HTML5 Tutorials for Keeping Your Design Skills Tight
With the growing number of HTML5 tutorials available to help designers and developers get a better handle on this language, it can get a bit tricky sorting through them to find what you are truly looking for. And as the capabilities of this language expand, it is important to keep up with the many ways to harness the full power of HTML5. Today, we hope to help you on that journey.
Below is a collection of handy HTML5 tutorials and resources that will teach you the basic ins and outs of the language, along with many, much more specific techniques. Take a look down through them and start boning up on HTML5!
 HTML5 Tutorial.com is a great place for beginners to get their feet wet. The site is set up for those who have little to no knowledge of the language, and promises to get them ready to write and edit a site by hand.
HTML5 Tutorial.com is a great place for beginners to get their feet wet. The site is set up for those who have little to no knowledge of the language, and promises to get them ready to write and edit a site by hand.
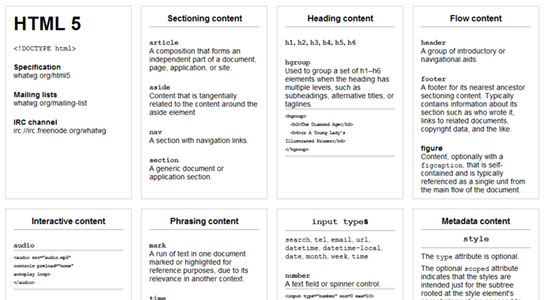
 HTML5 for Web Developers is an awesome work in progress, that is written with web developers in mind (cutting out the unnecessary vendor specific bits of the spec). Comprehensive and growing, this HTML5 specification is fantastic for beginners or those looking to refresh.
HTML5 for Web Developers is an awesome work in progress, that is written with web developers in mind (cutting out the unnecessary vendor specific bits of the spec). Comprehensive and growing, this HTML5 specification is fantastic for beginners or those looking to refresh.
 HTML5 Doctor is a site that anyone looking to sharpen their skills should know about. Their article archive alone is like an entire course on HTML5 and worth your while to take a look through.
HTML5 Doctor is a site that anyone looking to sharpen their skills should know about. Their article archive alone is like an entire course on HTML5 and worth your while to take a look through.
 HTML5 Pocket Book is just that. A short and sweet intro into the language. This printable fold-up pocket guide is a good cheat sheet of sorts for beginners to keep handy.
HTML5 Pocket Book is just that. A short and sweet intro into the language. This printable fold-up pocket guide is a good cheat sheet of sorts for beginners to keep handy.

 Have A Field Day With HTML5 Forms seeks to make you share the author's love of using HTML5 to create much needed web forms. With the aid of some CSS techniques, you will have a fully styled and ready to use form in your arsenal.
Have A Field Day With HTML5 Forms seeks to make you share the author's love of using HTML5 to create much needed web forms. With the aid of some CSS techniques, you will have a fully styled and ready to use form in your arsenal.
 Cross-Browser HTML5 Placeholder Text is a tutorial that will allow you to use HTML5 to fill any unfocused sections of your forms to have placeholder text. For browsers where this is not supported yet, there is a jQuery fallback in place.
Cross-Browser HTML5 Placeholder Text is a tutorial that will allow you to use HTML5 to fill any unfocused sections of your forms to have placeholder text. For browsers where this is not supported yet, there is a jQuery fallback in place.
 Code a Backwards Compatible, One Page Portfolio with HTML5 and CSS3 is a solid tutorial that will teach you the basics of this sort of build. While it is built using HTML5 and CSS3, it takes older browsers and their lack of support into consideration.
Code a Backwards Compatible, One Page Portfolio with HTML5 and CSS3 is a solid tutorial that will teach you the basics of this sort of build. While it is built using HTML5 and CSS3, it takes older browsers and their lack of support into consideration.
 How To Build A Real-Time Commenting System is a nifty tutorial that will take you through using HTML5 to craft a commenting system that works with users in real-time, adding that fluidity and freshness to your site.
How To Build A Real-Time Commenting System is a nifty tutorial that will take you through using HTML5 to craft a commenting system that works with users in real-time, adding that fluidity and freshness to your site.
 Design & Code a Cool iPhone App Website in HTML5 is not just for someone looking to promote an app, though that is where it is aimed. The tutorial will take the user through constructing a promotional site using HTML5 and a bit of style in CSS3.
Design & Code a Cool iPhone App Website in HTML5 is not just for someone looking to promote an app, though that is where it is aimed. The tutorial will take the user through constructing a promotional site using HTML5 and a bit of style in CSS3.
 How HTML5 Aids Mobile Financial App Development explains many of the new tags that are available in the language for building financial based applications.
How HTML5 Aids Mobile Financial App Development explains many of the new tags that are available in the language for building financial based applications.
 HTML5 localStorage is divided into four parts and seeks to break down and fully explain the specifics of this aspect of the language. For those who do not know much about HTML5 localStorage, or those looking to know more, this is a great place to turn.
HTML5 localStorage is divided into four parts and seeks to break down and fully explain the specifics of this aspect of the language. For those who do not know much about HTML5 localStorage, or those looking to know more, this is a great place to turn.
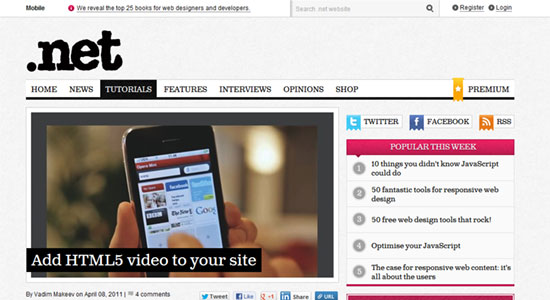
 Add HTML5 video to your site will give you the tools to embed vids into your pages without having to rely on plugins or anything but your code. Again, there are fallbacks in place with this system for older browsers (flash based).
Add HTML5 video to your site will give you the tools to embed vids into your pages without having to rely on plugins or anything but your code. Again, there are fallbacks in place with this system for older browsers (flash based).
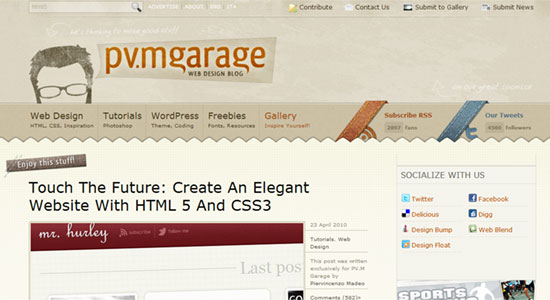
 Touch The Future: Create An Elegant Website With HTML5 And CSS3 offers readers a brief overview of both languages before diving into a well structured tutorial that will have you building your own site by the end.
Touch The Future: Create An Elegant Website With HTML5 And CSS3 offers readers a brief overview of both languages before diving into a well structured tutorial that will have you building your own site by the end.
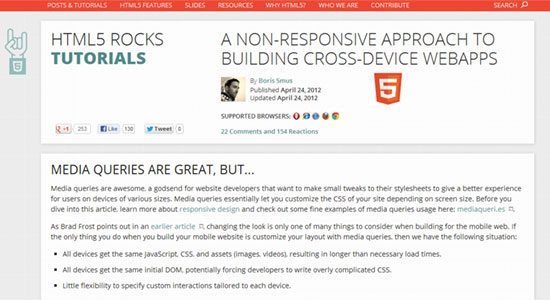
 A Non-Responsive Approach to Building Cross-Device Webapps is a well thought out approach to serving up device specific builds, without simply using media queries to accomplish a purely aesthetic rearrangement of web elements.
A Non-Responsive Approach to Building Cross-Device Webapps is a well thought out approach to serving up device specific builds, without simply using media queries to accomplish a purely aesthetic rearrangement of web elements.
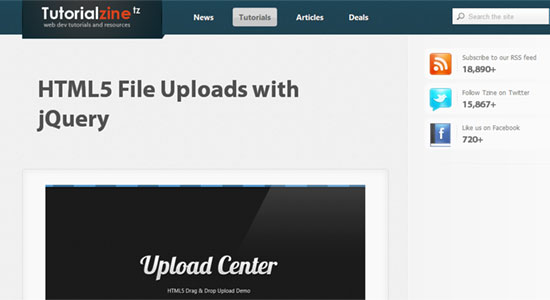
 HTML5 File Uploads with jQuery is a useful tutorial that uses the new HTML5 API's to facilitate a jQuery based 'upload center' with drag and drop capabilities.
HTML5 File Uploads with jQuery is a useful tutorial that uses the new HTML5 API's to facilitate a jQuery based 'upload center' with drag and drop capabilities.
 Create Vector Masks using the HTML5 Canvas teaches users to use the handy canvas tag in HTML5 with a bit of clipping to help shape more stylish images for your site.
Create Vector Masks using the HTML5 Canvas teaches users to use the handy canvas tag in HTML5 with a bit of clipping to help shape more stylish images for your site.
 Build your own HTML5 3D engine once again uses HTML5's canvas tag, though this time with a little bit of Javascript to fashion a 3D rendering engine.
Build your own HTML5 3D engine once again uses HTML5's canvas tag, though this time with a little bit of Javascript to fashion a 3D rendering engine.
 HTML5 Grayscale Image Hover offers users the means to dynamically clone colors within an image to turn it into grayscale, without an image editor. Instead, once again, HTML5's canvas tag plays along with jQuery to make this happen.
HTML5 Grayscale Image Hover offers users the means to dynamically clone colors within an image to turn it into grayscale, without an image editor. Instead, once again, HTML5's canvas tag plays along with jQuery to make this happen.
 "Mobifying" Your HTML5 Site is a tutorial that is dedicated to keeping your website mobile ready, and using HTML5 to get you there. With the focus on mobile ready these days, this tutorial might just hold the solutions you have been looking for.
"Mobifying" Your HTML5 Site is a tutorial that is dedicated to keeping your website mobile ready, and using HTML5 to get you there. With the focus on mobile ready these days, this tutorial might just hold the solutions you have been looking for.
 Build your First Game with HTML5 calls on the power of Box2D and the ever-awesome canvas tag in HTML5 to craft a playable app.
Build your First Game with HTML5 calls on the power of Box2D and the ever-awesome canvas tag in HTML5 to craft a playable app.
 Making a Beautiful HTML5 Portfolio uses both the Quicksand plugin, and the power of jQuery to build this stylish HTML5 based site to display your works.
Making a Beautiful HTML5 Portfolio uses both the Quicksand plugin, and the power of jQuery to build this stylish HTML5 based site to display your works.

Learn the Basics
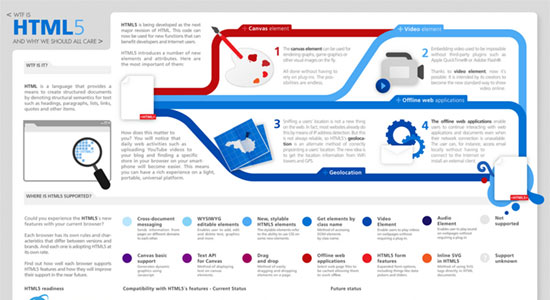
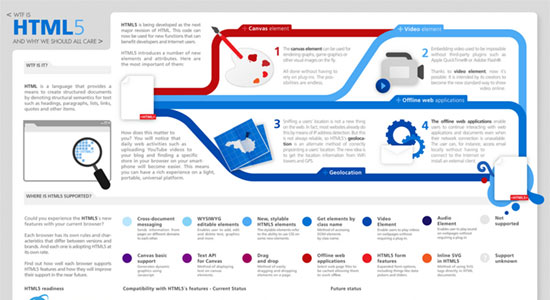
What is HTML5? Infographic covers what it is, and why it's useful. It also goes into where it's supported. While not technically a tutorial, this is still a helpful resource to keep on hand. HTML5 Tutorial.com is a great place for beginners to get their feet wet. The site is set up for those who have little to no knowledge of the language, and promises to get them ready to write and edit a site by hand.
HTML5 Tutorial.com is a great place for beginners to get their feet wet. The site is set up for those who have little to no knowledge of the language, and promises to get them ready to write and edit a site by hand.
 HTML5 for Web Developers is an awesome work in progress, that is written with web developers in mind (cutting out the unnecessary vendor specific bits of the spec). Comprehensive and growing, this HTML5 specification is fantastic for beginners or those looking to refresh.
HTML5 for Web Developers is an awesome work in progress, that is written with web developers in mind (cutting out the unnecessary vendor specific bits of the spec). Comprehensive and growing, this HTML5 specification is fantastic for beginners or those looking to refresh.
 HTML5 Doctor is a site that anyone looking to sharpen their skills should know about. Their article archive alone is like an entire course on HTML5 and worth your while to take a look through.
HTML5 Doctor is a site that anyone looking to sharpen their skills should know about. Their article archive alone is like an entire course on HTML5 and worth your while to take a look through.
 HTML5 Pocket Book is just that. A short and sweet intro into the language. This printable fold-up pocket guide is a good cheat sheet of sorts for beginners to keep handy.
HTML5 Pocket Book is just that. A short and sweet intro into the language. This printable fold-up pocket guide is a good cheat sheet of sorts for beginners to keep handy.

Getting Specific
Toying With the HTML5 File System API is a tutorial that explores this new element of HTML5, and the basics of this new API. Going over the most common file system tasks. Have A Field Day With HTML5 Forms seeks to make you share the author's love of using HTML5 to create much needed web forms. With the aid of some CSS techniques, you will have a fully styled and ready to use form in your arsenal.
Have A Field Day With HTML5 Forms seeks to make you share the author's love of using HTML5 to create much needed web forms. With the aid of some CSS techniques, you will have a fully styled and ready to use form in your arsenal.
 Cross-Browser HTML5 Placeholder Text is a tutorial that will allow you to use HTML5 to fill any unfocused sections of your forms to have placeholder text. For browsers where this is not supported yet, there is a jQuery fallback in place.
Cross-Browser HTML5 Placeholder Text is a tutorial that will allow you to use HTML5 to fill any unfocused sections of your forms to have placeholder text. For browsers where this is not supported yet, there is a jQuery fallback in place.
 Code a Backwards Compatible, One Page Portfolio with HTML5 and CSS3 is a solid tutorial that will teach you the basics of this sort of build. While it is built using HTML5 and CSS3, it takes older browsers and their lack of support into consideration.
Code a Backwards Compatible, One Page Portfolio with HTML5 and CSS3 is a solid tutorial that will teach you the basics of this sort of build. While it is built using HTML5 and CSS3, it takes older browsers and their lack of support into consideration.
 How To Build A Real-Time Commenting System is a nifty tutorial that will take you through using HTML5 to craft a commenting system that works with users in real-time, adding that fluidity and freshness to your site.
How To Build A Real-Time Commenting System is a nifty tutorial that will take you through using HTML5 to craft a commenting system that works with users in real-time, adding that fluidity and freshness to your site.
 Design & Code a Cool iPhone App Website in HTML5 is not just for someone looking to promote an app, though that is where it is aimed. The tutorial will take the user through constructing a promotional site using HTML5 and a bit of style in CSS3.
Design & Code a Cool iPhone App Website in HTML5 is not just for someone looking to promote an app, though that is where it is aimed. The tutorial will take the user through constructing a promotional site using HTML5 and a bit of style in CSS3.
 How HTML5 Aids Mobile Financial App Development explains many of the new tags that are available in the language for building financial based applications.
How HTML5 Aids Mobile Financial App Development explains many of the new tags that are available in the language for building financial based applications.
 HTML5 localStorage is divided into four parts and seeks to break down and fully explain the specifics of this aspect of the language. For those who do not know much about HTML5 localStorage, or those looking to know more, this is a great place to turn.
HTML5 localStorage is divided into four parts and seeks to break down and fully explain the specifics of this aspect of the language. For those who do not know much about HTML5 localStorage, or those looking to know more, this is a great place to turn.
 Add HTML5 video to your site will give you the tools to embed vids into your pages without having to rely on plugins or anything but your code. Again, there are fallbacks in place with this system for older browsers (flash based).
Add HTML5 video to your site will give you the tools to embed vids into your pages without having to rely on plugins or anything but your code. Again, there are fallbacks in place with this system for older browsers (flash based).
 Touch The Future: Create An Elegant Website With HTML5 And CSS3 offers readers a brief overview of both languages before diving into a well structured tutorial that will have you building your own site by the end.
Touch The Future: Create An Elegant Website With HTML5 And CSS3 offers readers a brief overview of both languages before diving into a well structured tutorial that will have you building your own site by the end.
 A Non-Responsive Approach to Building Cross-Device Webapps is a well thought out approach to serving up device specific builds, without simply using media queries to accomplish a purely aesthetic rearrangement of web elements.
A Non-Responsive Approach to Building Cross-Device Webapps is a well thought out approach to serving up device specific builds, without simply using media queries to accomplish a purely aesthetic rearrangement of web elements.
 HTML5 File Uploads with jQuery is a useful tutorial that uses the new HTML5 API's to facilitate a jQuery based 'upload center' with drag and drop capabilities.
HTML5 File Uploads with jQuery is a useful tutorial that uses the new HTML5 API's to facilitate a jQuery based 'upload center' with drag and drop capabilities.
 Create Vector Masks using the HTML5 Canvas teaches users to use the handy canvas tag in HTML5 with a bit of clipping to help shape more stylish images for your site.
Create Vector Masks using the HTML5 Canvas teaches users to use the handy canvas tag in HTML5 with a bit of clipping to help shape more stylish images for your site.
 Build your own HTML5 3D engine once again uses HTML5's canvas tag, though this time with a little bit of Javascript to fashion a 3D rendering engine.
Build your own HTML5 3D engine once again uses HTML5's canvas tag, though this time with a little bit of Javascript to fashion a 3D rendering engine.
 HTML5 Grayscale Image Hover offers users the means to dynamically clone colors within an image to turn it into grayscale, without an image editor. Instead, once again, HTML5's canvas tag plays along with jQuery to make this happen.
HTML5 Grayscale Image Hover offers users the means to dynamically clone colors within an image to turn it into grayscale, without an image editor. Instead, once again, HTML5's canvas tag plays along with jQuery to make this happen.
 "Mobifying" Your HTML5 Site is a tutorial that is dedicated to keeping your website mobile ready, and using HTML5 to get you there. With the focus on mobile ready these days, this tutorial might just hold the solutions you have been looking for.
"Mobifying" Your HTML5 Site is a tutorial that is dedicated to keeping your website mobile ready, and using HTML5 to get you there. With the focus on mobile ready these days, this tutorial might just hold the solutions you have been looking for.
 Build your First Game with HTML5 calls on the power of Box2D and the ever-awesome canvas tag in HTML5 to craft a playable app.
Build your First Game with HTML5 calls on the power of Box2D and the ever-awesome canvas tag in HTML5 to craft a playable app.
 Making a Beautiful HTML5 Portfolio uses both the Quicksand plugin, and the power of jQuery to build this stylish HTML5 based site to display your works.
Making a Beautiful HTML5 Portfolio uses both the Quicksand plugin, and the power of jQuery to build this stylish HTML5 based site to display your works.


I Love HTML5!! Great Idea!
I love HTML5 too! It’s a great thing going on, I am learning currently HTML5 from tutorials
Best collection
Excellent resource list! I recently wrote an article about the Genesis Theme Framework and upgrading to HTML5. HTML5 Doctor was very helpful with it. I just wish I had known about this list when I was doing my research.