RulersGuides.js: Photoshop-inspired Web Design Helper Tool

The ruler and the possibility to draw auxiliary lines are indispensable features of Photoshop and other image editing and drawing applications. Why only Photoshop and such? Measuring distances and checking orientations via auxiliary lines can be helpful on a website as well. RulerGuides.js comes to your rescue. It adds a ruler with the mentioned features to any website via a bookmarklet.

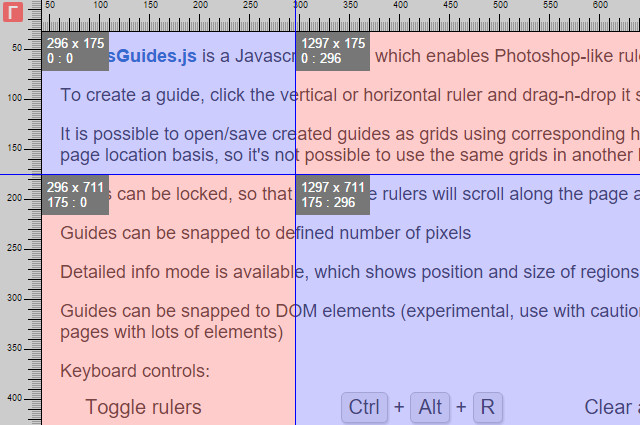
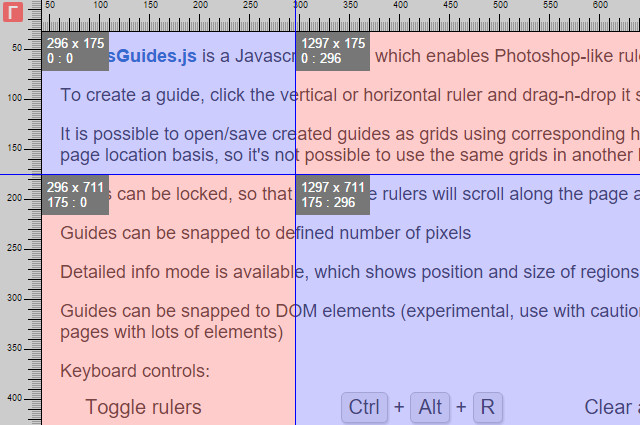
 X and Y Coordinates as Well as Width and Height of the Drawn Rectangles
Horizontal and vertical auxiliary lines can now be drawn with the help of the ruler and then stick to the website. More features are available from a menu. When using auxiliary lines to measure distances, sizes and positions, the function „Show detailed info“ can be very useful. It shows the x and y coordinates as well as width and height of every rectangle drawn with the ledger lines.
X and Y Coordinates as Well as Width and Height of the Drawn Rectangles
Horizontal and vertical auxiliary lines can now be drawn with the help of the ruler and then stick to the website. More features are available from a menu. When using auxiliary lines to measure distances, sizes and positions, the function „Show detailed info“ can be very useful. It shows the x and y coordinates as well as width and height of every rectangle drawn with the ledger lines.

RulersGuides.js: Features Known from Photoshop
To be able to use RulersGuides.js, the JavaScript has to be set up as a bookmarklet in the browser. Once done it displays a Photoshop-like ruler on any website when the bookmarklet is clicked. The units of the ruler are in pixels solely. This does not surprise you, does it? X and Y Coordinates as Well as Width and Height of the Drawn Rectangles
Horizontal and vertical auxiliary lines can now be drawn with the help of the ruler and then stick to the website. More features are available from a menu. When using auxiliary lines to measure distances, sizes and positions, the function „Show detailed info“ can be very useful. It shows the x and y coordinates as well as width and height of every rectangle drawn with the ledger lines.
X and Y Coordinates as Well as Width and Height of the Drawn Rectangles
Horizontal and vertical auxiliary lines can now be drawn with the help of the ruler and then stick to the website. More features are available from a menu. When using auxiliary lines to measure distances, sizes and positions, the function „Show detailed info“ can be very useful. It shows the x and y coordinates as well as width and height of every rectangle drawn with the ledger lines.

Is it possible to activate by button instead of browser bookmarklet?
Very nice guide, I am sure this will come in handy for my projects