404: How to Create the Perfect Error Page

When the server doesn't find a requested page, it displays the error 404. It's only a matter of time until this error pops up, as it's the most popular error message on the internet. A single typo in the URL can already cause a 404. However, many websites forget about this important page and have the server default sight be displayed instead. Unfortunately, you are likely to lose visitors due to this bland page. To avoid that, we'll show you what to consider when it comes to designing the perfect 404 error page.

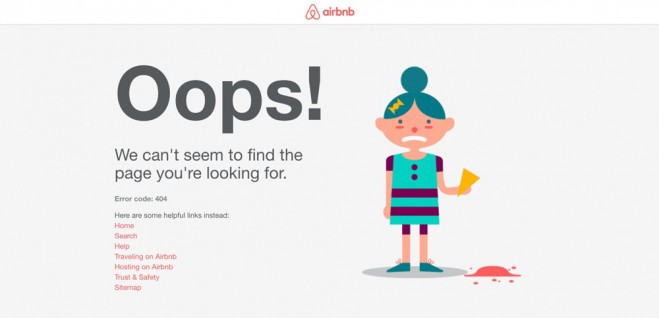
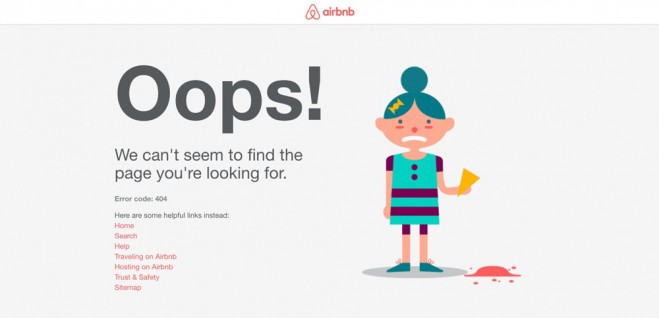
 Number two is also graphically complex. However, it provides a lot more ways of orientating oneself. That's what a proper 404 error page looks like. The user receives a couple of links that may help him to find what he's looking for.
Number two is also graphically complex. However, it provides a lot more ways of orientating oneself. That's what a proper 404 error page looks like. The user receives a couple of links that may help him to find what he's looking for.
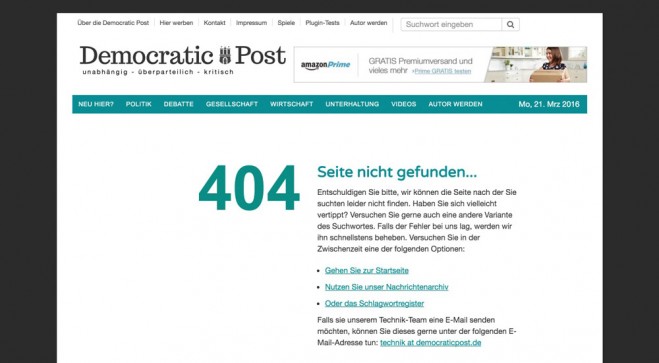
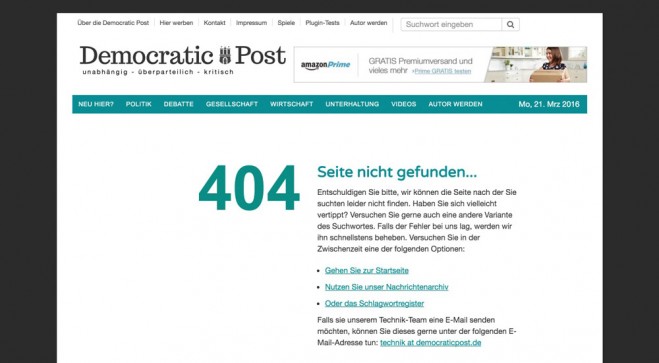
 Version number three is kept very simple but provides all the important information. We will go into detail on that later on. If you prefer this one or the well-designed version is up to you.
Version number three is kept very simple but provides all the important information. We will go into detail on that later on. If you prefer this one or the well-designed version is up to you.


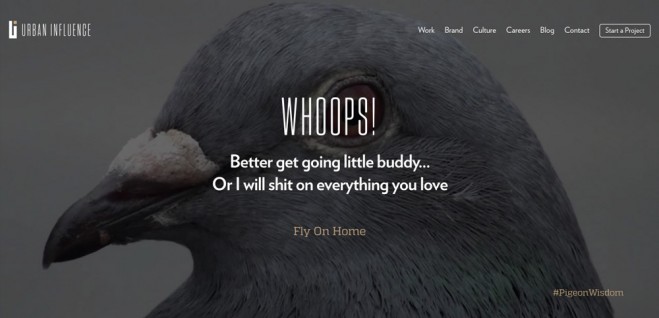
 Urban Influence
Urban Influence
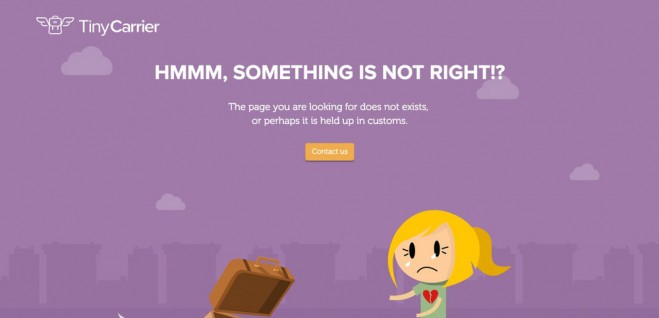
 TinyCarrier
TinyCarrier
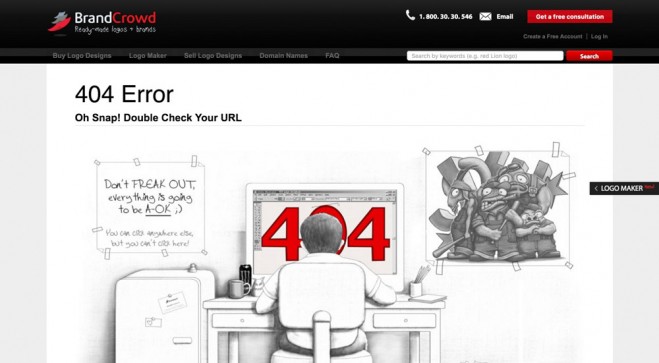
 BrandCrowd
BrandCrowd
 (dpe)
(dpe)

In Which Situations do 404 Errors Occur?
404 errors always occur when the visitor made a typing error. Or when Google and other websites that link to one or more of your subpages try to connect to an outdated page which has been renamed, moved or deleted. However, your visitor is to blame for most 404 errors, as typos happen quite often. A single letter swap is enough to cause the error. Your visitor will assume that he didn't do anything wrong, though. That's simply human. Thus, it is important to support the user in this situation with important links and details, to stop his anger, and help him find what he's looking for after all.404: Three Types of Error Pages
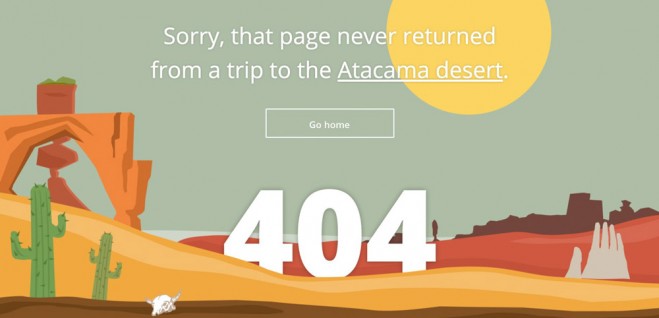
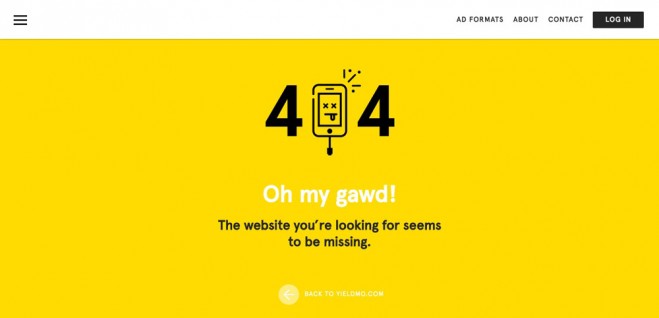
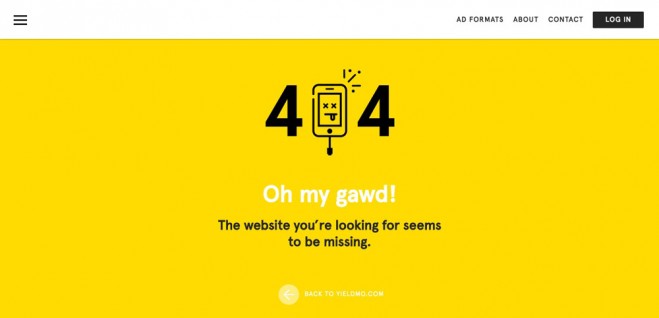
In total, there are three main types of error pages. Number one has a very complex design, but it's easy to use as it only presents a button that directs you to the landing page. This type may be pretty, but I wouldn't recommend it. Number two is also graphically complex. However, it provides a lot more ways of orientating oneself. That's what a proper 404 error page looks like. The user receives a couple of links that may help him to find what he's looking for.
Number two is also graphically complex. However, it provides a lot more ways of orientating oneself. That's what a proper 404 error page looks like. The user receives a couple of links that may help him to find what he's looking for.
 Version number three is kept very simple but provides all the important information. We will go into detail on that later on. If you prefer this one or the well-designed version is up to you.
Version number three is kept very simple but provides all the important information. We will go into detail on that later on. If you prefer this one or the well-designed version is up to you.

Assistance for the Visitor: Important Elements of a 404 Page
The idea behind a really good 404 error page is assisting your website's visitors. Oftentimes, they don't know why they didn't find what they were looking for. Thus, we need to support them with information and additional features, so that they are motivated to stay on our website and start a new search. That means that a good 404 error page helps the user orientate, and provides information on top of that.Important Elements of a 404 Error Page
The following list will help you build your 404 error page. If you go through it step by step, you'll end up with all the important elements of your error page. 1 - The 404 Error Message "404 - Page Not Found" should pop up in every case on all the versions. That is a crucial start for the visitor's orientation. It's what tells them that something went wrong. 2 - A Linked Logo and a Slogan Your error page should definitely be visually connected to your website. This includes a logo that links to the landing page as well as the website's slogan. For Noupe, for example, the logo, as well as a slogan such as »Noupe - The Curious Side of The Web« would be placed. This way, the visitor instantly knows what website he's on. 3 - The Search Function This is an error page's most important element. The immediate access to the search function has to be possible, directly visible, and usable without a link. 4 - Link to the Sitemap and to the Archives A good 404 error page should always contain a link to a sitemap for visitors. By that, I don't mean the Sitemap.xml for Google, but a sitemap specifically created for visitors, which contains the most important links. A link to the archives is appropriate as well, preferably to monthly archives. Both pages offer a couple of ways for the user to still find what he was looking for. 5 - A Hint at a Potential Typo Typos can happen rather quickly when manually typing and accessing a URL. For this case, it is helpful to display a small, friendly hint at a potential typing error should it be a really common one. 6 - Name Ways to Contact You Some of the visitors might want to help you, and forward the error to the website's admin. To allow that to be done fast and easily, a way of contacting you should be mentioned. This can be done with a contact form or a linked email address.Creating a 404 is This Easy
Today, most websites are running on Apache servers. Creating and displaying an error page isn't all that difficult. Simply create a file named 404.php. You can then design this file the way you want to. However, please make sure that all important elements are located in this file. It's up to you whether you want a simple and clean, or a complex design.1 - Usage Without WordPress
After you've completed the file, it should be loaded into your server's root index. Afterwards, you need to edit the .htaccess file. This is the file that controls the server. If the server is unable to immediately find a certain file, it will check the .htaccess, and, in our case, find the file. The following code needs to be put in there:ErrorDocument 404 /404.php
The .htaccess file also needs to be uploaded to the root index of the server. Every faulty access to your website should now end with the display of your 404.php file.
2 - Usage With WordPress
Here, a 404.php is created and designed the way you want it to be as well. You can either take a theme file, in which case the 404 page will look like the one in example number three, or you pick a graphically more complex version. After completion, the file goes into the root folder of your active theme. The .htaccess file doesn't need to be altered. WordPress takes care of the display automatically.Example: a 404 for Use With WordPress
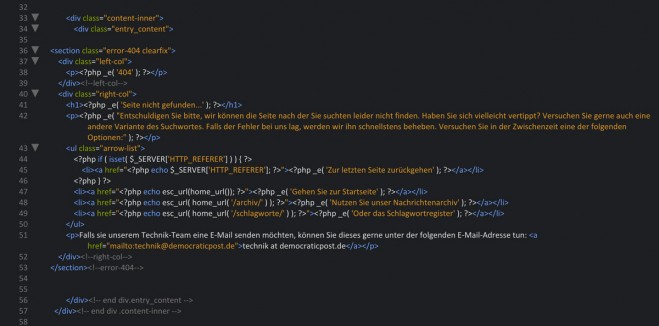
I'll link the most important, inner part of my own 404 error page as a Gist at GitHub. One click on the graphic opens the file. You can orientate yourself towards this file a little.
404 - Some Graphic Inspiration
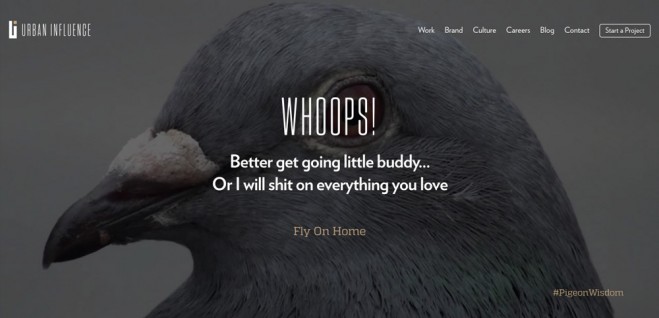
If you want your error page to be more graphically complex, you'll find some inspiration here. However, to make your 404 page good and user-friendly, you should still follow the above-mentioned advice. Yieldmo Urban Influence
Urban Influence
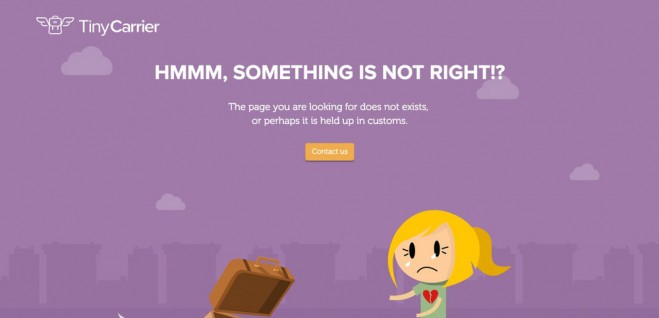
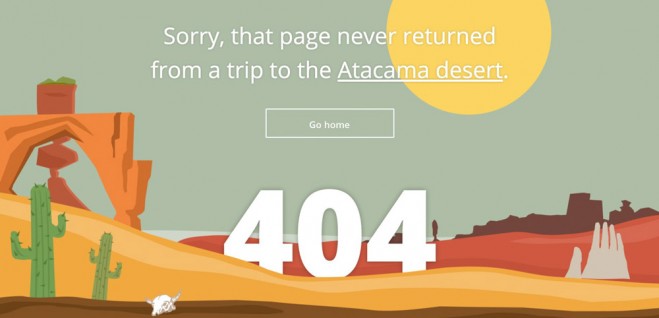
 TinyCarrier
TinyCarrier
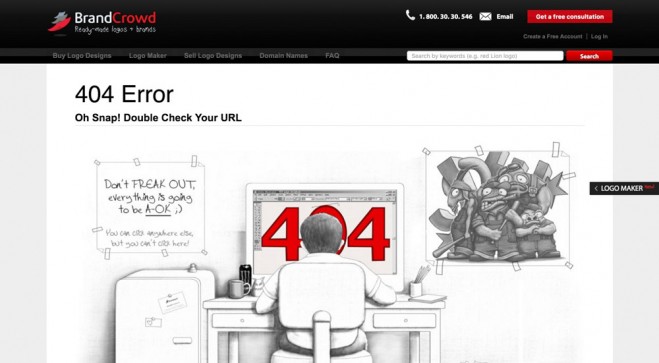
 BrandCrowd
BrandCrowd
 (dpe)
(dpe) 
The majority of websites I’ve seen have “404” on their 404 error page. Just a piece of advice to people creating 404 pages… the vast majority of internet users have absolutely no idea what 404 (or for that matter 301, 500, or anything else) means with regards to browsing and viewing pages online. Web designers and developers are trying to be clever without thinking of the end user.
Instead of 404, try just saying Oops or Sorry or something that an average user will understand. When you create other pages on your site, you don’t say “H1: This is My Title”, you just say “This is My Title.”
Thanks for the article.
Besides of the arguments (pro and cons) of wether to have “404” or “Oops” messages, what do you consider best when you have a multi-lingual site? a English 404 page or a localized version of 404 page; the user may understand “404 – Seite Nicht Gefunden” and not “404 – Page Not Found”.
I do agree with Tim, Most of the internet population doesn’t know what does 404 mean. It is a technical term and webmasters should clearly mention it on a 404 page. They should also give a search button on the 404 page so that people may search the site and find the information they’re looking for.
Hello, Andreas!
Awesome examples!
404 pages are the critical part of the website user experience, indeed. Attractive and informative 404 page can make a significant impact on your website metrics.
Hi Andreas,
Look your post at first time, I saw 404, I had thought “Oh ! No, a not found page” :)
I don’t use 404 page on my blog, but I auto redirect 404 request to homepage. Is that good or bad ?
this is something that people rarely know, even just dont really care..but I thanked you for writing this stuff..thubms up