CSS: How To Individualize Scrollbars in Webkit Browsers
Internet Explorer is able to do it. Since ages, immemorially, almost. I'm talking about the customization of its scrollbars. Since version 5.5, which was released in July 2000, you can individualize the colors within its scrollbars. Most currently, browsers based on Webkit have caught up with IE 5.5 and allow for even more sophisticated individualization - their possibilities are not limited to simply changing colors.
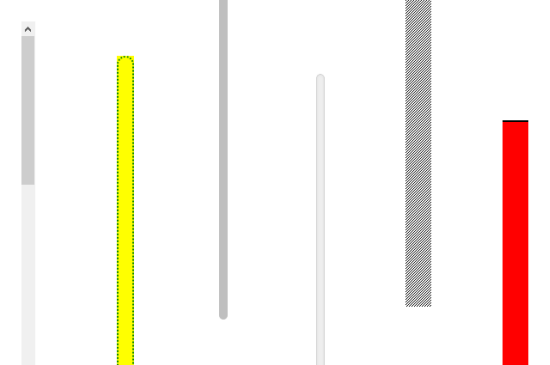
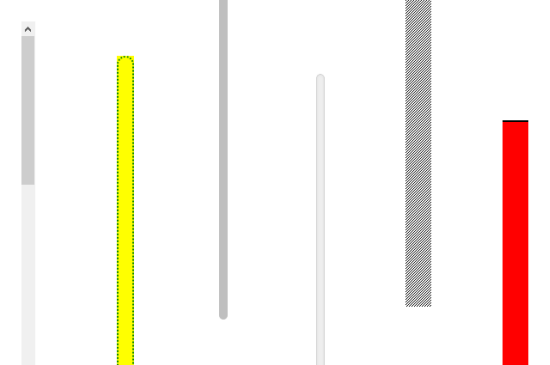
 Some Examples For Individual Scrollbars
Some Examples For Individual Scrollbars
 Some Examples For Individual Scrollbars
Some Examples For Individual Scrollbars
Color, Width, Borders
There is a variety of pseudo elements for customizing the various components a scrollbar consists of. Just as in every ordinary HTML element you can tweak the background- as well as foreground-color and change the border. Even dotted and rounded scrollbar tracks with or without background graphics are achievable. These pseudo elements are at your disposal:::-webkit-scrollbar { } /* affects the whole scrollbar */
::-webkit-scrollbar-button { } /* arrow buttons */
::-webkit-scrollbar-track { } /* slider area */
::-webkit-scrollbar-thumb { } /* slider */
::-webkit-scrollbar-corner { } /* sizer (only visible in TEXTAREA) */
Just like you normally would, you can now style the pseudo elements like this:
::-webkit-scrollbar {
width: 20px;
background: yellow;
}
::-webkit-scrollbar-thumb {
border: 2px dotted green;
border-radius: 10px;
}
In our example we color the whole scrollbar area yellow, defining a width of 20 pixels. The slider gets surrounded by a dotted line in beautiful green. Additionally we round the corners a little. Now, if you want to, you can further customize the bar depending on mouse states while interacting. These pseudo classes do the job:
::-webkit-scrollbar-thumb:hover {
background: red;
}
::-webkit-scrollbar-thumb:active {
background: blue;
}
There is only one thing missing. You are not able to use CSS transitions for smooth animation effects. This would be especially elegant if available for changing between the states „hover“ and „active“. Well, do we not need room for future improvements? Other than that, your creativity does not get thwarted. If you are looking for an elegant, worthy design or want to splash the most striking colors, anything is possible.
Additional Pseudo Classes
There is still more. Additional pseudo classes can be used for even heavier customization. I can offer you the class „:inactive-window“, which allows you to design the pseudo elements for inactive windows, while the two classes „:horizontal“ and „:vertical“ care for different designs in - well - horizontal or vertical bars:::-webkit-scrollbar-thumb:horizontal {
height: 12px;
}
Conclusion: If you have textareas with multiple rows in your forms, you may want to have the accompanying scrollbars fit the overall design. That is what you can do with these pseudo elements for Webkit browsers. Go for it!
(dpe) 
A demo would have been awesome any way nice tips … i am really starting to use CSS3 and HTML 5 more then ever , who cares bout IE any way ….
I hear I.E is trying to make a come back with IE10… that should be interesting.
I think that IE10 will actually make us take note on how we support browsers. The problem with creating code that works for a certain type of browser like this is that the user won’t get that same experience wherever they go and that’s very confusing. I would much rather stick to what we’ve done on http://www.reynoldsdigital.com and make something that fits all modern browsers comfortably than go out of my way to make something that works on a few. Having said that if a light weight method of working across all comes available I’ll certainly jump on that ship.
yes, i am so agree with Linaka
Hm, interesting. But: when will there be css-able scrollbars fin Firefox? All or nothing.
Thanks.. Its for chrom and safari browser. What about Other browser web kit?