BugHerd: Lean & Clean Task- and Bug-Management for Web-Projects
A comparably fresh service from Australia, named BugHerd, has come to change the way web designers, developers and clients work together during the creation of web projects. Instead of doing things the old-fashioned style, sending vague emails around the interwebs, BugHerd implements a centralized bug- and task-management platform right inside any given web project. Tracking bugs gets as easy as ABC. Sounded like a bold promise to us, so we decided to take a closer look…

Webdesign: Project online? Mission accomplished! Think again…
Phew, that website is finished. Let’s get it up its space and then it’s time to prop up your legs. At least, that’s what you as designer or developer might think. Your client will most likely disagree. He sees his new home in the widths of the world’s web for the first time live and in color and not only in the more or less static form of wireframes and mockups. He really goes for it, fires up any browser he’s able to find and checks your work more thoroughly than you might have hoped for. It doesn’t take too long, until he finds his first half dozen of errors or at least issues he sees as errors. After having found the first six, motivation rises to the max to find even more and the list grows longer than the regular toilet paper roll. What he doesn’t know, though, is, that error reporting without caring for the full set of parameters around them is less than useful. The designer would like to know which error occurred in which browser with which resolution in which window size and some more.
That’s where the disaster starts to run its course. You as a designer or developer take your client seriously and go seeking to reproduce the issues. Emails get fired back and forth across the net. Again, it doesn’t take long until confusion reigns. Neither the designer, nor the developer or the client have managed to stay on top of things. Which issues have been resolved? What should better not have been resolved as it turns out to be worse now? What did we overlook?
If you have been through these situations once, you’re bound to make sure it will never happen again. This is why a whole genre of software solutions to scratch that itch evolved in its niche. These solutions are called bug trackers or more general ticket systems. If you’ve never felt the need for such support, you’ll most likely not know one of these solutions. If you do, I suppose you know your ways around half a dozen of them, developers more than designers…
BugHerd: A New Way of Bug- and Task-Tracking for Webdesign-Projects
The new kind of bug tracker we will now introduce you to came to market around two years ago and listens to the name BugHerd. BugHerd, created and maintained in Australia, could well be called revolutionary, at least in comparison to other, more outmoded looking software solutions in its field. BugHerd lives right inside the web project it’s supposed to track bugs and further needs for alteration in.
BugHerd can be brought into function in a variety of ways. Functionality varies with the mode of integration. Either you implement a JavaScript snippet into the head of the web project for which bugs are supposed to get tracked or you install a browser extension for Chrome, Firefox or Safari or you install a plugin which is available for self-hosted installations of WordPress, Drupal and Expression Engine.
The fastest way to get going is the installation of an extension. Right after having done so, you are requested to define the first project of which you can have an unlimited number.

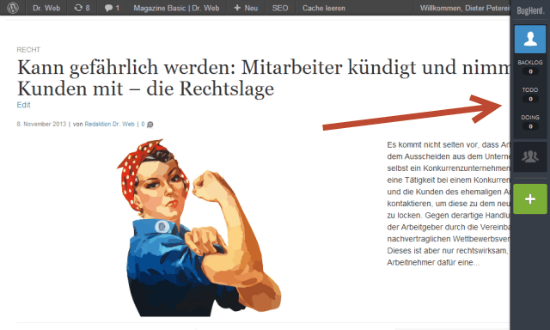
BugHerd is active: Watch out for the sidebar to the right of your website
No matter which way of integrating BugHerd you choose, tracking functionality does not differ. You will find a collapsible sidebar on the right side of your web project. This sidebar comes laden with quite a few features with the initially most important being a square green plus-button. Clicking on that button allows you to choose any element on the page shown and report a bug. If you want to report the whole page not single elements, there is a function for that, too.
Bug-Tracking with BugHerd: That’s The Way It Goes!
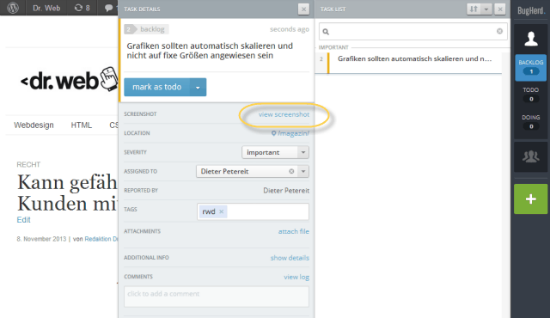
Either way, an overlay will open. Here you are requested to enter a description for the error/bug/problem, choose a severity level to prioritize issues and assign the task to a team member, if there are any. If not, just don’t assign. Additionally you could attach one or more tags to each bug. These tags allow you to retrieve similar bugs or bugs concerning similar kinds of problems - depends on how you choose to tag - throughout the whole project. Tagging needs discipline, obviously. If not everybody tags or not in the same way, the usefulness will be limited, to say the least.

Depending on the assignment, reported bugs will now show up either in the task backlog of the team or in the task backlog of the assignee. The backlog is kind of an inbox for issues. From here each reported bug should get evaluated to be then put into any appropriate status. Statuses can be Todo, Doing, Done or Closed. If you are disciplined enough, you and your team will always know which task is in which status.
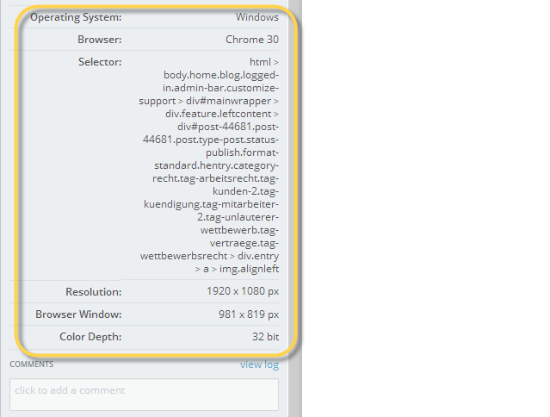
BugHerd does not rely solely on the information you entered during the reporting of a bug. Instead it automatically collects loads of important additional data. BugHerd always creates a screenshot and puts a location pin on it to visualize the exact point of error. This screenshot is most helpful during the course of the project as it will always show the state of the site at screenshot time no matter which changes have already been made in the meantime. More often than not bugs get squished more or less accidentally during bigger changes not specifically aimed at that bug. The best part is, that BugHerd automatically records the technical parameters of the bug reporting client. Directly from the task you are able to see with which browser in which resolution the bug got reported. More parameters are available. If you are a designer, you know at least two things. Bugs closest to never occur in every browser and under all circumstances. And, clients can closest to never reliably tell you these exact parameters…

Furthermore BugHerd allows you to add file attachments to any task and offers a comment thread at the same place. That way teams can communicate easily and effectively right there where discussion should naturally occur. Isn’t that way better than sending these emails around and struggling to bring them back into context? Being able to attach files opens up collaboration levels you’d otherwise need third party services for.
Did I mention, that you are able to restrict the visibility of the BugHerd sidebar to make sure not every visitor of your web project starts reporting bugs? The latter is possible, though. If you are seeking public feedback, this is perfectly possible using BugHerd. In most cases you will not want the world to bug-track your projects. Simply restrict access to invite-only and invite as many testers as you want, with each one being limited to reporting only. They will not be able to see your task work-flow whatsoever. Testers don’t count against the member limit of your chosen plan.
Important to know. Including tester access requires you to integrate the BugHerd JavaScript into the head of your web project. Browser extensions are for full team members only. In case you want your client to actually be part of the team, you will need to give him member access.
BugHerd: A Backend with Even More Functionality
What you’ve read about so far has all been achieved using the BugHerd sidebar. We have not left our web project and didn’t have to do so. Yet, we can. Simply click on the BugHerd logo on top of the sidebar and you’ll be taken to the BugHerd backend without further notice.
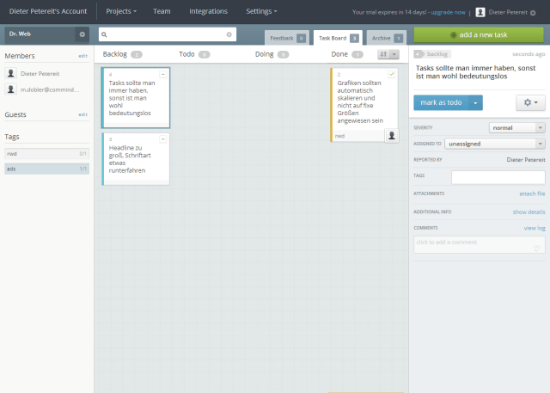
Once there friends of Trello or other card-based solutions will immediately feel at home. All bugs and tasks are represented as individual cards. Use your mouse to drag them from status to status. It takes one look to get an overview of the state of your project.

Inviting more team members, adding new projects, all of that is done from within the backend. From the left navigation bar you are able to access the aforementioned tags to filter similar tasks on click. This way you have an additional categorization possibility besides only having to rely on sorting by status.
If you don’t want to stew in your own juice, you will want to consider giving people without BugHerd accounts aka non-team-members access to the bugtracker. This is easy, too. Simply click on edit at the section Guests and add some email addresses. Remember, that to get this feature working, you will have to embed Bugherd’s JavaScript into your web project. Feedback of these guests will not be written into your task lists (Task Board) directly, but will get collected inside the separate Feedback area. From here you decide whether there is enough substance to a given feedback or not and act accordingly.
The Task Board and the Feedback area are completed by the Archive, in which - guess what - done tasks get archived. This is not only of historical interest, but helps you document the completion of tasks in case your client asks for it.
As in any design process there will be tasks not necessarily related to bugs. Now what? Switch to another todo-solution? Not with BugHerd. BugHerd lets you define tasks in the same way it allows you to report bugs. Just add a description, a priority, one or more tags and optionally assign the task to a team member and you’re done.
BugHerd is able to integrate a variety of third party services, including the venerable Basecamp and others, such as Github or Zendesk. Integrating BugHerd with Basecamp leads to synchronized todos from BugHerd to Basecamp, which is helpful if you are a heavy Basecamper in all other situations but bug-tracking. If you’ve tried you will undoubtedly have noticed, that bug-tracking is not what is done best using Basecamp only…
BugHerd: Moderate Pricing, Not Suitable for Lone Fighters in the Web Design World
If you’ve come top the conclusion that this all sounds too good to be true and that there must be some kind of catch to it, you’re certainly right - well, sort of. There’s just one snag to BugHerd, it’s not a free service. You can freely try the complete feature set for 14 days, but then you will need to take a stand. I found it great, that BugHerd not even asks for payment information to get your free trial started. Simply enter your name, email and a self-chosen password and you are good to go. Inhibition level: zero.
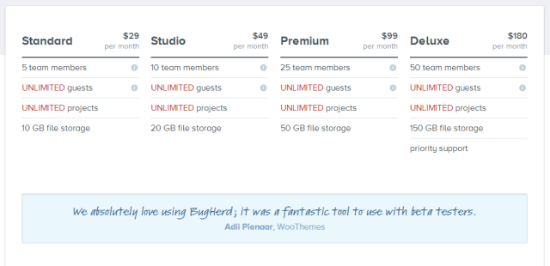
Once you’re convinced that BugHerd is a potential way to help you get your projects done in the future, you will not get around taking notice of BugHerd’s pricing. Its various pricing plans differ depending on team sizes and storage space for file attachments. The smallest plan named Standard supports teams of up to five members and offers 10 GB storage space for 29 dollars per month, which breaks down to around 6 dollars per user. Three more plans for teams from 10 to 50 members are available with prices ranging from 49 to 180 dollar monthly. The higher the monthly amount gets, the lower the price per user becomes.

With knowledge that all plans include an unlimited number of projects as well as an unlimited number of testers, we cannot speak of inappropriate pricing here. To the contrary, BugHerd is able to pay its own costs quickly through the time saving effects it achieves. Nevertheless, I can see smaller agencies hesitate, with individual freelancers falling through the cracks altogether. This definitely is a pity as the largest potential customer base for BugHerd doesn’t even get touched. According to all known statistics, web design is mostly done by lone wolves. Why BugHerd doesn’t take account of that is beyond my knowledge. Who knows? Probably they’ll read this piece and spontaneously decide to offer an additional plan. Individual would even fit the wording. A monthly 10 dollars could make for an appropriate pricing.
Conclusion: BugHerd is highly recommended. It redefines the client-designer-interface and speeds up the process. Its feature set is to the point, with not a necessary feature missing, yet not one superfluous feature integrated. That way BugHerd makes sure, you will not need any additional tools to finish your projects successfully. More particularly BugHerd gets you rid of the usual email chaos. Depending on where you are located on this globe, the fact that BugHerd is not available in other languages except of English might be a downside when it comes to client acceptance. Even clients who don’t speak English should be able to report bugs via the simple interface, though. BugHerd’s pricing is moderate, on all accounts reasonable. Dreadfully missed is a plan for the freelancing individual…

Hi, We recently launched pageproofer.com, a service for web teams and clients to share feedback. We would like to have you review it.
Bugherd is great for getting web projects over the line – I prefer it to Asana for getting signoff from the client on remaining issues. It’s particularly useful if the client org has multiple contacts – they can see the whole discussion in context, as mentioned.
Thanks for the excellent article!
I took the trial and agree with every point you make.
I also agree that they should have a plan for one person. $360 per year is too much for one person to be able to justify it. I understand if you break it down per month it doesn’t sound like a lot, but if you look at it costing $1,080 for a 3 year plan that’s adding up pretty quickly. Especially if you only use it on a couple of projects.
This is such a great idea. I’ve heard amazing things about BugHerd so far, but I can’t say that I’ve ever given it a try myself. I definitely need to change that soon though. As always, thanks for the great info.