Creating A Quality WordPress Theme: 12 Points to Consider
Many designers enjoy creating WordPress themes. And creating a theme isn't that difficult if you have a basic grasp of CSS and can follow directions (WordPress's Codex has extensive documentation). But that doesn't mean that every designer out there who can create a theme has created a good theme. In fact, really poor themes abound.
But what exactly makes a WordPress theme great? How does one go about creating a quality theme? In fact, it's not that difficult. You can do a few simple things while developing your theme—from the planning stage right through coding—to make it stand out from the legions of average (and below-average) themes out there.
 The Intaglio theme is XHTML and CSS standards-compliant.
Demo | Download
The Intaglio theme is XHTML and CSS standards-compliant.
Demo | Download
 The Thematic theme framework is fully commented in both the CSS and HTML files, making it much easier to customize and modify.
Demo | Download
The Thematic theme framework is fully commented in both the CSS and HTML files, making it much easier to customize and modify.
Demo | Download
 The Royalle theme has a number of images but keeps the file sizes small.
Demo | Download ($70 and up)
The Royalle theme has a number of images but keeps the file sizes small.
Demo | Download ($70 and up)
 The Atlantica theme has a number of extended functions coded right into it.
Demo | Download ($32)
The Atlantica theme has a number of extended functions coded right into it.
Demo | Download ($32)
 The Blixed theme allows users to upload a custom header image in the WordPress admin area.
Demo | Download
The Blixed theme allows users to upload a custom header image in the WordPress admin area.
Demo | Download
 Starkers is a completely "naked" starter theme upon which other themes are built, but one whose mark-up is fully semantic.
Demo | Download
Starkers is a completely "naked" starter theme upon which other themes are built, but one whose mark-up is fully semantic.
Demo | Download
 Delegate was created by WooThemes, which supports all of its themes via its support forum, and it provides free updates.
Demo | Download (starting at $70)
Delegate was created by WooThemes, which supports all of its themes via its support forum, and it provides free updates.
Demo | Download (starting at $70)
 Simplicity is available in light and dark versions and has a single style sheet for each.
Demo | Download
Simplicity is available in light and dark versions and has a single style sheet for each.
Demo | Download
 The code for the Cutline theme is structured so that the main content loads immediately after the header.
Demo and download
The code for the Cutline theme is structured so that the main content loads immediately after the header.
Demo and download
 Pixel performs very well in the test area of Wordpress.org.
Demo | Download
Pixel performs very well in the test area of Wordpress.org.
Demo | Download
 Ashford makes use of custom page templates as well as standard WordPress templates.
Demo | Download
Ashford makes use of custom page templates as well as standard WordPress templates.
Demo | Download
1. Complies With Standards
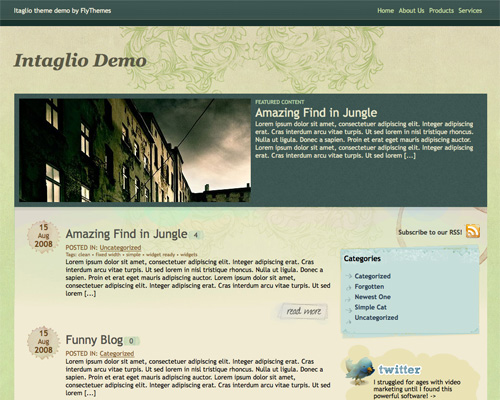
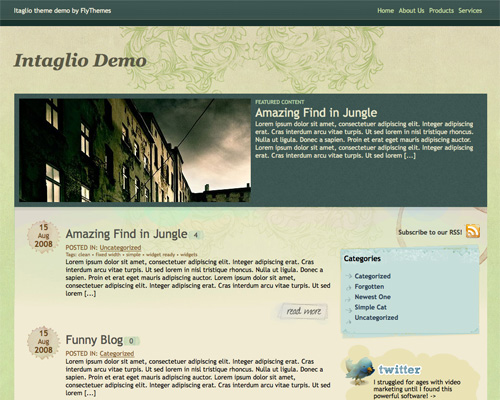
Whether you plan to customize it, use it straight out of the box or build your own, getting a theme that's standards-compliant is important. Standards-compliance ensures that your theme will appear as it's supposed to across most modern browsers. Standards-compliance also makes future maintenance and modification easier. If your code is written to Web standards, it also less likely to break when you modify it later on. It also makes for a better foundation on which to create new themes, based either in whole or in part on the existing one (and saving you a lot of time and effort).Example: Intaglio Theme
 The Intaglio theme is XHTML and CSS standards-compliant.
Demo | Download
The Intaglio theme is XHTML and CSS standards-compliant.
Demo | Download
2. Helpful Comments
When creating a theme, add comments to your code so that the people who use it can figure out how or why you did a particular thing. Quality comments need not be long but are often most helpful if you provide structural clues to your CSS and HTML. In many themes, we see comments in the CSS files that distinguish between styles for the header, footer, sidebars and content. You might also see commenting in the HTML files of some themes, especially if some of the coding is uncommon. If you're looking to customize a theme, make sure the code is commented well enough so that you can understand it. This will save you many headaches down the road, especially if you want to do extensive modifications.Example: Thematic Theme
 The Thematic theme framework is fully commented in both the CSS and HTML files, making it much easier to customize and modify.
Demo | Download
The Thematic theme framework is fully commented in both the CSS and HTML files, making it much easier to customize and modify.
Demo | Download
3. Optimized Graphics
Graphics in themes should be optimized for Web use. This includes using proper file types and compression levels as well as avoiding graphics where they're unnecessary. Combining graphics where possible is also a good idea, because it reduces the number of HTTP requests for the page. If you're creating a theme, make sure to save all of your graphics at appropriate quality levels and in appropriate file formats. Educate yourself on what various file and image types are good for.Example: Royalle
 The Royalle theme has a number of images but keeps the file sizes small.
Demo | Download ($70 and up)
The Royalle theme has a number of images but keeps the file sizes small.
Demo | Download ($70 and up)
4. Minimal Required Plug-Ins
If a theme requires certain functionality, coding the functionality right into the theme rather than relying on plug-ins is usually best. There are a couple of reasons for this. First, if the theme is applied to an existing website, a required plug-in could conflict with another plug-in that's already in use. The second reason is that relying on third-party plug-ins will likely cause headaches down the road. If you decide to change the functionality of your plug-ins down the road, that could end up breaking your theme. Is that really something you want to deal with? Rather than rely on plug-ins, code the required functionality directly into your theme. This will save you and your theme's users trouble down the road and will likely make the theme easier to maintain.Example: Atlantica
 The Atlantica theme has a number of extended functions coded right into it.
Demo | Download ($32)
The Atlantica theme has a number of extended functions coded right into it.
Demo | Download ($32)
5. Easily Customizable
I'm not talking here making the code easily customizable. I'm talking about making customizations in the admin area of WordPress easy to do. Options for customizing things like the color scheme and header image are often looked upon favorably by people in the market for a theme. In many cases, it's not that difficult to make the header image or color scheme customizable (for example, by letting users change the post's heading color or providing a variety of pre-set color schemes). While these options aren't necessarily vital to a good theme, they're a nice touch and can set a great theme apart from good ones. Just make sure your design still holds up when someone opts for a hideous shade of puce or an ugly header image.Example: Blixed
 The Blixed theme allows users to upload a custom header image in the WordPress admin area.
Demo | Download
The Blixed theme allows users to upload a custom header image in the WordPress admin area.
Demo | Download
6. Semantic Mark-Up
Semantic mark-up has a few positive effects on a WordPress theme. First, it makes it easier for those who didn't design the theme to decipher the code. If elements in the design are named logically, figuring out which elements in the code correspond to which elements in the design becomes faster and easier. Secondly, semantic code improves search engine optimization. Heading and other standard tags tell search engine spiders what parts of your pages are most important. Combined with good keyword usage, this could greatly influence your website's ranking. Yet another reason to use semantic code is that it makes websites more accessible to people who require special browsers (such as the visually impaired). These browsers have a hard time wading through code, but semantic code makes it easier and improves the experience of these visitors.Example: Stakers
 Starkers is a completely "naked" starter theme upon which other themes are built, but one whose mark-up is fully semantic.
Demo | Download
Starkers is a completely "naked" starter theme upon which other themes are built, but one whose mark-up is fully semantic.
Demo | Download
7. Well Supported
The best themes are well supported by their creators. When WordPress issues an update, they make sure that their themes still work properly, both aesthetically and functionally. If administrators find a security hole in the code, they fix it. Basically, they're there to resolve any problems that may arise. Premium (paid) themes are the most supported, though some designers also support their free themes, at least partly. If you pay more than $10 or $15 for a theme, you should expect at least basic continued support (but check the terms of use). Support may even include free help if you're customizing a theme or having problems implementing it. Some theme creators have dedicated forums where you can get help, either from the designers themselves or from other users.Example: Delegate
 Delegate was created by WooThemes, which supports all of its themes via its support forum, and it provides free updates.
Demo | Download (starting at $70)
Delegate was created by WooThemes, which supports all of its themes via its support forum, and it provides free updates.
Demo | Download (starting at $70)
8. Purposeful
The best themes were made for a specific purpose. The purpose could be as simple as being for text-heavy websites, where readability is key, or for image-heavy websites—or it could even be more specific, such as for children's writers, car enthusiasts or artists. The reason that a purposeful theme is superior to a generic theme is that it does not try to be all things to all people. It excel where necessary and puts secondary functions on the back-burner. This usually results in a theme that does one or two things very well, and other things adequately. Premium themes usually excel at this specialization. But plenty of free themes out there have clear purposes. Photo-blog themes, video-blog themes and themes for particular professions are most common.9. Uses As Few CSS And JavaScript Files As Possible
Sometimes there's a valid reason why a theme would have more than one CSS file or JavaScript file. But usually these separate files only confuse the person looking to customize or tweak the theme. Nothing's worse than having to look through four different CSS files just to find where to change the link colors or line height. And multiple JavaScript and CSS files add to your website's loading time and increase the number of HTTP requests. Unless you have a specific technical reason for using more than one style sheet or JavaScript file, condense your files into one. Many designers include multiple files because they reuse bits and pieces of code from one theme to the next. Take the extra five minutes to combine your files into one. It will save headaches down the road for anyone who customizes your theme (including yourself, if you come back to the code after months of not looking at it).Example: Simplicity
 Simplicity is available in light and dark versions and has a single style sheet for each.
Demo | Download
Simplicity is available in light and dark versions and has a single style sheet for each.
Demo | Download
10. Well Structured
By well structured, I'm not just talking about the visual appearance of your theme. It's also important to make sure that your theme's files load in the proper order. Ideally, your header should load first, followed by your content, and then the sidebars and footer. This structure gives more weight to the content of your website in the eyes of search engine spiders, which generally results in better rankings. Of course, front-end structure is important, too. Make sure your sidebar(s), header, footer and content areas are laid out well on the page and that none of the elements break if the length or type of content they contain changes substantially (for example, very short content or very long sidebars shouldn't create issues with the placement of the footer).Example: Cutline
 The code for the Cutline theme is structured so that the main content loads immediately after the header.
Demo and download
The code for the Cutline theme is structured so that the main content loads immediately after the header.
Demo and download
11. Works Well In The Test Run
The Test Run area of WordPress.org's theme directory can put a lot of strain on a theme. WordPress showcases free themes by basically throwing a variety of elements at them, including headers, images, lists (both ordered and unordered), long post titles and combinations of all of the above. Make sure your theme looks as good in this test run area as it does in your own environment. Because many users find themes through WordPress.org, this is more important than many designers realize. Of course, depending on how varied your own sample content is, making your theme work properly in the directory could be easier said than done. Hint: make your sample content mimic the content on WordPress.org's theme directory so that you don't get any nasty surprises later.Example: Pixel
12. Makes Good Use Of Existing Template Files
WordPress can use a variety of template files to display different types of content differently. These template files include home.php, index.php, single.php (for posts), custom templates (which must be assigned to the page in the admin area), page-slug.php, page-id.php, page.php, category-slug.php, category-id.php, category.php, archive.php, tag-slug.php, tag-id.php, tag.php, author.php, date.php, search.php, 404.php and attachment.php, among others. Some page templates are only available for WordPress 2.9 and later. These page templates let you completely customize the way your template behaves. For example, you could have a custom "About" page template that's entirely different than other pages. You could have a customized contact page or store page or any other kind of page you can imagine. Setting up individual template pages is no more difficult than setting up your index.php file; it just takes a bit more time. But it's well worth it if it sets your theme apart from competitors.Example: Ashford
 Ashford makes use of custom page templates as well as standard WordPress templates.
Demo | Download
Ashford makes use of custom page templates as well as standard WordPress templates.
Demo | Download
Conclusion
Creating a quality WordPress theme isn't that difficult, and there's no reason why any theme designer out there couldn't create a theme that follows the guidelines above. All it takes is a little extra planning and effort, but the results are well worth it.Further Resources
- 11 Principles to Design a Great WordPress Theme A great post from Daily Blog Tips that lists guidelines for creating a WordPress theme.
- Theme Development General Guidelins Part of WordPress' theming documentation, which covers a few best practices for creating themes.
- Designing Themes for Public Release Another guide from the WordPress Codex on designing themes for public distribution.
- W3C The World Wide Web Consortium's website, which has information on Web standards and semantic mark-up.

Thank you for featuring Blixed theme with the custom image header option.
I have created more than 25 themes with the custom header image option as you could see at http://wprocks.com/wordpress-tips/list-of-themes-that-support-custom-image-header/
Thanks
Sadish Bala
realy helpfull for me..thx
Thanks for this. I’ve done a few themes for myself; but only one, that I’m not totally happy with, that’s been shared. Looking at what I did, comparing it to your thoughts, it looks like I could have done much better. Your list will make a good refresher when I start another one.
I’ve been lucky enough that with (very extensive) searching, I’ve found a total of three WP free themes that I loved for over a year each. Of course one I changed all the colors in the CSS, but the other two were good right out of the “box”. One day I’ll want a change again and I won’t find the perfect theme to suit my mood and I’ll have to sit down and create my own. This was an excellent list of things to be aware of when doing so.
Thanks for including Ashford in your list. Page templates I find is the best way to make building a site simple for non-technical people. They are also very useful if you use WP as a CMS. Again thanks. ~ Tim
A theme that is coded well and is clean in its coding, is wonderful to have.
Great 12 points for a great CMS Template (not just WP)
But I thought of an extra one which is important for a truly Quality WP Theme to me: RTL Support + some kind of localization ..it’s just an extra rtl.css file and using WP gettext functions..
whoops, typo! under number 6: “stakers” :p
I am learning wordpress theme development, this post will definitely help me
Merci pour le partage, c'est génial!