Mastering Your WordPress 2.7 Theme & Admin Area: Tips and Tricks
Lot of news flying around about the release of WordPress 2.7, featuring new Administration Panel interface to make WordPress more usable and accessible. Significant features and redesigns was added to WordPress 2.7 to make blogging on the new Dashboard Panel more valuable than ever.
You may find your Themes no longer work the way you are used to. It could be that they might be broken, because something in WordPress that was fundamental to them changed, but it's also possible that you can get them working again by updating some settings, or maybe just a small edit.
This post will highlight WordPress 2.7 HOW-TO get your theme working again by updating some settings and represent some of the best and significant features added to your Administration Panel.
So let’s get started and don’t forget to subscribe to our RSS-Feed and visit my twitter page : nourayehia if you want to follow to keep track on our next post.
1. Enhancing your WordPress 2.7 Theme
1.1. Enhancing Comment Display - Threading, Paging, etc.
WordPress 2.7 includes a lot of new enhancements, but one of the big ones is the new comment functionality. Comments can be threaded, paged, etc. Making your theme’s comments compatible with WordPress 2.7 should be your first step when you edit your theme files. Otto has written a detailed post on the new comment enhancements in WordPress 2.7.
For details on how to update your theme to take advantage of these new features, please see the Enhanced Comment Display article.

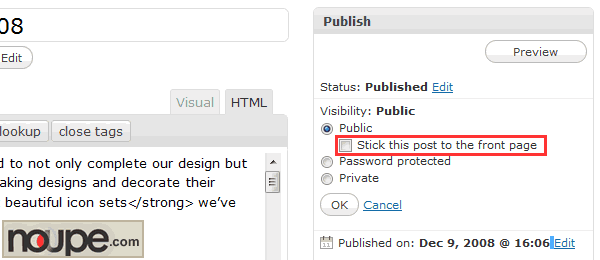
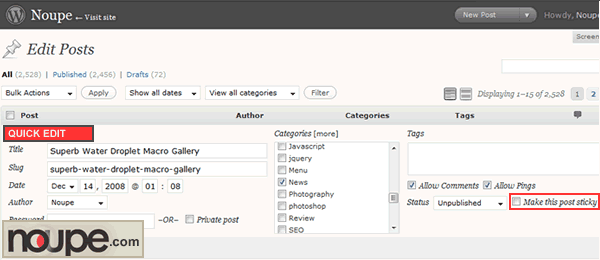
1.2. Make this post sticky
Previously we had to use a plug-in to place a post at the top of the front page for posts and keep it there after new posts are made. With WordPress 2.7 you are now able to do this by just selecting a check box in your admin area > Edit Post > Publish panel > Visibility: Public and click edit.

1.3. Post Classes
Previously we used the code below to wrap a div around each post with a class=“post�
<div id="post-<?php the_ID(); ?>" class="post">
With WordPress 2.7 a new function for post classes is included, which will help theme authors perform simple styling and formating for the post area.
<div id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
The new function is post_class(), where you will be able to to add your own classes as well.
<div id="post-<?php the_ID(); ?>" <?php post_class('style'); ?>>
The out put of this function is
<div class="post sticky hentry category-icons style" id="post-5966">
This will add a number of classes to the div: post, category-slug, tag-slug, class ’sticky’ (if this post was marked as sticky from the admin area as mentioned in the previous point) and your specified class name.
1.4. wp page menu
Template Tag wp_page_menu acts as a wrapper for wp_list_pages, displays a list of WordPress Pages as links and support for Home page.
Because wp_page_menu() acts as a wrapper for wp_list_pages(), all of the wp_list_pages() parameters can be used with this Template Tag.
The following example causes "Home" to be added to the beginning of the list of Pages displayed. In addition, the Pages wrapped in a div element, listed under the title, "Page Menu", and Page IDs 5, 9, and 23, are excluded from the list of Pages displayed.
<?php wp_page_menu('show_home=1&exclude=5,9,23&menu_class=page-navi&title_li=<h2>' . __('Page Menu') . '</h2>'); ?>
The output is something like this, where you will be able to have a complete control on styling the menu item and styling the menu item of the current page
<div class="page-navi"><ul><li><a href="https://www.noupe.com">Home</a></li><li class="page_item page-item-10 current_page_item"><a title="About Noupe" href="https://www.noupe.com/about">About Noupe</a></li><li class="page_item page-item-43"><a title="Advertise" href="https://www.noupe.com/advertise">Advertise</a></li><li class="page_item page-item-1374"><a title="Noupe Archive" href="https://www.noupe.com/archive">Noupe Archive</a></li></ul></div>
When you check the HTML output you will see “current_page_item� class name added to current menu item.
1.5. Logout Link
wp_logout_url is a new template function for WordPress 2.7, this will redirect the user who has logged out back to the page where the link was clicked.
<a href="<?php echo wp_logout_url(); ?>">Logout</a>
2. New Admin Area Features
2.1. Keyboard Shortcuts for browsing and moderating comments
the ability to use keyboard shortcuts to browse and moderate comments was introduced. These keyboard shortcuts are designed to save time by allowing you to rapidly navigate and perform actions on comments.
Keyboard shortcuts are enabled by visiting the Profile panel in Administration > Users > Your Profile. Check the Keyboard Shortcuts checkbox to enable keyboard shortcuts for comment moderation.
- Pressing j moves the current selection (light-blue background) down.
- Pressing k moves the current selection (light-blue background) up.
- Pressing a approves the currently selected comment.
- Pressing s marks the current comment as spam.
- Pressing d deletes the current comment.
- Pressing u unapproves the currently selected comment, placing it back into moderation.
- Pressing r initiates an inline reply to the current comment (you can press Esc to cancel the reply).
- Pressing q activates "Quick Edit" which allows for rapid inline editing of the current comment.
- Pressing Shift-a approves the checked comments.(perform an action on multiple comments at once)
- Pressing Shift-s marks the checked comments as spam. (perform an action on multiple comments at once)
- Pressing Shift-d deletes the checked comments.(perform an action on multiple comments at once)
- Pressing Shift-u unapproves the checked comments. (perform an action on multiple comments at once)
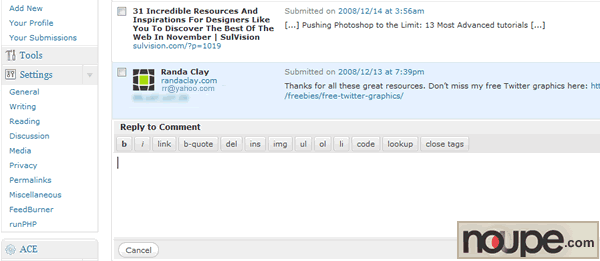
2.2. Reply to and Edit comments from Admin Area

Now you have the ability to reply to your user's comments from the admin and edit comments right from the your comments admin area. A Popup reply form apears when "Reply" link is clicked, your reply is submited by AJAX.
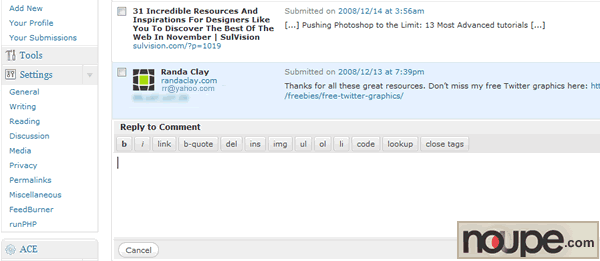
2.3.- Edit comments from Admin Area

Now you have the ability to reply to your user's comments from the admin. A Popup reply form apears when "Reply" link is clicked, your reply is submited by AJAX.
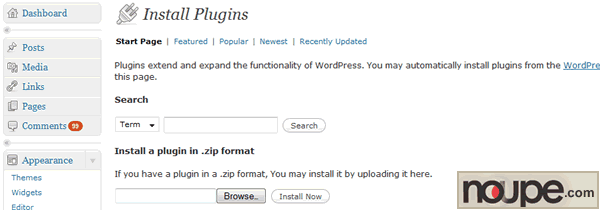
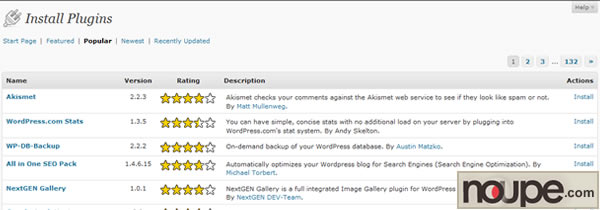
2.4. Allow plugin installations via web interface from Admin Area

The plugin installer allows for installing plugins from the WordPress Administration panels. You can search for plugins by tag, plugin author, or by subject.

It also lists the featured, most popular, and recently added and updated. When you click on the title of a plugin, you can see the details and choose to install it into your WordPress plugin list.
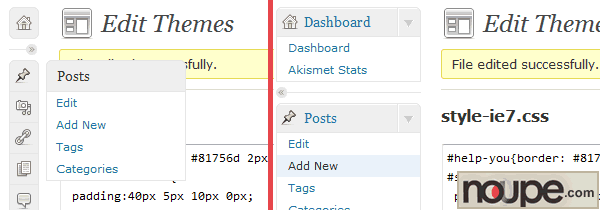
2.5. Admin's new Navigation Menu

One of the best features of the new WP 2.7 feature is moving the top navigation to a side navigation. The side navigation will allow users to expand and collapse sections to reveal the submenus without loading a new screen. In addition, the entire navigation column is collapsible, with a remnant of icons providing an "advanced" mode that creates the largest possible working area.
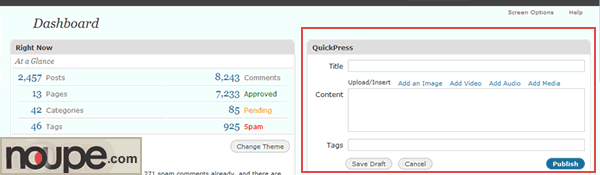
2.6. Interesting Dashboard Modules: QuickPress & Recent Drafts

A fast way to create drafts or posts that don't require the full metadata options of the Add New Post screen is using the QuickPress module found on the Dasboard area. You you will be able to moderate new comments directly from the Dashboard, including the new Reply to Comment function.
2.7. Quick Edit Option in Admin area
For details on how to update your theme to take advantage of these new features, please see the Enhanced Comment Display article.

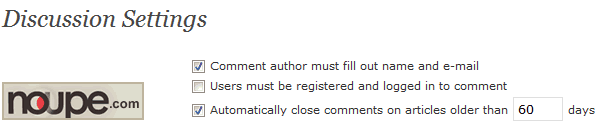
2.8. Auto Close Comments And Trackbacks
Comments and trackbacks are deactivated after a certain time.

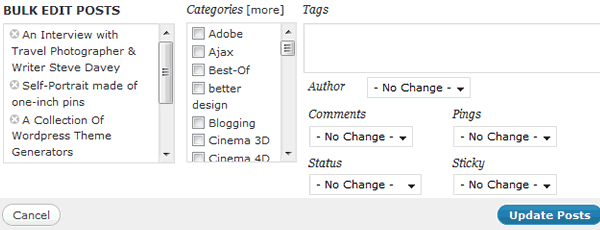
2.9. Bulk Edit Posts
Post management has never been so easy. 'Bulk Edit Posts' is a new feature introduced in WordPress 2.7. All you have to do is seletc multiple files from your “Edit Post” area and apply an 'edit' filter to bulk moderate files. You can now bulk moderate posts by their tags, catgories, author, status, and more...


Nice.. This definitely persuaded me to upgrade.
Was a breeze! A few plugin problems, but being able to install and upgrade direct from the admin panel is a godsend!
what do i need to do to my css to get images in my sidebar to size correctly? Right now i’m avoiding putting anything in there because any image even a 32×32 pixel button gets blown up.
Great post by the way.
You need to change or remove the style applied to your images in the sidebar. Or you can exclusively style your images by giving them a class name.
Send me you link and i can take a look if you want.
The best WP 2.7 overview so far!
ah detailed explanation, hesitant to upgrade to 27 but now its seems everybody are jumping in
Thanks for the tips. I’m loving 2.7 the more and more I use it!
It’s very nice that you ive writing the subjects about seo.
It’s very nice that you mention this subject. Your explanations are enough.
Big update visually from 2.6.1 –> 2.7
BIG Thanks to the whole wordpress dev team!
testing message
Been a great change. They were good before, they are excellent now. Very user friendly.