40+ UI Design Tools and Resources
User interface design grows and evolves on a continual basis. To stay current, you need to keep an eye on trends, new resources, and new techniques being implemented and talked about. And you also need to try things out on your own, and come up with original ideas and implementations.
[fblike]
The tools listed below can help you do all of those things. Feel free to share any more resources you've found useful in the comment section below.
 Pattern Tap
A great resource to find commonly used design pattern inspiration. Pattern Tap breaks down UI elements into collections, and also tags individual entries for additional browsing options:
Pattern Tap
A great resource to find commonly used design pattern inspiration. Pattern Tap breaks down UI elements into collections, and also tags individual entries for additional browsing options:
 Patternry
Patternry puts the emphasis on finding solutions to common UI problems, rather than just providing simple inspiration:
Patternry
Patternry puts the emphasis on finding solutions to common UI problems, rather than just providing simple inspiration:
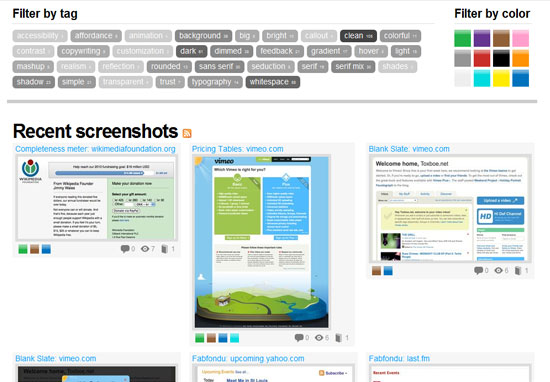
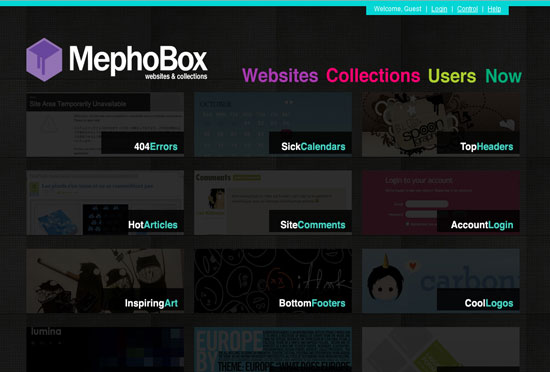
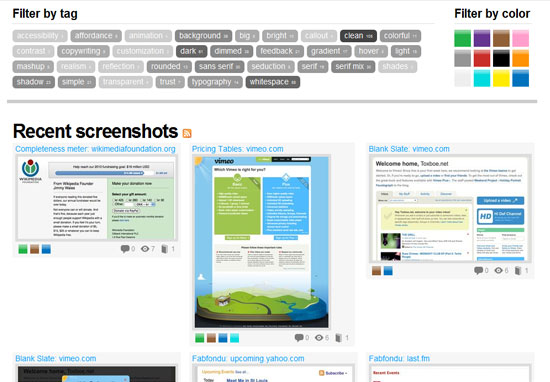
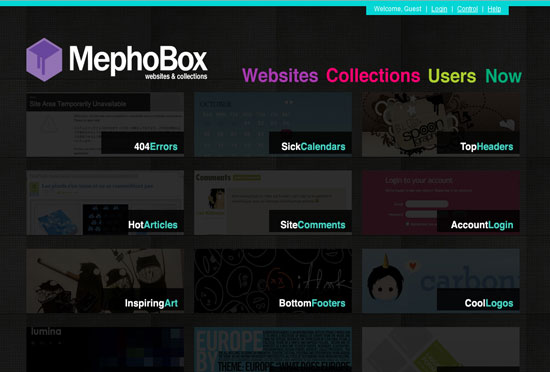
 Mephobox
Another great resource to find commonly used design pattern inspiration. You can browse by user or website, or check out collections based on individual design elements:
Mephobox
Another great resource to find commonly used design pattern inspiration. You can browse by user or website, or check out collections based on individual design elements:

 Mockingbird
Another interface mockup and prototyping tool, this time with online collaboration tools for working with teams:
Mockingbird
Another interface mockup and prototyping tool, this time with online collaboration tools for working with teams:
 UI Design Framework for Illustrator
A set of user interface elements and styles for Adobe Illustrator:
UI Design Framework for Illustrator
A set of user interface elements and styles for Adobe Illustrator:
 Android Asset Studio
A set of UI elements for developing Android applications:
Android Asset Studio
A set of UI elements for developing Android applications:
 Unique Mobile UI Design Elements
A free set of UI design elements:
Unique Mobile UI Design Elements
A free set of UI design elements:
 Android UI Elements Set
A free set of classic Android OS UI elements:
Android UI Elements Set
A free set of classic Android OS UI elements:
 OSX Leopard GUI Set
GUI Elements for OSX Leopard:
OSX Leopard GUI Set
GUI Elements for OSX Leopard:
 ALL In One Web Elements Kit
Everything you need for your web layout in layered PSD files:
ALL In One Web Elements Kit
Everything you need for your web layout in layered PSD files:
 iPad GUI Set
Everything you need for your iPad app layout in layered, vector PSD files:
iPad GUI Set
Everything you need for your iPad app layout in layered, vector PSD files:
 The Pencil Project
A GUI prototyping tool plugin for Firefox:
The Pencil Project
A GUI prototyping tool plugin for Firefox:
 Concept Feedback
Post your designs and concepts and get free feedback from the design community:
Concept Feedback
Post your designs and concepts and get free feedback from the design community:
 Landing Page Optimization
Get feedback from real people on your landing page's 5-second impression:
Landing Page Optimization
Get feedback from real people on your landing page's 5-second impression:

 Dojo
Another JavaScript toolkit with a powerful set of base APIs as well as rich UI widgets:
Dojo
Another JavaScript toolkit with a powerful set of base APIs as well as rich UI widgets:
 Echo 3
A user interface toolkit that not only allows developers to create component-driven and event-driven API, but also client-side Javascript apps as well:
Echo 3
A user interface toolkit that not only allows developers to create component-driven and event-driven API, but also client-side Javascript apps as well:
 Midori
A super-lightweight JavaScript framework that packages up many commonly-used UI techniques. Uncompressed, Midori is only 51K, even with indented code:
Midori
A super-lightweight JavaScript framework that packages up many commonly-used UI techniques. Uncompressed, Midori is only 51K, even with indented code:
 Scripty 2
Another framework that with it's newest release supports CSS transitions and transforms for Webkit browsers:
Scripty 2
Another framework that with it's newest release supports CSS transitions and transforms for Webkit browsers:
 ZK
ZK includes over 200 ajax components, all ready to go:
ZK
ZK includes over 200 ajax components, all ready to go:
 jQTouch
A jQuery plugin for mobile iPhone application development:
jQTouch
A jQuery plugin for mobile iPhone application development:

 Snippet Library
A library of user-submitted and reviewed snippets and code tutorials from a variety of programming lanugages:
Snippet Library
A library of user-submitted and reviewed snippets and code tutorials from a variety of programming lanugages:
 The Javascript Source
A handy guide of commonly used javascript and ajax snippets:
The Javascript Source
A handy guide of commonly used javascript and ajax snippets:
 roScripts (beta)
Scripts, Snippets and Resources that can be voted on by users:
roScripts (beta)
Scripts, Snippets and Resources that can be voted on by users:
 Snipplr
A good resource with lots of newer scripts and jQuery techniques:
Snipplr
A good resource with lots of newer scripts and jQuery techniques:
 Code Sucks
Javascript snippets with extremely detailed write ups about how they work:
Code Sucks
Javascript snippets with extremely detailed write ups about how they work:
 HTML Goodies
Another jquery resource with excellent step-by-step documentation:
HTML Goodies
Another jquery resource with excellent step-by-step documentation:
 WebResources Depot
Included in their large directory of design resources is a number of very useful scripts and snippets:
WebResources Depot
Included in their large directory of design resources is a number of very useful scripts and snippets:
 Ajax Rain
Excellent library of snippets in a categorized and tagged format to make it very easy to find what you're looking for:
Ajax Rain
Excellent library of snippets in a categorized and tagged format to make it very easy to find what you're looking for:
 Open Source Scripts
Providing Javascript snippets and code since 2004:
Open Source Scripts
Providing Javascript snippets and code since 2004:
 Mini Ajax
A collection of extremely elegant snippets:
Mini Ajax
A collection of extremely elegant snippets:
 Webappers
Lots of jquery components including a very good collection of image editing snippets:
Webappers
Lots of jquery components including a very good collection of image editing snippets:
 Javascript Kit
One of the original javascript snippet libraries on the Internet:
Javascript Kit
One of the original javascript snippet libraries on the Internet:
 Webcodr.com
A few very useful snippets for your website:
Webcodr.com
A few very useful snippets for your website:
 HTML Assets
A small collection of basic javascript snippets:
HTML Assets
A small collection of basic javascript snippets:

 Editable Grid
With only a few simple lines of code, turn HTML tables into components that can be manipulated with advanced options:
Editable Grid
With only a few simple lines of code, turn HTML tables into components that can be manipulated with advanced options:
 Placehold.it
A service for easily generating placeholder images for your mockups:
Placehold.it
A service for easily generating placeholder images for your mockups:
 Fillerati
A unique alternative to Lorem Ipsum. Generate blocks of real text for your mockup. Select to receive your text from a variety of public domain works:
Fillerati
A unique alternative to Lorem Ipsum. Generate blocks of real text for your mockup. Select to receive your text from a variety of public domain works:
 qTip2
A jQuery upgrade for the qTip tooltip plugin. Easily make stylish tooltips for your site:
qTip2
A jQuery upgrade for the qTip tooltip plugin. Easily make stylish tooltips for your site:
 (ik)
[fblike]
(ik)
[fblike]
Pattern References and Libraries
Looking at the solutions others have already come up with for common UI challenges can not only help you find the right existing solution, but can also serve as the basis for coming up with something new and original. User Interface Design Patterns An online catalog of articles and visual solutions to common UI design problems. The use very loose categories, and also let you sort by tag or color: Pattern Tap
A great resource to find commonly used design pattern inspiration. Pattern Tap breaks down UI elements into collections, and also tags individual entries for additional browsing options:
Pattern Tap
A great resource to find commonly used design pattern inspiration. Pattern Tap breaks down UI elements into collections, and also tags individual entries for additional browsing options:
 Patternry
Patternry puts the emphasis on finding solutions to common UI problems, rather than just providing simple inspiration:
Patternry
Patternry puts the emphasis on finding solutions to common UI problems, rather than just providing simple inspiration:
 Mephobox
Another great resource to find commonly used design pattern inspiration. You can browse by user or website, or check out collections based on individual design elements:
Mephobox
Another great resource to find commonly used design pattern inspiration. You can browse by user or website, or check out collections based on individual design elements:

Prototyping, Mockup, and Design Feedback Tools
Any time you're creating new UI techniques, you'll want to create a prototype or mockup as a proof-of-concept before committing to a production site. And of course, you'll need to test these new ideas, too. Lumzy Lumzy is a handy little online UI interface mockup and prototyping tool. It lets you create working functional prototypes, rather than just wireframes: Mockingbird
Another interface mockup and prototyping tool, this time with online collaboration tools for working with teams:
Mockingbird
Another interface mockup and prototyping tool, this time with online collaboration tools for working with teams:
 UI Design Framework for Illustrator
A set of user interface elements and styles for Adobe Illustrator:
UI Design Framework for Illustrator
A set of user interface elements and styles for Adobe Illustrator:
 Android Asset Studio
A set of UI elements for developing Android applications:
Android Asset Studio
A set of UI elements for developing Android applications:
 Unique Mobile UI Design Elements
A free set of UI design elements:
Unique Mobile UI Design Elements
A free set of UI design elements:
 Android UI Elements Set
A free set of classic Android OS UI elements:
Android UI Elements Set
A free set of classic Android OS UI elements:
 OSX Leopard GUI Set
GUI Elements for OSX Leopard:
OSX Leopard GUI Set
GUI Elements for OSX Leopard:
 ALL In One Web Elements Kit
Everything you need for your web layout in layered PSD files:
ALL In One Web Elements Kit
Everything you need for your web layout in layered PSD files:
 iPad GUI Set
Everything you need for your iPad app layout in layered, vector PSD files:
iPad GUI Set
Everything you need for your iPad app layout in layered, vector PSD files:
 The Pencil Project
A GUI prototyping tool plugin for Firefox:
The Pencil Project
A GUI prototyping tool plugin for Firefox:
 Concept Feedback
Post your designs and concepts and get free feedback from the design community:
Concept Feedback
Post your designs and concepts and get free feedback from the design community:
 Landing Page Optimization
Get feedback from real people on your landing page's 5-second impression:
Landing Page Optimization
Get feedback from real people on your landing page's 5-second impression:

Frameworks
Frameworks have become the backbone to virtually any complex UI. Here are a handful of frameworks other than MooTools and jQuery that you might not be familiar with. DHTMLX A JavaScript UI library and jQuery alternative that provides a number of UI widgets: Dojo
Another JavaScript toolkit with a powerful set of base APIs as well as rich UI widgets:
Dojo
Another JavaScript toolkit with a powerful set of base APIs as well as rich UI widgets:
 Echo 3
A user interface toolkit that not only allows developers to create component-driven and event-driven API, but also client-side Javascript apps as well:
Echo 3
A user interface toolkit that not only allows developers to create component-driven and event-driven API, but also client-side Javascript apps as well:
 Midori
A super-lightweight JavaScript framework that packages up many commonly-used UI techniques. Uncompressed, Midori is only 51K, even with indented code:
Midori
A super-lightweight JavaScript framework that packages up many commonly-used UI techniques. Uncompressed, Midori is only 51K, even with indented code:
 Scripty 2
Another framework that with it's newest release supports CSS transitions and transforms for Webkit browsers:
Scripty 2
Another framework that with it's newest release supports CSS transitions and transforms for Webkit browsers:
 ZK
ZK includes over 200 ajax components, all ready to go:
ZK
ZK includes over 200 ajax components, all ready to go:
 jQTouch
A jQuery plugin for mobile iPhone application development:
jQTouch
A jQuery plugin for mobile iPhone application development:

Code Snippets and Scripts
Why reinvent the wheel? If there's an existing snippet out there that does just what you need, you can likely find it on one of the sites below. jQuery Labs An enormous library of pre-made jQuery components for your website: Snippet Library
A library of user-submitted and reviewed snippets and code tutorials from a variety of programming lanugages:
Snippet Library
A library of user-submitted and reviewed snippets and code tutorials from a variety of programming lanugages:
 The Javascript Source
A handy guide of commonly used javascript and ajax snippets:
The Javascript Source
A handy guide of commonly used javascript and ajax snippets:
 roScripts (beta)
Scripts, Snippets and Resources that can be voted on by users:
roScripts (beta)
Scripts, Snippets and Resources that can be voted on by users:
 Snipplr
A good resource with lots of newer scripts and jQuery techniques:
Snipplr
A good resource with lots of newer scripts and jQuery techniques:
 Code Sucks
Javascript snippets with extremely detailed write ups about how they work:
Code Sucks
Javascript snippets with extremely detailed write ups about how they work:
 HTML Goodies
Another jquery resource with excellent step-by-step documentation:
HTML Goodies
Another jquery resource with excellent step-by-step documentation:
 WebResources Depot
Included in their large directory of design resources is a number of very useful scripts and snippets:
WebResources Depot
Included in their large directory of design resources is a number of very useful scripts and snippets:
 Ajax Rain
Excellent library of snippets in a categorized and tagged format to make it very easy to find what you're looking for:
Ajax Rain
Excellent library of snippets in a categorized and tagged format to make it very easy to find what you're looking for:
 Open Source Scripts
Providing Javascript snippets and code since 2004:
Open Source Scripts
Providing Javascript snippets and code since 2004:
 Mini Ajax
A collection of extremely elegant snippets:
Mini Ajax
A collection of extremely elegant snippets:
 Webappers
Lots of jquery components including a very good collection of image editing snippets:
Webappers
Lots of jquery components including a very good collection of image editing snippets:
 Javascript Kit
One of the original javascript snippet libraries on the Internet:
Javascript Kit
One of the original javascript snippet libraries on the Internet:
 Webcodr.com
A few very useful snippets for your website:
Webcodr.com
A few very useful snippets for your website:
 HTML Assets
A small collection of basic javascript snippets:
HTML Assets
A small collection of basic javascript snippets:

Miscellaneous Resources
Here are a handful of UI resources that didn't quite fit in any of the categories above, but that we still felt were worth mentioning. Slidenote A simple little jQuery plugin that lets you create sliding notifications: Editable Grid
With only a few simple lines of code, turn HTML tables into components that can be manipulated with advanced options:
Editable Grid
With only a few simple lines of code, turn HTML tables into components that can be manipulated with advanced options:
 Placehold.it
A service for easily generating placeholder images for your mockups:
Placehold.it
A service for easily generating placeholder images for your mockups:
 Fillerati
A unique alternative to Lorem Ipsum. Generate blocks of real text for your mockup. Select to receive your text from a variety of public domain works:
Fillerati
A unique alternative to Lorem Ipsum. Generate blocks of real text for your mockup. Select to receive your text from a variety of public domain works:
 qTip2
A jQuery upgrade for the qTip tooltip plugin. Easily make stylish tooltips for your site:
qTip2
A jQuery upgrade for the qTip tooltip plugin. Easily make stylish tooltips for your site:
 (ik)
[fblike]
(ik)
[fblike] 
This is a great list! If anyone is looking for an alternative to Mocking Bird, Pidoco is a great tool with real-time collaboration features and you can even simulate your clickable prototypes on the end device. You can get a free trial at http://www.pidoco.com/free Happy prototyping!
We’re looking to update the UIX of our web-based .net enterprise platform and was wondering what prototyping tools / techniques are worth investigating. Performance is a real issue for us as we have significant numbers of concurrent users hitting our server so we can’t afford major graphics overheads or performance will grind to a halt. Thanks!
Great list of useful tool here. Thanks for sharing.