WebDev: How to Use NGROK to Test a Local Site for Microsoft Edge and Internet Explorer

I recently wrote about RemoteIE which is a tool created to help developers on non-Windows OS’es to test for Microsoft Edge and Internet Explorer 11. It uses Microsoft’s RemoteApp virtualization software to create a browsing session without the need to install a VM. Developers have been sending us a lot of requests to expand it out to other versions of IE. One of the big limitations, though, is the fact that you can’t access resources or sites locally hosted on your development machine. This is a cumbersome limitation and narrows the usability of the tool for testing. It’s been nagging at me for awhile that we couldn’t use this in this fashion, but this past week I found a solution that I wanted to share.
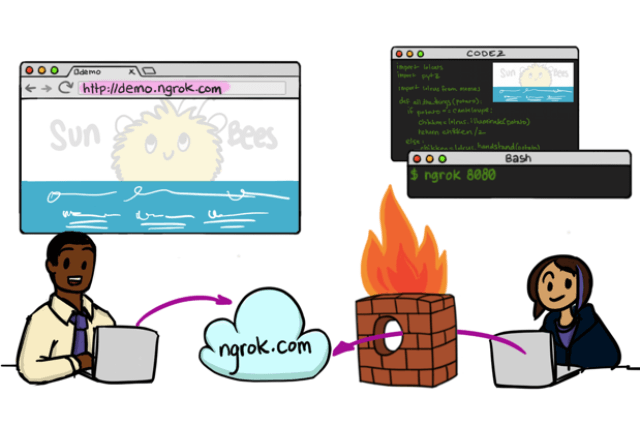
 When ngrok is running, it listens on the same port that your local web server is running on and proxies external requests to your local machine. This was the secret sauce I was looking for to allow RemoteIE to be able to test local sites on my Macbook.
Getting it to work was simple. ngrok comes as an archived download and extracting it gives you the actual app. You need to decide where to place it. In my case, I moved it to /usr/local/bin which is where I prefer to keep my non-OS executables. You can place it anywhere as long as it’s available in your path or your symlink it.
From there, it’s a simple step to get it to listen to your web server. Say you’re running your local web server on port 8080. In terminal, you’d type in:
ngrok http 8080
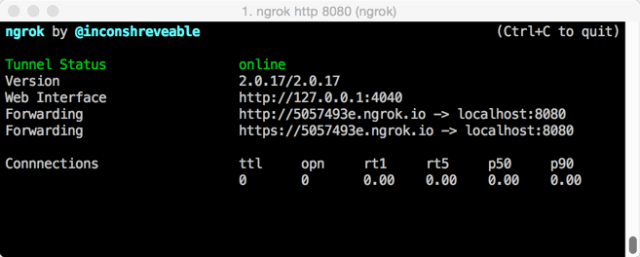
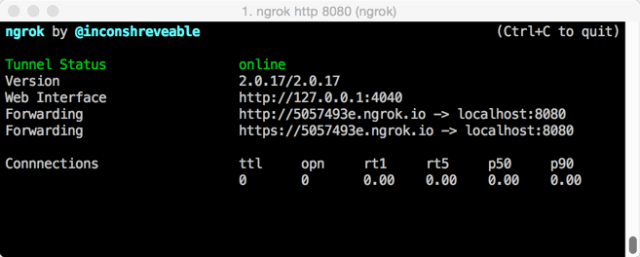
which starts ngrok listening on port 8080 and creating the secure tunnel:
When ngrok is running, it listens on the same port that your local web server is running on and proxies external requests to your local machine. This was the secret sauce I was looking for to allow RemoteIE to be able to test local sites on my Macbook.
Getting it to work was simple. ngrok comes as an archived download and extracting it gives you the actual app. You need to decide where to place it. In my case, I moved it to /usr/local/bin which is where I prefer to keep my non-OS executables. You can place it anywhere as long as it’s available in your path or your symlink it.
From there, it’s a simple step to get it to listen to your web server. Say you’re running your local web server on port 8080. In terminal, you’d type in:
ngrok http 8080
which starts ngrok listening on port 8080 and creating the secure tunnel:
 It also creates two sets of publicly available URLs that map to your local web server:
Forwarding http://5057493e.ngrok.io -> localhost:8080
Forwarding https://5057493e.ngrok.io -> localhost:8080
Dropping “http://5057493e.ngrok.io” or “https://5057493e.ngrok.io” (SSL) into your browser’s address bar should now bring up your local site. These are unique URLs that are created each time you restart ngrok making it easy to share these out for one-time testing sessions across a team. The benefit to this, of course, is that you’re now able to use RemoteIE with these public URLs to load and test your local site since to the service, your local site now looks like a staged or production website.
We’ll continue to work on making RemoteIE easier to work with but for the time being this is a solid solution for getting around this limitation of the service.
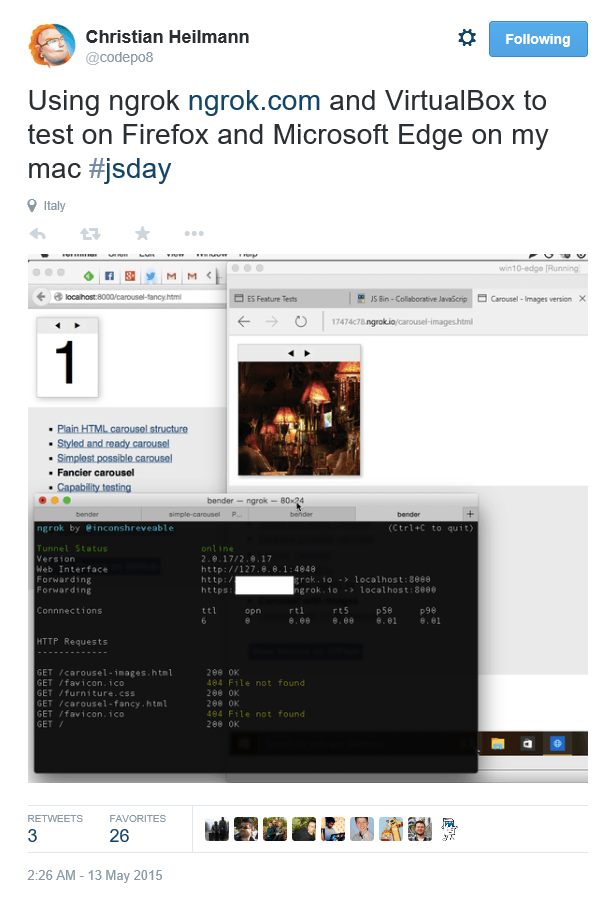
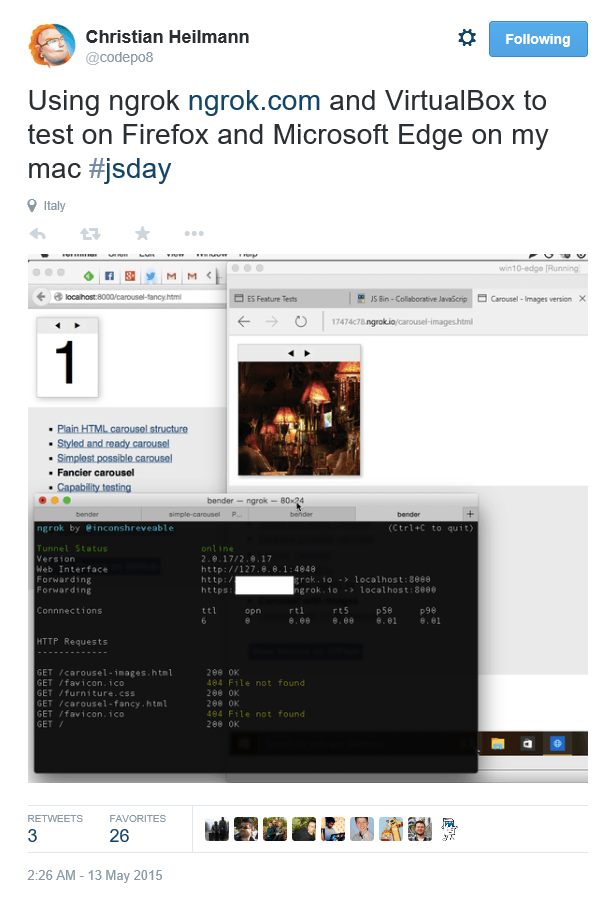
Update: My teammate Christian Heilmann just tweeted about ngrok for testing Microsoft Edge via a VM. Perfect timing since it also kickstarted some replies with alternatives.
It also creates two sets of publicly available URLs that map to your local web server:
Forwarding http://5057493e.ngrok.io -> localhost:8080
Forwarding https://5057493e.ngrok.io -> localhost:8080
Dropping “http://5057493e.ngrok.io” or “https://5057493e.ngrok.io” (SSL) into your browser’s address bar should now bring up your local site. These are unique URLs that are created each time you restart ngrok making it easy to share these out for one-time testing sessions across a team. The benefit to this, of course, is that you’re now able to use RemoteIE with these public URLs to load and test your local site since to the service, your local site now looks like a staged or production website.
We’ll continue to work on making RemoteIE easier to work with but for the time being this is a solid solution for getting around this limitation of the service.
Update: My teammate Christian Heilmann just tweeted about ngrok for testing Microsoft Edge via a VM. Perfect timing since it also kickstarted some replies with alternatives.

ngrok – Secure Tunnels to Localhost
Enter ngrok, a very cool, lightweight tool that creates a secure tunnel on your local machine along with a public URL you can use for browsing your local site. When ngrok is running, it listens on the same port that your local web server is running on and proxies external requests to your local machine. This was the secret sauce I was looking for to allow RemoteIE to be able to test local sites on my Macbook.
Getting it to work was simple. ngrok comes as an archived download and extracting it gives you the actual app. You need to decide where to place it. In my case, I moved it to /usr/local/bin which is where I prefer to keep my non-OS executables. You can place it anywhere as long as it’s available in your path or your symlink it.
From there, it’s a simple step to get it to listen to your web server. Say you’re running your local web server on port 8080. In terminal, you’d type in:
ngrok http 8080
which starts ngrok listening on port 8080 and creating the secure tunnel:
When ngrok is running, it listens on the same port that your local web server is running on and proxies external requests to your local machine. This was the secret sauce I was looking for to allow RemoteIE to be able to test local sites on my Macbook.
Getting it to work was simple. ngrok comes as an archived download and extracting it gives you the actual app. You need to decide where to place it. In my case, I moved it to /usr/local/bin which is where I prefer to keep my non-OS executables. You can place it anywhere as long as it’s available in your path or your symlink it.
From there, it’s a simple step to get it to listen to your web server. Say you’re running your local web server on port 8080. In terminal, you’d type in:
ngrok http 8080
which starts ngrok listening on port 8080 and creating the secure tunnel:
 It also creates two sets of publicly available URLs that map to your local web server:
Forwarding http://5057493e.ngrok.io -> localhost:8080
Forwarding https://5057493e.ngrok.io -> localhost:8080
Dropping “http://5057493e.ngrok.io” or “https://5057493e.ngrok.io” (SSL) into your browser’s address bar should now bring up your local site. These are unique URLs that are created each time you restart ngrok making it easy to share these out for one-time testing sessions across a team. The benefit to this, of course, is that you’re now able to use RemoteIE with these public URLs to load and test your local site since to the service, your local site now looks like a staged or production website.
We’ll continue to work on making RemoteIE easier to work with but for the time being this is a solid solution for getting around this limitation of the service.
Update: My teammate Christian Heilmann just tweeted about ngrok for testing Microsoft Edge via a VM. Perfect timing since it also kickstarted some replies with alternatives.
It also creates two sets of publicly available URLs that map to your local web server:
Forwarding http://5057493e.ngrok.io -> localhost:8080
Forwarding https://5057493e.ngrok.io -> localhost:8080
Dropping “http://5057493e.ngrok.io” or “https://5057493e.ngrok.io” (SSL) into your browser’s address bar should now bring up your local site. These are unique URLs that are created each time you restart ngrok making it easy to share these out for one-time testing sessions across a team. The benefit to this, of course, is that you’re now able to use RemoteIE with these public URLs to load and test your local site since to the service, your local site now looks like a staged or production website.
We’ll continue to work on making RemoteIE easier to work with but for the time being this is a solid solution for getting around this limitation of the service.
Update: My teammate Christian Heilmann just tweeted about ngrok for testing Microsoft Edge via a VM. Perfect timing since it also kickstarted some replies with alternatives.

More Hands-on With JavaScript
It might surprise you a bit, but Microsoft has a bunch of free learning on many open source JavaScript topics and we’re on a mission to create a lot more with Microsoft Edge. Check out my own: Or my team and colleagues:- Microsoft Edge Web Summit 2015 (a complete series of what to expect with the new browser, new web platform features, and guest speakers from the community)
- Build of //BUILD/ and Windows 10 (including the new JavaScript engine for sites and apps)
- Advancing JavaScript without Breaking the Web (Christian Heilmann’s recent keynote)
- Practical Performance Tips to Make your HTML/JavaScript Faster (a 7-part series from responsive design to casual games to performance optimization)
- The Modern Web Platform JumpStart (the fundamentals of HTML, CSS, and JS)
- Developing Universal Windows App with HTML and JavaScript JumpStart (use the JS you’ve already created to build an app)
This article is part of the web dev tech series from Microsoft. We’re excited to share Microsoft Edge and the new EdgeHTML rendering engine with you. Get free virtual machines or test remotely on your Mac, iOS, Android, or Windows device @ http://dev.modern.ie/Featured image source (dpe)
