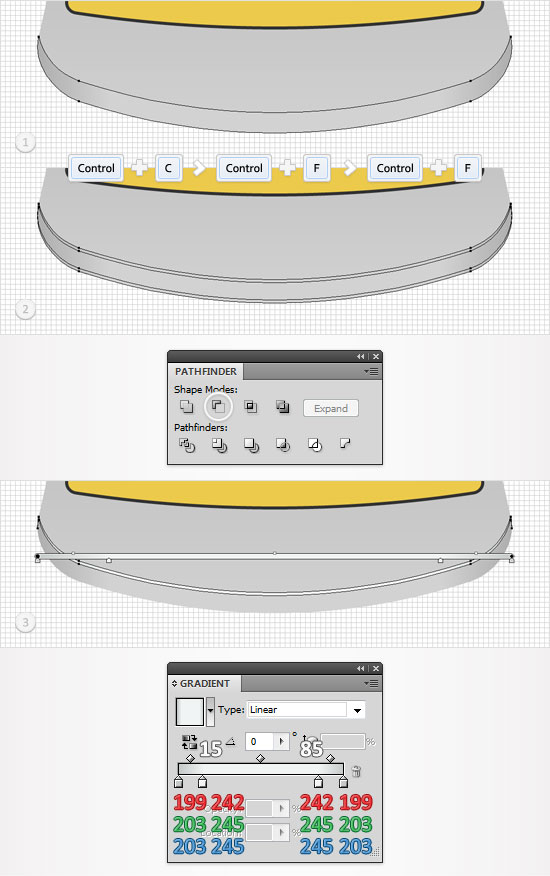
Reselect "mainBottom" and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 3px down. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with the linear gradient shown in the final image.
Step 12
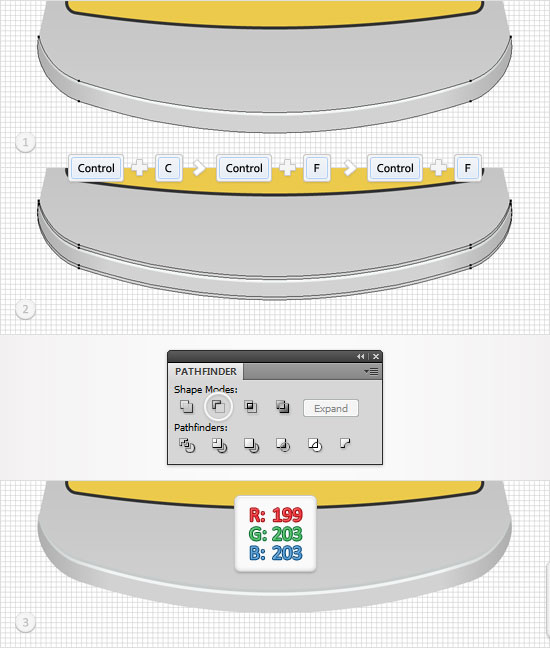
Reselect "mainBottom" and make two new copies in front (Control + C > Control + F > Control + F). Select the bottom copy and move it 3px up. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=199 G=203 B=203.
Step 13
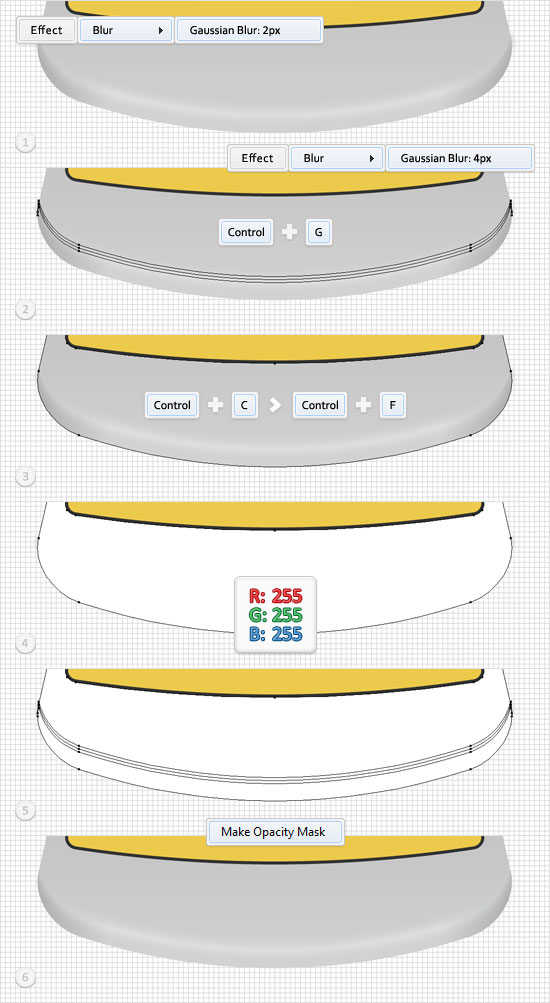
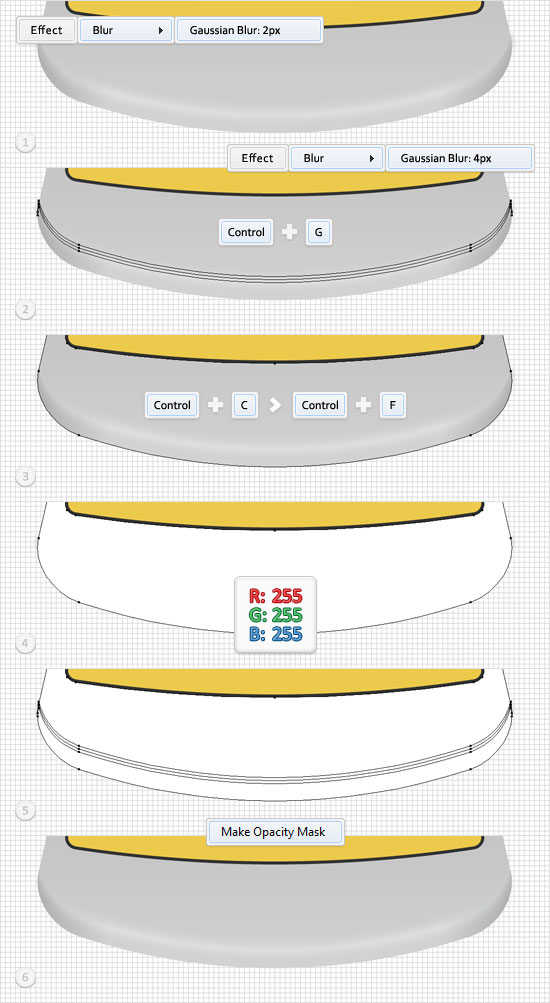
Focus on the shapes created in the last two steps. Select the first one and go to Effect > Blur > Gaussian Blur. Enter a 4px radius and click OK. Select the second one and go to Effect > Blur > Gaussian Blur. Enter a 2px radius and click OK. Reselect both shapes and group them (Control + G). Next, you need to mask this group. Reselect "main", make a copy in front (Control + C > Control + F), fill it with white and drag it above the group (in the Layers panel). Open the Transparency panel. Select the fresh, white shape along with the group, open the fly-out menu of the Transparency panel and simply click on the Make Opacity Mask button. In the end your masked group should look like in the sixth image. Move to the Layers panel and lock it.
Step 14
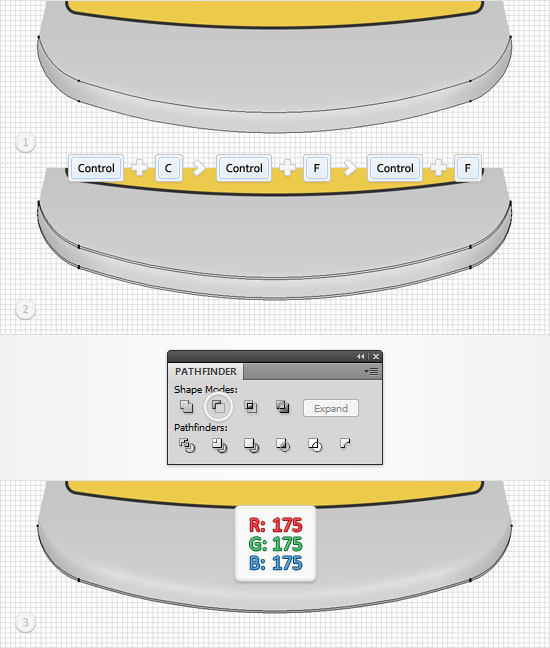
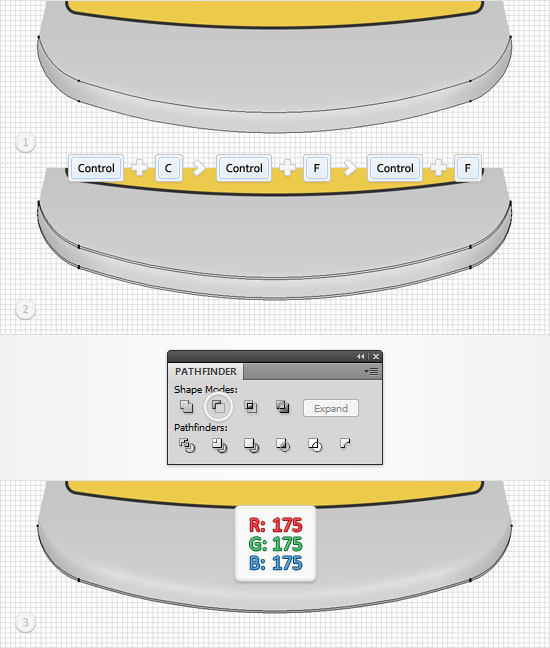
Reselect "mainBottom" and make two new copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 2px up. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=175 G=175 B=175.
Step 15
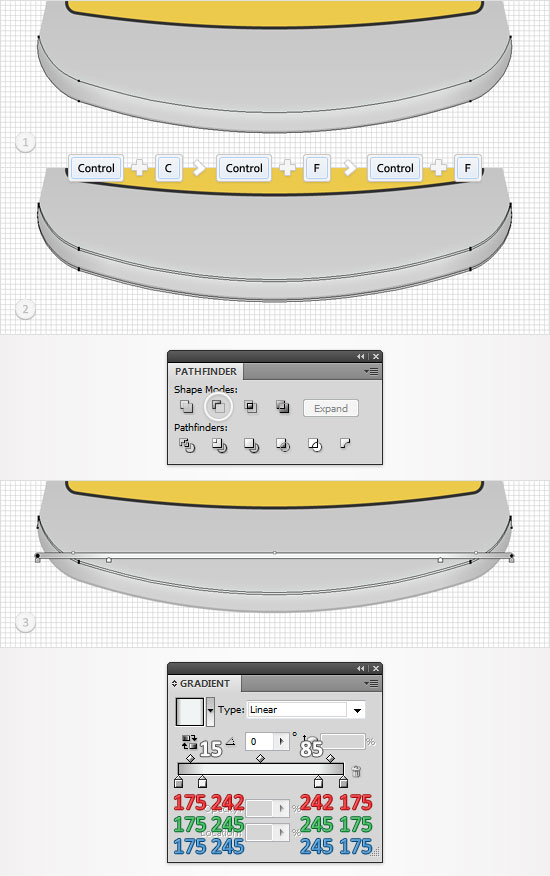
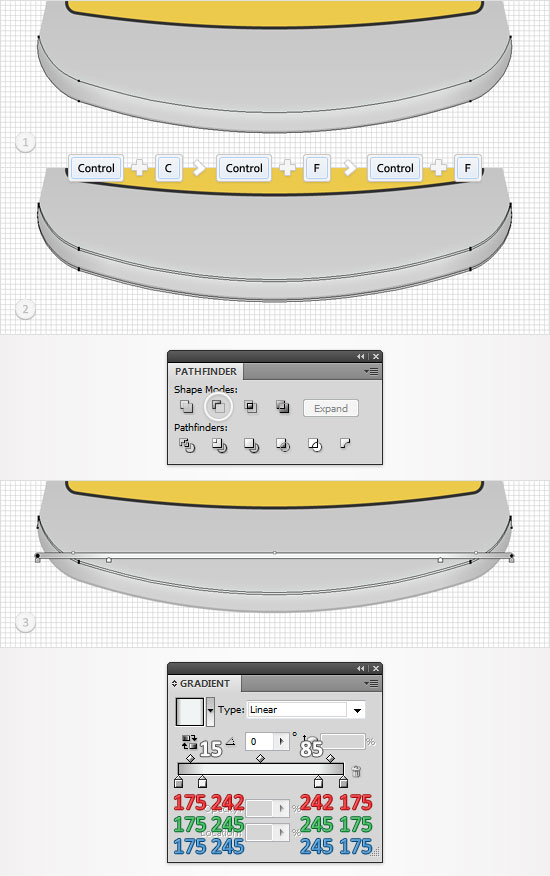
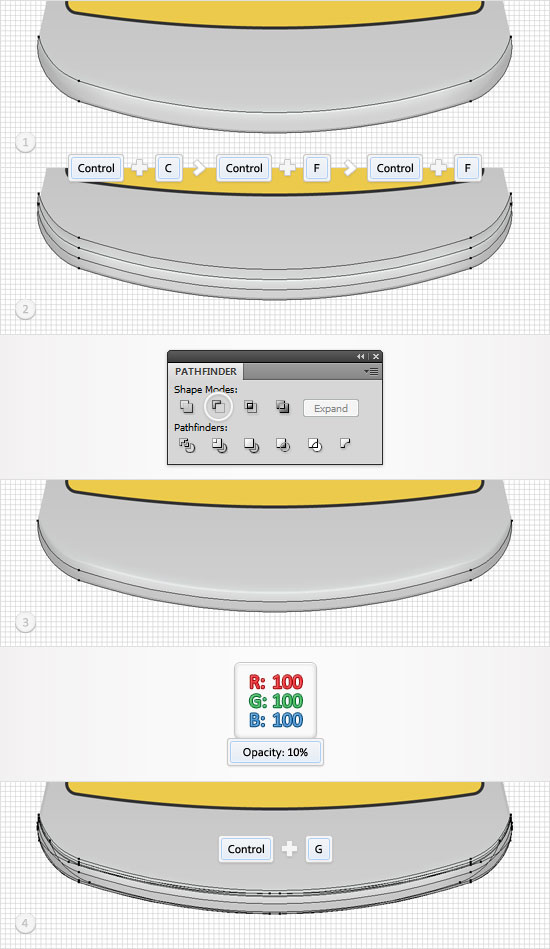
Reselect "mainBottom" and make two new copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 2px down. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with the linear gradient shown in the final image.
Step 16
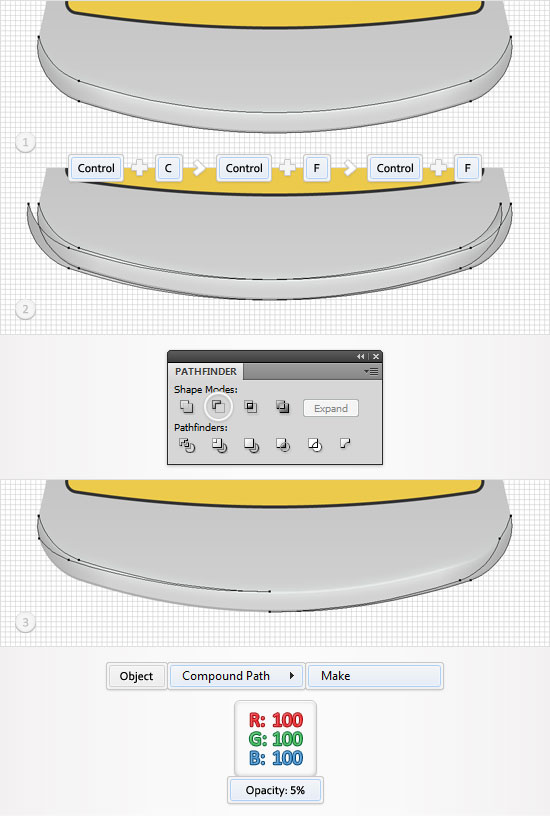
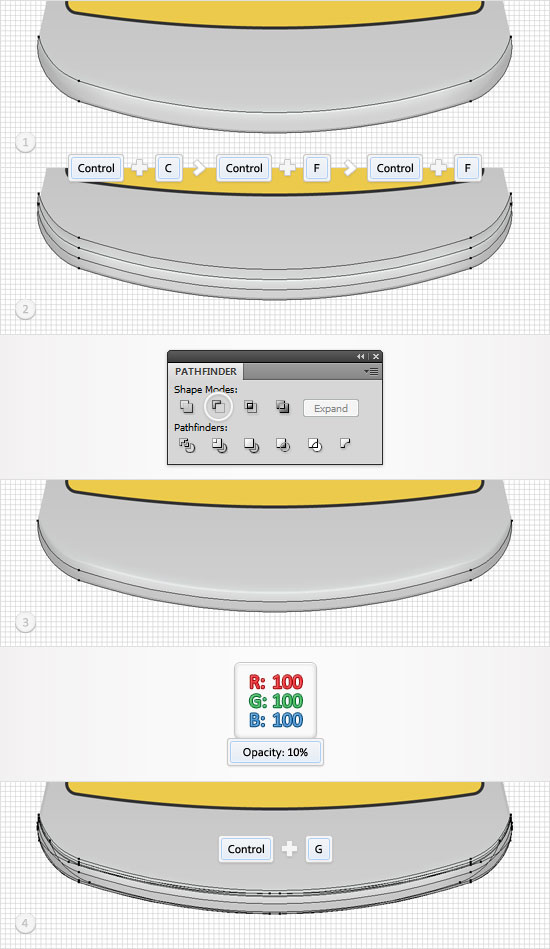
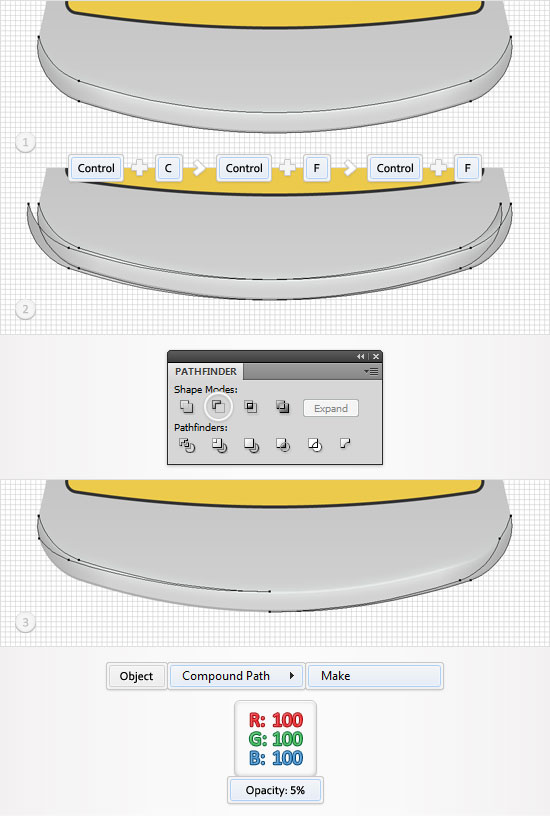
Reselect "mainBottom" and make two new copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 10px to the left. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Turn the resulting group of shapes into a compound path (Object > Compound Path > Make), fill it with R=100 G=100 B=100 and lower its opacity to 5%.
Step 17
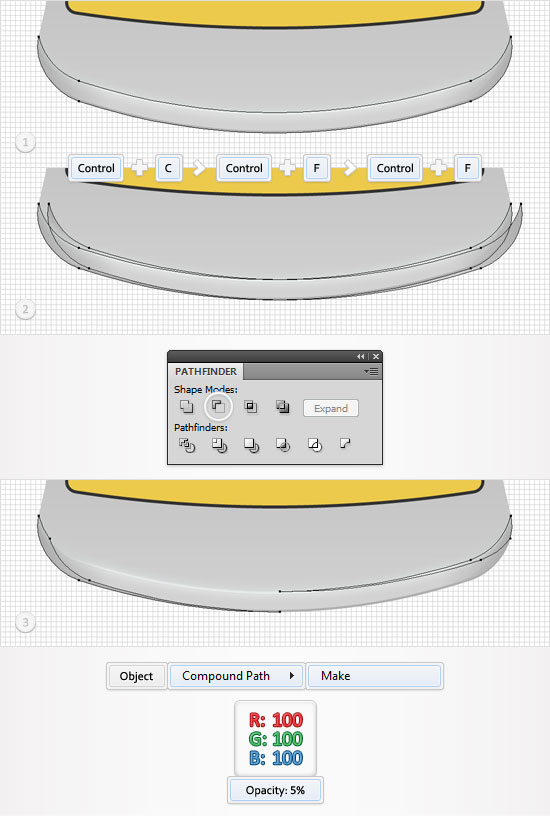
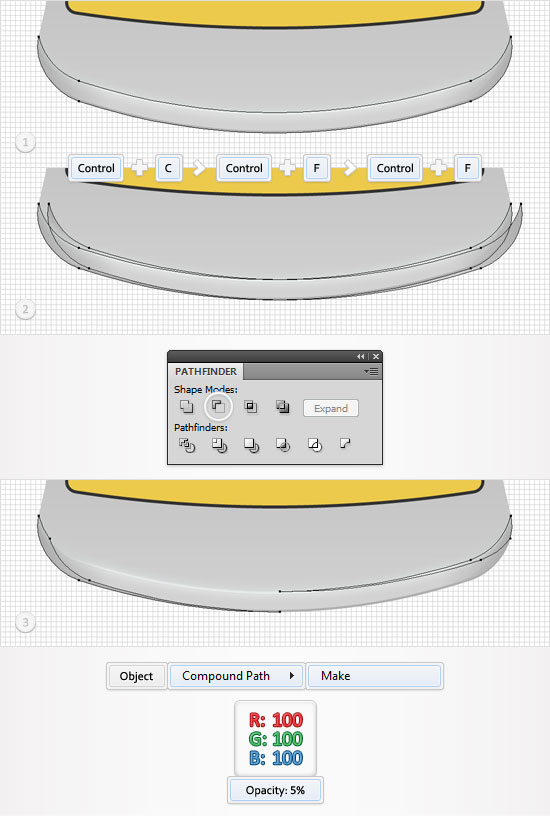
Reselect "mainBottom" and make two new copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 10px to the right. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Again, turn the resulting group of shapes into a compound path (Object > Compound Path > Make), fill it with R=100 G=100 B=100 and lower its opacity to 5%.
Step 18
Reselect "mainBottom" and make two new copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 10px up. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=100 G=100 B=100 and lower its opacity to 10%. Unlock the masked group created in step #13 then select "mainBottom" along with all the shapes created in the last seven steps and group them (Control + G).
Step 19
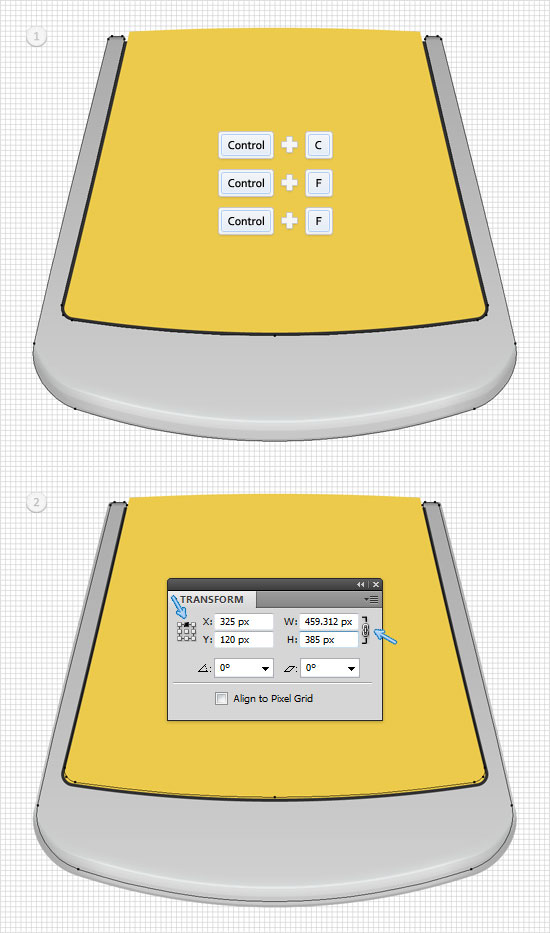
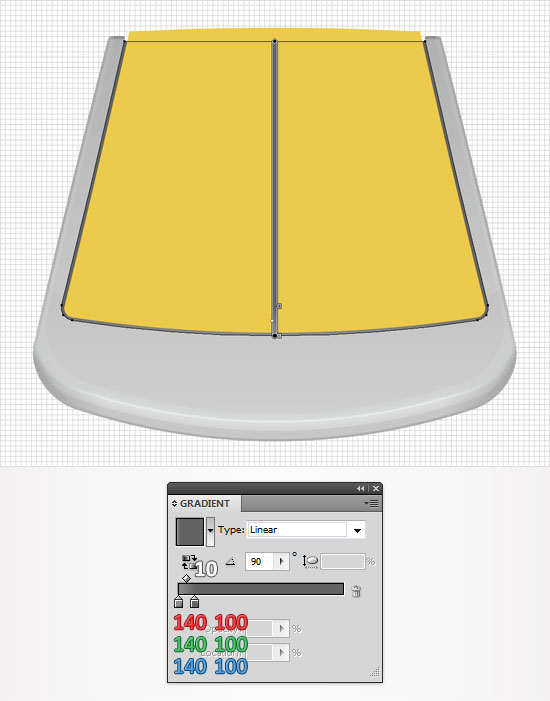
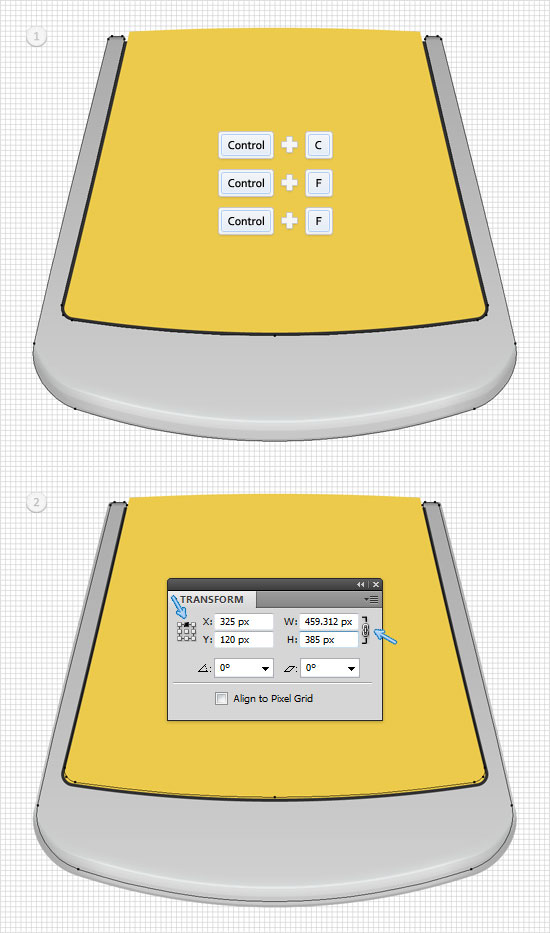
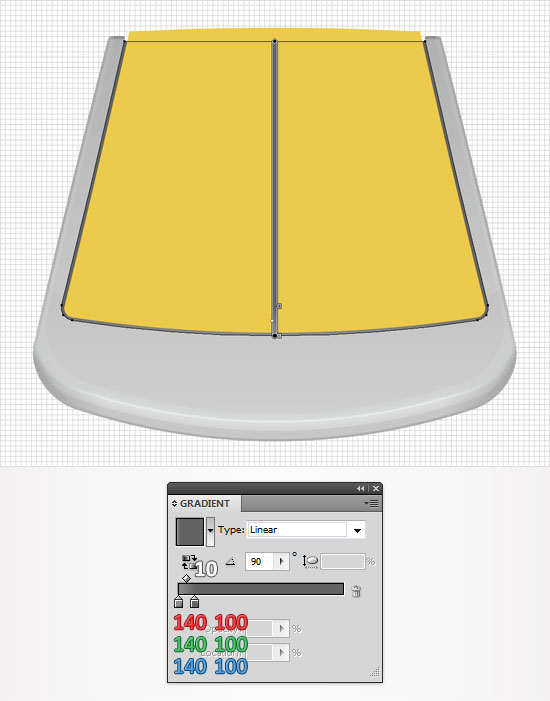
Reselect "main" and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and open the Transform panel (Window > Transform). Check the middle, top reference point and the "Constrain Width and Height Proportions" button then simply enter "385" in the height box.
Step 20
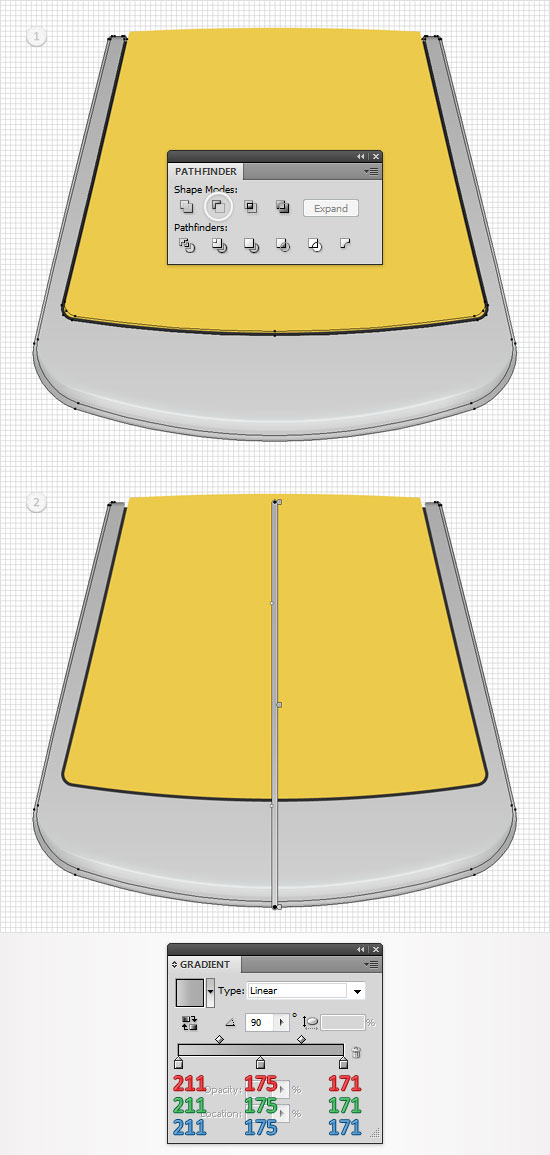
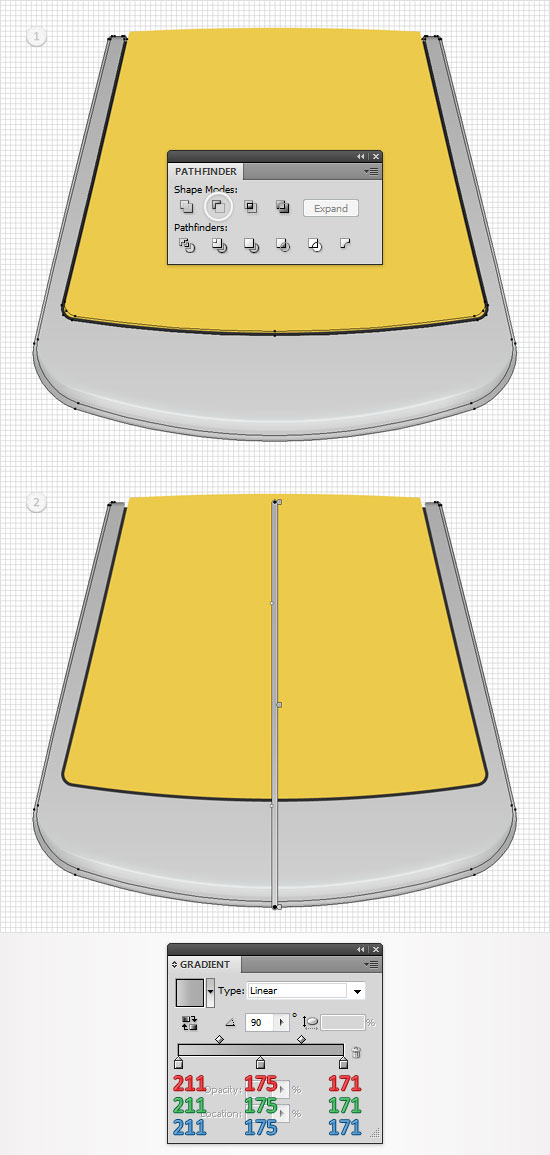
Select this resized copy along with the other copy created in the previous step and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with the linear gradient shown in the second image.
Step 21
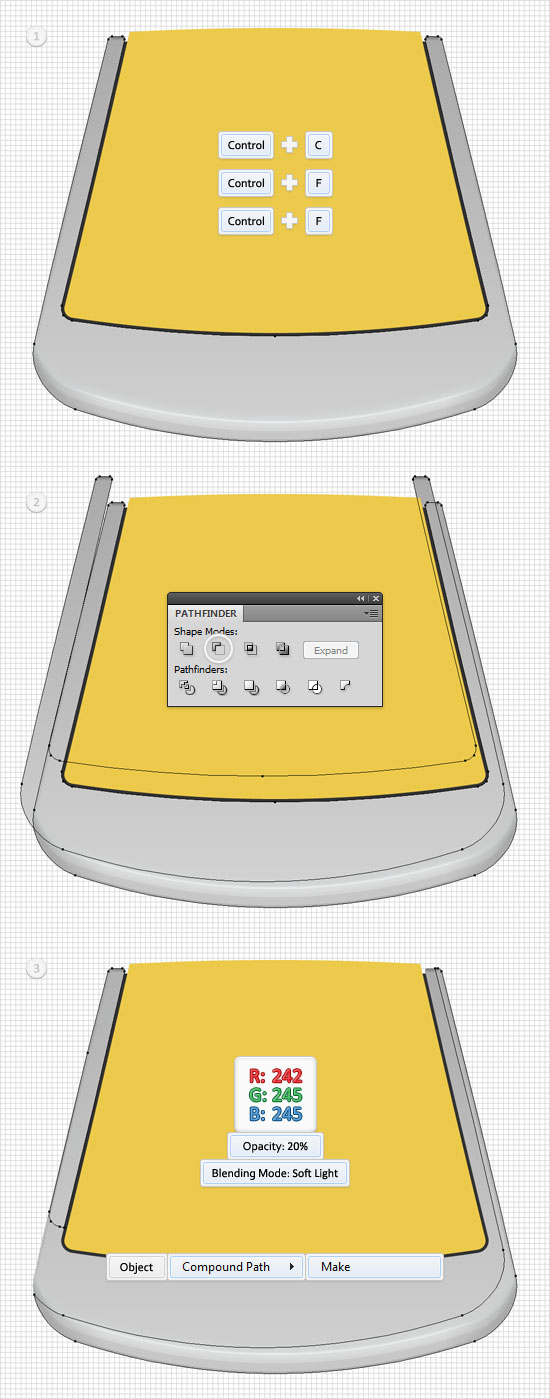
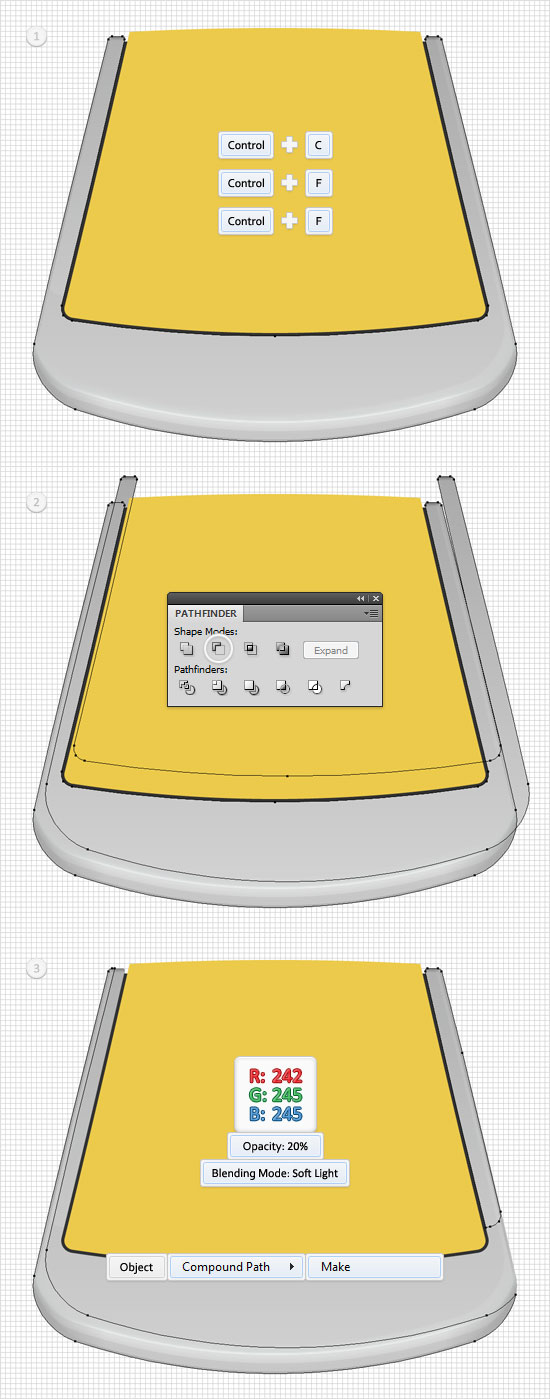
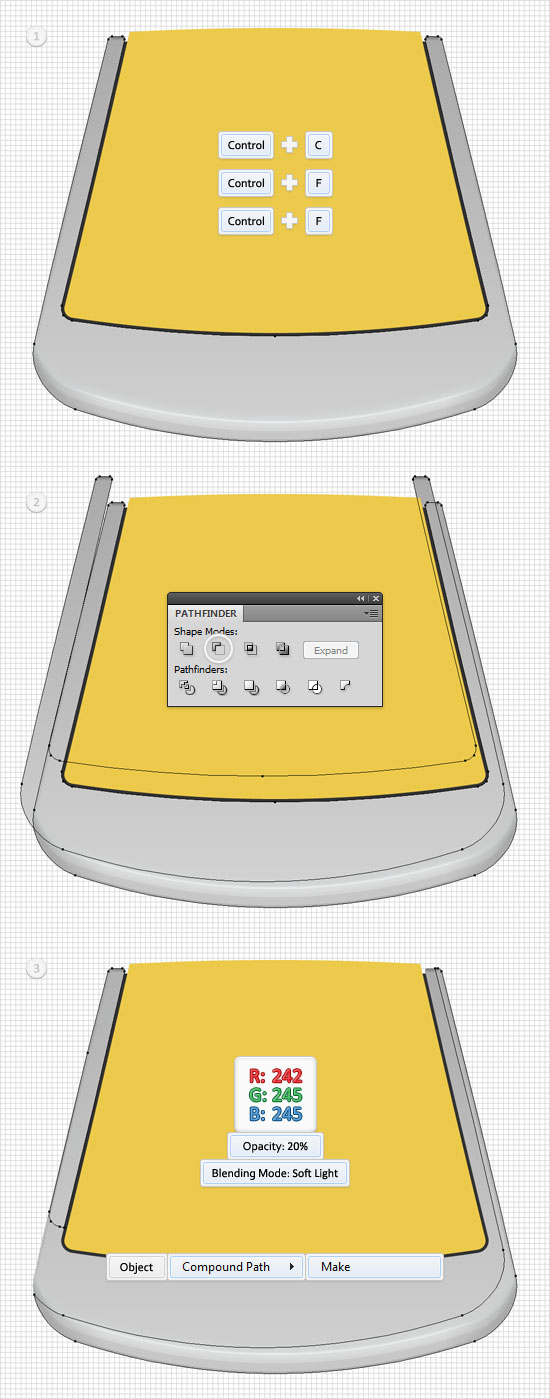
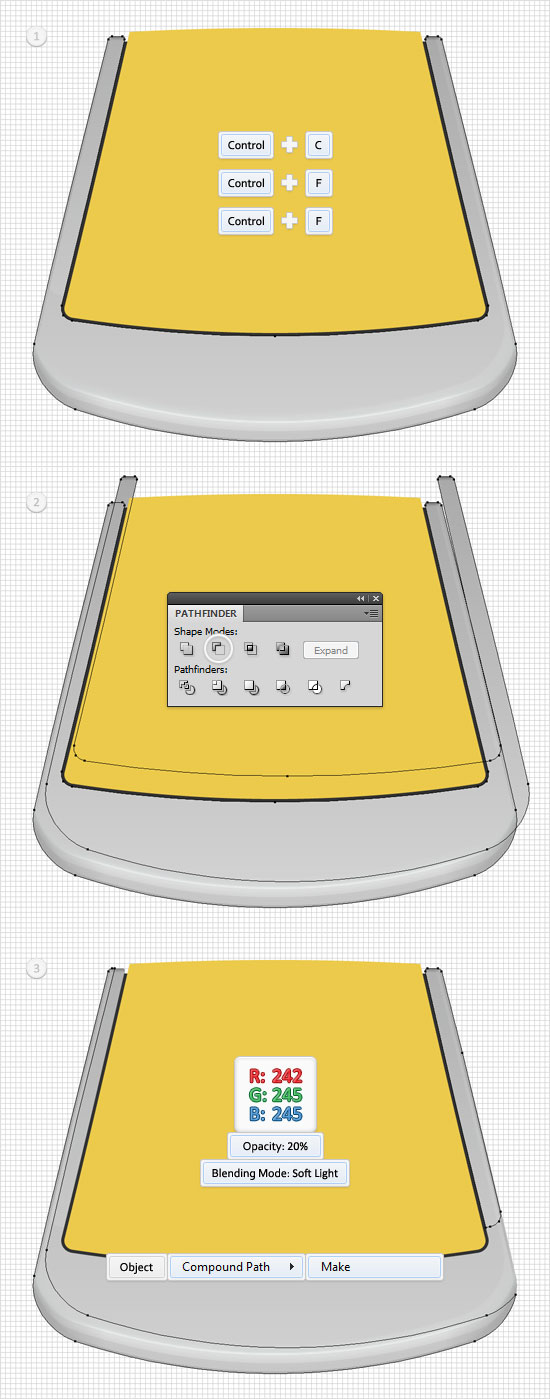
Reselect "main" and make two new copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 25px up and 12px to the left. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Turn the resulting group of shapes into a compound path (Object > Compound Path > Make), fill it with R=242 G=245 B=245, lower its opacity to 20% and change the blending mode to Soft Light.
Step 22
Reselect "main" and make two new copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 25px up and 12px to the right. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Turn the resulting group of shapes into a compound path (Object > Compound Path > Make), fill it with R=242 G=245 B=245, lower its opacity to 20% and change the blending mode to Soft Light.
Step 23
Reselect the black shape and replace the flat color used for the fill with the linear gradient shown below. Move to the Layers panel, double click on this shape and name it "interior".
Step 24
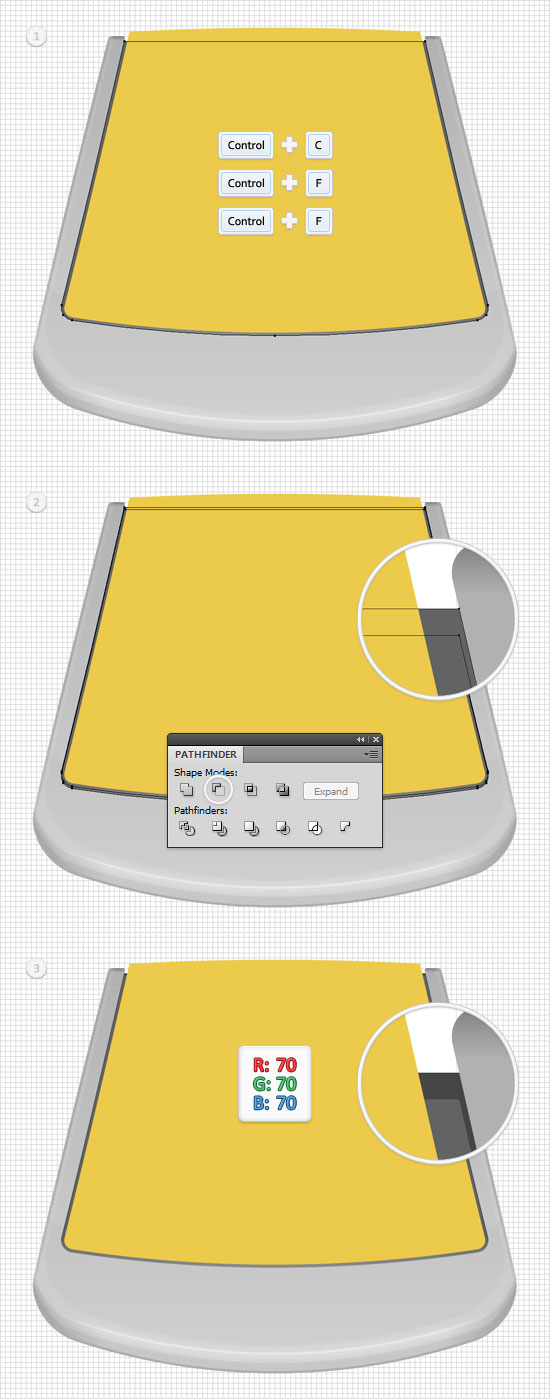
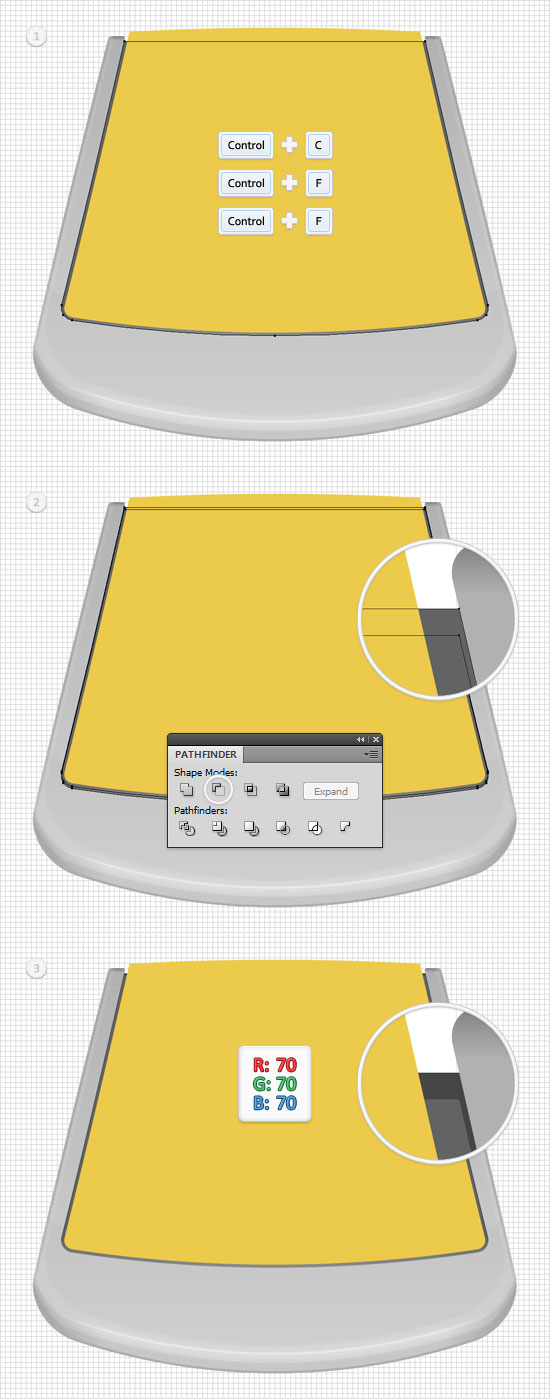
Reselect "interior" and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 2px to the down. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=70 G=70 B=70.
Step 25
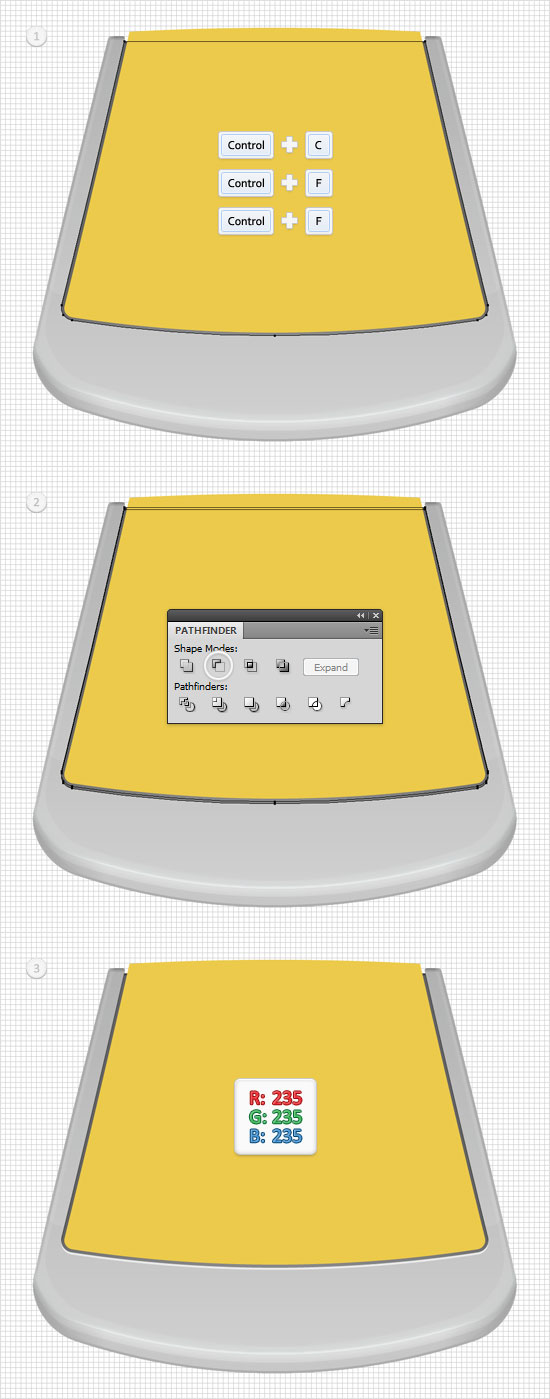
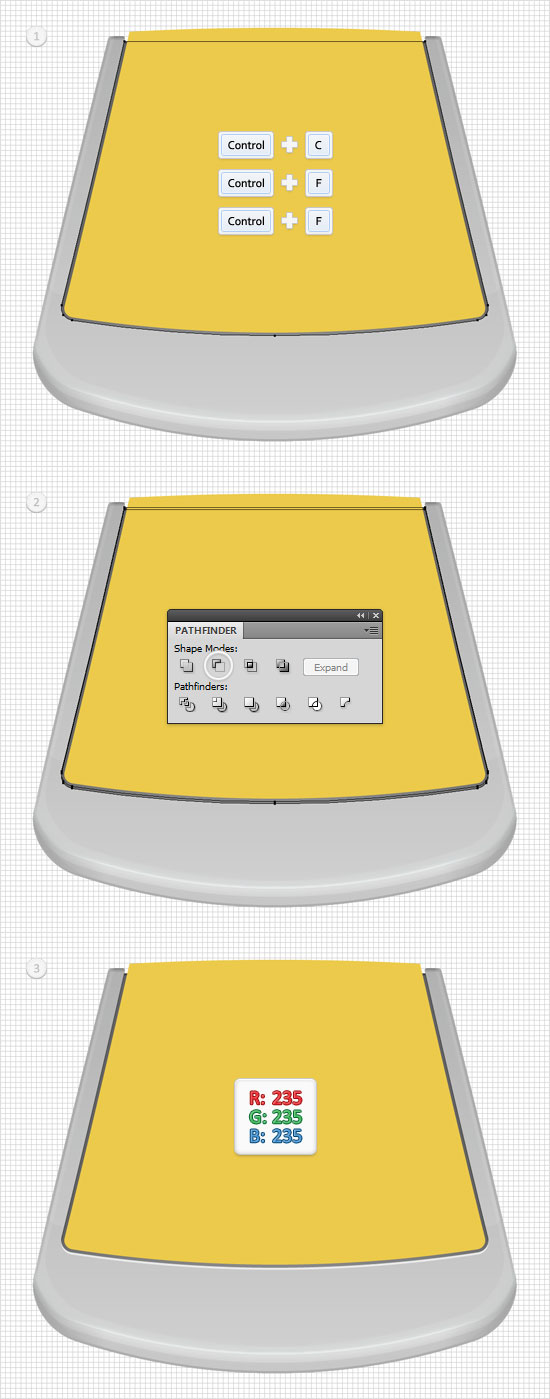
Reselect "interior" and make two new copies in front (Control + C > Control + F > Control + F). Select the bottom copy and move it 2px to the down. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=235 G=235 B=235.

Interesting tutorial. Will try it out when i have the time.
Cheers for this insightful and interesting tutorial on creating a detailed scanner on adobe illustrator. I personally love following these tutorials as you learn so many new tools from simply completing a half an hour tutorial. I will be taking on the new skills i have learn onto future projects.
Excellent tutorial! You show in great detail each step needed to create this scanner in Illustrator. I write my own articles and tutorials, and it is nice to see someone write an article and tutorial that is so easy to follow. Thank you, and keep up the good work.