Post Snippets for WordPress: You Need This Plugin

Sometimes, you find some real gems in the depths of the internet. I just wanted to look up how to add a button for placing my own shortcodes in the text editor when I stumbled upon the plugin »Post Snippets«. Post Snippets is basically the swiss army knife of plugins. It tightens the working process a lot when you are juggling with HTML snippets or shortcodes for which there is no button in the text editor. Using Post Snippets, you will never have to go back to the text view of your editor to enter the HTML.

Post Snippets for WordPress - The Metrics
- Developer: Johan Steen
- Work in Progress: Yes
- Latest Version from: Early November 2015
- Costs: free on WordPress.org
- License: GNU GENERAL PUBLIC LICENSE
- Compatibilty Problems: unknown
- Developer Homepage: Post Snippets Homepage | Support Forum
- Download on WordPress.org
Looking at its description, you could come to the conclusion that this plugin is nothing more than a collecting point for text, HTML and PHP snippets. This impression is far off, however, as this plugin is so much more than that. I admit that I can't imagine working without it anymore, as I am doing a lot of HTML formatting which, until now, had to be done manually in the text view of the editor. With this plugin the process will become much easier.
After Installation: Create Your First Post Snippet
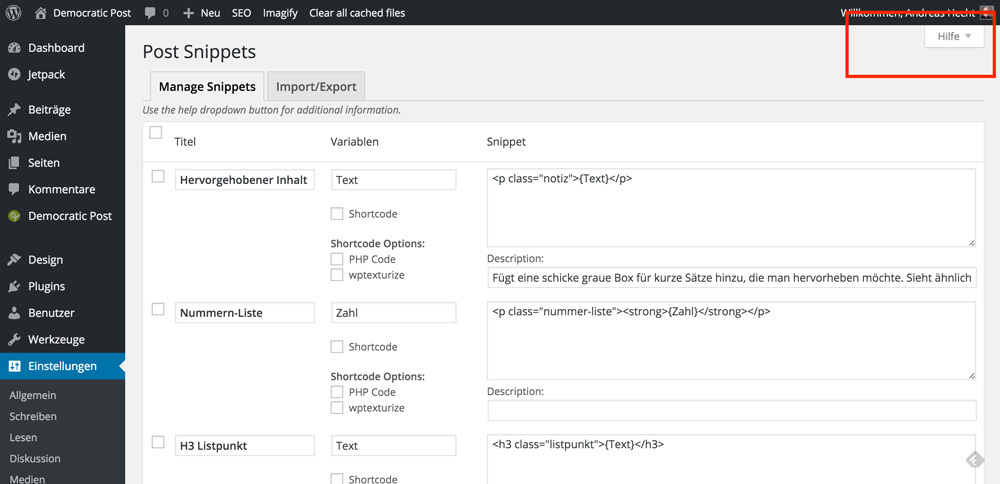
After the installation and activation of the plugin, you can find the settings page under "Settings => Post Snippets". There, you easily create your first code snippet. The help page that unfolds at the top right border of the administration surface really deserves its name.

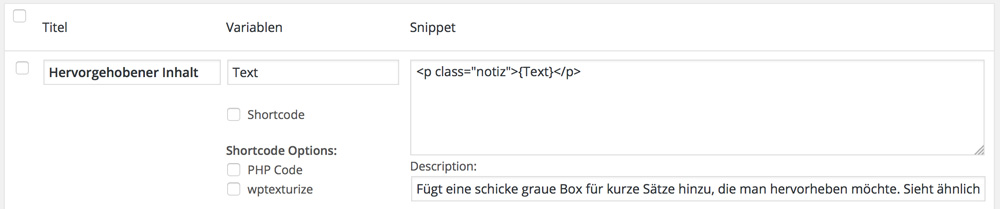
On the screenshot, there are three HTML snippets already. The setup is really easy. In the "title" field, you enter a name. In the field "variable", you define - well - the variable (text, for example) and then you enter the snippet in the right box. Below the snippet field, there is another input field for a detailed description. This is handy for websites with multiple authors.

If you want to use custom variables, that's not a problem.
An HTML snippet is always created this way:
<p class="anything">{Text}</p>
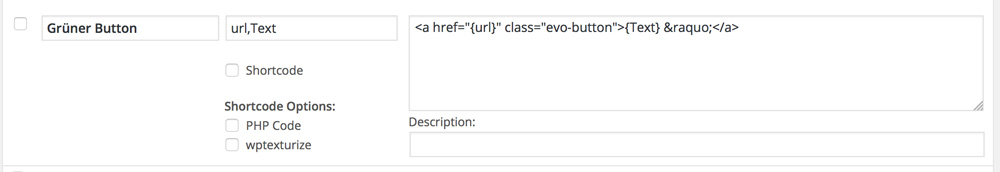
Important to know: you can use multiple variables in one snippet. This allows you e.g. to create custom buttons of any size, color or kind.

Using the Created Snippets in the Text Editor

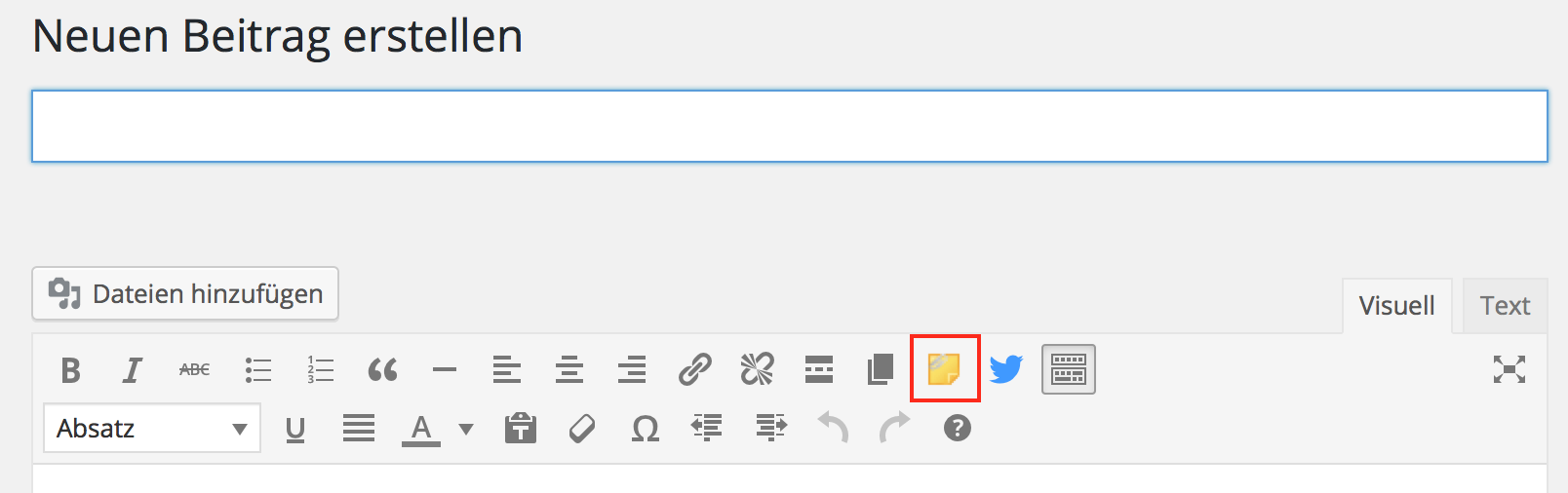
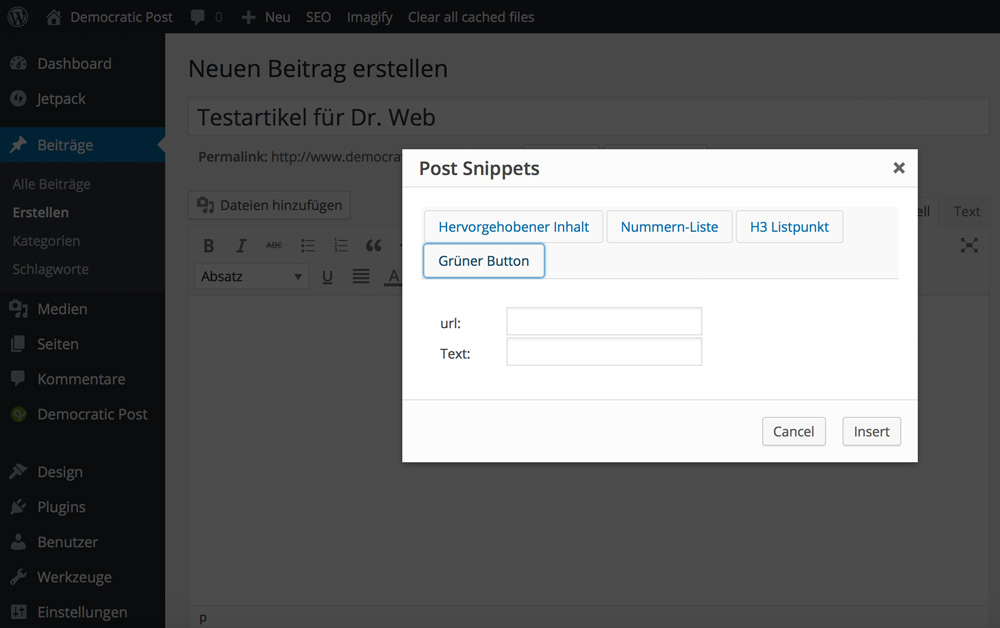
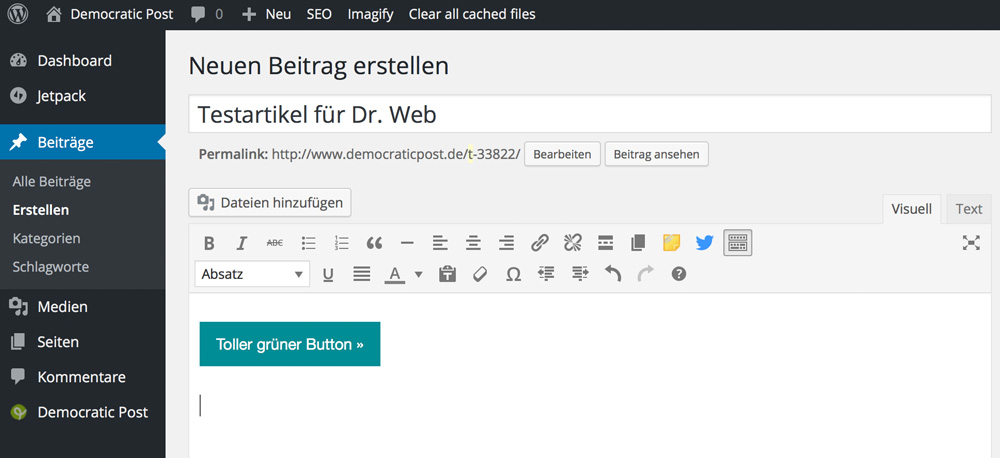
In the WordPress text editor, a new button to add the created snippets to the text area will appear. Choose a snippet, enter the variables and click "insert". Done.


Personally, I'm a friend of a well implemented CSS already in the editor, which is why my editor looks almost the same way the final result on the website will do. This way, I can always instantly make sure that the formatting is adapted properly.
What Else Does Post Snippets Do?
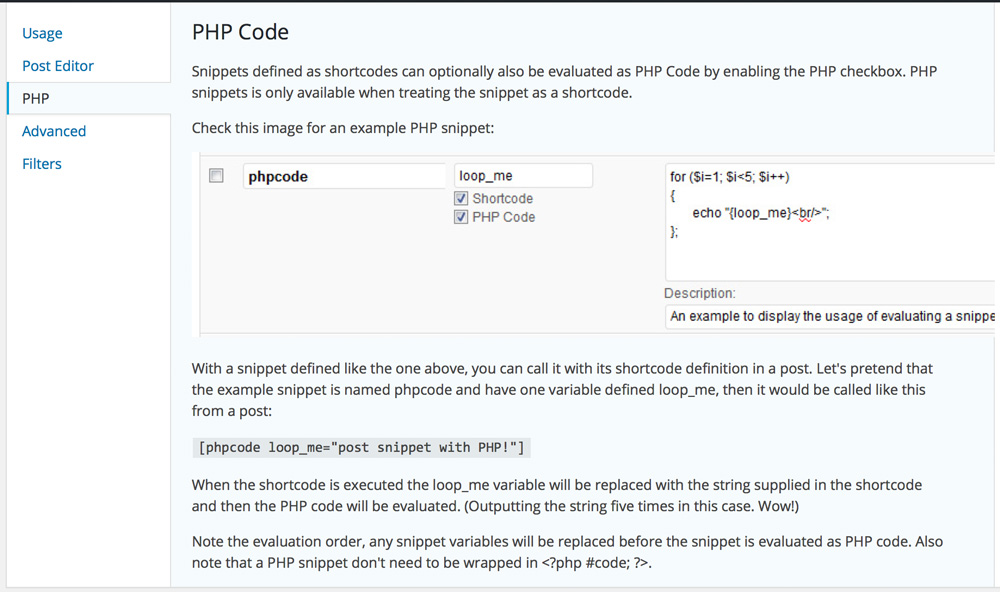
Creating PHP Shortcodes
The same way you create HTML snippets, you also create executable PHP Shortcodes.

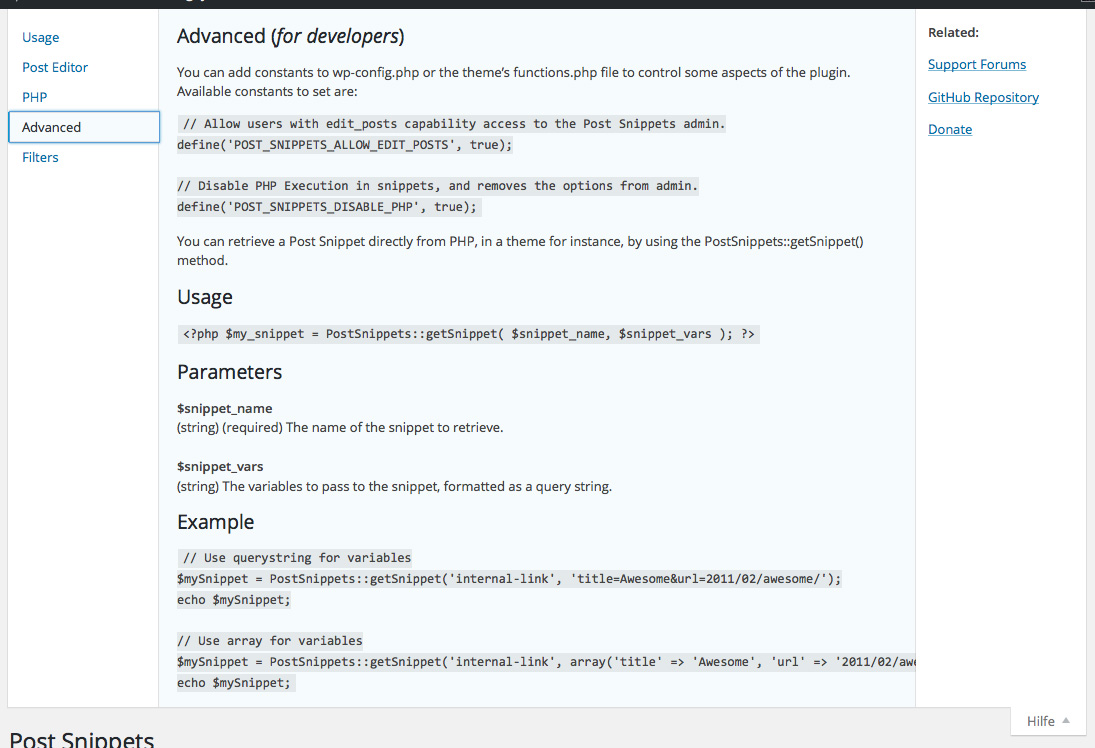
Developer Features
Additionally, the plugin offers developer features. For example, you can decide that non-administrators have access to the settings of the plugin. This can be done in the wp-config.php. In the same way you might want to prohibit the execution of PHP snippets.

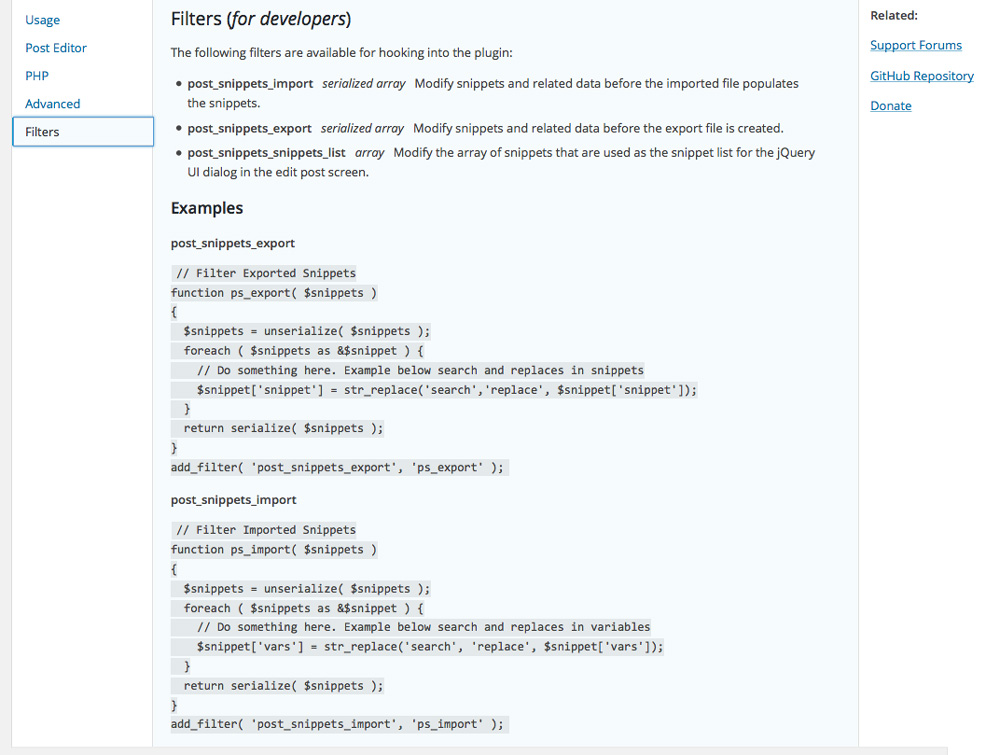
Filter for Developers

Although the Post Snippet plugin comes with the option to import and export the snippets created, it also gives developers the option to hook into these functions using filters.
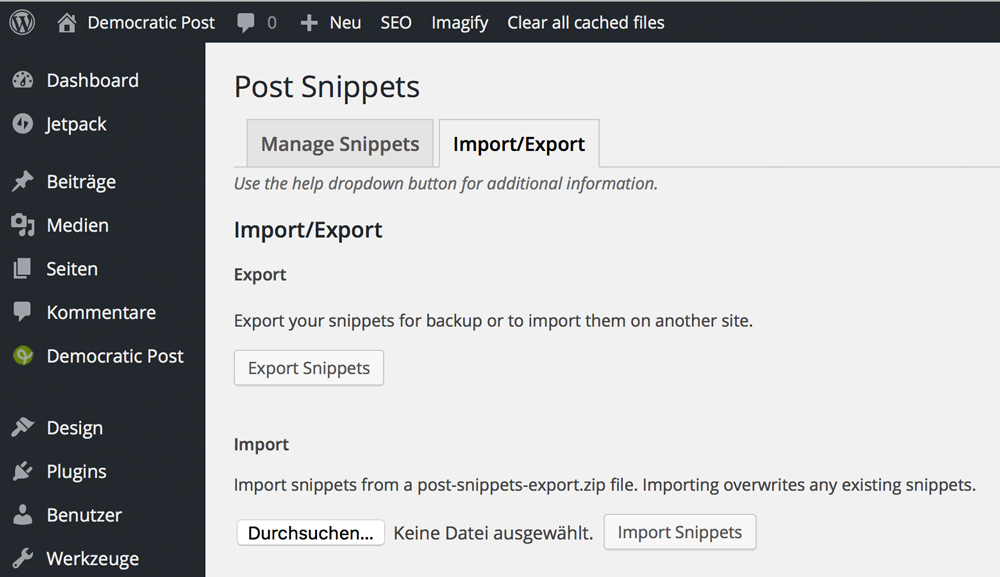
The Export and Import Feature

The option to export existing snippets to import them in another WordPress installation is very useful. It saves a lot of work if you want to use your snippets on multiple WordPress websites.
Conclusion:
In my opinion, this is one of the most interesting plugins on the market right now. It accelerates my whole working process and is also prepared for the future as I can quickly create and use new design elements for my website.
What do you say? Are there better choices?
(dpe)
Featured Image on Rawpixel