101 CSS Techniques Of All Time- Part2
Part 2 of our 101 CSS Techniques series takes a look at more handy css techniques that you can incorporate into your web designs. If you haven’t read Part I yet, you should read it here.










Block Hover Effect Links
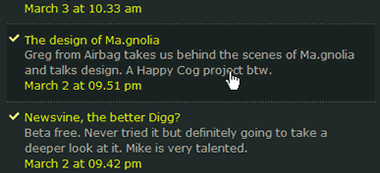
- How to Create a Block Hover Effect for a List of Links- Learn how to create hover effect when you mouse over the list items to see the block hover effect in the demo here.
- How To Make Clickable Areas Bigger - One basic principle of interaction design is that the larger the link you’re trying to click on, the easier it is to click it. With this in mind, if you are using text-based links (for example in a navigation bar), the actual ‘clickable’ area should be as large as possible.
- Anchor tags for block elements- You can see a demo here.

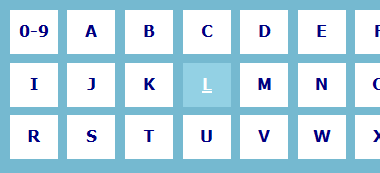
Style an A to Z Index
- Anchor tags for block elements- Creating an A to Z index along the same lines that doesn't break when you resize your text. You can see a demo here.

Typography Techniques
- CSS StyleFun- How to achieve various effects using css, including typography (kerning, drop caps, big 1st letter), styled block-quotes, hover opacity... nice tutorial because it gives sample code/style sheets for each thing.
- CSS Fonts, CSS Typography- Included are tutorials on how to size fonts with CSS, such as using CSS relative units, such as font size keywords, em, or % (percentage) units, along with cross-browser, cross-platform CSS font considerations.

CSS Pagination
Pagination is a mechanism which provides users with additional navigation options for browsing through single parts of the given article. Can be referred to by numbers, hints, arrows as well as “previous” and “next”-buttons.- CSS Pagination Links- Inspired by the pagination interface you see at the footer of Digg.com.
- Pagination 101- Pagination 101, that will give you some clues as to what makes good pagination.
- Some styles for your pagination- Styles for WP-Digg style pagination plugin, Digg Style pagination Class, the modular version, and the original programed bye strangerstudios.

CSS Tabs
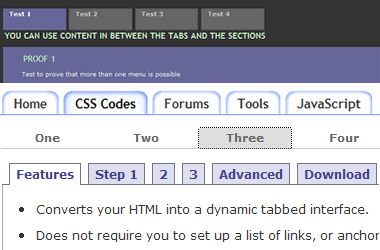
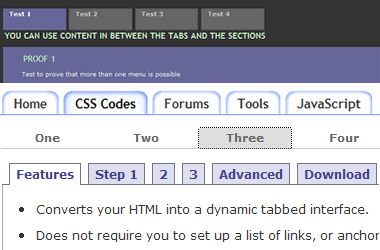
Tabs-based interfaces allow multiple documents to be contained within a single window and tabs can be used to navigate between them. Using CSS, information is loaded instantly with Ajax-based techniques. Some of the most interesting techniques we’ve found in the Web are listed below.- Glowing Tabs Menu- uses a background image that accentuates the outline of the tabs. And to jazz it up, the selected tab "glows", by using the "Sliding Doors" technique to shift the original background image upwards to reveal the glowing version of the tab design. An exquisite yet professional looking horizontal menu.
- DOMTab- is a unobtrusive JavaScript CSS navigation tabs that turns a list of links connected to content sections into a tab interface.
- Control.Tabs- Control.Tabs attaches creates a tabbed interface from an unordered list of links/anchors that point to any elements on your page that have an id attribute.
- Tabifier- Automatically create an HTML tab interface using plug-and-play JavaScript.

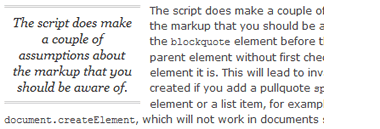
CSS Pullquotes
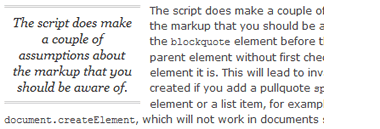
Pull quotes are commonly used in print publications to draw emphasis to a particular quote or excerpt from a document. They are quite common in magazines and newspapers and are usually short extracts from the article.- Simple CSS Blockquotes and Pullquotes- Blogsolid shows us how to get some sweet blockquotes and saucy pullquotes?
- Automatic pullquotes- Using JavaScript based technique to add pullquotes without having to duplicate text in the markup.
- CSS Pull Quotes- In this tutorial you will place the pullquote text in the title attribute of a paragraph or page division, and use the :before pseudo element's ability to generate content to display the pullquote on the page.

CSS Blockquote
A blockquote is used when quoting text from another source, usually another blog or website. Blockquotes are intended to accommodate a larger amount of text, so as a rule of thumb, use blockquotes when you are quoting more than one or two sentences.- Quotations and citations: quoting text- When quoting text in HTML, there are several ways of marking up the quoted text. Which way you choose depends on what you’re quoting, how you’re quoting it, and how important it is for you that all browsers render the quotations the same way.
- Swooshy Curly Quotes Without Images
- Styling Blockquotes with CSS
- Blockquotes with Image

 Star Rater Techniques
Star Rater Techniques
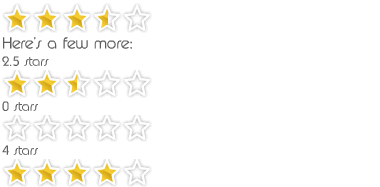
- CSS Star Rating Part Redux- Shows example of how to setup a star rating system using CSS.
- CSS Ratings Selector- Using a list item to create a star rater.
- Starbox: Rate like a star- Allows you to easily create all kinds of rating boxes using just one PNG image. The library is build on top of the Prototype javascript framework. For some extra effects you can add Scriptaculous as well.
- Unobtrusive AJAX Star Rating Bar

CSS Image Pop-Up
- Cool CSS Image Pop-up- This is an Pop-UP image effect that is similar to the ones you see using JavaScript on mouseover or on click but THIS ONE uses ONLY CSS!
- CSS Popup Image Viewer- With the help of CSS's ":hover" pseudo class, combined with relative and absolute positioning, the enlarged images are simply included on the page as normal HTML, "popping" up on demand.
- Pop-up images on inline links- When you hover over the link the image is then given its correct size and it pops-up, in this case beneath the link, but you can place it anywhere you like relative to the link.
- Hoverbox Image Gallery- A super light-weight (8kb) roll-over photo gallery that uses nothing but CSS. View Example.

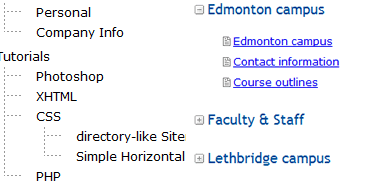
CSS Sitemaps
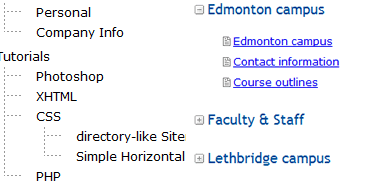
- Hierarchical Sitemap with Dashed Lines- This tutorial will use a nested unordered list with two levels to create a hierarchical structure where dashed lines will show the dependencies. This could be used as a sitemap or to visualize a directory. A demo can be found here.
- Sitemap Styler: Style your Sitemaps with CSS and Javascript- is a little CSS/JavaScript piece of code that can be easily applied to your sitemap list. All you have to do is include couple lines of code.
- Spruced-Up Site Maps- A nested set of clean, streamlined, semantic unordered lists.
- Sitemap Celebration
- CSS SiteMap

Horizontal and Vertical Centering
- Vertical Centering with CSS
- Horizontal and Vertical Centering with CSS
- Horizontal And Vertical Centering
- How to: vertical centering with CSS

Also mean’t to say thank you for the other two bookmarklets – they’re really great! Thanks.
Wow, you’ve found some very simple yet very nice effects here, something to think about with my blog redesign :)
BTW: you NEED to delete that last spam post!
Thanks for sharing. Great info! I hadn’t thought of using pull quotes on web pages. Now I will.
Okay, I have to say these pages rock.
I’m doing a web design in melbourne for a small company and they insisted the site aligned vertically within the browser… I wanted to make sure the site was W3C Standards and finally tracked down the CSS link here.
Thanks, awesome stuff.
James
excellent, this very complete.
I like your Amazing Lists. Thanks for this css Part.
Hey thanks for the great tips. I’m actually implementing some of these as we speak.
Take care
Thanks thanks :=)
Excellent stuff!!! Thank you very much for sharing!
awesome! thank you very very much…