SVG: How to Work With Text and Font

The SVG format is not only useful for the display of vector based shapes. You can also place and edit font in it. In contrast to semantic font labelling in HTML, there are some particular things you need to keep in mind. You should also know some differences to the markup via CSS.
 Standard Arrangement of „<tspan>“ Elements
However, for „<tspan>“, the individual attributes „dx“ and „dy“ are available. These are responsible for a relative placement to the previously marked „<tspan>“ element.
Standard Arrangement of „<tspan>“ Elements
However, for „<tspan>“, the individual attributes „dx“ and „dy“ are available. These are responsible for a relative placement to the previously marked „<tspan>“ element.
 „<tspan>“ elements have been placed via „dx“ and „dy“
Using „dy“ allows you to define the line spacing between single „<tspan>“ elements. As „dx“ is relative to the previously defined „<tspan>“ element as well, you need to use „x“ for the vertical placement.
„<tspan>“ elements have been placed via „dx“ and „dy“
Using „dy“ allows you to define the line spacing between single „<tspan>“ elements. As „dx“ is relative to the previously defined „<tspan>“ element as well, you need to use „x“ for the vertical placement.
 „<tspan>“ elements, that are placed using „x“ and „dy“
„<tspan>“ elements, that are placed using „x“ and „dy“
 Text aligned on a circle path
Afterwards, the „<textPath>“ element is placed between the „<text>“ and the „<tspan>“ element. The path is assigned according to the ID.
Text aligned on a circle path
Afterwards, the „<textPath>“ element is placed between the „<text>“ and the „<tspan>“ element. The path is assigned according to the ID.
Marking Fonts Via SVG and Editing With CSS
While HTML knows several semantic elements that allow you to mark text as a headline, paragraph, list or grid, the SVG format only knows the „<text>“ element. You can place and edit font within it.<text>Lorem ipsum.</text>
The design of the text is done just like it is in HTML using CSS. You can integrate web fonts and define the font type, font size, and orientation. While the font and its size are specified with the known properties „font-family“ and „font-size“, there is the property „text-anchor“ for the orientation. It knows the values „start“ for left-aligned, „end“ for right-aligned and „middle“ for centered text.
text {
font-family: "Source Sans";
font-size: 30px;
text-anchor: middle;
}
As SVG doesn't know the classic multiline text, setting line spacing is unnecessary. Like every other SVG element, the „<text>“ element is placed using „x“ and „y“ coordinates. The „y“ value only defines a text's body line. When the value 0 is assigned to the „y“ trait, the text disappears from the upper image border.
SVG: Creating Multiline Text
The SVG syntax doesn't know an element like „<br>“, which would allow it to add a word wrap within a text. However, there is the „<tspan>“ element, which you can use to divide a text and arrange it individually.<text>
<tspan>Lorem ipsum.</tspan>
<tspan>Lorem ipsum.</tspan>
</text>
By default, the „<tspan>“ elements are placed next to each other, just like the „<span>“ element in HTML. The placement of SVG elements is done with the attributes „x“ and „y“. However, these attributes cause an absolute placement of elements. That means, the „<tspan>“ elements are neither placed in relation to the superior „<text>“ element nor in relation to other „<tspan>“ elements.
 Standard Arrangement of „<tspan>“ Elements
However, for „<tspan>“, the individual attributes „dx“ and „dy“ are available. These are responsible for a relative placement to the previously marked „<tspan>“ element.
Standard Arrangement of „<tspan>“ Elements
However, for „<tspan>“, the individual attributes „dx“ and „dy“ are available. These are responsible for a relative placement to the previously marked „<tspan>“ element.
 „<tspan>“ elements have been placed via „dx“ and „dy“
Using „dy“ allows you to define the line spacing between single „<tspan>“ elements. As „dx“ is relative to the previously defined „<tspan>“ element as well, you need to use „x“ for the vertical placement.
„<tspan>“ elements have been placed via „dx“ and „dy“
Using „dy“ allows you to define the line spacing between single „<tspan>“ elements. As „dx“ is relative to the previously defined „<tspan>“ element as well, you need to use „x“ for the vertical placement.
<text>
<tspan x="0" dy="0">Lorem ipsum.</tspan>
<tspan x="0" dy="36px">Lorem ipsum.</tspan>
<tspan x="0" dy="36px">Lorem ipsum.</tspan>
</text>
This example causes all text lines to start on the x coordinate 0 and makes them move down by 36 pixels per line on the y-axis.
 „<tspan>“ elements, that are placed using „x“ and „dy“
„<tspan>“ elements, that are placed using „x“ and „dy“
SVG: Text Following to the path
One advantage of the SVG format over HTML is that SVG allows you to align a text on a path. Thus, you are able to place a text on a circular path, for example. To do so, you need to use the „<textPath>“ element. First, you need to define a path to orientate the text on. It is necessary to create this path via „<path>“ element. Even when you want the text to be aligned in a circle shape, you can not mark this circle using „<circle>“. „<textPath>“, as the name already tells, only allows you to mark path elements.<defs>
<path id="textpath" cd="M200,125c0,41.4-33.6,75-75,75s-75-33.6-75-75s33.6-75…" />
</defs>
In the example, we're drawing a circle using „<path>“. As the circle itself shouldn't be visible, you can mark it within the „<defs>“ area. You also need to assign an ID to the path.
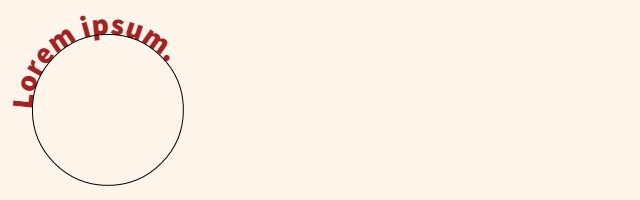
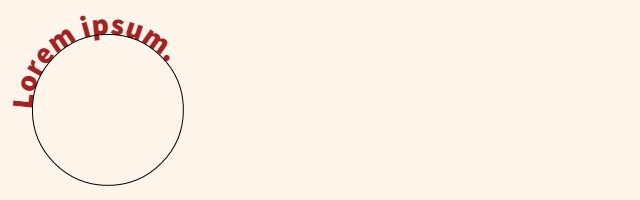
 Text aligned on a circle path
Afterwards, the „<textPath>“ element is placed between the „<text>“ and the „<tspan>“ element. The path is assigned according to the ID.
Text aligned on a circle path
Afterwards, the „<textPath>“ element is placed between the „<text>“ and the „<tspan>“ element. The path is assigned according to the ID.
<text>
<textPath xlink:href="#textpfad" startOffset="50%">
<tspan >Lorem ipsum.</tspan>
</textPath>
</text>
You decide at which position on the path the text should start using the „startOffset“ attribute. Both absolute indication and indication in percent is possible.
