Modify Fonts With JavaScript and Plumin.js

Thanks to CSS, there are plenty of options to edit text. You can also use custom fonts via web fonts. The JavaScript library Plumin.js goes one step further. It allows you to manipulate a font within a website. Symbols can be replaced by individual shapes.

 First, an invisible HTML5 drawing space, that is internally used by Plumin.js, is created.
First, an invisible HTML5 drawing space, that is internally used by Plumin.js, is created.
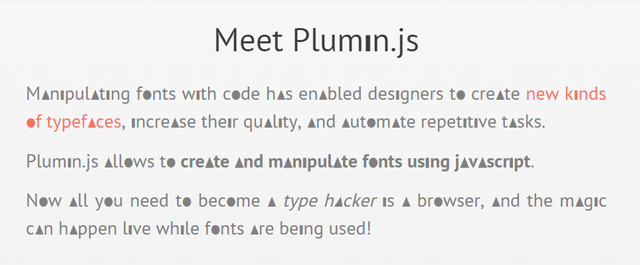
 An Example for a Text Altered with Plumin.js
An Example for a Text Altered with Plumin.js

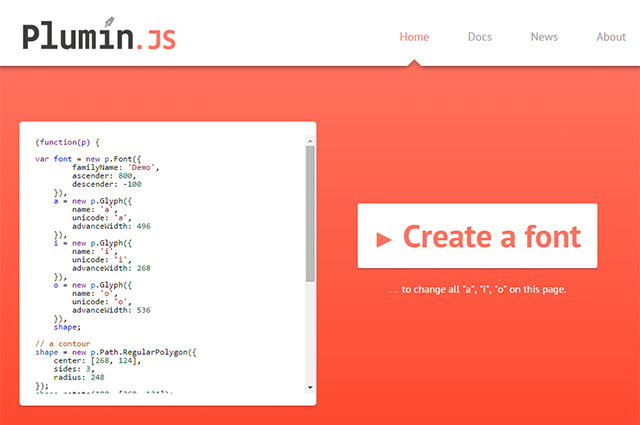
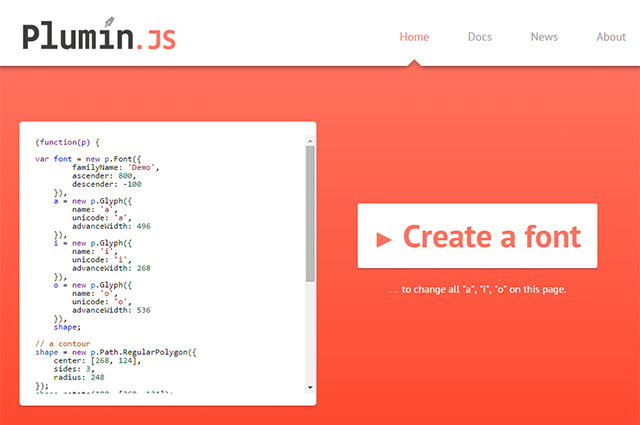
Choosing a Font and Manipulating Letters
While most JavaScript libraries require you to access the HTML elements that you want the library to be used on, this is not the case for Plumin.js. Here, a font that you want to manipulate with the library is addressed. The made changes are in effect on all usage areas of the font in the document. First, an invisible HTML5 drawing space, that is internally used by Plumin.js, is created.
First, an invisible HTML5 drawing space, that is internally used by Plumin.js, is created.
<canvas id="plumin-canvas" width="1024" height="1024" hidden />
In the next step, the library gains access to said drawing space.
plumin.paper.setup("plumin-canvas");
Afterwards, a function is created. With this function, the font and symbols that will be replaced, as well as the shapes that will replace the previous symbols are defined.
(function(p) {
…
})(plumin)
Everything that happens after that has to located within this function. First, the name of the font that you want to alter has to be entered.
var schrift = p.Font({
familyName: "NameOfTheFont",
ascender: 800,
descender: -200
});
„familyName“ defines the name of the font. Optionally, you can enter values for the „ascender“ and „descender“ of the font. This helps with the positioning of the shapes.
Next, we will choose the symbols that we want to replace with custom forms. To do so, a name is added to every symbol. Via „unicode“, you choose the symbol and via „advanceWidth“ you choose the width of that symbol.
var A = p.Glyph({
name: "A",
unicode: "A",
advanceWidth: 500
});
In this example, the letter A is added to the variable „A“. In the third step, we lay out a shape that is meant to replace the symbol.
var formA = p.Path.RegularPolygon({
center: [250, 350],
sides: 3,
radius: 350
});
formA.rotate(180);
Here, we are creating an equilateral triangle via „RegularPolgyon()“. The shape's center is defined via „center“, the number of sides via „sides“ and the radius via „radius“. This triangle is then rotated per „rotate()“, so that the peak points upwards.
Following that, we asign the shape to the letter A.
A.addContour(formA);
In the last step, we will add all edited letters to the font.
font.addGlyphs([A]).updateOTCommands().addToFonts();
Now everytime the font is used in the document, the large A is replaced by the triangle that we constructed via Plumin.js.
 An Example for a Text Altered with Plumin.js
An Example for a Text Altered with Plumin.js

Looks good but how about browser performance perspective? Because its override many things with canvas element as well as browser redraw.
Reminds me of Cufon but this is different ;) Cool trick.