Adobe Illustrator Tutorial: Create a Detailed Dynamite Illustration
In the following Adobe Illustrator tutorial you will learn how to create a detailed dynamite illustration. We'll start by turning some plain text into a symbol, and by making some simple rectangles. Once we have our starting shapes, we'll continue with some Extrude&Bevel and Warp effects plus some Pathfinder options along with a bunch of basic blending techniques. For the final touches we'll use some complex linear gradients and some blur effects.
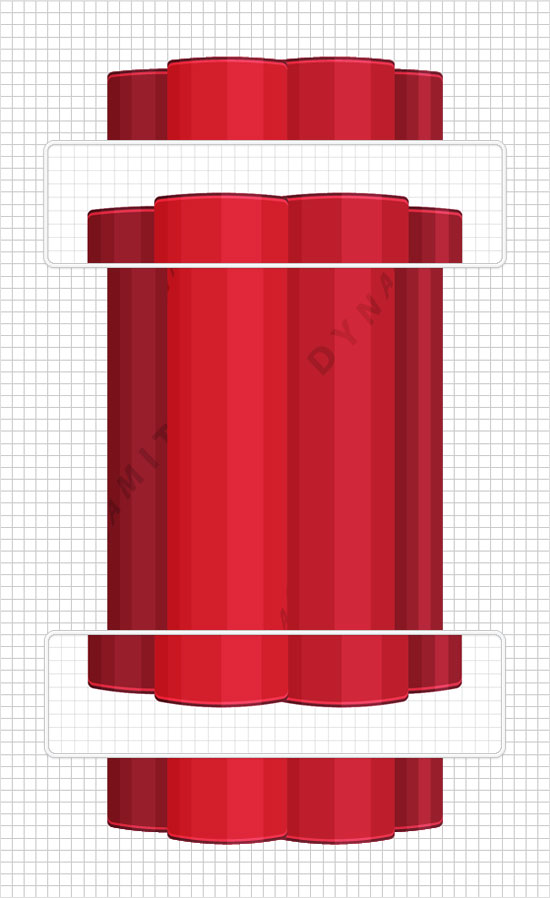
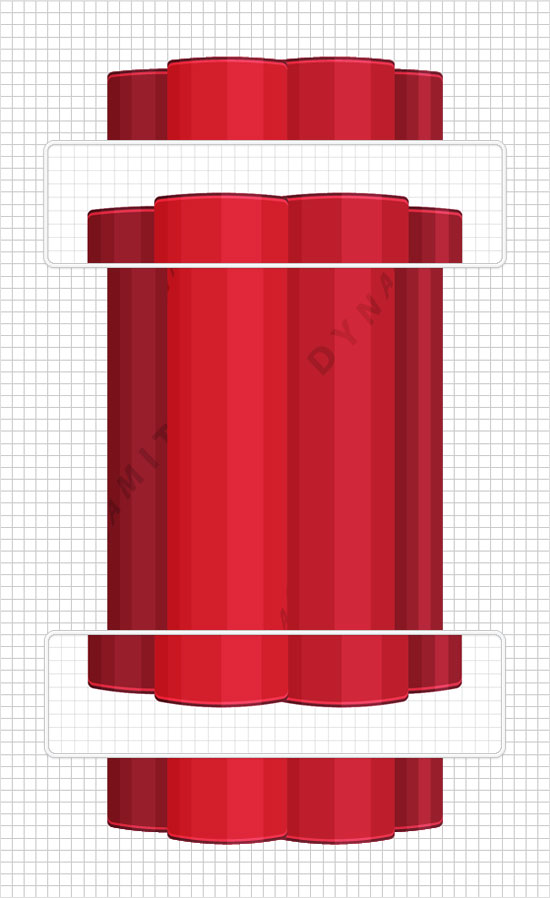
As always, this is the final image that we'll be creating:






























Step 1
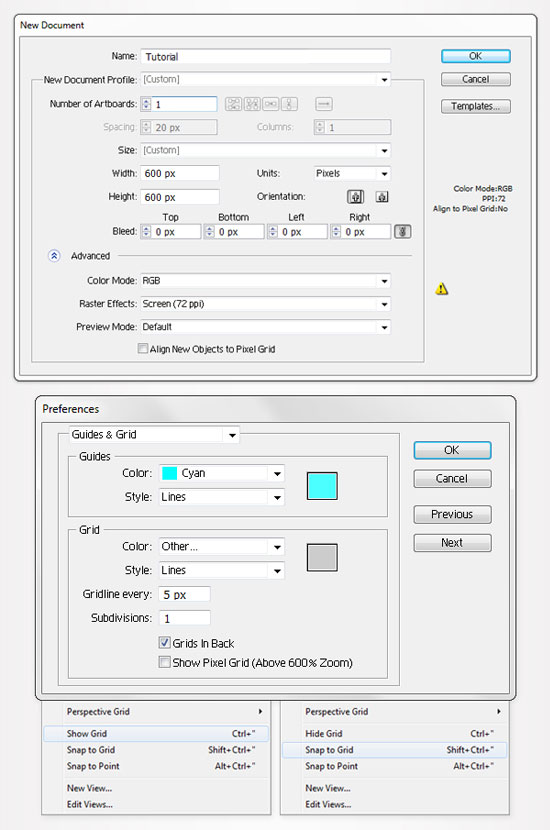
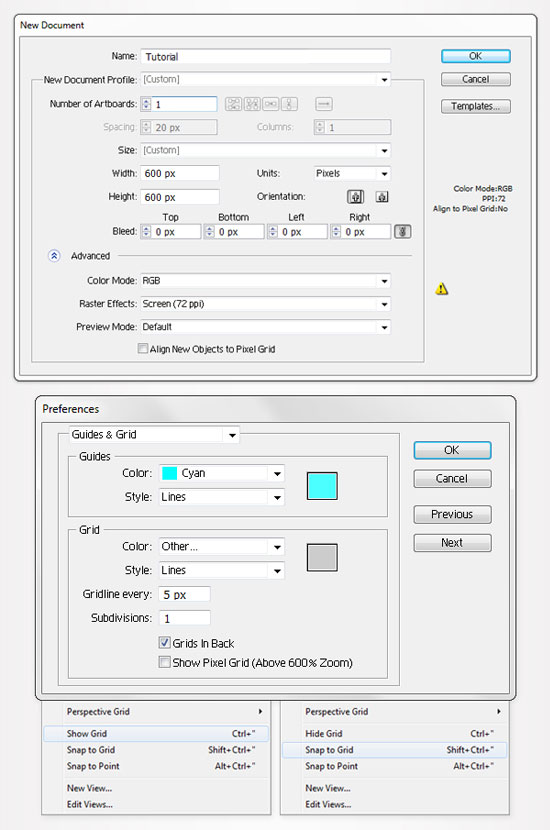
Hit Control + N to create a new document. Enter 600 in the width and height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the "Align New Objects to Pixel Grid" box is unchecked before you click OK. Now, turn on the Grid (View > Grid) and the Snap to Grid (View > Snap to Grid). Next, you'll need a grid every 5px. Go to Edit > Preferences > Guides & Grid, enter 5 in the Gridline every box and 1 in the Subdivisions box. You can also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Do not forget to set the unit of measurement to pixels from Edit > Preferences > Unit > General. All these options will significantly increase your work speed.
Step 2
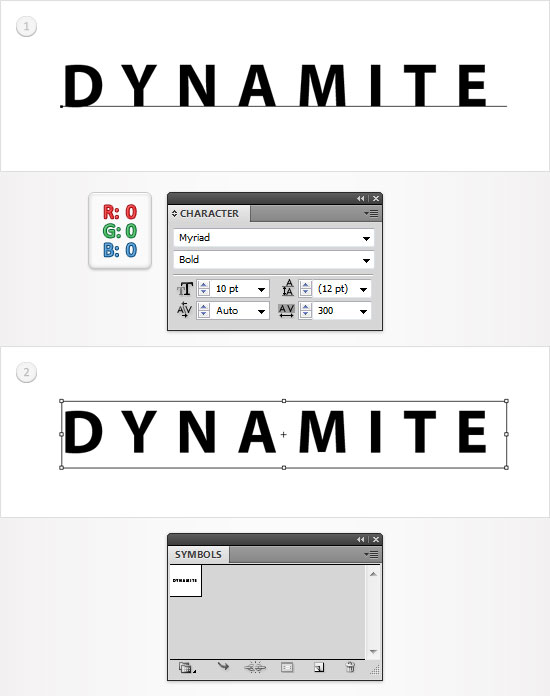
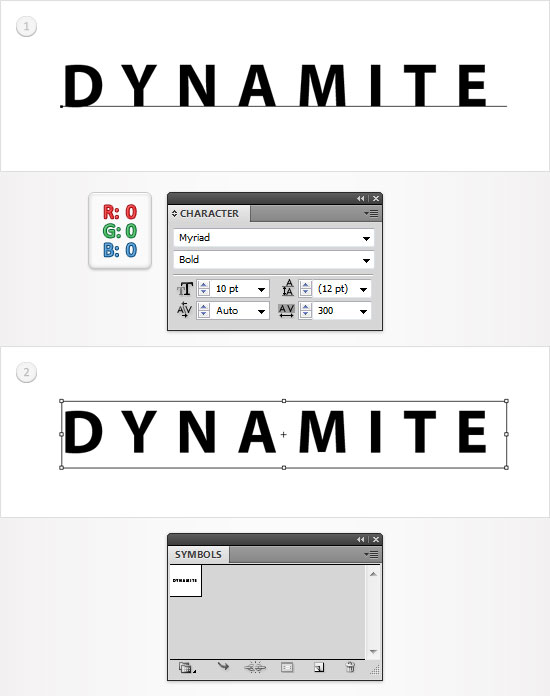
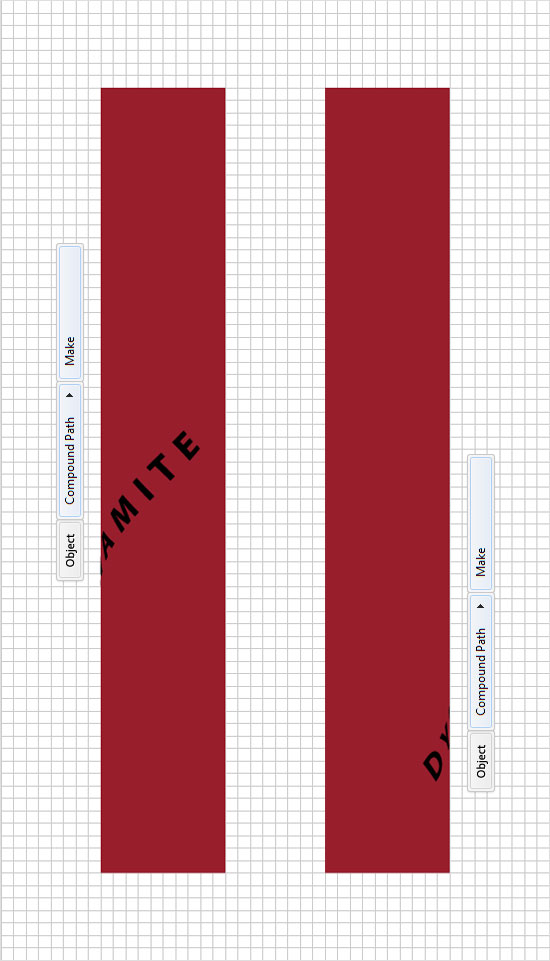
Start with the Type Tool(T) and add your black, "dynamite" text. Use the Myriad, Bold font with the size set at 10pt. Open the Symbols panel (Window > Symbols). Make sure that your text is still selected and click on the New Symbol button from the bottom of the Symbols panel. Pick a name for your symbol and click OK. Make sure that your new symbol shows up in the Symbols panel then remove the one from the Layers panel.
Step 3
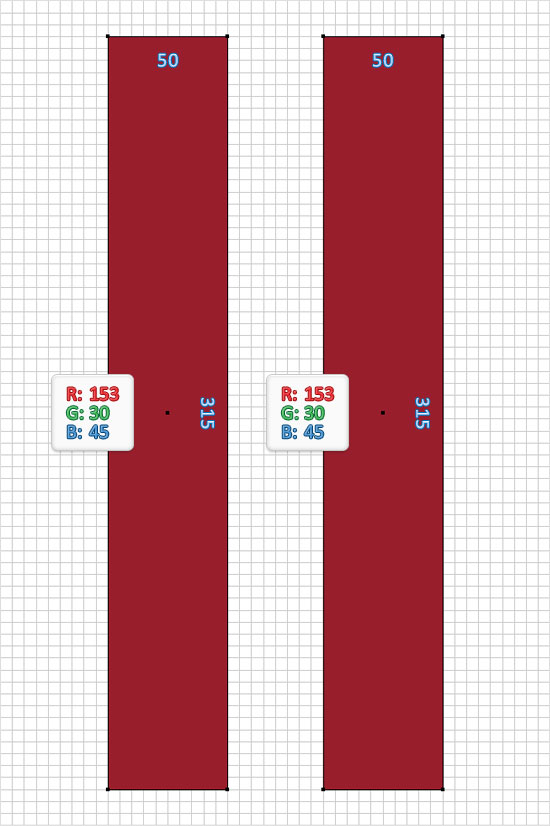
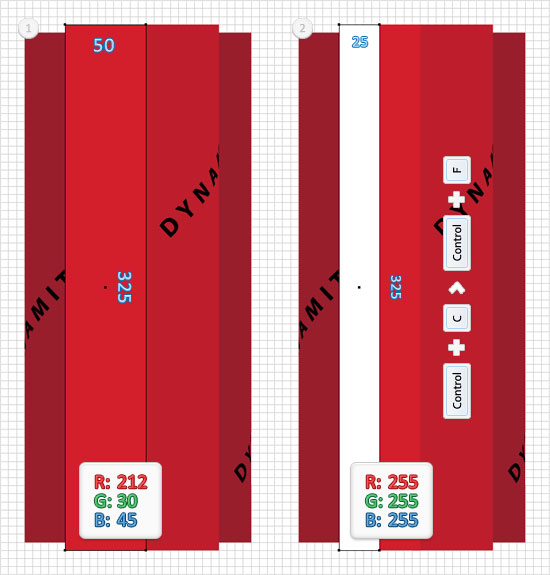
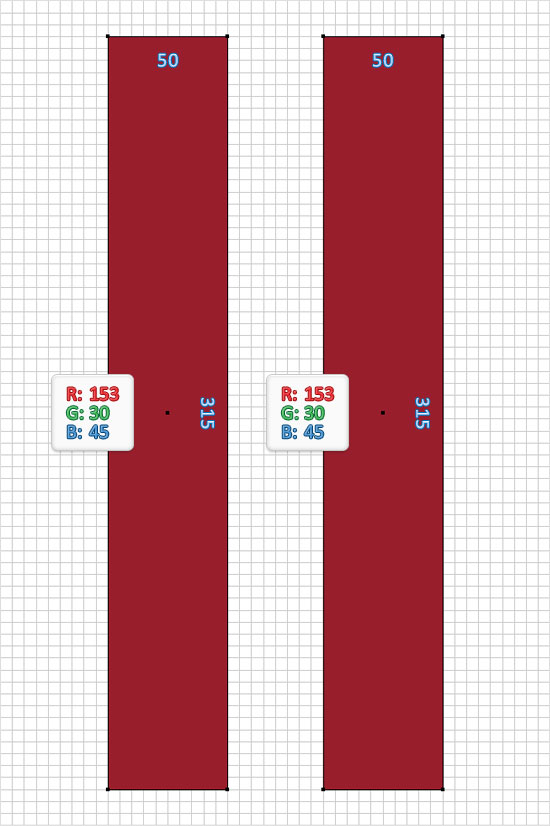
Pick the Rectangle Tool(M) and create two, 50 by 315px shapes. Fill them both with R=153 G=30 B=45 and place them as shown in the following image. The Snap to Grid will ease your work.
Step 4
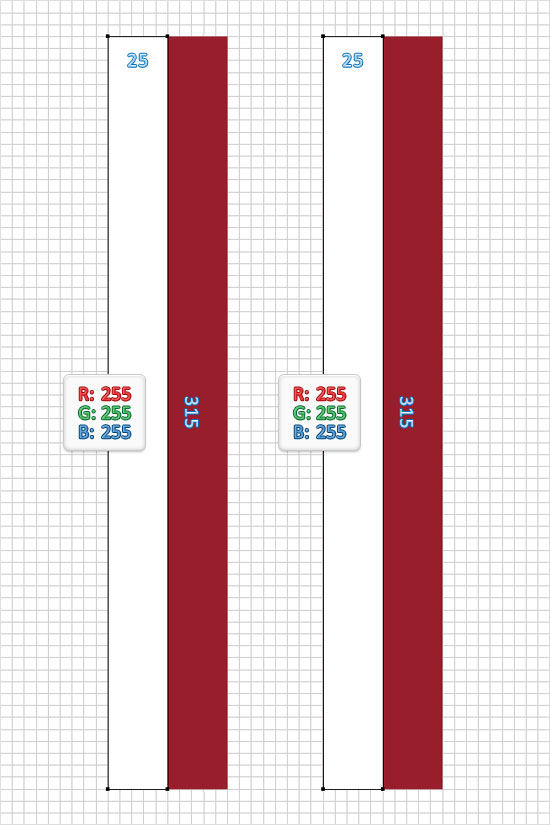
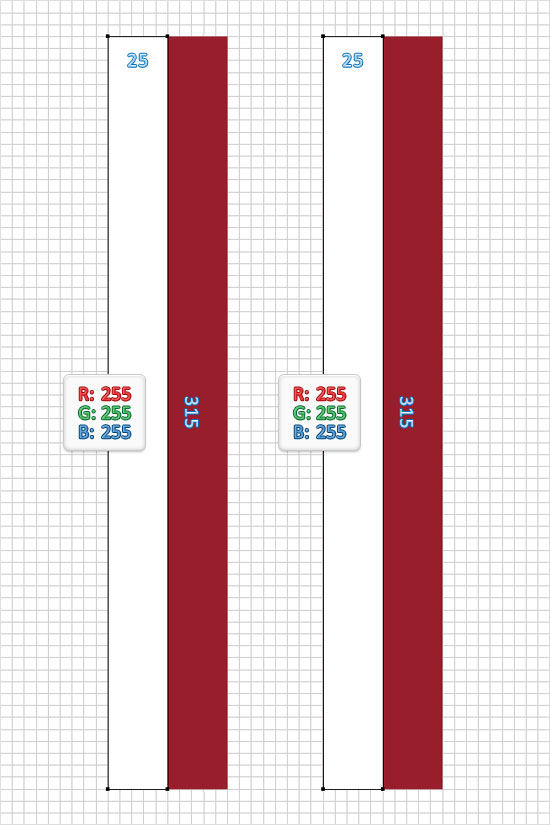
Pick the Rectangle Tool(M) and create two, 25 by 315px shape. Fill them both with white and place them as shown in the following image.
Step 5
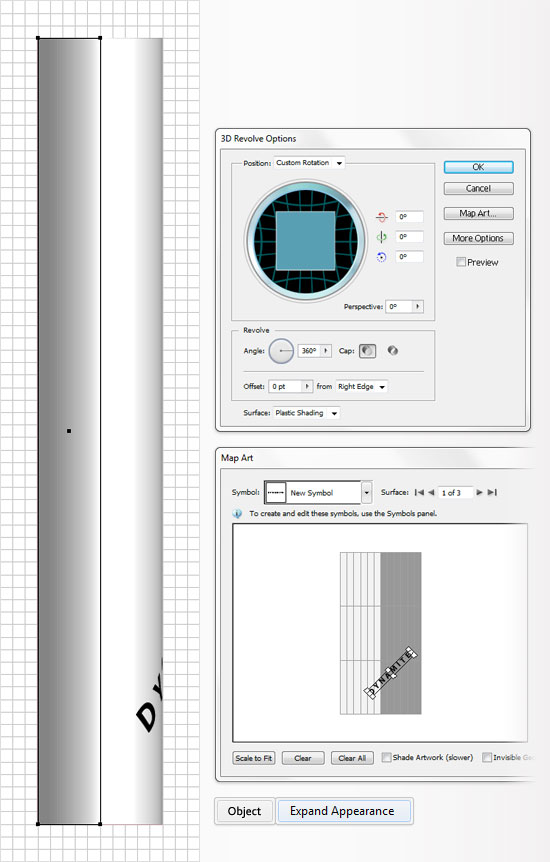
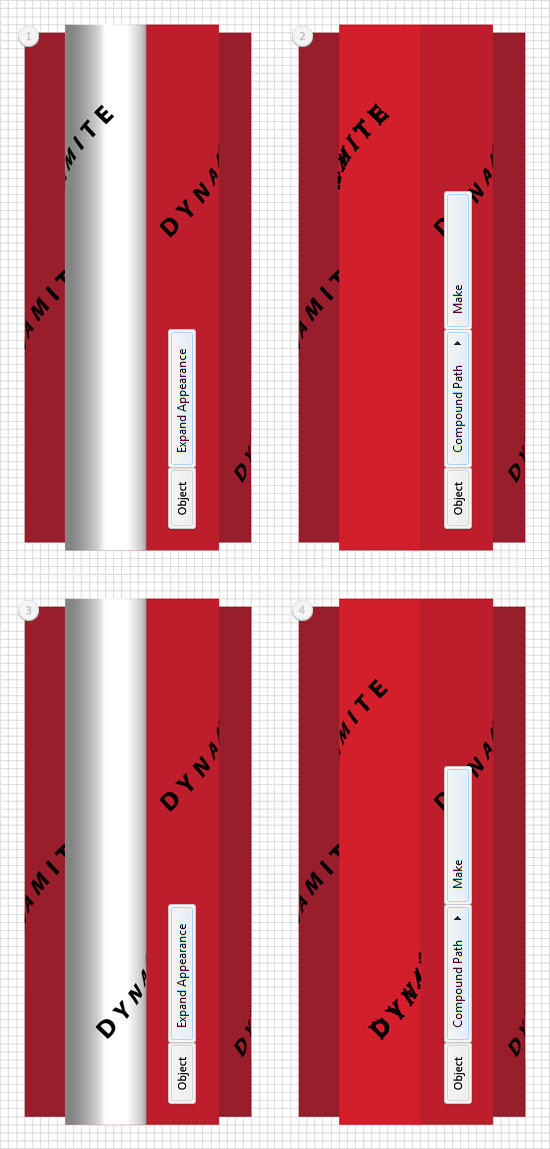
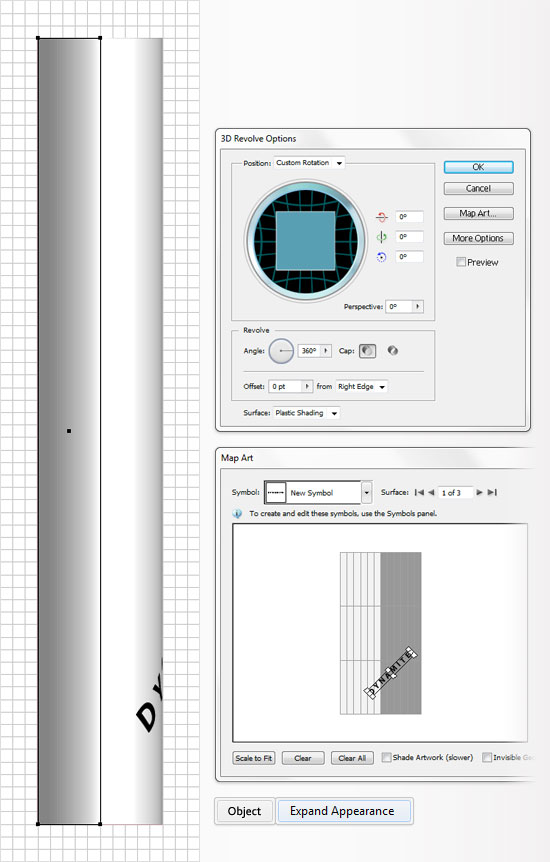
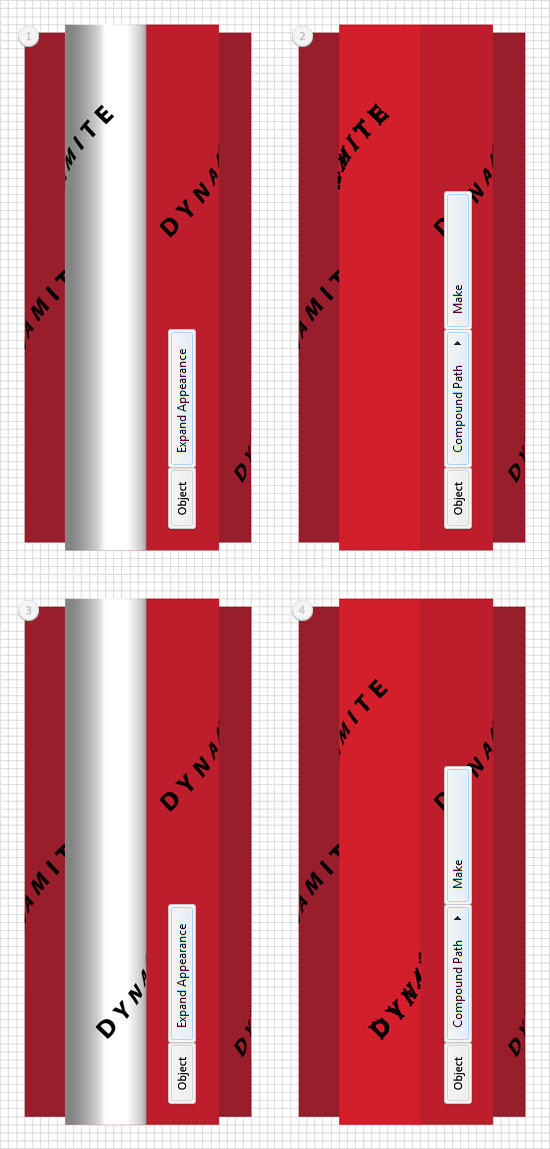
Reselect the right, white rectangle created in the previous step and go to Effect > 3D > Extrude& Bevel. Enter the data shown in the following image and click on the Map Art button. Go to"Surface 1" and select the "dynamite" symbol from the Symbol drop down menu. Rotate it and place it as shown in following image then click OK. Make sure that this white rectangle is still selected and go to Object > Expand Appearance.
Step 6
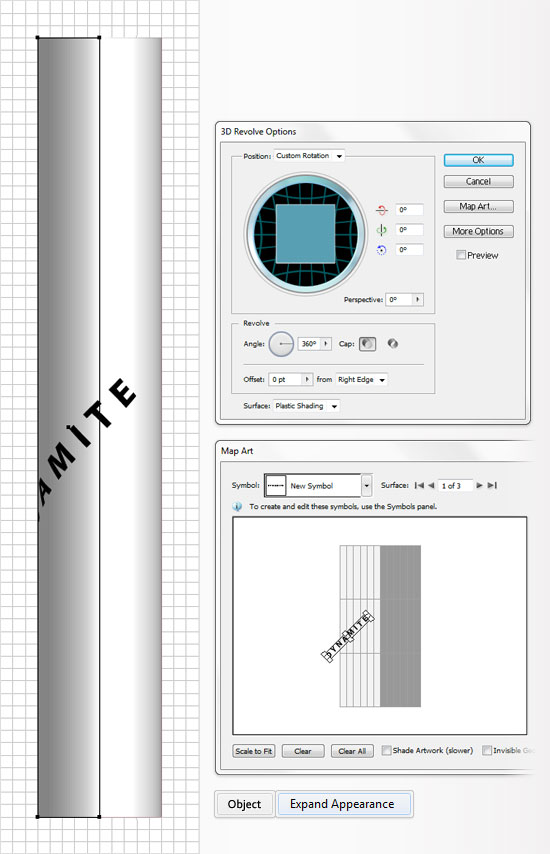
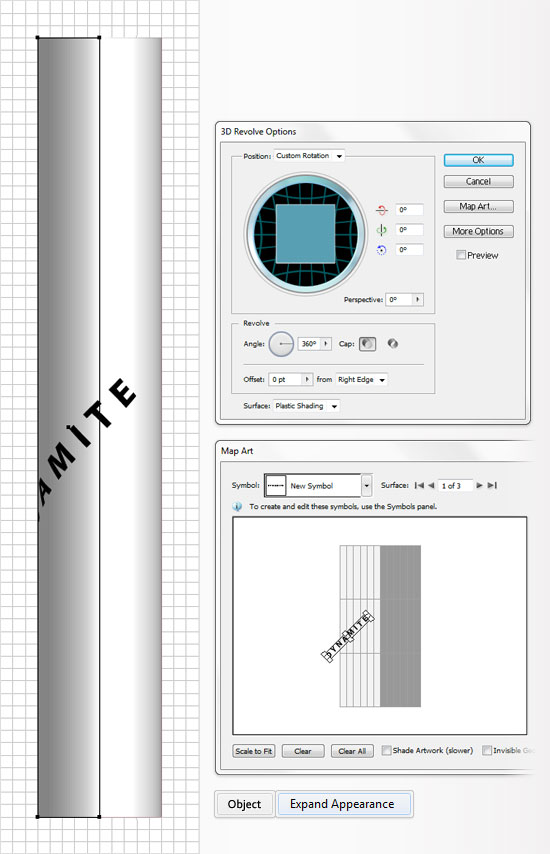
Move to the other white rectangle created in the fourth step. Select it and add the same Extrude&Bevel properties used in the previous step. The only thing that you need to change is the position of the symbol from the map art menu. Don't forget to go to Object > Expand Appearance after you add all these properties.
Step 7
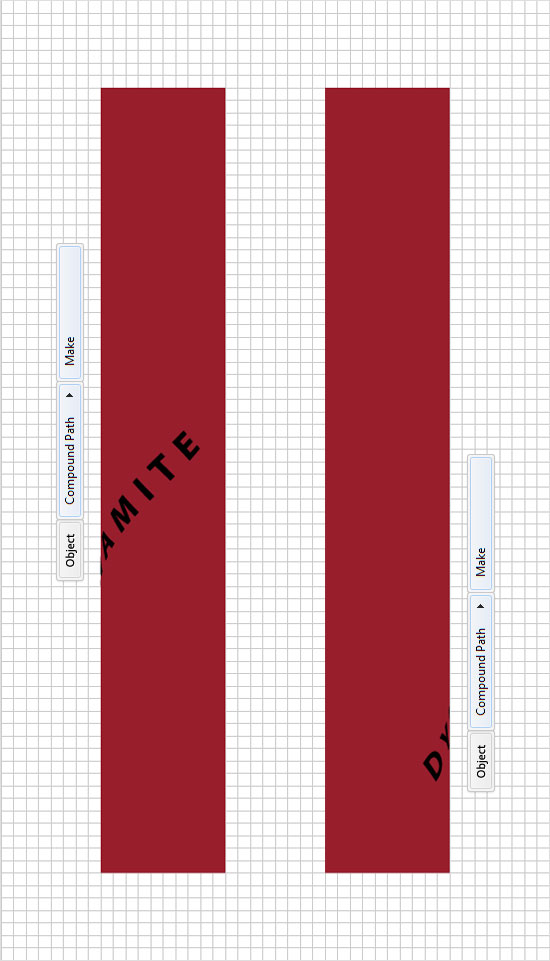
Focus on the two groups created in the last two steps. Move to the Layers panel, drag the wrapped symbols outside their groups then delete the rest of the shapes. Reselect the wrapped symbols one by one and turn them into compound paths (Object > Compound Path > Make).
Step 8
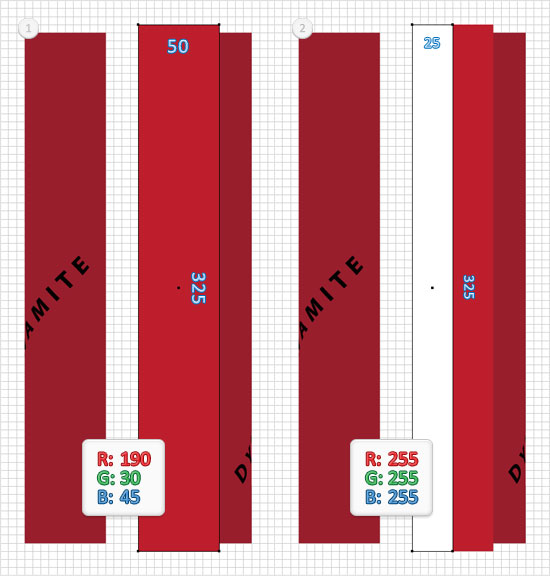
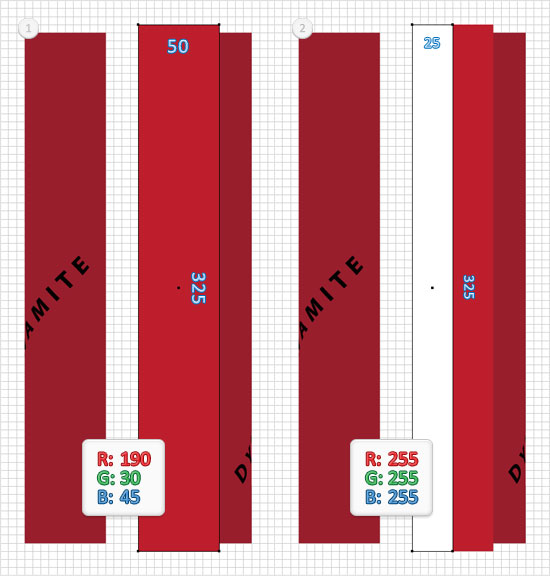
Pick the Rectangle Tool(M), create a 50 by 325px shape, fill it with R=190 G=30 B=45 and place it as shown in the first image. Continue with the Rectangle Tool(M), create a 25 by 325px shape, fill it with white and place it as is shown in the second image.
Step 9
Reselect the white shape created in the previous step and add the Extrude and Bevel effect used in the previous steps. Don't forget to add the symbol as shown in the first image. Once you add all these effects go to Object > Expand Appearance. Again, keep the wrapped text and delete the rest of the shapes. Also, don't forget to turn the wrapped text into a compound path (Object > Compound Path > Make).
Step 10
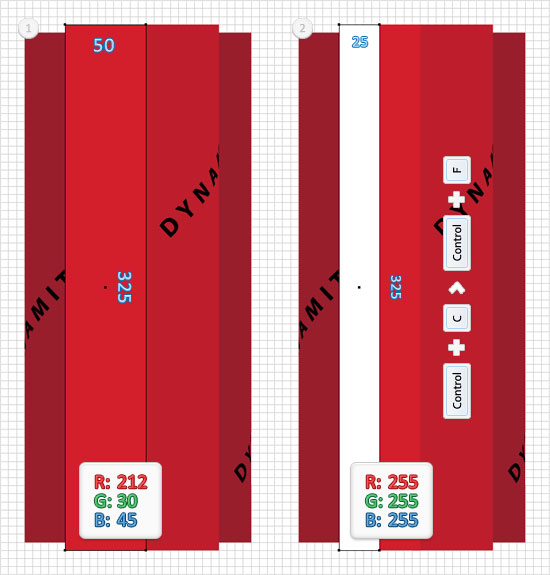
Pick the Rectangle Tool(M), create a 50 by 325px shape, fill it with R=212 G=30 B=45 and place it as shown in the first image. Continue with the Rectangle Tool(M), create a 25 by 325px shape, fill it with white and place it as shown in the second image. Select this white rectangle and make a copy in front (Control + C > Control + F).
Step 11
Reselect the copy of the white rectangle created in the previous step, add the Extrude and Bevel effect (and the symbol as shown in the first image) and go to Object > Expand Appearance. Focus on the resulting group of shapes, turn the wrapped text into a compound path (Object > Compound Path > Make) and delete the rest of the shapes. Select the other white rectangle created in the previous step, add the Extrude and Bevel effect (and the symbol as shown in the third image) and go to Object > Expand Appearance. Focus on the resulting group of shapes, turn the wrapped text into a compound path (Object > Compound Path > Make) and delete the rest of the shapes.
Step 12
Reselect the compound paths created in the previous steps, make sure that they're all filled with black and lower their opacity to 15%. Select the four, red rectangles and go to Effect > Stylize > Rounded Corners. Enter a 2px radius, click OK and go to Effect > Warp > Bulge. Enter the data shown in the following image, click OK and go to Effect > Warp > Arc Lower. Enter the data shown below, click OK and go to Object > Expand Appearance.
Step 13
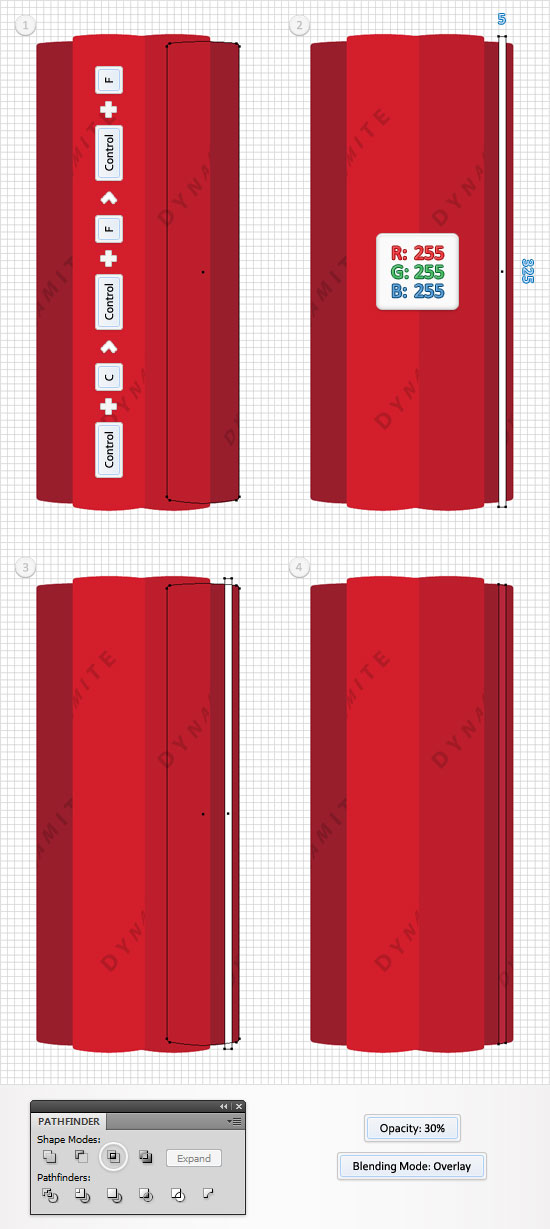
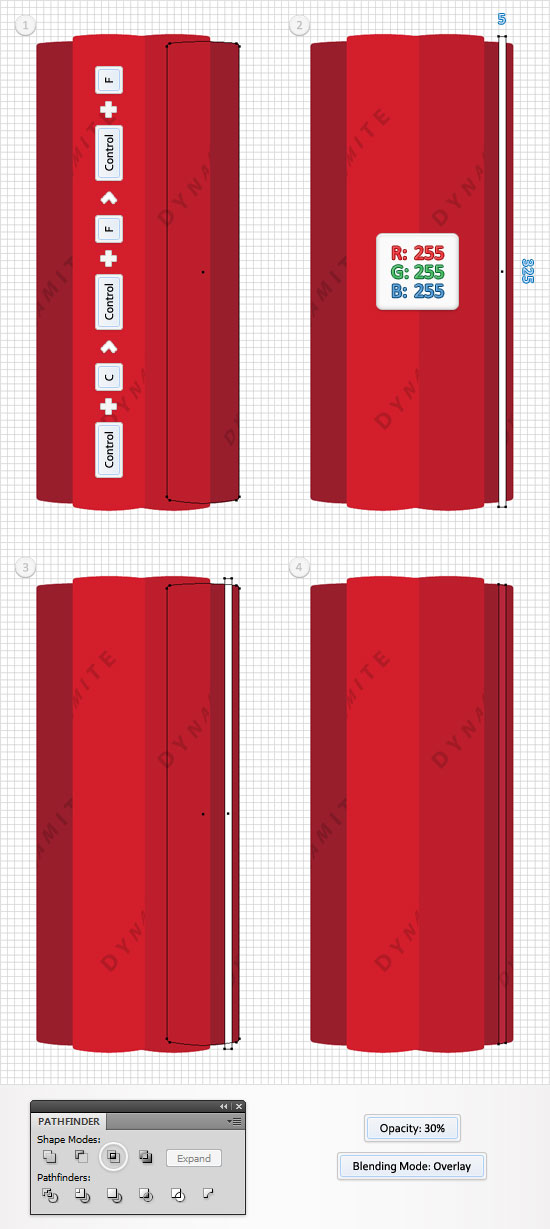
Reselect the right, red shape and make two copies in front (Control + C > Control + F > Control + F). Pick the Rectangle Tool(M), create a 5 by 325px shape, fill it with white and place it as shown in the second image. Select it along with one of the copies created in the beginning of the step and click on the Intersect button from the Pathfinder panel. Select the resulting shape, lower its opacity to 30% and change the blending mode to Overlay.
Step 14
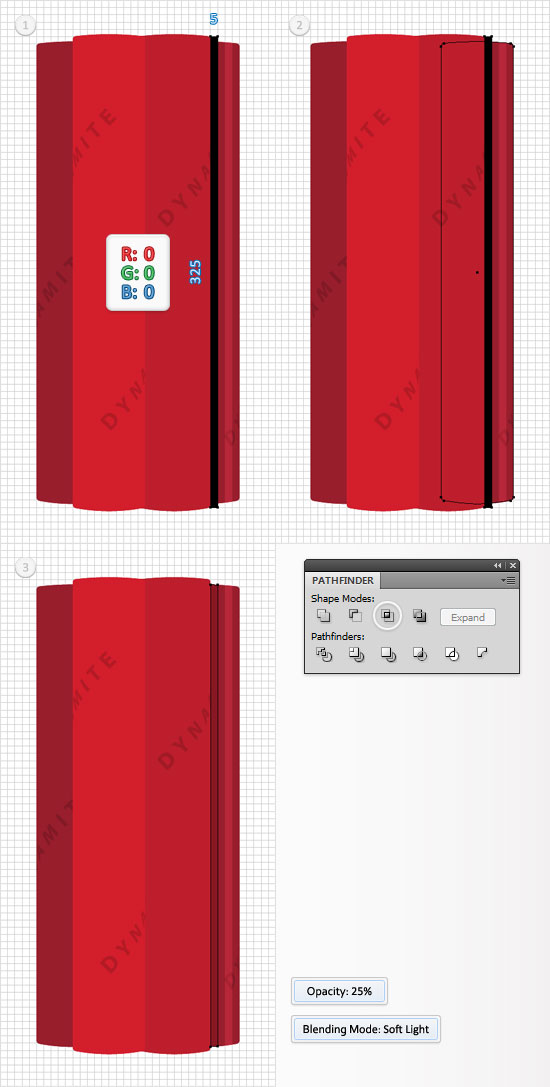
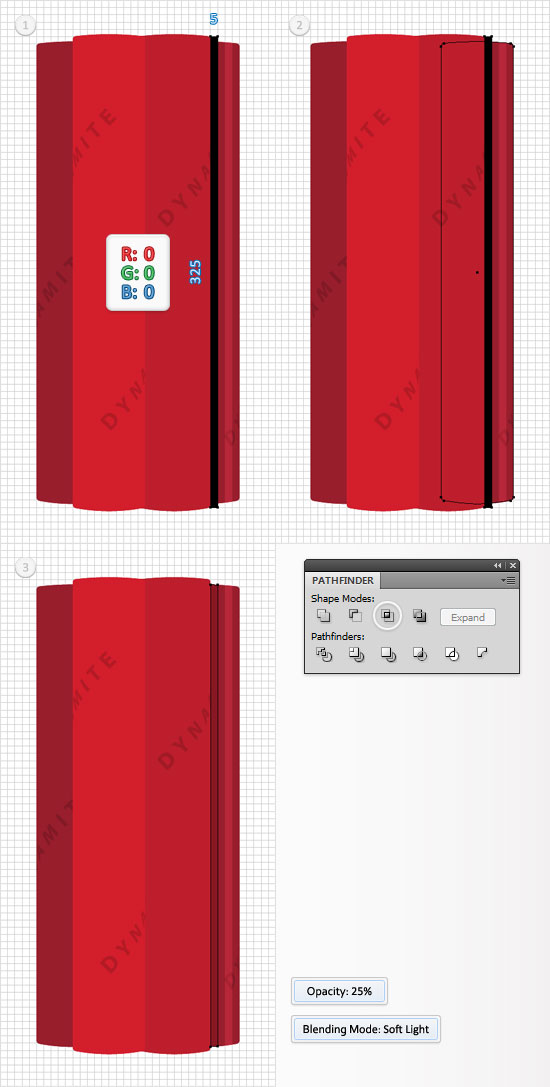
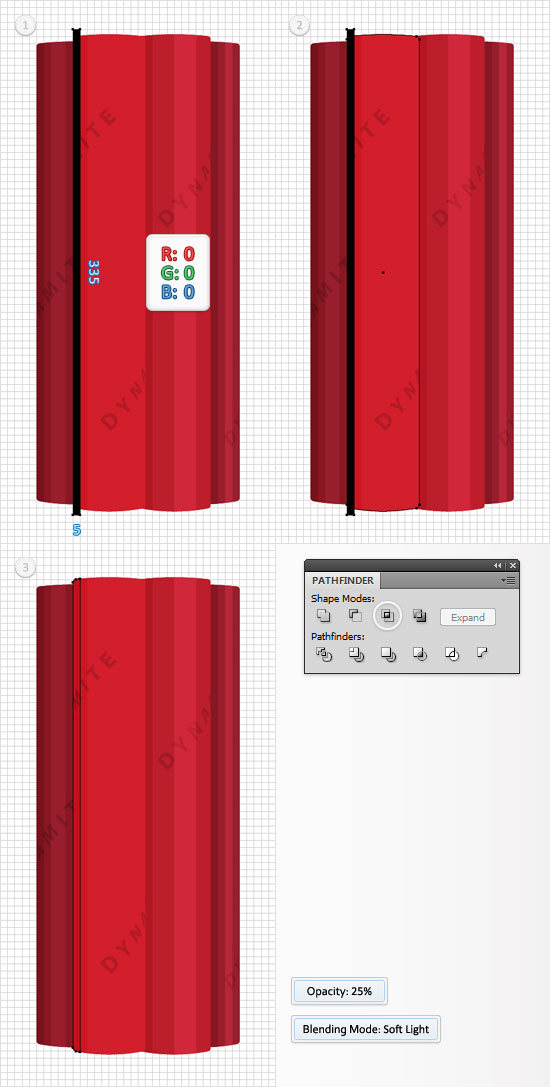
Pick the Rectangle Tool(M), create a 5 by 325px shape, fill it with black and place it as shown in the first image. Select it along with the other copy of the red shape created in previous step and click on the Intersect button from the Pathfinder panel. Select the resulting shape, lower its opacity to 25% and change the blending mode to Soft Light.
Step 15
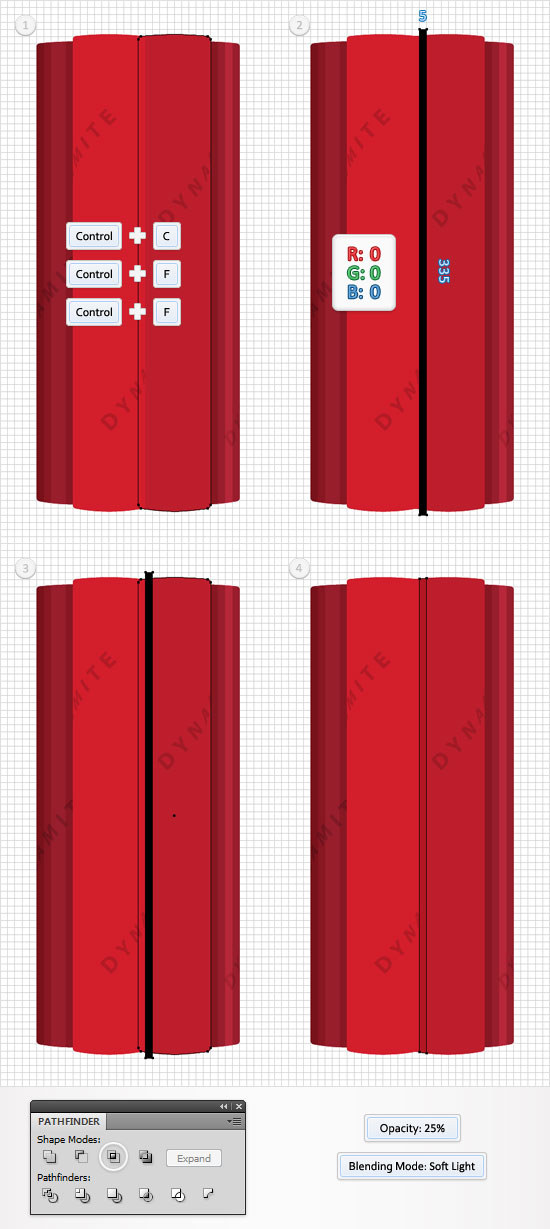
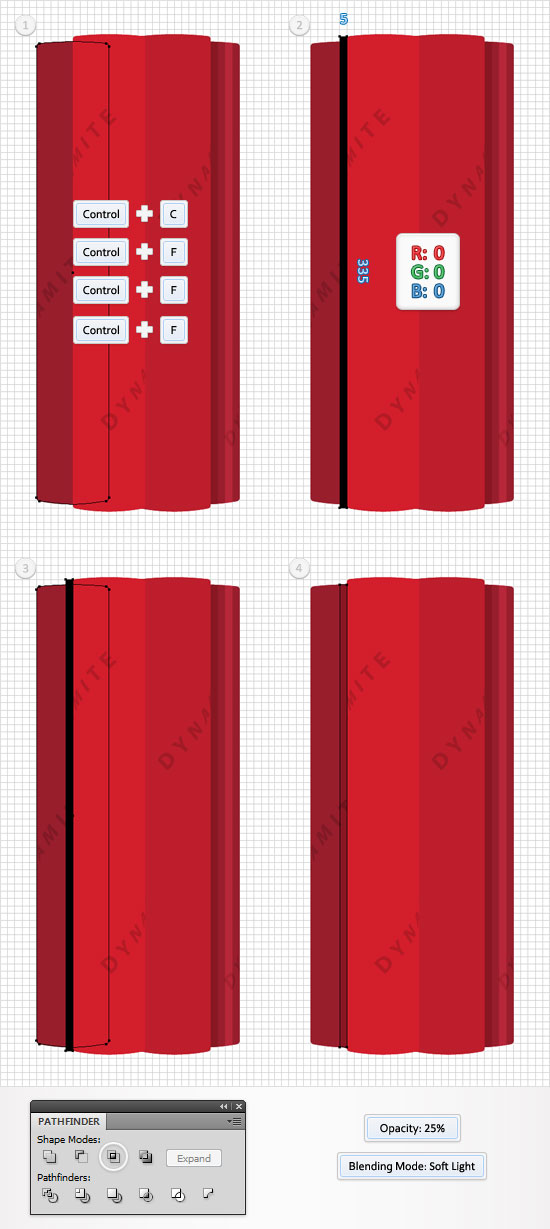
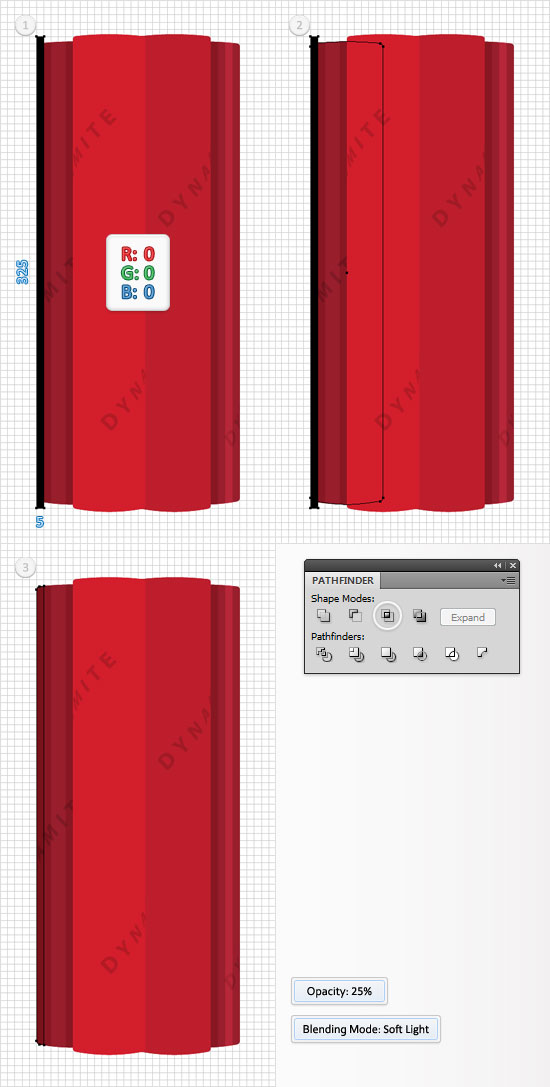
Reselect the left, red shape and make three copies in front (Control + C > Control + F > Control + F > Control + F). Pick the Rectangle Tool(M), create a 5 by 325px shape, fill it with black and place it as shown in the second image. Select it along with one of the copies created in the beginning of the step and click on the Intersect button from the Pathfinder panel. Select the resulting shape, lower its opacity to 25% and change the blending mode to Soft Light.
Step 16
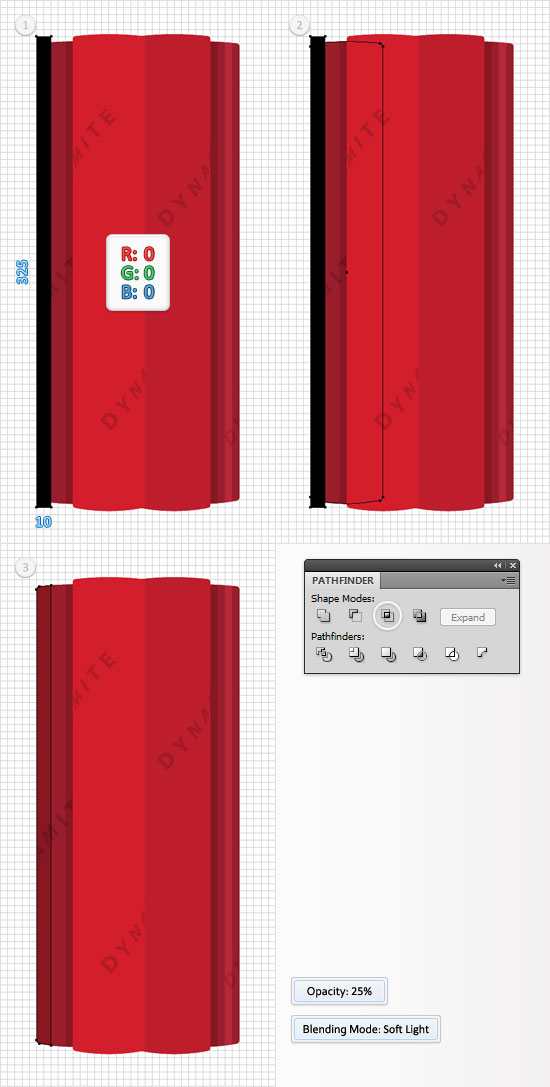
Pick the Rectangle Tool(M), create a 10 by 325px shape, fill it with black and place it as shown in the first image. Select it along with one of the copies created in previous step and click on the Intersect button from the Pathfinder panel. Select the resulting shape, lower its opacity to 25% and change the blending mode to Soft Light.
Step 17
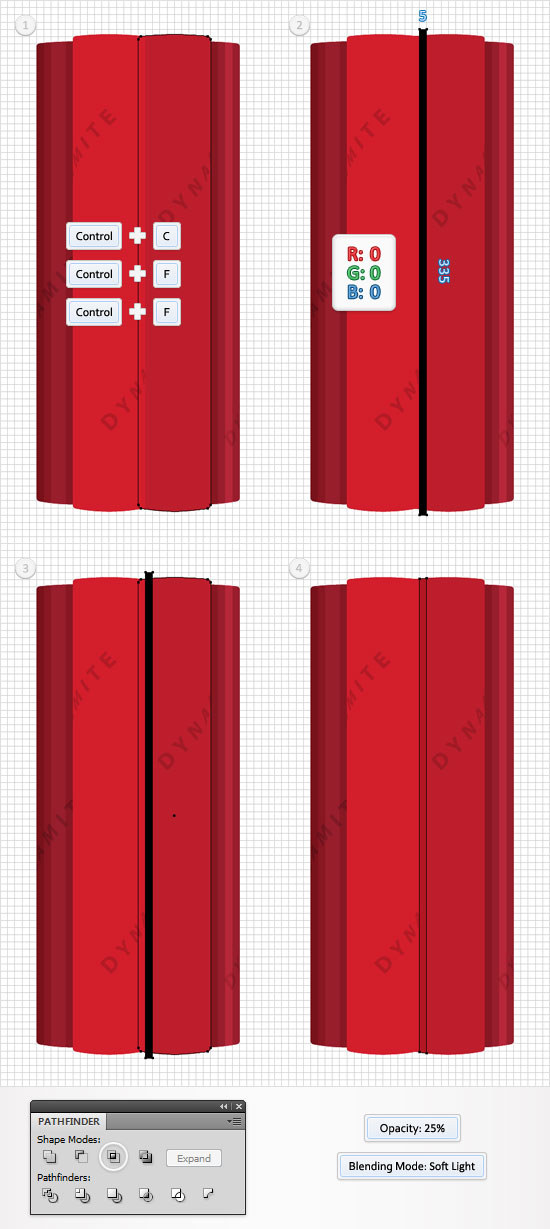
Pick the Rectangle Tool(M), create a 5 by 325px shape, fill it with black and place it as shown in the first image. Select it along with the remaining copy created in step 15 and click on the Intersect button from the Pathfinder panel. Select the resulting shape, lower its opacity to 25% and change the blending mode to Soft Light.
Step 18
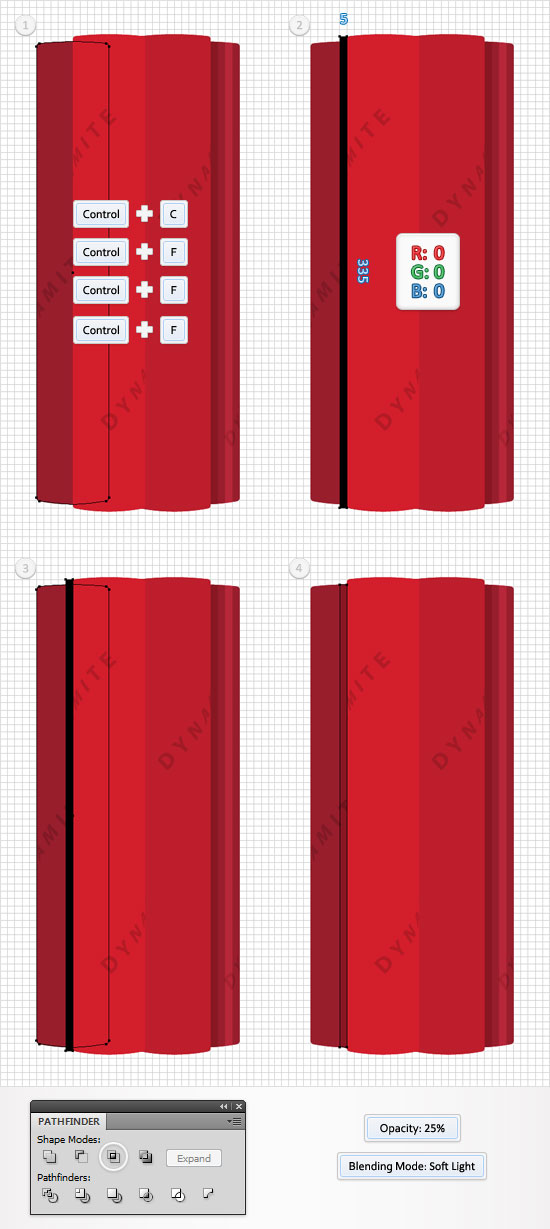
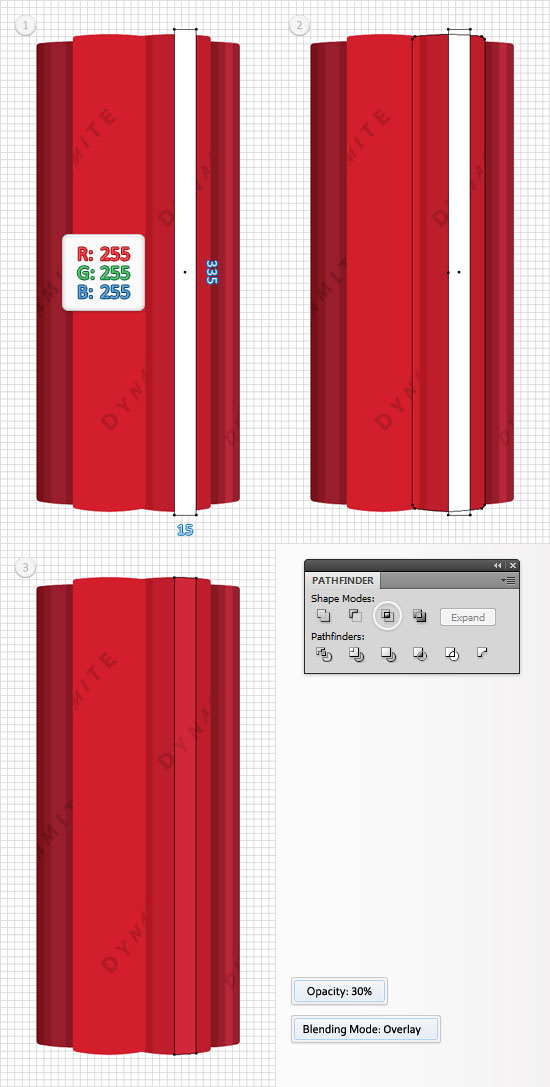
Reselect the right middle, red shape and make two copies in front (Control + C > Control + F > Control + F). Pick the Rectangle Tool(M), create a 5 by 335px shape, fill it with black and place it as shown in the second image. Select it along with one of the copies created in the beginning of the step and click on the Intersect button from the Pathfinder panel. Select the resulting shape, lower its opacity to 25% and change the blending mode to Soft Light.
Step 19
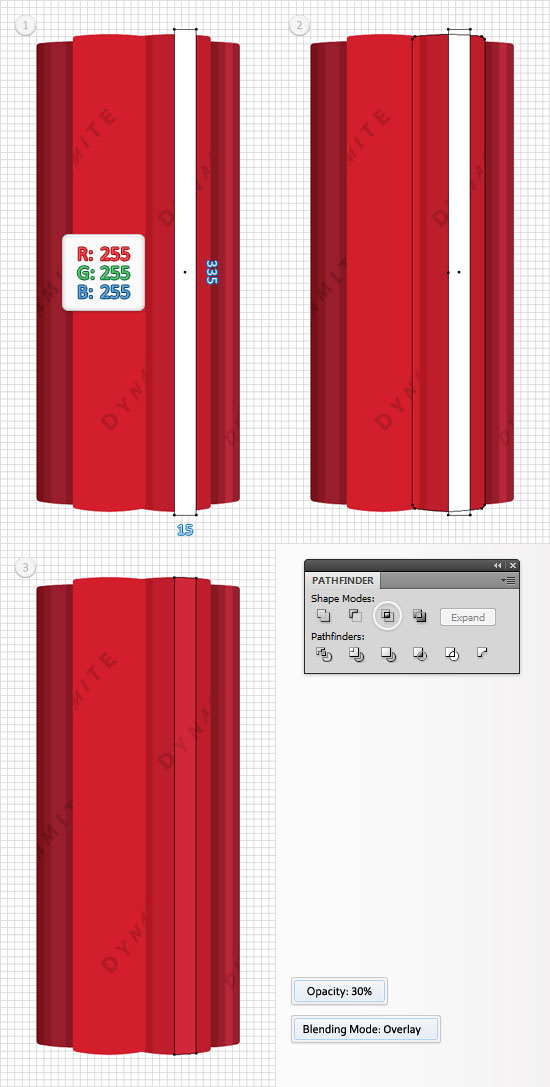
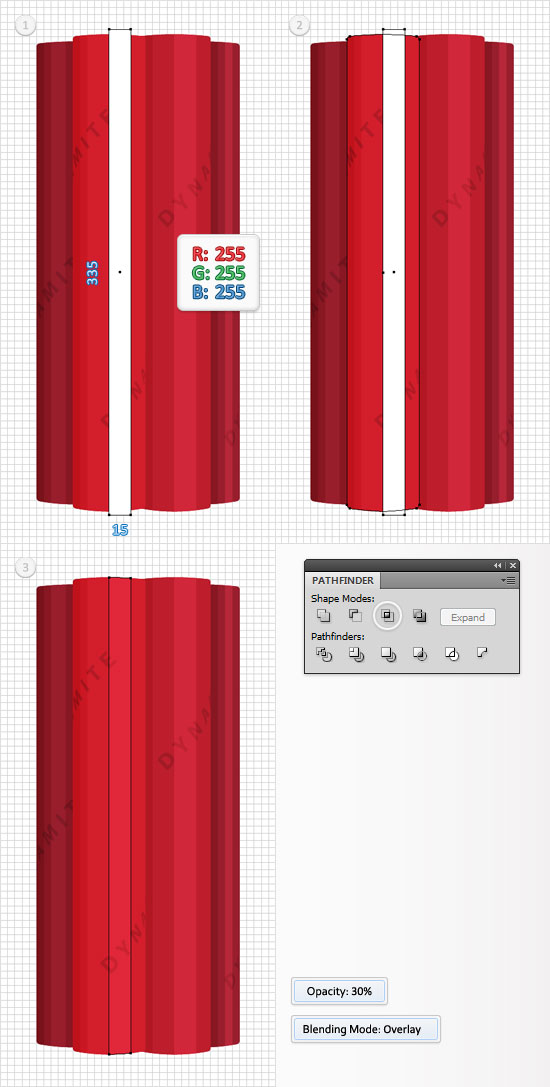
Pick the Rectangle Tool(M), create a 15 by 335px shape, fill it with white and place it as shown in the first image. Select it along with the other copy of the red shape created in previous step and click on the Intersect button from the Pathfinder panel. Select the resulting shape, lower its opacity to 30% and change the blending mode to Overlay.
Step 20
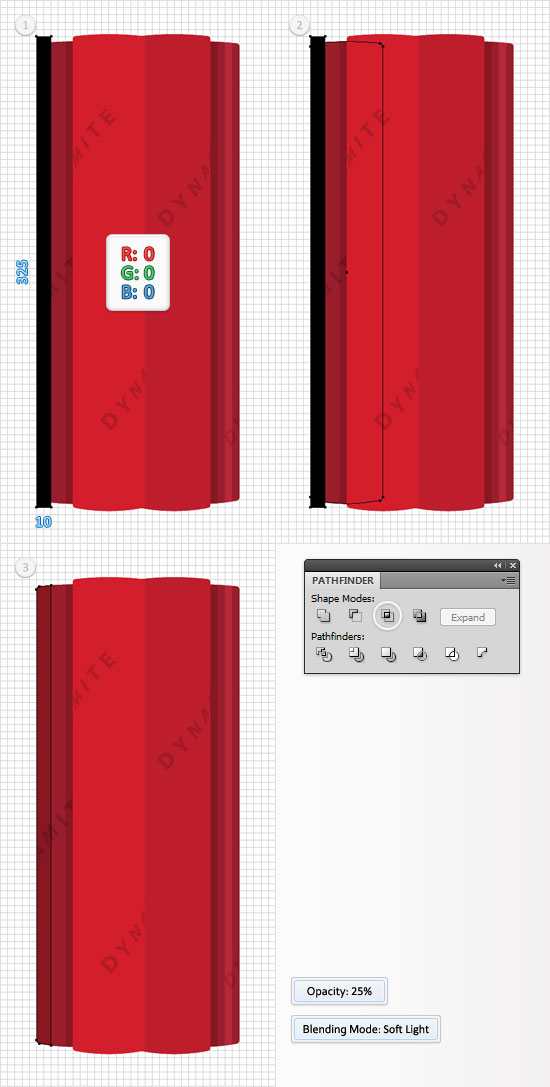
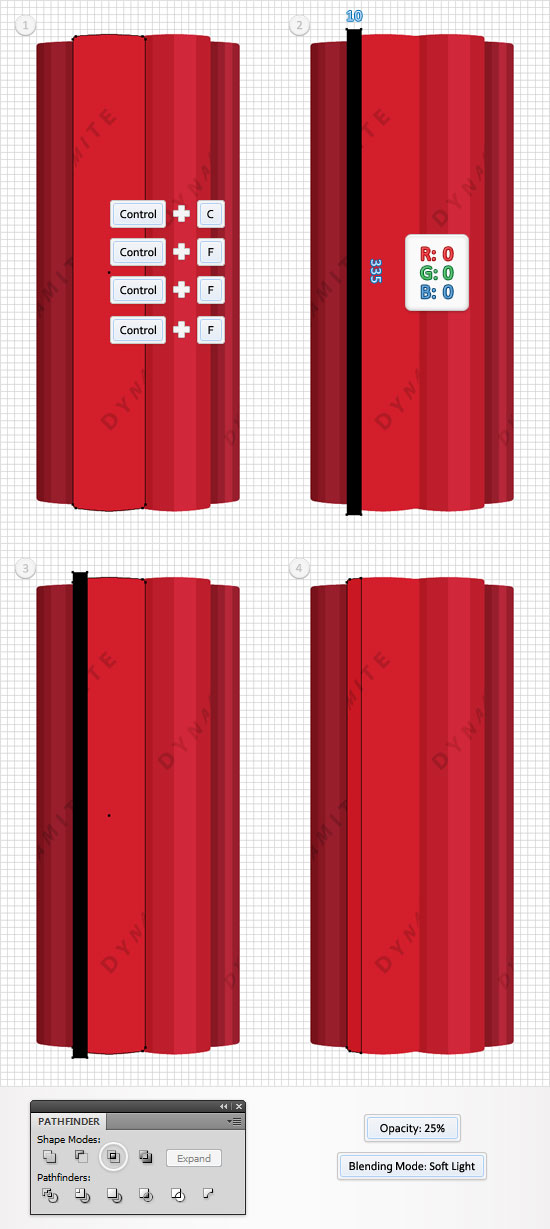
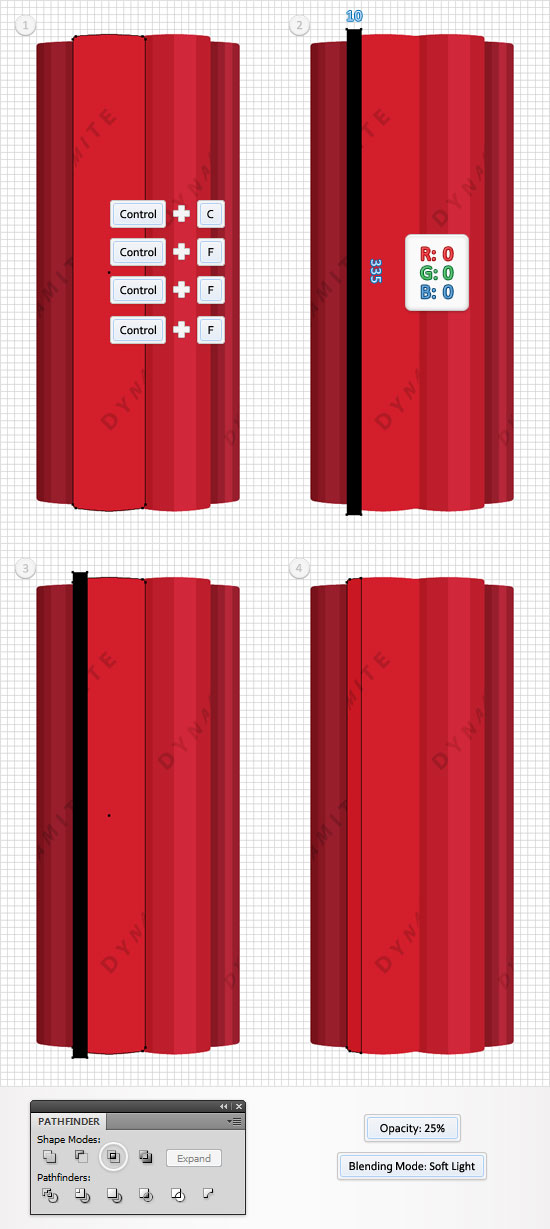
Reselect the left middle, red shape and make three copies in front (Control + C > Control + F > Control + F > Control + F). Pick the Rectangle Tool(M), create a 10 by 335px shape, fill it with black and place it as shown in the second image. Select it along with one of the copies created in the beginning of the step and click on the Intersect button from the Pathfinder panel. Select the resulting shape, lower its opacity to 25% and change the blending mode to Soft Light.
Step 21
Pick the Rectangle Tool(M), create a 5 by 323px shape, fill it with black and place it as shown in the first image. Select it along with one of the copies created in previous step and click on the Intersect button from the Pathfinder panel. Select the resulting shape, lower its opacity to 25% and change the blending mode to Soft Light.
Step 22
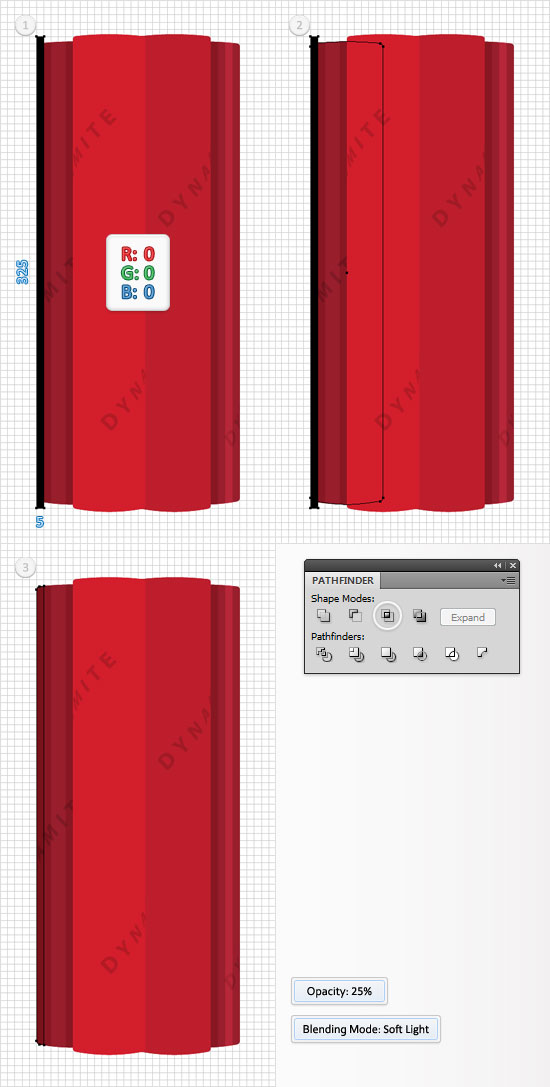
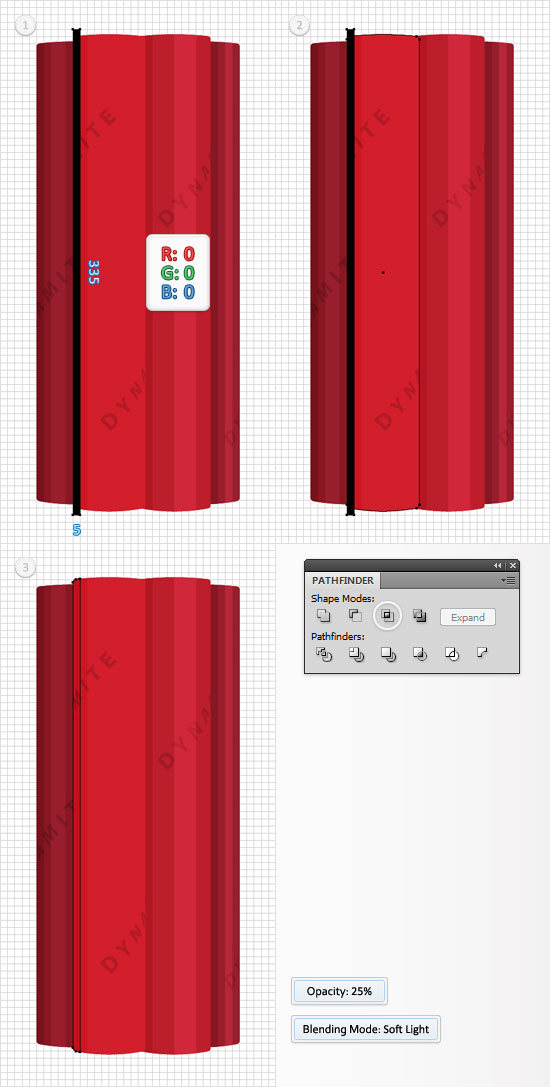
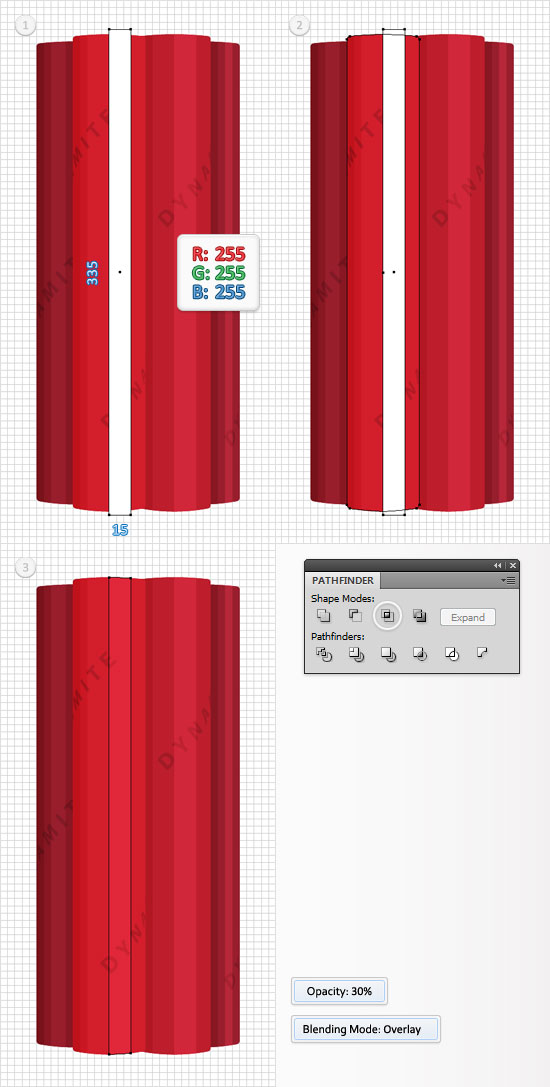
Pick the Rectangle Tool(M), create a 15 by 335px shape, fill it with white and place it as shown in the first image. Select it along with the remaining copy created in step #20 and click on the Intersect button from the Pathfinder panel. Select the resulting shape, lower its opacity to 30% and change the blending mode to Overlay.
Step 23
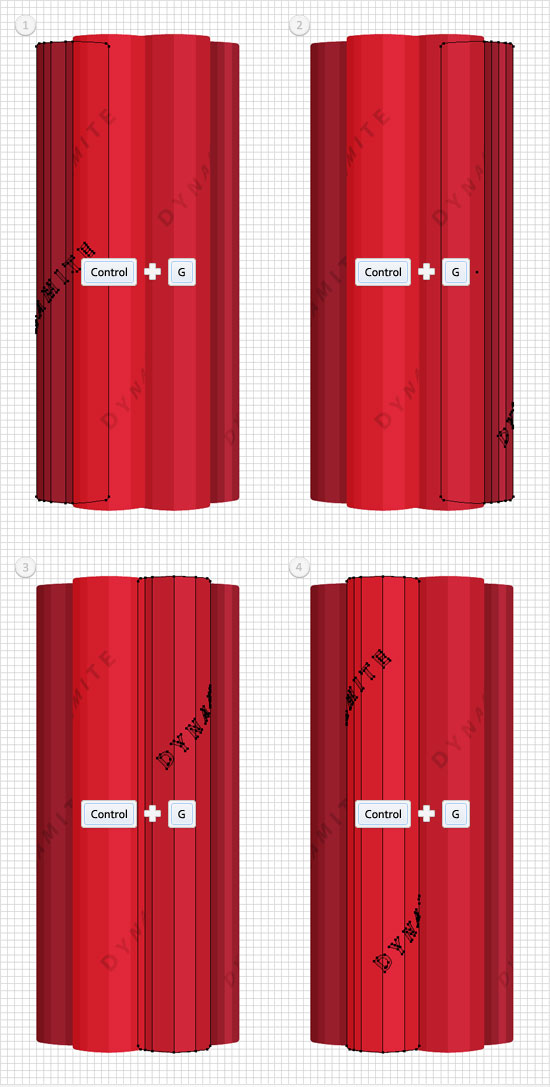
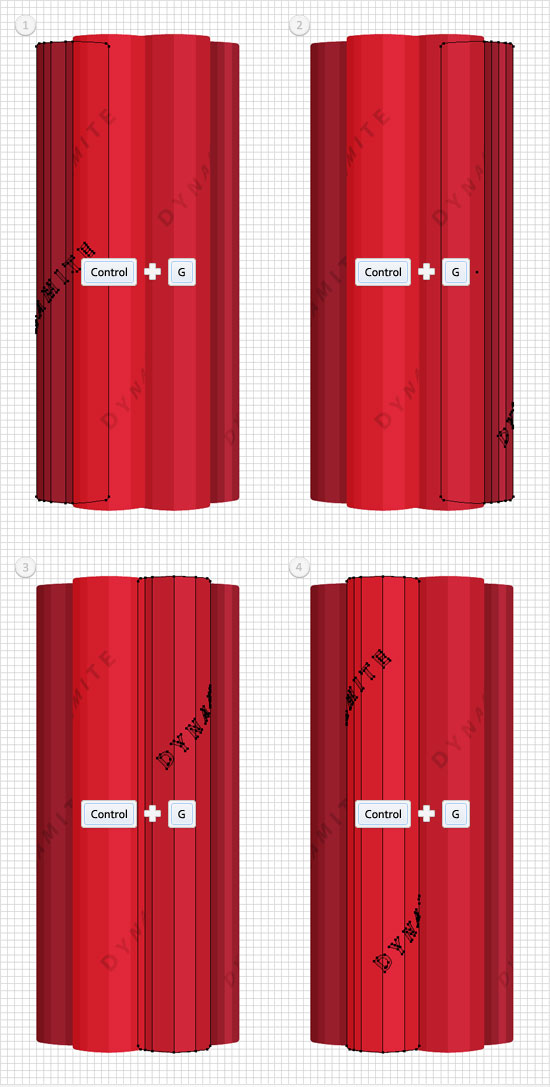
Select all the shapes that make up the left dynamite and group them (Control + G). Continue and create three new groups. One with the shapes that make the left dynamite, one with the shapes that make up the middle left dynamite and one with the shapes that make up the middle right dynamite.
Step 24
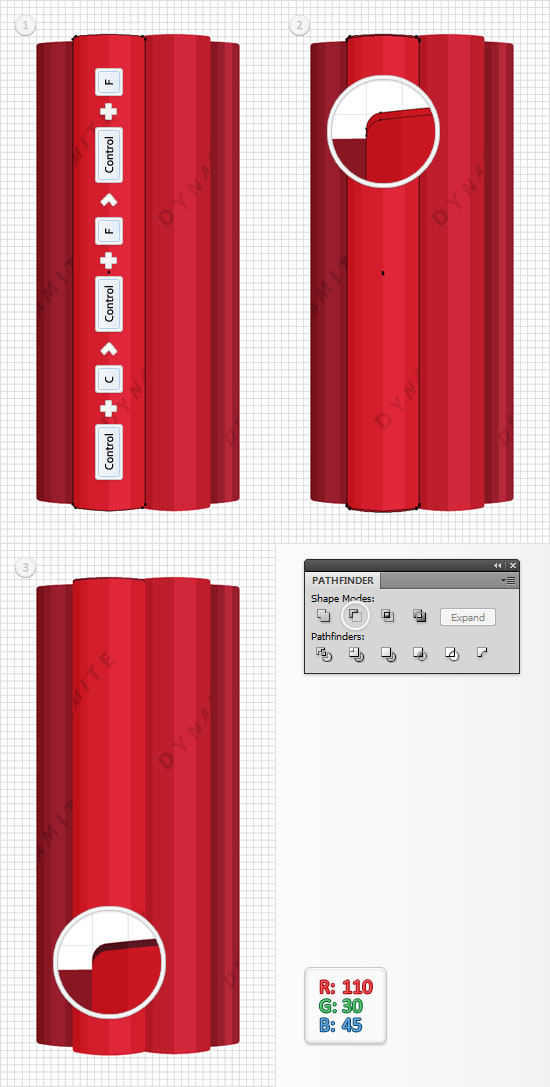
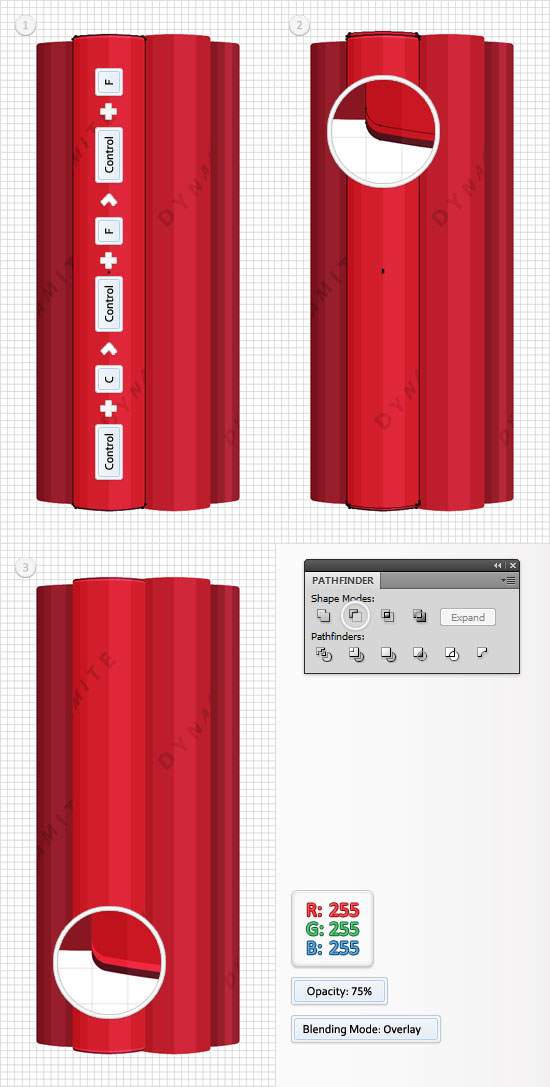
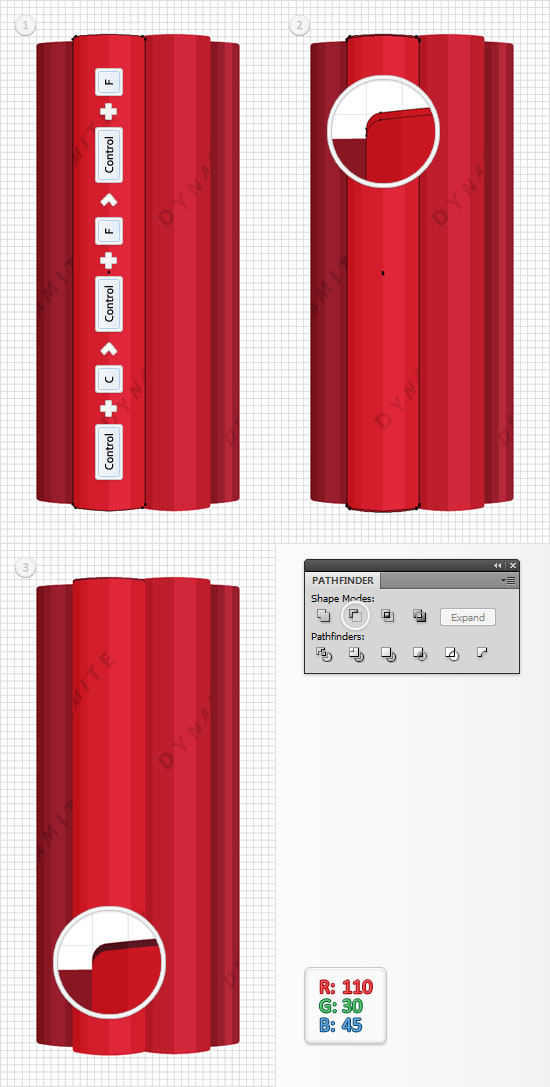
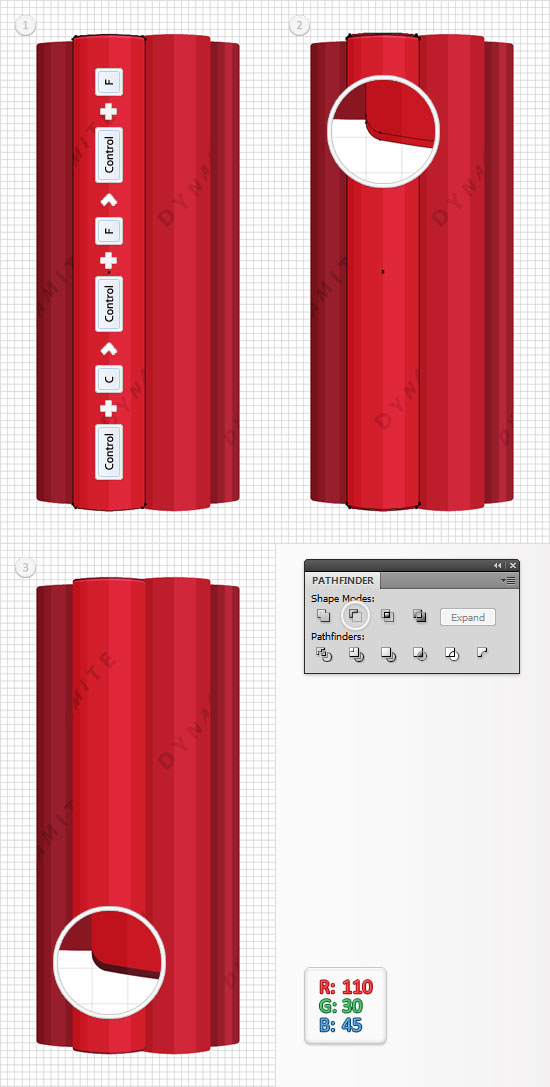
Disable the Snap to Grid (View > Snap to Grid) then go to Edit > Preferences > General and make sure that the Keyboard Increment is set at 1px. Focus on the middle left dynamite, select the main red shape and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1px down using the down arrow. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=110 G=30 B=45.
Step 25
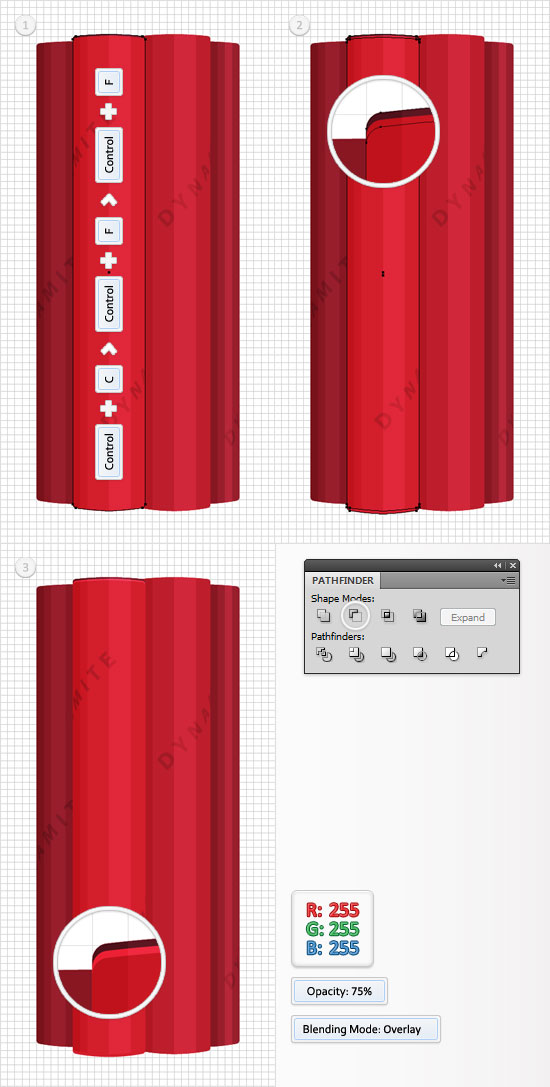
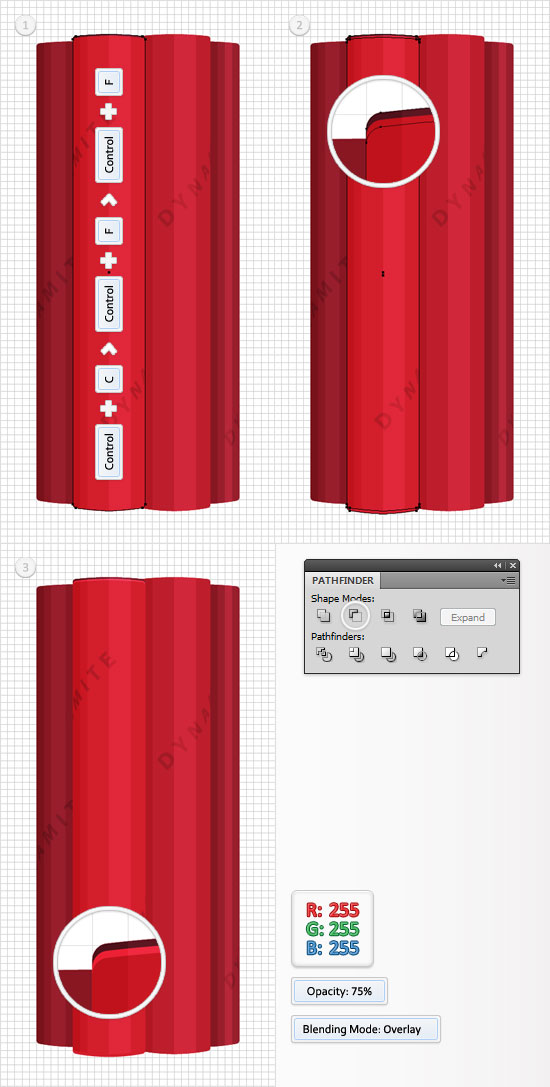
Reselect the main red shape from the middle left dynamite group and make two new copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 2px down using the down arrow. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with white, lower its opacity to 75% and change the blending mode to Overlay.
Step 26
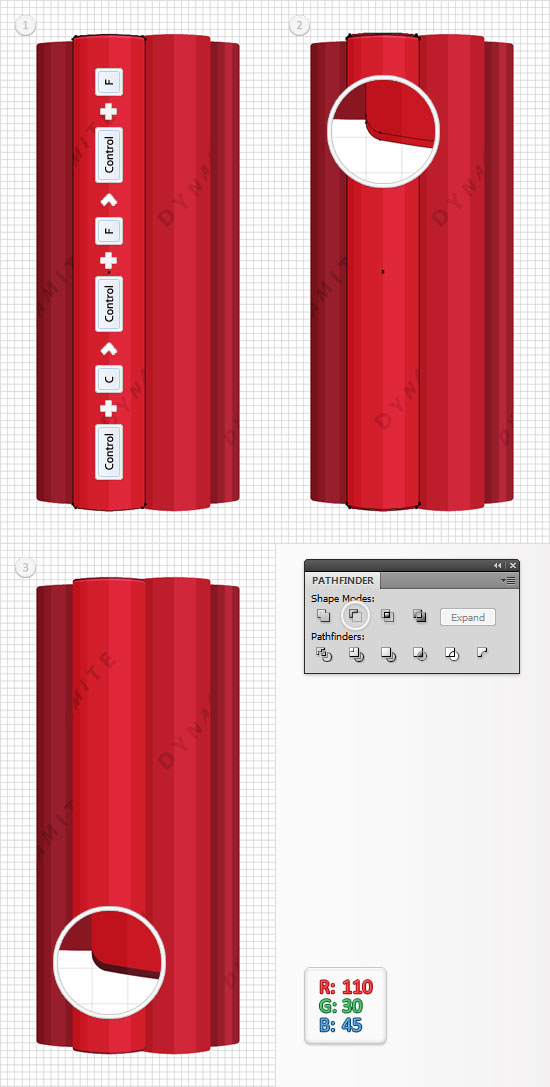
Reselect the main red shape from the middle left dynamite group and make two new copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1px up using the up arrow. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=110 G=30 B=45.
Step 27
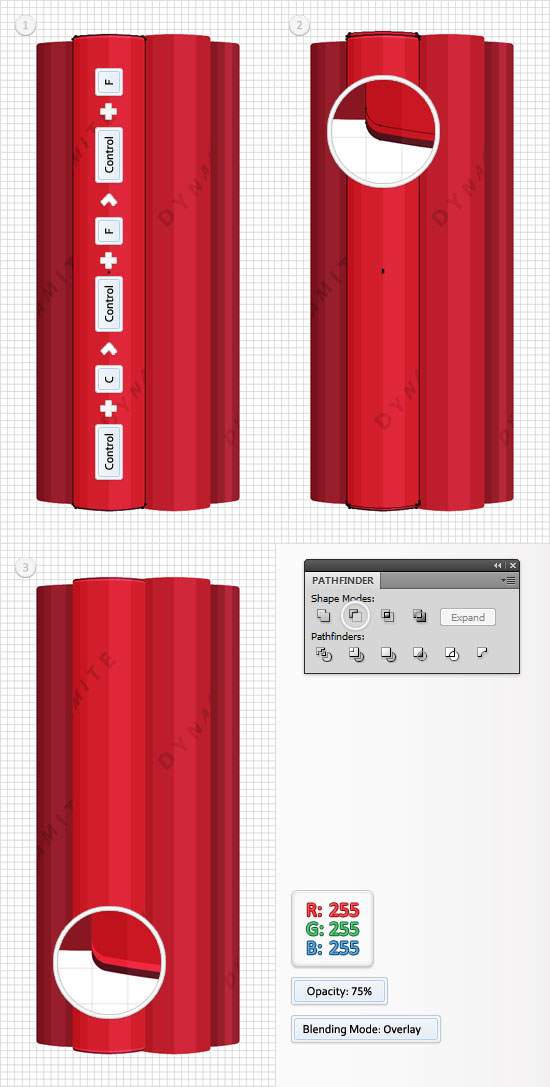
Reselect the main red shape from the middle left dynamite group and make two new copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 2px up using the up arrow. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with white, lower its opacity to 75% and change the blending mode to Overlay.
Step 28
Move to the other dynamite shapes and repeat the techniques mentioned in the last four steps.

very nice. thank you.
Useful tut …thks..
Neat. I’m gonna do this later today and brush up on my knowledge of Illustrator.
Thanks again for the wonderful tutorials. Here is my illustration of the pack of sticks.
http://img.photobucket.com/albums/v645/duceduc/themes/dynamite-vector-illustration.png
i am so confused, can you make a video, thanks ;)
It is fairly simple if you have a basic knowledge of the software. What are you having issues with?
Great tutorial! Some good techniques are used here! : )
That’s some really nice shading there, especially on those grey straps! Thanks for sharing this!
Wow Andrei must say you are absolutely brilliant.
Very good illustrator tutorial :)
Bookmarking!!