13 Great WordPress Speed Tips & Tricks for MAX Performance
Performance is a key factor for any successful website. And since WordPress is becoming more popular than ever, it will only be at its best when raised in the proper conditions. Here are a few things to try if you find that your WordPress site is not performing as well as it could be due to high traffic or hidden issues you don't know about.
Some Basic & Simple Steps
1. Upgrade to latest WordPress release
WordPress 2.7 have manny performance improvements over previous versions. So you better upgrade to latest release to make use of this.2. Remove unnecessary Plugins & upgrade current ones
Remove any plugins that you aren’t using. Deactivate them and physically delete them from your web server. Deactivated plugins will affect the speed of a site because the Wordpress checks to see if they are activated or not. Also you must stay up to date with the latest versions of the plugins you are currently using. Developers release new versions because they’ve modified the code in some way to make the plugin work better.3. Minimize PHP and database queries
I read about this great tip on Wpcandy's simple ways to speed up WordPress post. It makes a lot of sense, cutting down on PHP and database queries. Each time a page on your site loads, if your browser has to execute any PHP queries, it adds to the load time. If you replace the PHP queries with static HTML, every time a page loads, your browser just reads the HTML.4. Optimize and Repair your Database from myPhpAdmin
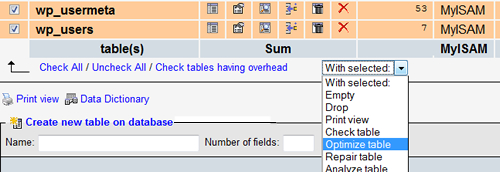
Every week or so you should login to your myPhpAdmin and optimize your db. Locate your Wordpress DatabaseTables, check all the tables in the Check Boxes, select the Optimise Tables Option and repair. You would be surprised how well this trick might work, it saved more than 10% of my current database size.
Take a good care of your Images
5. Use Reliable image hosting service
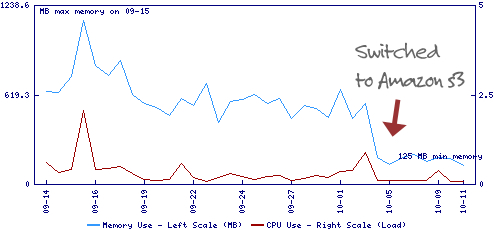
Try moving the common web images, CSS, JavaScript and other static files to Amazon S3 Storage service and you will notice the average CPU load / memory requirement of the web server will be reduced a lot. Read this step by step guide. You can also try this WordPress plugin, WP-Offload will boost the performance of your blog by seamlessly offloading static content like images, documents and movies. This will greatly reduce bandwidth consumption and the number of HTTP requests issued to your web server. Additional features such as remote image manipulation and thumbnail generation are provided.6. Optimize your images with this great tool
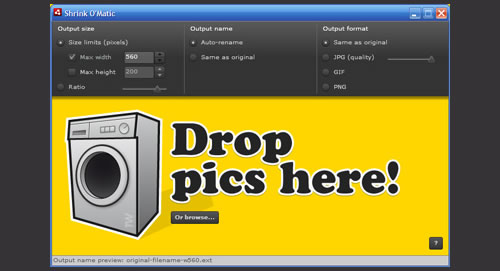
Shrink O'Matic is an AIR application to easily (batch) resize (shrink) images. It handles JPGs, GIFs and PNGs. Simply drag and drop images and they'll be resized as you wish! Options allow you to choose the output sizes, names and formats.Great Advices for better performance
7.Install WP Super Cache Plugin
I guess many of you know why we always insist on using this plugin. This plugin generates static html files from your dynamic WordPress blog. After an html file is generated your webserver will serve that file instead of processing the comparatively heavier and more expensive WordPress PHP scripts and will not actually load any content from the database at all therefore the post will load faster with less stress on your server.8.PHP Speedy WP
PHP Speedy WP can quickly and easily speed up your WordPress site and improve your blog’s response time without too much effort on your side by allowing us to automatically combine all JS and CSS files into only two files - which in turn helps greatly with page loading times. CSS Background Images are automatically converted to data URIs. This is useful in reducing the amount of HTTP requests even further. And, importantly, it’s compatible with Internet Explorer, even though it doesn’t support data URIs. Unfortunately, PHP speedy comes with few flaws out of box that need fixing: Combined JavaScript is placed at the top of the page instead at the bottom, it does not work with WP Super Cache.9.WP CSS
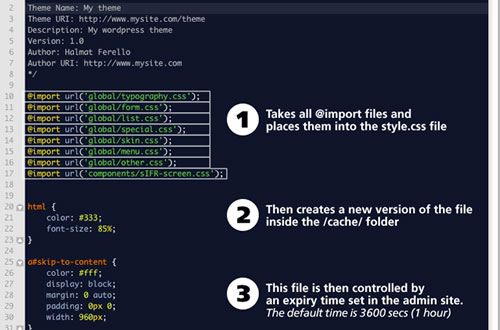
This plugin GZIP and strip whitespace from your CSS files. It allows you to confidently use @import inside a CSS file and not worry about what happens on the user's end. It will look through your style.css file and put any @import files into it. A cache expiry time can also be set. You can also add CSS files to a specific page or post and putting all of them into one file.10.DB Cache
This plugin caches every database query with given lifetime. It is very fast and uses small disk space for caching. I didn't try this plugin yet but I've read many reviews recommending it. Let me know what do you guys think about it so we can update this post with correct information about its performance.11.Speed up access to your favorite frameworks via the AJAX Libraries API
The AJAX Libraries API is an attempt to make Web applications faster for developers in simple ways by becoming a content distribution network and loading architecture for popular javascript libraries including: You can either link to the source code directly:<script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/prototype/1.6.0.2/prototype.js"></script>
Or you can use Google’s API:
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript">google.load("prototype", "1.6.0.2");</script>
By using the google.load() method, your application has high speed, globally available access to a growing list of the most popular, open source and up to date JavaScript libraries.
12.Display page loading time + number of queries
Here is a simple code to insert on your template to know how long it took for your page to load, or how many sql queries were executed. This tip is very good for knowing how well is your WordPress blog is optimized.<?php echo get_num_queries(); ?> queries in <?php timer_stop(1); ?> seconds.





Thanks for the list. With so many pictures on my site, I’m not sure how much this will help. But every little bit helps.
Nice speedup tips and tweaks. I need to optimize my WP site for better loading speed. I am gonna try some of your tips soon to check out differences.
Thanks;
Farzana Neha
Brilliant just optimized my database size after reading this post, and Whoa just reduced the database size from 80 MB to just 47.9 MB, that’s mind blowing :D
Thanks you so much for this post, it really enhanced my site performance!
A very useful post, I just removed the unnecessary plugins and guess what it works! Nice tip, it helped me a lot I installed many plugins that are not necessary but now my WP speeds up a bit. I will try to use all the tips. Thanks for this informative post.
Nice post with some good tips. Installing Total Cache will do a lot of the things mentioned also. I just started my own service for speeding up wordpress blogs for $99
Useful Stuff!!