40+ Useful Online Generators For Web Designers
Generators can be a great way to save time in your web design projects. High-quality generators can create graphics or code or even layouts in a matter of seconds or minutes, things that might take an hour or more if done by hand. Below are some useful generators to help you speed up your web design process. There's everything from color scheme tools to complete layout generators included. If you know of other useful generators out there, please share in the comments!
[fblike]
 ColorSchemer Online V2
ColorSchemer lets you create color palettes around RGB or HEX values, or using a color selector tool. It also has built-in tools for lightening and darkening the color schemes it generates. There are also downloadable versions for both Windows and OS X.
ColorSchemer Online V2
ColorSchemer lets you create color palettes around RGB or HEX values, or using a color selector tool. It also has built-in tools for lightening and darkening the color schemes it generates. There are also downloadable versions for both Windows and OS X.
 Kuler
Adobe's Kuler is one of the best color scheme tools available, with multiple options for both creating and finding color schemes. To find a color scheme created by someone else, you can search or browse by newest, mot popular, highest rated, or random. They also include tools for creating a color scheme based on an image (Flickr search is built in, or you can upload your own image) or a starting color.
Kuler
Adobe's Kuler is one of the best color scheme tools available, with multiple options for both creating and finding color schemes. To find a color scheme created by someone else, you can search or browse by newest, mot popular, highest rated, or random. They also include tools for creating a color scheme based on an image (Flickr search is built in, or you can upload your own image) or a starting color.
 ColourLovers
ColourLovers offers more than just color and pattern generators; it's an entire community based around a love of color and good design. Their color tools include basic and advanced palette generators as well as an option to create a color scheme from an image.
ColourLovers
ColourLovers offers more than just color and pattern generators; it's an entire community based around a love of color and good design. Their color tools include basic and advanced palette generators as well as an option to create a color scheme from an image.
 GenerateIt.net Color Scheme Generator
Here's another basic color scheme generator that lets you create a scheme based around a specific color, with options to lighten or darken the scheme.
GenerateIt.net Color Scheme Generator
Here's another basic color scheme generator that lets you create a scheme based around a specific color, with options to lighten or darken the scheme.
 ColorBlender.com
ColorBlender.com offers both manual and automatic color palette creation tools, as well as the ability to export your palette to Photoshop or Illustrator (it also provides HEX and RGB values).
ColorBlender.com
ColorBlender.com offers both manual and automatic color palette creation tools, as well as the ability to export your palette to Photoshop or Illustrator (it also provides HEX and RGB values).
 Color Palette Generator
This generator creates a color palette based on an image. Just enter any image URL and it will create two color schemes: dull and vibrant.
Color Palette Generator
This generator creates a color palette based on an image. Just enter any image URL and it will create two color schemes: dull and vibrant.

 Variable Grid System
This is a simple generator for creating grid-based CSS layouts. Just enter the column width, the number of columns, and the gutter width, and it generates a layout for you.
Variable Grid System
This is a simple generator for creating grid-based CSS layouts. Just enter the column width, the number of columns, and the gutter width, and it generates a layout for you.
 Blueprint Grid CSS Generator
If you like using Blueprint for your CSS layouts but want something more flexible, this generator is for you. Just enter the number of columns, column width, and margin width and it generates your CSS for you. One caveat, though: it's no longer in active development and is not supported.
Blueprint Grid CSS Generator
If you like using Blueprint for your CSS layouts but want something more flexible, this generator is for you. Just enter the number of columns, column width, and margin width and it generates your CSS for you. One caveat, though: it's no longer in active development and is not supported.
 WordPress Theme Generator
This generator lets you create a WP theme, and while it's not extremely powerful, it is a quick way to create minimalist themes (both in terms of style and functionality).
WordPress Theme Generator
This generator lets you create a WP theme, and while it's not extremely powerful, it is a quick way to create minimalist themes (both in terms of style and functionality).
 Templatr
Templatr is another simple generator for creating quick WordPress layouts. It lets you edit virtually every element in the design, all using a visual editor.
Templatr
Templatr is another simple generator for creating quick WordPress layouts. It lets you edit virtually every element in the design, all using a visual editor.
 Grid System Generator
The Grid System Generator lets you create grid layouts using 960.gs, the Golden Grid, 1KB Grid, or Simple Grid. Just enter the variables for each one and it will generate a preview and give you a download link for the CSS and HTML files.
Grid System Generator
The Grid System Generator lets you create grid layouts using 960.gs, the Golden Grid, 1KB Grid, or Simple Grid. Just enter the variables for each one and it will generate a preview and give you a download link for the CSS and HTML files.
 ColoRotate
ColoRotate lets you view and create color schemes in 3D. Being able to manipulate the color palette tool in 3 dimensions can lead to better understanding of how the colors in a palette relate to one another.
ColoRotate
ColoRotate lets you view and create color schemes in 3D. Being able to manipulate the color palette tool in 3 dimensions can lead to better understanding of how the colors in a palette relate to one another.
 Wix
Wix is often thought of as just a Flash template customizer, but it can also be used to create Flash layouts from scratch, including Flash banners and widgets.
Wix
Wix is often thought of as just a Flash template customizer, but it can also be used to create Flash layouts from scratch, including Flash banners and widgets.

 CSS3 Generator v1.6
This CSS3 generator lets you generate cross-browser compatible CSS for things like rounded corners, box shadows, and @font-face. Just pick something from the drop-down menu and it shows you the appropriate generator.
CSS3 Generator v1.6
This CSS3 generator lets you generate cross-browser compatible CSS for things like rounded corners, box shadows, and @font-face. Just pick something from the drop-down menu and it shows you the appropriate generator.
 CSS3.0 Maker
Here's another CSS3 generator that lets you create a variety of different effects using CSS3. There are generators for border radius, gradients, animation, text and box shadows, and more.
CSS3.0 Maker
Here's another CSS3 generator that lets you create a variety of different effects using CSS3. There are generators for border radius, gradients, animation, text and box shadows, and more.
 CSS3 Please!
CSS3 Please! is a cross-browser CSS3 rule generator that works for things like box shadows, border radius and gradients. Just edit the underlined bits to get the appropriate code.
CSS3 Please!
CSS3 Please! is a cross-browser CSS3 rule generator that works for things like box shadows, border radius and gradients. Just edit the underlined bits to get the appropriate code.
 CSS3 Sandbox
This CSS3 Sandbox has five different generators: linear gradients, radial gradients, text properties, box properties, and transforms.
CSS3 Sandbox
This CSS3 Sandbox has five different generators: linear gradients, radial gradients, text properties, box properties, and transforms.
 CSS3 Gradient Generator v2.0
This gradient generator lets you pick three or more colors to combine in your gradient, and uses sliders to allow you to adjust how much space each color occupies within your gradient.
CSS3 Gradient Generator v2.0
This gradient generator lets you pick three or more colors to combine in your gradient, and uses sliders to allow you to adjust how much space each color occupies within your gradient.
 PrimerCSS
Getting started on a new stylesheet can be one of the more time consuming parts of coding a website design. PrimerCSS creates a starter stylesheet for your from your HTML, with all the IDs and classes used in your design.
PrimerCSS
Getting started on a new stylesheet can be one of the more time consuming parts of coding a website design. PrimerCSS creates a starter stylesheet for your from your HTML, with all the IDs and classes used in your design.
 CSS Border Radius
Here's a simple border radius generator that's incredibly easy to use. All you have to do is enter the border radius for each corner. It automatically fills in all four when you enter the first one, but you can then change each one individually.
CSS Border Radius
Here's a simple border radius generator that's incredibly easy to use. All you have to do is enter the border radius for each corner. It automatically fills in all four when you enter the first one, but you can then change each one individually.
 Button Maker
This button maker from CSS-Tricks lets you create custom CSS3 buttons with gradients.
Button Maker
This button maker from CSS-Tricks lets you create custom CSS3 buttons with gradients.

 Stripemania
Stripemania is a striped background image generator. Pick the strip width and spacing, the orientation, and the colors, and it generates a repeating stripe pattern.
Stripemania
Stripemania is a striped background image generator. Pick the strip width and spacing, the orientation, and the colors, and it generates a repeating stripe pattern.
 Dotted Background Generator
This generator lets you create dotted, half-tone style backgrounds. All you have to do is put in the dot and background colors, along with the height of the pattern and it does the rest. There's also a "random" button, which can create some truly hideous color combinations.
Dotted Background Generator
This generator lets you create dotted, half-tone style backgrounds. All you have to do is put in the dot and background colors, along with the height of the pattern and it does the rest. There's also a "random" button, which can create some truly hideous color combinations.
 Striped Backgrounds
This generator creates boldly-striped backgrounds in any resolution. The randomize feature can create some interesting color schemes. Tip: for website backgrounds, download your stripes in the avatar size and then use the image as a repeating pattern.
Striped Backgrounds
This generator creates boldly-striped backgrounds in any resolution. The randomize feature can create some interesting color schemes. Tip: for website backgrounds, download your stripes in the avatar size and then use the image as a repeating pattern.
 BgPatterns
BgPatterns is possibly the most powerful repeating pattern creator online. You can choose from a variety of shapes and then customize size, rotation, placement, color, texture, and more.
BgPatterns
BgPatterns is possibly the most powerful repeating pattern creator online. You can choose from a variety of shapes and then customize size, rotation, placement, color, texture, and more.
 Stripe Generator 2.0
Stripe Generator 2.0 lets you create repeating-stripe backgrounds. Just choose size and spacing, colors, stripe orientation, shadow, and background style (solid or two kinds of gradients). You can preview your background full-screen before downloading, too.
Stripe Generator 2.0
Stripe Generator 2.0 lets you create repeating-stripe backgrounds. Just choose size and spacing, colors, stripe orientation, shadow, and background style (solid or two kinds of gradients). You can preview your background full-screen before downloading, too.
 Tartan Maker
Plaid backgrounds aren't often seen in web design, and part of that is likely due to the complexity of creating a tiling plaid pattern. Tartan Maker makes it as easy as choosing a few colors and using sliders to determine the size and boldness of your plaid.
Tartan Maker
Plaid backgrounds aren't often seen in web design, and part of that is likely due to the complexity of creating a tiling plaid pattern. Tartan Maker makes it as easy as choosing a few colors and using sliders to determine the size and boldness of your plaid.
 Favicon Generator
This Favicon Generator lets you create a favicon from scratch or based on an image you upload.
Favicon Generator
This Favicon Generator lets you create a favicon from scratch or based on an image you upload.
 CSS Menu Generator
This generator is great for when you just need a quick, simple drop-down menu. Just choose a style, create your menu items, and download.
CSS Menu Generator
This generator is great for when you just need a quick, simple drop-down menu. Just choose a style, create your menu items, and download.
 CSS Sprite Generator
To create CSS sprites with this generator, just zip all your images and upload them. Specify the space you want between images, as well as the aspect ratio, build direction, and if there should be a background or transparency color, as well as your image specs and any CSS specs you want. It will output the sprite file, as well as the CSS for each image.
CSS Sprite Generator
To create CSS sprites with this generator, just zip all your images and upload them. Specify the space you want between images, as well as the aspect ratio, build direction, and if there should be a background or transparency color, as well as your image specs and any CSS specs you want. It will output the sprite file, as well as the CSS for each image.
 Pure CSS Menu
This site lets you create a menu with dropdowns that only uses CSS, no images. It's simple, but it's also quick to set up.
Pure CSS Menu
This site lets you create a menu with dropdowns that only uses CSS, no images. It's simple, but it's also quick to set up.
 Typetester
Here's a CSS typography generator that lets you test up to three fonts side-by-side, and then download the CSS for any or all of them.
Typetester
Here's a CSS typography generator that lets you test up to three fonts side-by-side, and then download the CSS for any or all of them.

 Web Form Factory
Web Form Factory takes care of the PHP programming of your web forms based on your HTML files. It can output forms that will email or submit to a database.
Web Form Factory
Web Form Factory takes care of the PHP programming of your web forms based on your HTML files. It can output forms that will email or submit to a database.
 Faary
Faary lets you create forms quickly and easily, by just entering the form elements in a list format. Then click on generate and it will create a form you can download.
Faary
Faary lets you create forms quickly and easily, by just entering the form elements in a list format. Then click on generate and it will create a form you can download.
 Showdown
Showdown is a port of Markdown in JavaScript. Just type in some markdown text and it will output HTML for you.
Showdown
Showdown is a port of Markdown in JavaScript. Just type in some markdown text and it will output HTML for you.
 @Font-Face Kit Generator
This @font-face kit generator from Font Squirrel lets you create full kits for any font you can legally use with @font-face.
@Font-Face Kit Generator
This @font-face kit generator from Font Squirrel lets you create full kits for any font you can legally use with @font-face.
 pForm
pForm is a free HTML form builder. Just choose from their pre-designed templates and then customize your form. It's fast and they have a good selection of form designs to choose from.
pForm
pForm is a free HTML form builder. Just choose from their pre-designed templates and then customize your form. It's fast and they have a good selection of form designs to choose from.
 Adhesiontext
Adhesiontext creates dummy text for various languages, including specific characters. In addition to Latin characters, you can also create dummy text in Cyrillic, Greek and Arabic.
Adhesiontext
Adhesiontext creates dummy text for various languages, including specific characters. In addition to Latin characters, you can also create dummy text in Cyrillic, Greek and Arabic.

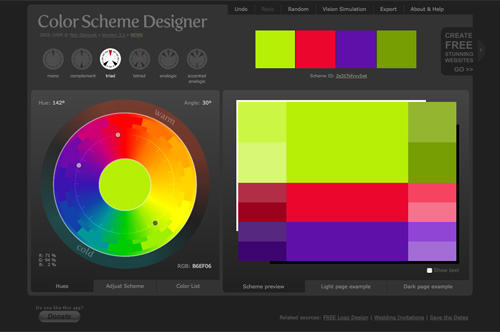
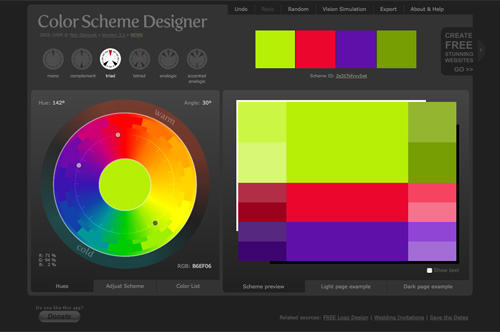
Color Schemes
A good color scheme is the cornerstone of a good website design. Coming up with unique and appropriate color schemes isn't always easy. That's where these color scheme generators come in handy. Color Scheme Designer 3 Color Scheme Designer 3 has a really fantastic user interface that's both attractive and easy to use. Just select a color, the type of color scheme you want to create (mono, complement, triad, tetrad, analogic, or accented analogic) and then make adjustments. It also lets you preview the color scheme right in light and dark website layouts. ColorSchemer Online V2
ColorSchemer lets you create color palettes around RGB or HEX values, or using a color selector tool. It also has built-in tools for lightening and darkening the color schemes it generates. There are also downloadable versions for both Windows and OS X.
ColorSchemer Online V2
ColorSchemer lets you create color palettes around RGB or HEX values, or using a color selector tool. It also has built-in tools for lightening and darkening the color schemes it generates. There are also downloadable versions for both Windows and OS X.
 Kuler
Adobe's Kuler is one of the best color scheme tools available, with multiple options for both creating and finding color schemes. To find a color scheme created by someone else, you can search or browse by newest, mot popular, highest rated, or random. They also include tools for creating a color scheme based on an image (Flickr search is built in, or you can upload your own image) or a starting color.
Kuler
Adobe's Kuler is one of the best color scheme tools available, with multiple options for both creating and finding color schemes. To find a color scheme created by someone else, you can search or browse by newest, mot popular, highest rated, or random. They also include tools for creating a color scheme based on an image (Flickr search is built in, or you can upload your own image) or a starting color.
 ColourLovers
ColourLovers offers more than just color and pattern generators; it's an entire community based around a love of color and good design. Their color tools include basic and advanced palette generators as well as an option to create a color scheme from an image.
ColourLovers
ColourLovers offers more than just color and pattern generators; it's an entire community based around a love of color and good design. Their color tools include basic and advanced palette generators as well as an option to create a color scheme from an image.
 GenerateIt.net Color Scheme Generator
Here's another basic color scheme generator that lets you create a scheme based around a specific color, with options to lighten or darken the scheme.
GenerateIt.net Color Scheme Generator
Here's another basic color scheme generator that lets you create a scheme based around a specific color, with options to lighten or darken the scheme.
 ColorBlender.com
ColorBlender.com offers both manual and automatic color palette creation tools, as well as the ability to export your palette to Photoshop or Illustrator (it also provides HEX and RGB values).
ColorBlender.com
ColorBlender.com offers both manual and automatic color palette creation tools, as well as the ability to export your palette to Photoshop or Illustrator (it also provides HEX and RGB values).
 Color Palette Generator
This generator creates a color palette based on an image. Just enter any image URL and it will create two color schemes: dull and vibrant.
Color Palette Generator
This generator creates a color palette based on an image. Just enter any image URL and it will create two color schemes: dull and vibrant.

Layouts
If the layout you need to create is pretty standard, using a layout generator can save you tons of coding time. There are even layout generators for creating more complex grid-based layouts and for WordPress themes. YAML Builder Here's a visual tool for creating a YAML (Yet Another Multicolumn Layout) design. It's super easy to use and offers a lot of customization options. Variable Grid System
This is a simple generator for creating grid-based CSS layouts. Just enter the column width, the number of columns, and the gutter width, and it generates a layout for you.
Variable Grid System
This is a simple generator for creating grid-based CSS layouts. Just enter the column width, the number of columns, and the gutter width, and it generates a layout for you.
 Blueprint Grid CSS Generator
If you like using Blueprint for your CSS layouts but want something more flexible, this generator is for you. Just enter the number of columns, column width, and margin width and it generates your CSS for you. One caveat, though: it's no longer in active development and is not supported.
Blueprint Grid CSS Generator
If you like using Blueprint for your CSS layouts but want something more flexible, this generator is for you. Just enter the number of columns, column width, and margin width and it generates your CSS for you. One caveat, though: it's no longer in active development and is not supported.
 WordPress Theme Generator
This generator lets you create a WP theme, and while it's not extremely powerful, it is a quick way to create minimalist themes (both in terms of style and functionality).
WordPress Theme Generator
This generator lets you create a WP theme, and while it's not extremely powerful, it is a quick way to create minimalist themes (both in terms of style and functionality).
 Templatr
Templatr is another simple generator for creating quick WordPress layouts. It lets you edit virtually every element in the design, all using a visual editor.
Templatr
Templatr is another simple generator for creating quick WordPress layouts. It lets you edit virtually every element in the design, all using a visual editor.
 Grid System Generator
The Grid System Generator lets you create grid layouts using 960.gs, the Golden Grid, 1KB Grid, or Simple Grid. Just enter the variables for each one and it will generate a preview and give you a download link for the CSS and HTML files.
Grid System Generator
The Grid System Generator lets you create grid layouts using 960.gs, the Golden Grid, 1KB Grid, or Simple Grid. Just enter the variables for each one and it will generate a preview and give you a download link for the CSS and HTML files.
 ColoRotate
ColoRotate lets you view and create color schemes in 3D. Being able to manipulate the color palette tool in 3 dimensions can lead to better understanding of how the colors in a palette relate to one another.
ColoRotate
ColoRotate lets you view and create color schemes in 3D. Being able to manipulate the color palette tool in 3 dimensions can lead to better understanding of how the colors in a palette relate to one another.
 Wix
Wix is often thought of as just a Flash template customizer, but it can also be used to create Flash layouts from scratch, including Flash banners and widgets.
Wix
Wix is often thought of as just a Flash template customizer, but it can also be used to create Flash layouts from scratch, including Flash banners and widgets.

CSS
There are CSS generators for almost everything. Many of the ones featured below are for creating new CSS3 effects, but there are others for typography, setting up initial stylesheets, and creating CSS buttons. CSS Type Set CSS Type Set lets you create typography designs and generates the CSS for you. Just paste in text you want to modify, and then use the options at the bottom to customize it and it will generate the CSS in real-time. CSS3 Generator v1.6
This CSS3 generator lets you generate cross-browser compatible CSS for things like rounded corners, box shadows, and @font-face. Just pick something from the drop-down menu and it shows you the appropriate generator.
CSS3 Generator v1.6
This CSS3 generator lets you generate cross-browser compatible CSS for things like rounded corners, box shadows, and @font-face. Just pick something from the drop-down menu and it shows you the appropriate generator.
 CSS3.0 Maker
Here's another CSS3 generator that lets you create a variety of different effects using CSS3. There are generators for border radius, gradients, animation, text and box shadows, and more.
CSS3.0 Maker
Here's another CSS3 generator that lets you create a variety of different effects using CSS3. There are generators for border radius, gradients, animation, text and box shadows, and more.
 CSS3 Please!
CSS3 Please! is a cross-browser CSS3 rule generator that works for things like box shadows, border radius and gradients. Just edit the underlined bits to get the appropriate code.
CSS3 Please!
CSS3 Please! is a cross-browser CSS3 rule generator that works for things like box shadows, border radius and gradients. Just edit the underlined bits to get the appropriate code.
 CSS3 Sandbox
This CSS3 Sandbox has five different generators: linear gradients, radial gradients, text properties, box properties, and transforms.
CSS3 Sandbox
This CSS3 Sandbox has five different generators: linear gradients, radial gradients, text properties, box properties, and transforms.
 CSS3 Gradient Generator v2.0
This gradient generator lets you pick three or more colors to combine in your gradient, and uses sliders to allow you to adjust how much space each color occupies within your gradient.
CSS3 Gradient Generator v2.0
This gradient generator lets you pick three or more colors to combine in your gradient, and uses sliders to allow you to adjust how much space each color occupies within your gradient.
 PrimerCSS
Getting started on a new stylesheet can be one of the more time consuming parts of coding a website design. PrimerCSS creates a starter stylesheet for your from your HTML, with all the IDs and classes used in your design.
PrimerCSS
Getting started on a new stylesheet can be one of the more time consuming parts of coding a website design. PrimerCSS creates a starter stylesheet for your from your HTML, with all the IDs and classes used in your design.
 CSS Border Radius
Here's a simple border radius generator that's incredibly easy to use. All you have to do is enter the border radius for each corner. It automatically fills in all four when you enter the first one, but you can then change each one individually.
CSS Border Radius
Here's a simple border radius generator that's incredibly easy to use. All you have to do is enter the border radius for each corner. It automatically fills in all four when you enter the first one, but you can then change each one individually.
 Button Maker
This button maker from CSS-Tricks lets you create custom CSS3 buttons with gradients.
Button Maker
This button maker from CSS-Tricks lets you create custom CSS3 buttons with gradients.

Graphics
Most graphics in web design are created using Photoshop or similar photo editing programs. But creating certain kinds of graphics, like tiling background patterns that way is time-consuming and sometimes frustrating. Included below are a number of pattern generators, as well as generators for creating other kinds of graphics. bgMaker bgMaker is a background pattern tool that lets you create pixel-based pattern backgrounds. Stripemania
Stripemania is a striped background image generator. Pick the strip width and spacing, the orientation, and the colors, and it generates a repeating stripe pattern.
Stripemania
Stripemania is a striped background image generator. Pick the strip width and spacing, the orientation, and the colors, and it generates a repeating stripe pattern.
 Dotted Background Generator
This generator lets you create dotted, half-tone style backgrounds. All you have to do is put in the dot and background colors, along with the height of the pattern and it does the rest. There's also a "random" button, which can create some truly hideous color combinations.
Dotted Background Generator
This generator lets you create dotted, half-tone style backgrounds. All you have to do is put in the dot and background colors, along with the height of the pattern and it does the rest. There's also a "random" button, which can create some truly hideous color combinations.
 Striped Backgrounds
This generator creates boldly-striped backgrounds in any resolution. The randomize feature can create some interesting color schemes. Tip: for website backgrounds, download your stripes in the avatar size and then use the image as a repeating pattern.
Striped Backgrounds
This generator creates boldly-striped backgrounds in any resolution. The randomize feature can create some interesting color schemes. Tip: for website backgrounds, download your stripes in the avatar size and then use the image as a repeating pattern.
 BgPatterns
BgPatterns is possibly the most powerful repeating pattern creator online. You can choose from a variety of shapes and then customize size, rotation, placement, color, texture, and more.
BgPatterns
BgPatterns is possibly the most powerful repeating pattern creator online. You can choose from a variety of shapes and then customize size, rotation, placement, color, texture, and more.
 Stripe Generator 2.0
Stripe Generator 2.0 lets you create repeating-stripe backgrounds. Just choose size and spacing, colors, stripe orientation, shadow, and background style (solid or two kinds of gradients). You can preview your background full-screen before downloading, too.
Stripe Generator 2.0
Stripe Generator 2.0 lets you create repeating-stripe backgrounds. Just choose size and spacing, colors, stripe orientation, shadow, and background style (solid or two kinds of gradients). You can preview your background full-screen before downloading, too.
 Tartan Maker
Plaid backgrounds aren't often seen in web design, and part of that is likely due to the complexity of creating a tiling plaid pattern. Tartan Maker makes it as easy as choosing a few colors and using sliders to determine the size and boldness of your plaid.
Tartan Maker
Plaid backgrounds aren't often seen in web design, and part of that is likely due to the complexity of creating a tiling plaid pattern. Tartan Maker makes it as easy as choosing a few colors and using sliders to determine the size and boldness of your plaid.
 Favicon Generator
This Favicon Generator lets you create a favicon from scratch or based on an image you upload.
Favicon Generator
This Favicon Generator lets you create a favicon from scratch or based on an image you upload.
 CSS Sprite Generator
To create CSS sprites with this generator, just zip all your images and upload them. Specify the space you want between images, as well as the aspect ratio, build direction, and if there should be a background or transparency color, as well as your image specs and any CSS specs you want. It will output the sprite file, as well as the CSS for each image.
CSS Sprite Generator
To create CSS sprites with this generator, just zip all your images and upload them. Specify the space you want between images, as well as the aspect ratio, build direction, and if there should be a background or transparency color, as well as your image specs and any CSS specs you want. It will output the sprite file, as well as the CSS for each image.
 Typetester
Here's a CSS typography generator that lets you test up to three fonts side-by-side, and then download the CSS for any or all of them.
Typetester
Here's a CSS typography generator that lets you test up to three fonts side-by-side, and then download the CSS for any or all of them.

Other Generators
The generators above aren't the only online generators useful to web designers. There are generators for creating dummy text, creating forms, font kits and more. Here are some of the best: Text Generator Rather than using Lorem Ipsum for everything, why not get some randomly generated text? This text generator pulls text from a variety of sources. Just tell it how many paragraphs you want. Web Form Factory
Web Form Factory takes care of the PHP programming of your web forms based on your HTML files. It can output forms that will email or submit to a database.
Web Form Factory
Web Form Factory takes care of the PHP programming of your web forms based on your HTML files. It can output forms that will email or submit to a database.
 Faary
Faary lets you create forms quickly and easily, by just entering the form elements in a list format. Then click on generate and it will create a form you can download.
Faary
Faary lets you create forms quickly and easily, by just entering the form elements in a list format. Then click on generate and it will create a form you can download.
 Showdown
Showdown is a port of Markdown in JavaScript. Just type in some markdown text and it will output HTML for you.
Showdown
Showdown is a port of Markdown in JavaScript. Just type in some markdown text and it will output HTML for you.
 @Font-Face Kit Generator
This @font-face kit generator from Font Squirrel lets you create full kits for any font you can legally use with @font-face.
@Font-Face Kit Generator
This @font-face kit generator from Font Squirrel lets you create full kits for any font you can legally use with @font-face.
 pForm
pForm is a free HTML form builder. Just choose from their pre-designed templates and then customize your form. It's fast and they have a good selection of form designs to choose from.
pForm
pForm is a free HTML form builder. Just choose from their pre-designed templates and then customize your form. It's fast and they have a good selection of form designs to choose from.
 Adhesiontext
Adhesiontext creates dummy text for various languages, including specific characters. In addition to Latin characters, you can also create dummy text in Cyrillic, Greek and Arabic.
Adhesiontext
Adhesiontext creates dummy text for various languages, including specific characters. In addition to Latin characters, you can also create dummy text in Cyrillic, Greek and Arabic.


Unbelievable. You just made my year. Thank you for this article.
Great collection! Mainly the CSS 3 generators.
Finally, an updated list of resources. I already use half of them but I do appreciate the link to the wordpress layout generator and the CSS3 as well.
Very useful list, I like the @Font-Face Kit Generator website!
Thanks,
Claudio
Thanks so much for this great list!!! I love the CSS ones, nice to have when time is a big issue.
Good list. Faary seems like it might be good, I’ll have to check that one out.
Brilliant list – Checking them out! :)
Excellent list! Great job!
With so many tools, even my grandmother can build a site:)
Reeeeally useful! Especially the form generators for us who don’t know backend :D Thumbs up for sharing!