7 Rich & Creative User Interfaces and How to Create Your Own
There are plenty of perfectly acceptable and functional websites out there that don't use dynamic content. But what if you want to give your site that little something extra that makes your visitors say "Wow"? What then?
Maybe you'll find your answer below. There are tons of great, creative user interface options featured below, from modal windows to live search to hover effects. But they aren't just for looks; each one also adds valuable functionality and improves the user experience of your site. And to help you try out each of these techniques, we've also included tutorials and plugins to get you on your way to creating your own dynamic user interface.
Modal Windows
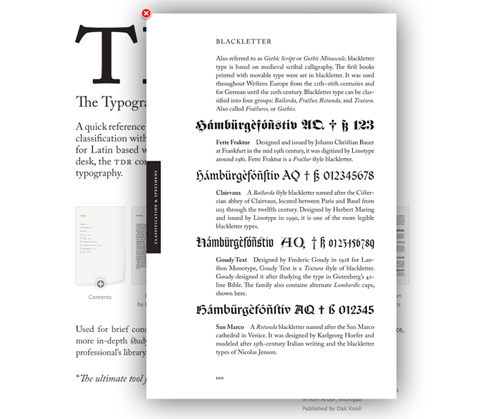
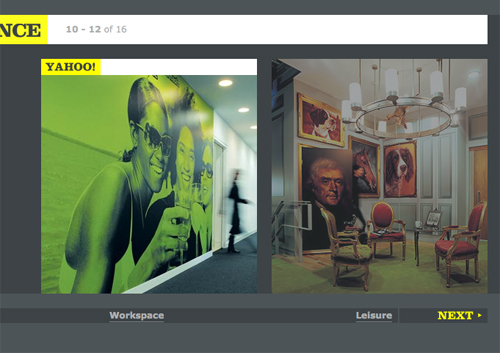
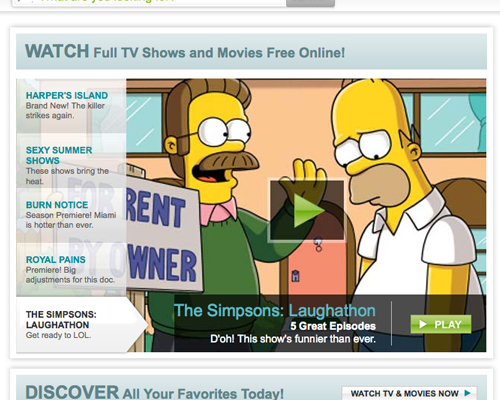
Modal windows, the descendent of annoying popups, are being put to great use all over the Internet. Examples range from using them for simple functions like replacing a dedicated login screen to creating a single-page website that uses modal windows to provide additional content. And there are plenty of usages that fall somewhere in between. Below are some examples of great modal windows that showcase some excellent uses. In addition are some tutorials and plugins to help you create your own. The Typographic Desk Reference uses a simple modal window to view interior pages of the book. It's another simple but effective example, and allows the site to be a single page while still providing plenty of information to potential buyers. The First Twenty is another single-page site that uses modal windows to provide additional information without requiring users to navigate to new pages. The use of a blue shadow behind the window works well with the site's overall color scheme. Third & Grand uses modal windows to display video content on their site. Again, it allows the page to be simpler while still allowing more information to be displayed without having to move to a new page. Art Republic uses modal windows to provide a quick overview of different prints they sell. The window is slightly transparent, giving it a very elegant appearance.How To Create Modal Windows »
- Modal Windows in Modern Web Design from Smashing Magazine
- Simple jQuery Modal Window Tutorial from Queness
- Lightbox Gone Wild from Particletree
- fumodal for jQuery from fudini.net
- 20+ Ways to Create Javascript Modal Windows and Dialog Boxes from Design Label
- GreyBox from Orangoo Labs
Sliding Layouts
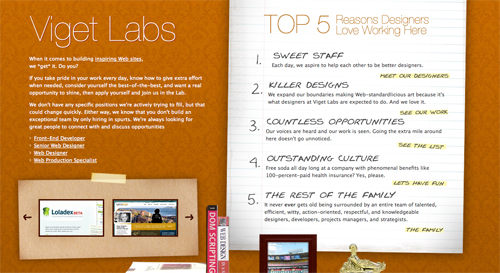
Sliding layouts are most commonly used to create sites that exist on a single page, where navigation causes the page in one direction or another to a new section (rather than linking to a new page). Effectively, this means that an entire website can be built on a single page, speeding up a user's experience. They're also implemented to show additional information under a topic heading or other subject. This type most often pushes content on the page out of the way when they're expanded, but don't actually move to a new section. Below are some examples of great sliders that showcase some excellent uses. In addition are some tutorials and plugins to help you create your own. Viget Labs is another site that uses sliders to keep all of their content on a single page. But this time the entire page slides left or right to show new content. They also use a number of other, smaller sliders within in the site to provide even more information. Overall, it's a very slick interface. Volll uses a vertical slider to display each section (page) within the site. One of the best bits about this site, though, is that the background makes a complete image (sky, shore, in the ocean, and on the ocean floor). It's a nice touch to give the site an overall sense of cohesiveness while also giving each section its own look.How To Create Sliding Layouts »
- Sliding JavaScript Menu Highlight 1kb from Leigeber.com
- Sexy Sliding JavaScript Side Bar Menu Using Mootools from Andrew Sellick
- Scroll Your Internal Links Smoothly from mad4milk
- Animated Collapsible DIV v2.2 from Dynamic Drive
- Accordian from Mootools
- Fx.Slide from Mootools
Hover
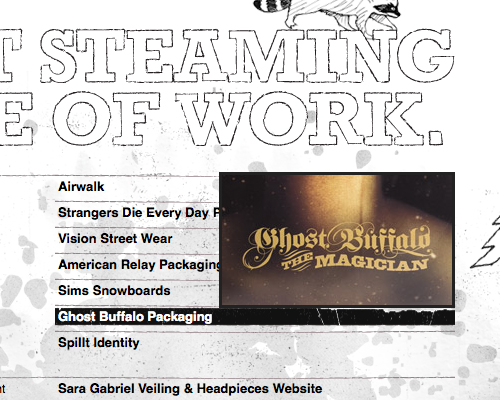
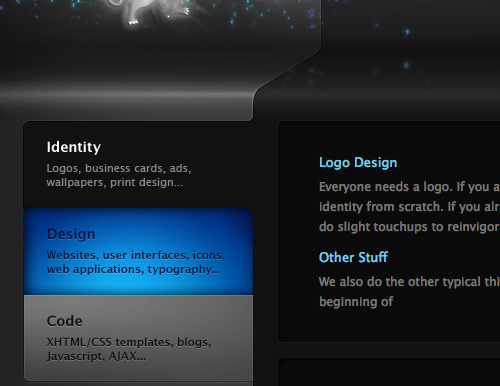
Hover effects are often used to provide additional, useful information without cluttering up a page. Some uses include showing additional information about a file download, a preview of a project or another page, or simply to highlight an element. Below are some examples of great hover effects that showcase some excellent uses. In addition are some tutorials and plugins to help you create your own. Legwork Studio uses hover in their portfolio to give a preview of their work. When you hover over a project name, not only does it highlight the name, it also displays a modal window with an image of part of the project. It's a great way to give a brief overview of their work without requiring users to click through to each separate project page. Household uses a hover effect that displays the name of the particular project and puts a light shadow over other projects on the page. It's simple but effective. Coda uses another simple hover effect to provide more information about the download, such as the file size, system requirements, and a link to release notes, when hovering over the download link. Dragon Interactive uses a colored hover effect on their navigation. When you hover over any button on the page, it transforms into a blue gradient button. It's simple but offers a big impact. Squared Eye uses a hover effect in their slideshow to show the next or previous image when you hover over the respective navigation control.How To Create Hover Effect»
- How to Create a Block Hover Effect for a List of Links from Smiley Cat Web Design
- CSS Link Hover Effects (aka Rollovers) from IfYouCodeItTheyWIll.com
- Animate a Hover with jQuery from Timothy van Sas
Slideshows
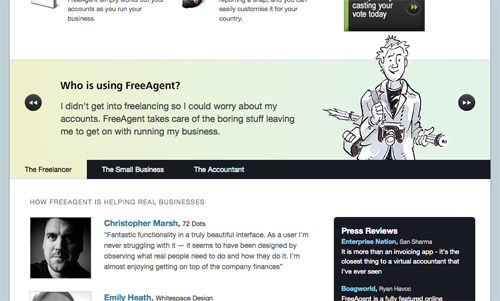
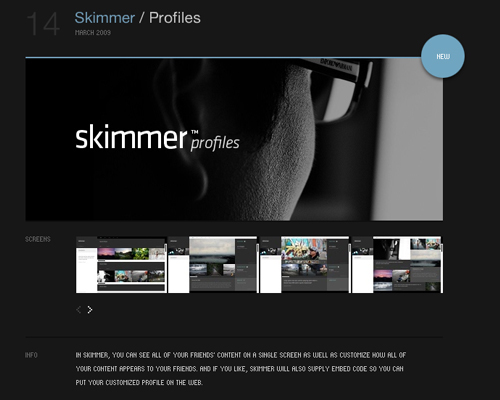
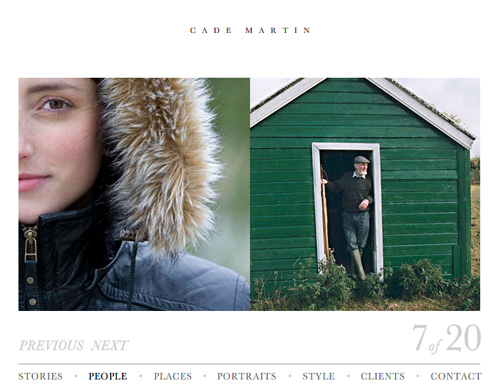
Slideshows are most often used to display portfolios or similar content, though there are other uses. The key to an effective slideshow is to make it relevant to what your visitors are looking for, whether that's your portfolio or something else entirely. Below are some examples of slideshows windows that showcase some excellent uses. In addition are some tutorials and plugins to help you create your own. FreeAgent uses a slideshow to show visitors the different kinds of people using their app. It's a simple but effective use, with obvious "next" and "previous" controls, along with a tabbed navigation for checking out each image. Tea Round App uses a slideshow with a slider effect to showcase the different parts of their iPhone app. Since the slideshow actually shows up in an iPhone mockup, it's quite effective. thirtytwoRound uses a vertical slideshow to showcase their projects. Within each project there's also a more traditional slideshow with more detailed images. It's simple but effective. The only drawback is that you can't use the scroll wheel on your mouse to scroll up and down the page. Piotr Kulczycki uses a slideshow in his header to showcase some of his travel photography. Navigation is obvious with "next" and "previous" buttons and each image is labeled with the city and date. Cade Martin Photography uses a very simple slideshow for displaying her work. But because the emphasis should most definitely be on her photography, it's a stunning example. "Previous" and "next" links are below the images, along with which number slide you're on.How To Create Slideshows»
- 30 Scripts for Galleries, Slideshows and Lightboxes from Smashing Magazine
- Ajax Slideshow Gallery Plugin
- XML Based Ajax Slideshow from Greepit!
- 35 Scripts for Galleries, Slidshows, and Lightboxes from I Love You WP
- Smooth Gallery from JonDesign
Embedded Audio and Podcasts
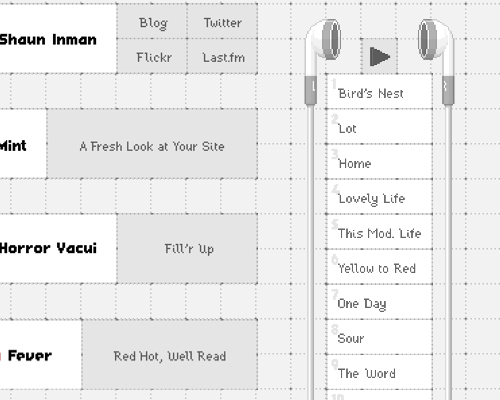
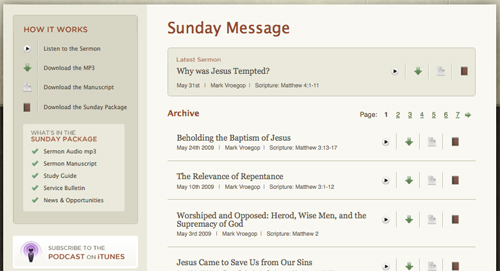
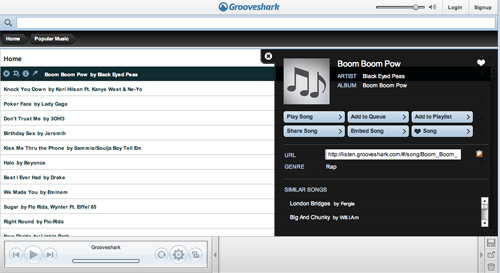
Podcasts and other audio content are becoming incredibly common place online. So many designers miss the opportunity these kinds of content provide for creating unique user interfaces. Whether it's simply offering up more than your standard MP3 or iTunes download or creating a completely custom UI for listening, there are plenty of ways to make the audio content on your site stand out. Below are a few examples of great embedded audio and podcasts that showcase some excellent uses. In addition are some tutorials and plugins to help you create your own. Shaun Inman embeds audio into his site between earbuds, allowing the content to be immediately identifiable without any obvious labels. College Park Church offers a number of options for accessing their online sermons. You can listen online, download an MP3, download a transcript of the sermon, or download a zipped file that includes the audio, transcript, a study guide, the service bulletin, and other information. They also include an option to subscribe via iTunes. It's an effective layout that offers plenty of options without becoming cluttered by using icons instead of text for each choice. Grooveshark has one of the nicer interfaces for listening to music online. Searching is simple with results displayed in real time. It's easy to add songs to your playlist, to listen to those songs, and to control how your playlist is played (via shuffle and repeat options). Overall, a very intuitive and user-friendly interface. Last.fm's radio stations use a great interface that integrates images with their audio (kind of like an automatically generated music video) while also providing additional options to users, like the option to download the track, tag it, share it, or get it as a ringtone. Other option are intuitive (a heart to favorite the song, a square for the stop button, etc.) NPR offers a great interface for getting their podcasts. There are three different options for adding the podcast subscription to iTunes, My Yahoo!, or Zune, as well as for downloading into another podcast tool. Or you can opt to just download the MP3 file for the podcast of your choice. It's user-friendly and offers the major options their listeners might be interested in without cluttering up the page.- Beatbox - Slick jQuery Animated Audio Portfolio from ThemeForest.net
- Making a Podcast from iTunes
- Podcast Suite for Joomla!
- Streampad Audio Player for WordPress
- podPress for WordPress
Search
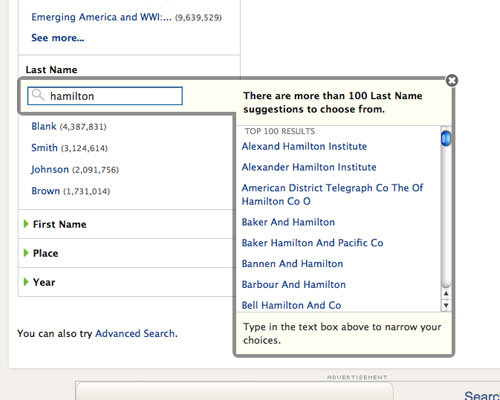
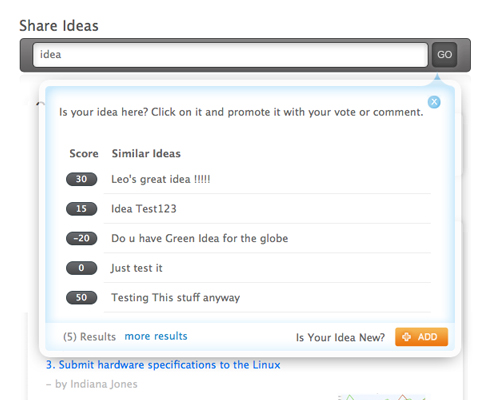
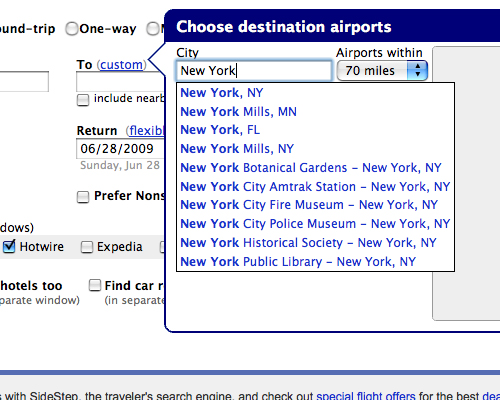
Most sites have a basic search box somewhere. But search is another one of those areas that's often overlooked by designers. There are tons of different ways to make search more useful and more user-friendly if you'll only take the time to do so. Below are a few examples of great search features that showcase some excellent uses. In addition are some tutorials and plugins to help you create your own. Footnote uses modal windows for offering more information when performing a search. Again, using modal windows for providing additional content without new page loads is a popular theme. Get Satisfaction uses a real-time drop-down menu to give you search results as you type. The drop-down also offers tips for better searching. Accept Innovation Community uses a search box with a modal window that shows ideas that have already been submitted, and to offer users the option of adding an idea that isn't already there. SideStep is a travel search engine that allows you to search across multiple travel sites at once. The search function for choosing an airport shows real-time results as you type in the name of a city. It's a very useful feature that saves time for visitors. Roost uses a standard search box but what sets it apart is the addition of sliders for refining your search results before actually performing the search. Sample searches below that round out the search experience and make it very user-friendly.- HOWTO: Animated Live Search from OrderedList.com
- CakePHP Livesearch from Justkez.com
- Sikbox: Add Live Search Box on Your Website from Jowki
- Live Search Explained from JustAddWater.dk
- Live Search Popup plugin for WordPress
Tabbed Navigation
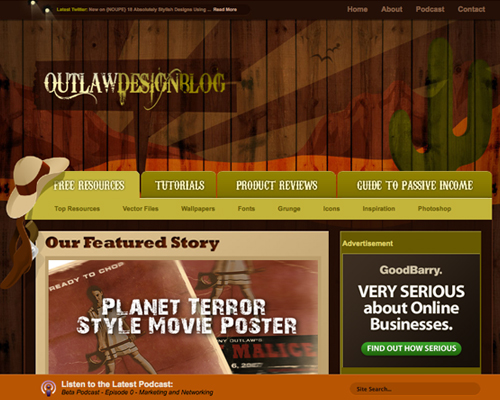
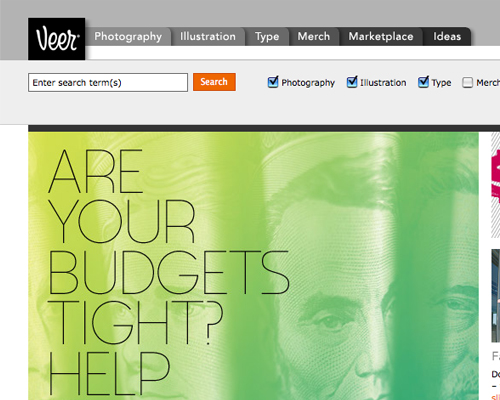
Tabbed navigation is more intuitive than most other types of site navigation. A tab suggests moving from one page to another, as you would if you used a tab within a notebook. But tabs don't need to be limited to the regular horizontal variety (though those are still very effective). There are tons of other options for using tabs, including outside of your main navigation. Below are a few examples of great sites with tabbed navigation that showcase some excellent uses. In addition are some tutorials and plugins to help you create your own. Outlaw Design Blog uses oversized tabs for their primary navigation. It's immediately apparent to new visitors and extremely effective. Kuantic uses tabs with vertical text for their main navigation. It's more unique than standard horizontal tabs while still being very user-friendly. Fancast uses tabs for navigation their popular videos. The active tab turns into an opaque arrow, while the inactive tabs are rectangular and semi-transparent. BART uses tabbed top navigation with hover-activated drop-down menus. It's effective while remaining simple and uncluttered. Veer's tabbed navigation uses slightly different shades of gray for each tab and a drop shadow to emphasize their separation. It's a very elegant design that still has plenty of personality.- 50+ Nice Clean CSS Tab-Based Navigation Scripts from Hong Kiat
- Sliding Doors of CSS from A List Apart
- Tabbed Navigation Case Study from JakeO.com
- 56 CSS Tabs and Navigation Menu Scripts and Examples from TechFlaps
- Tabbed Navigation, and What Makes it Useful from UX Booth

































Nice collection. This is one of the nice posts I have seen till date.
Really inspiring, thanks for sharing.
I only wish I had the money to pay for a custom design like these…
good thanks
Wowsome! Great to see some innovative designs :)
I was into developing a web application and i had little time to spare for these user interfaces . I initially used some free css template but now i would like to design my own interfaces . Thanks !
nice job cameron.
amazing user interface. Thanks for sharing Dax Hamman. Specially viget labs i like this very much.