10 Helpful Cheat Sheets for Web Developers

Cheat sheets are great. They are one of those few things that both gurus and new kids on the block find extremely valuable.
With a sea of different frameworks, libraries, and languages that could trip up the devil himself, there are more important things to do than holding all the instructions, attributes, functions etc. in your head. Such types of round-ups are simply irreplaceable.
In 2017 the concise references are no longer presented as static images (though, there are still printable pdf versions) today cheat sheets are interactive with handy search and pleasant experience. Many of them are supplied with accompanying material like code snippets, live previews, and even control centers to conduct experiments. You can use them not only as quick guides but also as solvers of daily problems.
Today we are going to share with you 10 cheat sheets that were made by web developers for web developers.
 Creator: Digital.com
Creator: Digital.com
 Creator: Justin Aguilar
License: Declared as Free, no proper license given.
Creator: Justin Aguilar
License: Declared as Free, no proper license given.
 Creator: Ali Alaa
License: MIT.
Creator: Ali Alaa
License: MIT.
 Creator: Yoksel
Creator: Yoksel
 Creator: Petr Tichy
Creator: Petr Tichy
 Creator: Stefan Kovac
License: MIT.
Creator: Stefan Kovac
License: MIT.
 Creator: Jeremy Thomas
License: MIT.
Creator: Jeremy Thomas
License: MIT.
 Creator: Edan Kwan
Creator: Edan Kwan
 Creator: Hackerthemes
Creator: Hackerthemes
 Creator: Vincent Bidaux
Creator: Vincent Bidaux
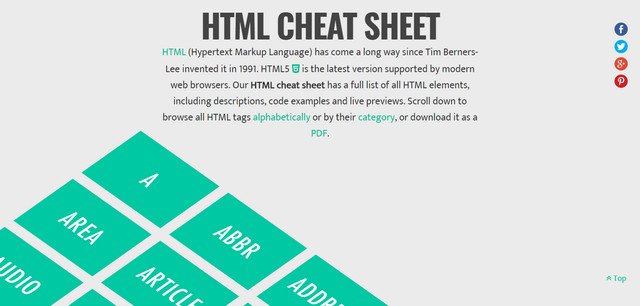
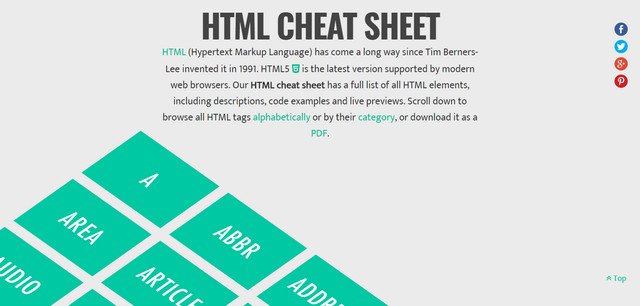
HTML Cheat Sheet
HTML Cheat Sheet is an interactive guide that covers all the HTML5 elements. Each item is provided with a description, code example, and live preview. By default, everything is organized in an alphabetical order, but you can explore the list by category as well. Creator: Digital.com
Creator: Digital.com
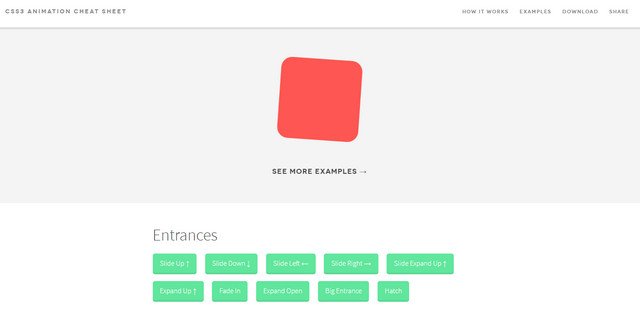
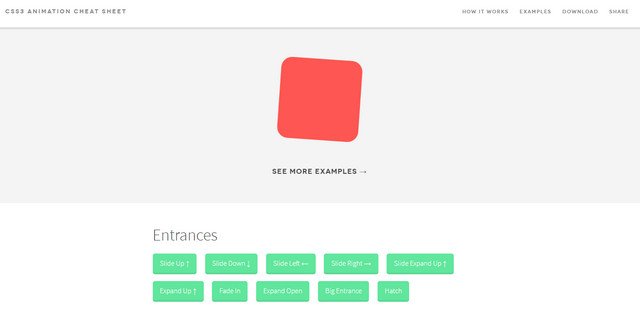
CSS3 Animation CheatSheet
CSS3 Animation Cheat Sheet is both a playground, where you can explore basic keyframe-based animations, and a set of reusable code snippets that you can quickly build into your project. Creator: Justin Aguilar
License: Declared as Free, no proper license given.
Creator: Justin Aguilar
License: Declared as Free, no proper license given.
CSS Grid Cheat Sheet
CSS Grid Cheat Sheet plays a role of an interactive visual guide with a possibility to create custom grids simply by adjusting parameters. Set columns, rows, gaps, height etc. and enjoy the result grid. Creator: Ali Alaa
License: MIT.
Creator: Ali Alaa
License: MIT.
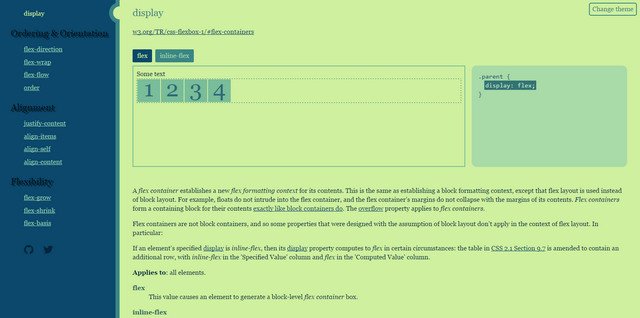
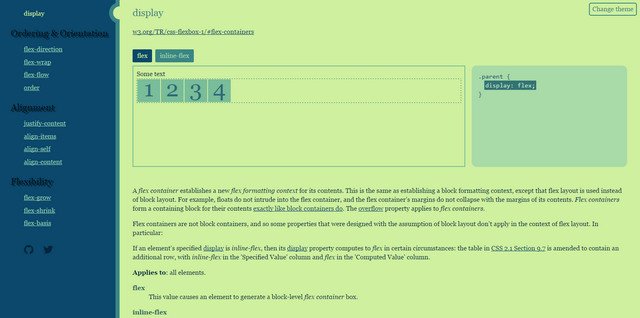
Flex CheatSheet
Flex CheatSheet includes quick explanations of all the vital things concerning Flex technique. There are a code snippet and live preview that shows how the component behaves depending on the preset parameters. Analyze orientation, ordering, alignment, and flexibility. Creator: Yoksel
Creator: Yoksel
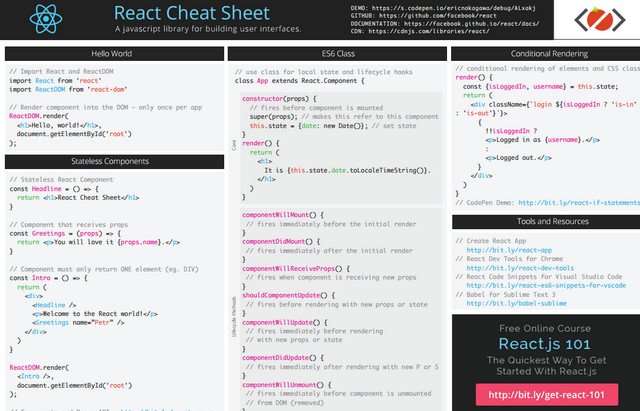
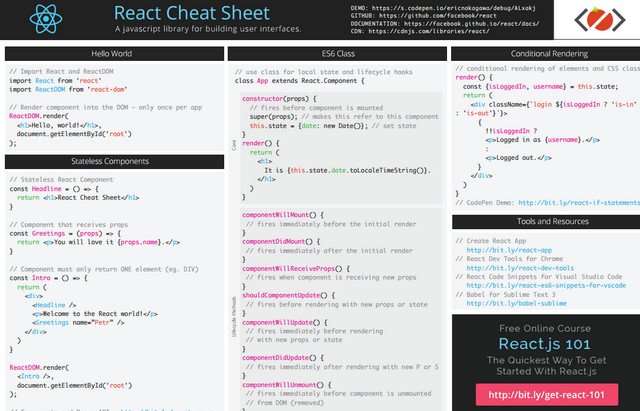
React Cheat Sheet
React Cheat Sheet is actually a collection of popular code snippets that comes in handy in numerous situations. You will find in here: stateless components, ES6 classes, and conditional renderings. Creator: Petr Tichy
Creator: Petr Tichy
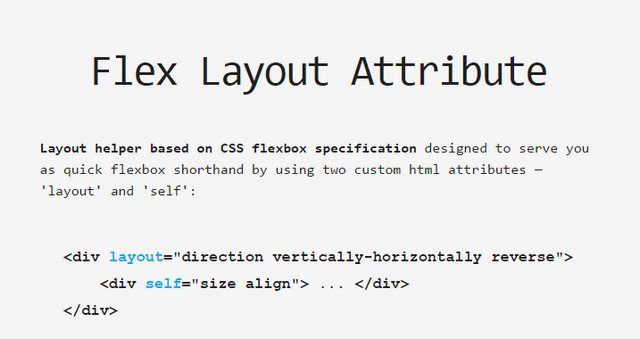
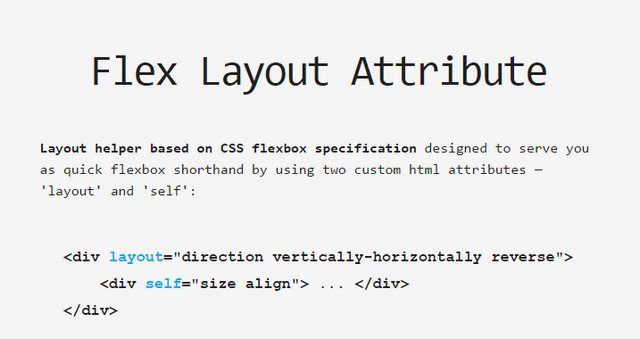
Flex Layout Attribute
Flex Layout Attribute is a small assistant that helps to create Flex layouts. It is shorthand that leverages custom attributes: 'layout' and 'self'. Much like in example 2, you can easily apply it to your projects: just insert it into the head section and freely use it inside your HTML file. Creator: Stefan Kovac
License: MIT.
Creator: Stefan Kovac
License: MIT.
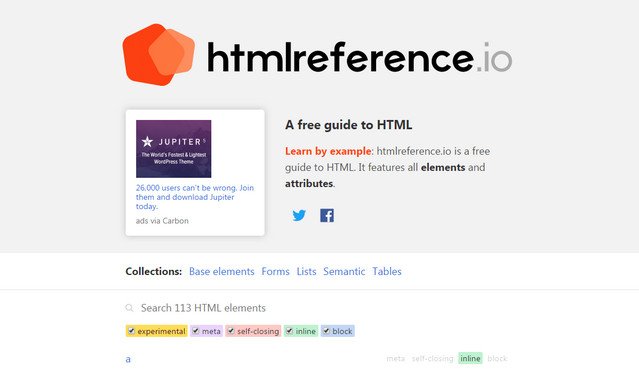
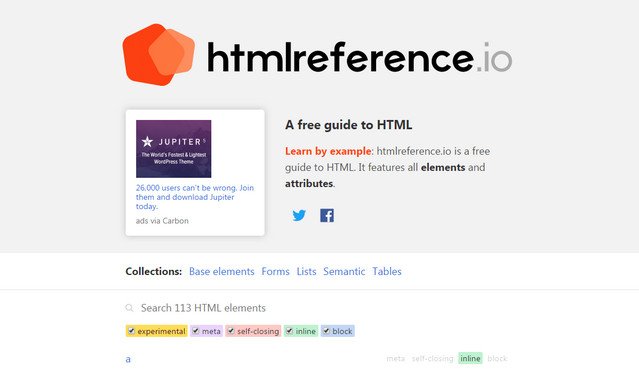
HTML Reference
HTML Reference is a guide to HTML attributes. From the get-go, you face a full list of all the elements with their respective types. Each one leads to its personal page, where you can find a short definition and a small example of usage. Creator: Jeremy Thomas
License: MIT.
Creator: Jeremy Thomas
License: MIT.
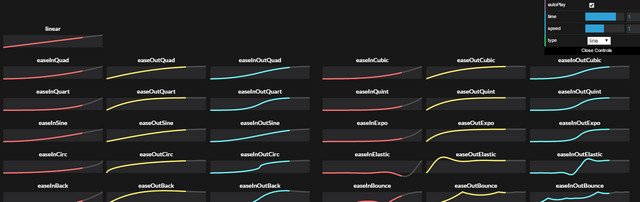
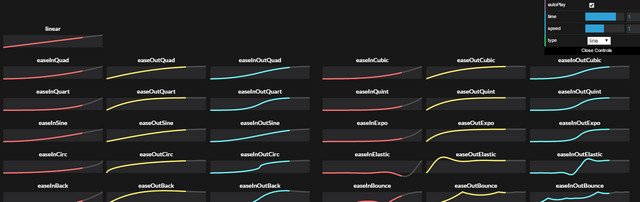
Robert Penner's easing cheatsheet by Edan Kwan
The easing cheatsheet by Edan Kwan is a playground with a small control panel where you can experiment with the time and speed of animation as well as choose the mode of displaying animation. By default, it is a line, but you can change it to blocks, cubes, and circles in order to spot the difference. Creator: Edan Kwan
Creator: Edan Kwan
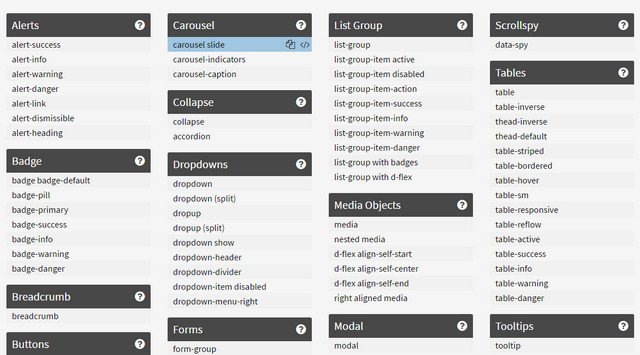
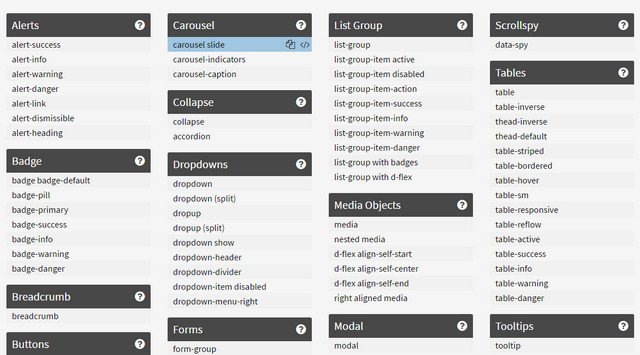
Bootstrap 4 CheatSheet
Bootstrap 4 CheatSheet is presented as an interactive list where you can click on the desired element and get a corresponding code snippet and live preview. Note, the cheat sheet embraces all the classes inherent to Bootstrap, but you can highlight the new ones just by hitting the corresponding button. Creator: Hackerthemes
Creator: Hackerthemes
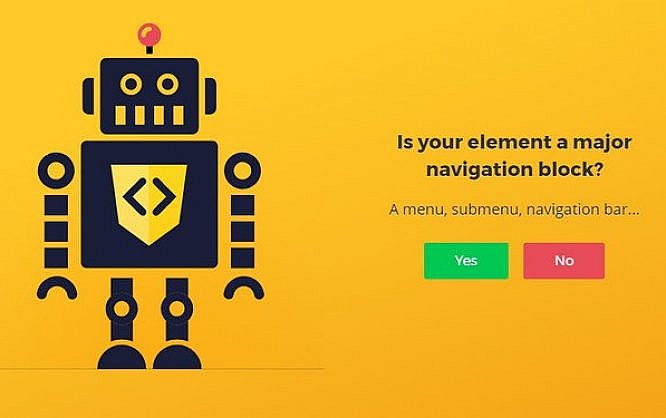
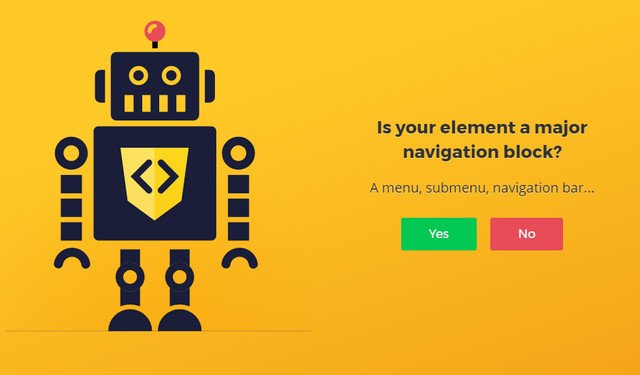
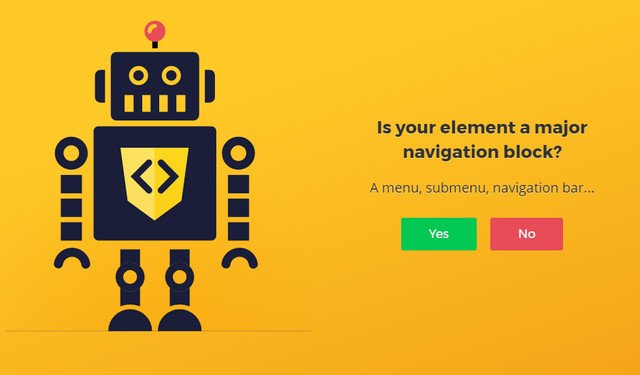
HTML5 Bot
HTML5 Bot is a new round in web-based cheat sheets. It seems that old pdf-based cheat sheets will eventually become obsolete because of this charming assistant that quickly answer the questions concerning HTML5. Its task is to help select the proper HTML attribute regarding your situation. Creator: Vincent Bidaux
Creator: Vincent Bidaux 
The article is really amazing and useful to all the developers who need it. This is the way one can learn many things to apply. Thanks for sharing.