No Nonsense: What Really Accelerates WordPress Websites – [#1]

Have you ever asked yourself, why there are websites with a ton of pictures on the landing page that still load in significantly less than a second? You read that correctly. Considerably less than a second. That's possible, however, it requires a lot of expertise and, above all else, effort. For example, you can't use a theme that updates automatically. A child theme is not an option either, as too many changes would have to be made. The effort is worth it, though, as the high speed is a real reason for Google to rank the website higher. Thus, this small series isn't about the 100 out of 100 points for Google Page Speed but deals with the question how to make websites really fast.
 Second Test:
Second Test:

 Raidboxes offers premium WordPress hosting from Germany. The hosting is a managed WordPress hosting. That means, you don't need to take care of anything. Starting from the package "Starter", your own virtual server that you won't have to share with anyone is included. When choosing the right host, it's important to know whether it saves the websites on SSDs or regular HDDs. For more speed, your choice always has to be SSD. Raidboxes generally only offers SSDs. The "Starter Package" costs 17,85 Euro a month, including added value tax. For that money, you'll also receive good support that will move your website for you for free. You can test the Managed WordPress Hosting for free for 14 days at Radiboxes. This type of hosting is the right choice when you don't know much about server configuration.
Raidboxes offers premium WordPress hosting from Germany. The hosting is a managed WordPress hosting. That means, you don't need to take care of anything. Starting from the package "Starter", your own virtual server that you won't have to share with anyone is included. When choosing the right host, it's important to know whether it saves the websites on SSDs or regular HDDs. For more speed, your choice always has to be SSD. Raidboxes generally only offers SSDs. The "Starter Package" costs 17,85 Euro a month, including added value tax. For that money, you'll also receive good support that will move your website for you for free. You can test the Managed WordPress Hosting for free for 14 days at Radiboxes. This type of hosting is the right choice when you don't know much about server configuration.
 The Managed Root Cloud Server by the German company hostNET. Is my choice. hostNET takes care of everything related to security and general server configuration. When additional things need to be installed, you'll have to do that yourself. The root cloud server provides an SSD that is displayed in a RAID5 system with hot-spare and additional HA-failover-cluster. This causes a real performance boost. In addition to that, you get your own IP adress, as a small extra service. The really interesting thing about this hosting option however, is that it grows alongside your website and the requirements. You can increase and decrease the storage space, the CPU amount, as well as the internal memory when needed. The calculations are done accurate to the second. The Root-Cloud server starts at 14,88 Euro, including added value tax, a month. The server can be tested for free for seven days. We've already presented the service in-depth at our German sister Dr. Web.
https://vimeo.com/117588025
The Managed Root Cloud Server by the German company hostNET. Is my choice. hostNET takes care of everything related to security and general server configuration. When additional things need to be installed, you'll have to do that yourself. The root cloud server provides an SSD that is displayed in a RAID5 system with hot-spare and additional HA-failover-cluster. This causes a real performance boost. In addition to that, you get your own IP adress, as a small extra service. The really interesting thing about this hosting option however, is that it grows alongside your website and the requirements. You can increase and decrease the storage space, the CPU amount, as well as the internal memory when needed. The calculations are done accurate to the second. The Root-Cloud server starts at 14,88 Euro, including added value tax, a month. The server can be tested for free for seven days. We've already presented the service in-depth at our German sister Dr. Web.
https://vimeo.com/117588025
 Most people have way too many plugins activated. Every added plugin slows down the website. Thus, clean out the dung and only keep the ones that are necessary activated and installed. Even plugins that you only use from time to time that are deactivated can still slow down your website, so delete them.
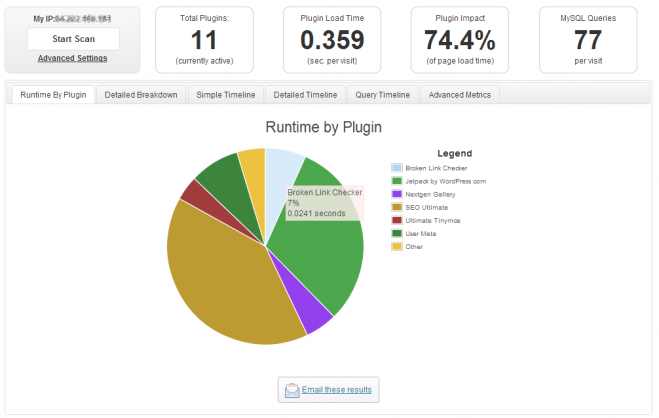
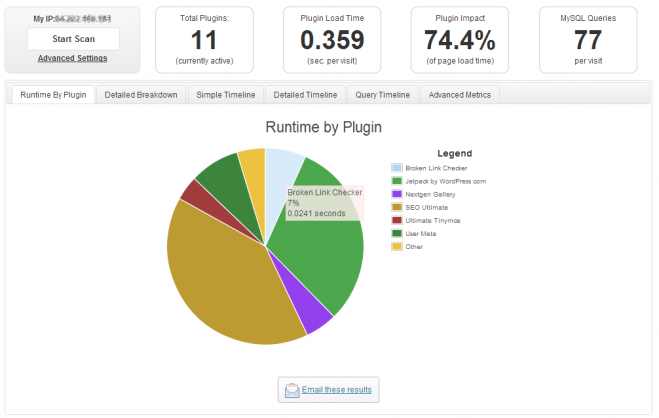
The plugin P3 (Plugin Performance Profiler) can quickly determine which plugins are performance eaters. These definitely need to be kicked out. Yoast SEO is one of the candidates that make a website slow. The fastest SEO plugin is wpSEO, by the way. However, it is not available for free. It starts at 23,79 Euro, including tax, and only one payment is required. You won't get around using premium plugins when your website's speed matters to you.
Most people have way too many plugins activated. Every added plugin slows down the website. Thus, clean out the dung and only keep the ones that are necessary activated and installed. Even plugins that you only use from time to time that are deactivated can still slow down your website, so delete them.
The plugin P3 (Plugin Performance Profiler) can quickly determine which plugins are performance eaters. These definitely need to be kicked out. Yoast SEO is one of the candidates that make a website slow. The fastest SEO plugin is wpSEO, by the way. However, it is not available for free. It starts at 23,79 Euro, including tax, and only one payment is required. You won't get around using premium plugins when your website's speed matters to you.

Making Your Websites Extremely Fast
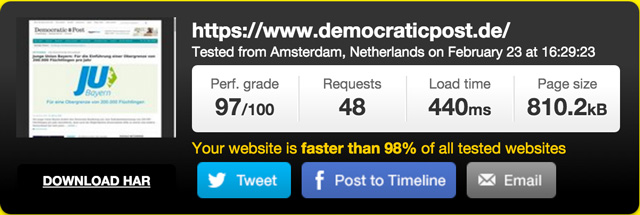
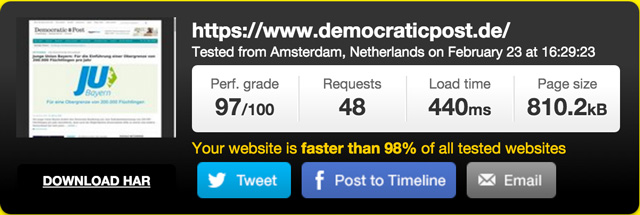
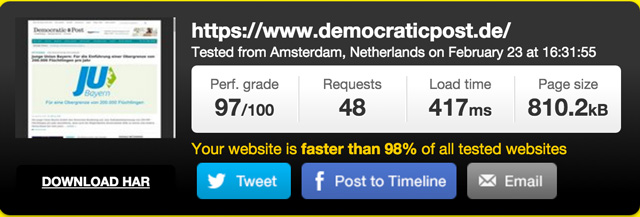
Typically, you'd set up a test page for a series like the one that started with this article. However, a test page can easily be optimized, as there are barely any plugins installed, few CSS and JavaScript files are loaded, and there are very few images implemented in the landing page. That's why we wanted to prove that it is entirely possible to make a website load rapidly, even when it's a live site with 28 images, some of them being in large format. The site I'm talking about is my Democratic Post. By the way, the final speed of your website often is diligent work, as many - sometimes even small - optimizations interlock. First Test: Second Test:
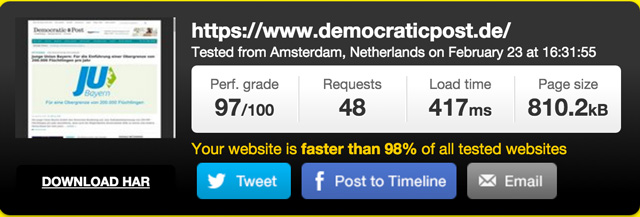
Second Test:

Why We Don't Consider Google Page Speed
Google Page Speed Insights is undoubtedly a really good tool for website speed optimization. Nonetheless, some rules are not only questionable, but even limit further speed potential. Especially the CSS, which Google likes to see as Inline CSS (the part of the CSS that is responsible for the display of the visible area), prevents faster loading times for some themes. A linked CSS file that can be cached perfectly, is generally faster, even when it's only the case when accessing another website. Google also likes to nag about their own files, as they can only be cached for a short amount of time. That's why we'll focus on pure speed, measurable performance.High-Speed Tip #1 - Choosing the Right Hoster
Choosing the right web host and a suitable solution for the hosting is critical, as the speed already starts there. WordPress already runs on affordable shared hosting packages, but that is the wrong choice when speed is what you want. On these web-hosting packages, a virtual server is sometimes shared by more than 100 websites. You'll feel when other sites on the server have a lot of traffic. Thus, you need a proper solution which only costs a few bucks more. I'll now briefly introduce you to two recommendable, affordable, paid solutions.Managed WordPress Hosting
 Raidboxes offers premium WordPress hosting from Germany. The hosting is a managed WordPress hosting. That means, you don't need to take care of anything. Starting from the package "Starter", your own virtual server that you won't have to share with anyone is included. When choosing the right host, it's important to know whether it saves the websites on SSDs or regular HDDs. For more speed, your choice always has to be SSD. Raidboxes generally only offers SSDs. The "Starter Package" costs 17,85 Euro a month, including added value tax. For that money, you'll also receive good support that will move your website for you for free. You can test the Managed WordPress Hosting for free for 14 days at Radiboxes. This type of hosting is the right choice when you don't know much about server configuration.
Raidboxes offers premium WordPress hosting from Germany. The hosting is a managed WordPress hosting. That means, you don't need to take care of anything. Starting from the package "Starter", your own virtual server that you won't have to share with anyone is included. When choosing the right host, it's important to know whether it saves the websites on SSDs or regular HDDs. For more speed, your choice always has to be SSD. Raidboxes generally only offers SSDs. The "Starter Package" costs 17,85 Euro a month, including added value tax. For that money, you'll also receive good support that will move your website for you for free. You can test the Managed WordPress Hosting for free for 14 days at Radiboxes. This type of hosting is the right choice when you don't know much about server configuration.
Managed Root Cloud Server by hostNET
 The Managed Root Cloud Server by the German company hostNET. Is my choice. hostNET takes care of everything related to security and general server configuration. When additional things need to be installed, you'll have to do that yourself. The root cloud server provides an SSD that is displayed in a RAID5 system with hot-spare and additional HA-failover-cluster. This causes a real performance boost. In addition to that, you get your own IP adress, as a small extra service. The really interesting thing about this hosting option however, is that it grows alongside your website and the requirements. You can increase and decrease the storage space, the CPU amount, as well as the internal memory when needed. The calculations are done accurate to the second. The Root-Cloud server starts at 14,88 Euro, including added value tax, a month. The server can be tested for free for seven days. We've already presented the service in-depth at our German sister Dr. Web.
https://vimeo.com/117588025
The Managed Root Cloud Server by the German company hostNET. Is my choice. hostNET takes care of everything related to security and general server configuration. When additional things need to be installed, you'll have to do that yourself. The root cloud server provides an SSD that is displayed in a RAID5 system with hot-spare and additional HA-failover-cluster. This causes a real performance boost. In addition to that, you get your own IP adress, as a small extra service. The really interesting thing about this hosting option however, is that it grows alongside your website and the requirements. You can increase and decrease the storage space, the CPU amount, as well as the internal memory when needed. The calculations are done accurate to the second. The Root-Cloud server starts at 14,88 Euro, including added value tax, a month. The server can be tested for free for seven days. We've already presented the service in-depth at our German sister Dr. Web.
https://vimeo.com/117588025
High-Speed Tipp #2 - Pay Attention to HTTP/2 When Choosing the Hoster
HTTP/2 is the future of the internet. This protocol - the successor of HTTP 1.1 - was developed for today's modern and complex websites. The advantages are, that the new protocol allows the browser to load different files at the same time, and not after each other like it was the case for HTTP 1.1. HTTP 1.1 had to open a connection for each request, while the browser can load multiple resources at the same time on a TCP connection when using HTTP 2.2. This creates a large speed advantage. While Raidboxes still works with the "precursor" SPDY 3.1, hostNET already uses HTTP/2. This online tool allows you to test, which website already uses HTTP2. Info: The advantages of HTTP/2 can only be used with an HTTPS certificate, as most browsers require this.High-Speed Tipp #3 - Mucking Out the Plugins
 Most people have way too many plugins activated. Every added plugin slows down the website. Thus, clean out the dung and only keep the ones that are necessary activated and installed. Even plugins that you only use from time to time that are deactivated can still slow down your website, so delete them.
The plugin P3 (Plugin Performance Profiler) can quickly determine which plugins are performance eaters. These definitely need to be kicked out. Yoast SEO is one of the candidates that make a website slow. The fastest SEO plugin is wpSEO, by the way. However, it is not available for free. It starts at 23,79 Euro, including tax, and only one payment is required. You won't get around using premium plugins when your website's speed matters to you.
Most people have way too many plugins activated. Every added plugin slows down the website. Thus, clean out the dung and only keep the ones that are necessary activated and installed. Even plugins that you only use from time to time that are deactivated can still slow down your website, so delete them.
The plugin P3 (Plugin Performance Profiler) can quickly determine which plugins are performance eaters. These definitely need to be kicked out. Yoast SEO is one of the candidates that make a website slow. The fastest SEO plugin is wpSEO, by the way. However, it is not available for free. It starts at 23,79 Euro, including tax, and only one payment is required. You won't get around using premium plugins when your website's speed matters to you.
Checking Your Website's Source Code
To be able to decide which plugins to throw out, take a look at your website's HTML source code. This way, you can find out which plugins load how much additional CSS and JavaScript. Once again, less is more. If there are plugins that you need to keep at all costs, write them down. Later, I'll show you how the files are only loaded where they need to be loaded.High Speed Tipp #4 - Clearing Out Code in the WordPress Theme
Depending on which theme you're using, it was either programmed well or poorly. Many themes carry an overhead of source code which slows them down. At this point, diligent work is needed, as you need to remove the unnecessary source code, and clean out the dung. To do that, you can check all templates of the theme, and see what's needed and what can be deleted. Especially the expensive premium themes often carry unnecessary amounts of code, which is why you might want to switch to a very well developed, free theme. For example, Automattic and Anders Norén both provide very high code quality and usage.High-Speed Tipp #5 - Cleaning Up the WordPress Header
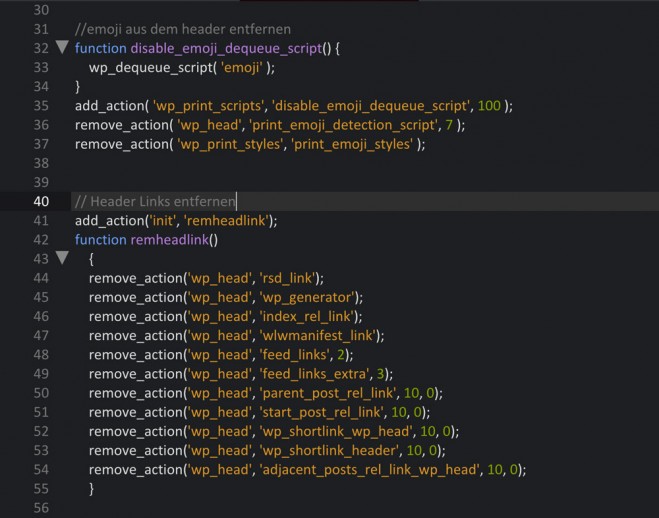
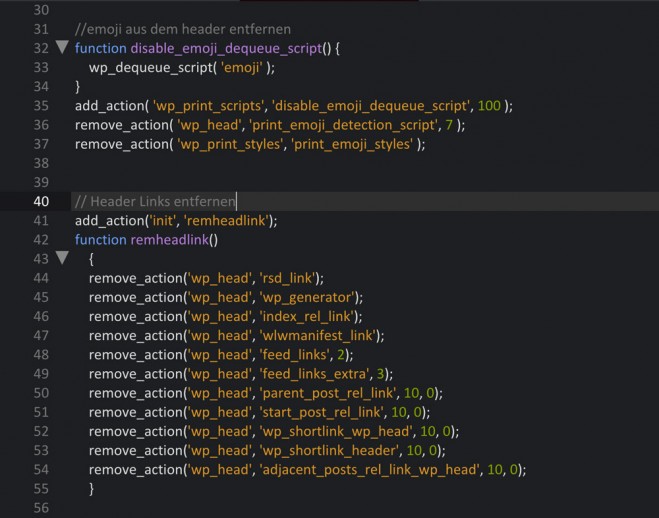
Back then, there were few links in the WordPress header, now there is a broad array of them which are displayed depending on the website. There's also added code for the emojis, a type of smileys. Since WordPress 4.2, these emojis are anchored in the core. Their scripts are delivered in both backend and frontend on every site access. It's irrelevant if the emojis are used or not. Thus, this code also needs to be deactivated, as all it does is drain performance. One Click Opens the Gist at GitHub
Conclusion of the First Part
When you considered every aspect, especially the one dealing with clearing out your plugins, your website should be considerably faster already. When I switched from a shared hoster to hostNET, my website was already as fast as my old optimized one, without any optimizations. Maybe you're not entirely sure why you should pay attention to the small things like cleaning up HTML source code and clearing out the header. But I assure you, these many small optimizations add up and contribute a lot to your loading speed. All the work interlocks in the end.Related Links
- HTTP/2 Test - Verify HTTP/2.0 Support
- WordPress.org: P3 (Plugin Performance Profiler) Plugin
- Raidboxes Premium WordPress Managed Hosting
- hostNET.de: Managed-Root Cloud Server
- Pingdom Tools: Pingdom Website Speed Test
- WordPress SEO Plugins Performance Test
- wpSEO SEO-Plugin
- The Gist With the Code for Clearing Out the Header
- Google Developers: SPDY
- Good and Clean Free WordPress Themes: by Automattic | by Anders Norén

Hi. What is the tool you have used to benchmark democraticpost.de (images at the beginning – 1st test, 2nd test) ?
Cheers
I actually started purging plugins recently that were hardly used or not making an impact. I usually try to keep about 5-10 max. Too many and you run the risk of conflicts since not all plugins play well together. I’ve moved away from W3 Total Cache and SuperCache and now use WP Rocket but it’s not free.
Quite a comprehensive post, Andreas. We’ve used a formula of plugin and theme combination with W3 settings that give the best performance but can’t seem to squeeze the very best out of them without significantly more effort. Do you agree that the main benefit at top-end speeds might become negligible? Or do you think UX will always be a factor at top end?
I actually started purging plugins recently that were hardly used or not making an impact. I usually try to keep about 5-10 max. Too many and you run the risk of conflicts since not all plugins play well together
very nice article. About tip #5, where should this code be inserted?