5 Trends of Popular WordPress Blogs- Part1
In this post we're going to outline 5 WordPress trends for web developers who know their stuff.
There are plenty of WordPress techniques and hacks out there for beginners. Everyone knows about the routine tricks like:
- Mastering Your WordPress Theme Hacks and Techniques
- Most Desired WordPress Hacks: 11 Common Requests and Fixes
These features are all fine and very important, but today we're going to look at WordPress trends that are a bit more challenging. They're not the run-of-the-mill techniques you'd teach a WordPress beginner. These 5 trends are slightly more difficult, but if done well they can add an extra special something to your website layout.
1. User Contributed Link Feed

Many sites in the design blogging niche have their own community news sections where users can submit a link to one of their own posts on their sites. This is a feature that i included here at Noupe and on devsnippets as well to spread the word about great content.
1.1 Manually
There are only few tutorials that explain how to create a user link feed module, my favorite one is the one that Collis Ta'eed wrote here, he explains in details how to allow the users to submit links and to create a public link feed out of it using WordPress' comments.
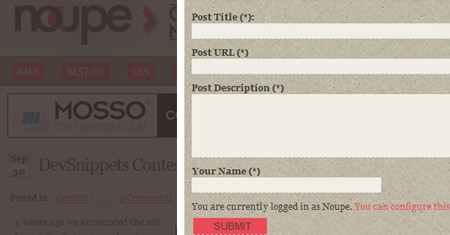
1.2 TDO Mini Forms (WordPress Plug-in)
This brilliant plug-in was written by Mark Cunningham, allows you to add highly customisable forms to your website that allows non-registered users and/or subscribers (also configurable) to submit posts. The posts are kept in "draft" until an admin can publish them (also configurable).
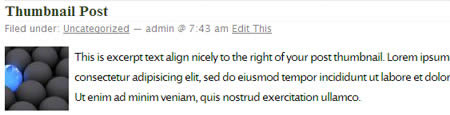
2. WordPress Post Thumbnail

2.1 Manually
Giving each WordPress post a thumbnail, and displaying the thumbnail on the home page is one of the most used trends among many WordPress websites to help attract traffic to these posts by the use of images. Wordpressgarage has an interesting tutorial on creating thumbnails for each post on your blog and using Custom Fields to add and display them on your front page. Also, check out another Custom Fields thumbnail tutorial.
2.2 Post Thumb Revisited (WordPress Plug-in)
There is a nice WordPress plug-in that scan posts for images. Then, it can do the followings:
- Loop display: show a thumbnail linked to the post.
- Sidebar display: it can shows thumbnails from the most recent posts or thumbnails from random posts.
3. Tabbed Content Section
Tabbed content section is a great design technique that can save a lot of vertical space and make the layout look less cluttered. Many websites use it to set apart a bit of the most important text so that the reader's eye is drawn to it. Tabs are essentially a piece of eye candy for the reader. Here are a few ways a designer could create tabs on their blogs.

3.1 Manually
You can manually create a tabbed based interface on your WordPress blog to help rotating older content. There are many great javascript Tab-Based Interfaces using different javascript libraries like jQuery, script.aculo.us and others.
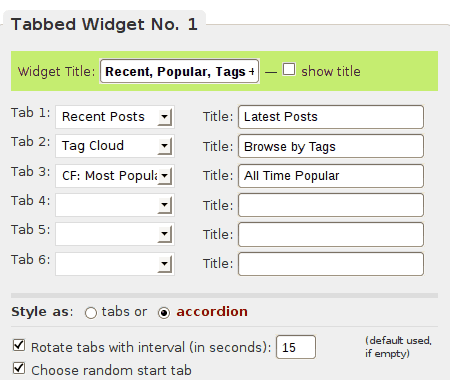
3.2 Tabbed Widgets (WordPress Plug-in)

Tabbed Widgets features:
- Use other widgets for the tab content and specify a custom tab title.
- Make tabs rotate in a set interval so that they become more noticeable and prominent.
- Set a random start tab on each page load so that all tabbed content gets equal exposure.
- Make unlimited number of tabbed widgets that can be then used as regular widgets under ‘Design’ ‘Widgets’.
4. Show del.icio.us and Digg count
4.1 Show Plain Digg Count
Many websites use the popular Digg badge on their post to show how many diggs a web page has, and provides a link for the user to digg it. However, you can go one step further and display a digg count for a whole range of articles. For example:

You can skip the usual digg badge and use the stylish digg icon in list of articles to show the digg count and inside paragraph. Leon Chevalier from http://aciddrop.com has an excellent tutorial that goes into some detail about how to retrieve the counts in PHP and via AJAX.
We don't want to give every link on the page a digg count, so this nice script has a few options that decide which links should be digg-count-ified. Style hasn't been forgotten, there are a few options to manage the opacity, pad_links and the box_type.
- Live Example:Here
- Download the PHP for the digg proxy here and you can download the JavaScript for the dynamic AJAX digg counts here.
4.2 Show Plain del.icio.us Count

Now when we have learned how to customize our count for Digg, it's time to learn how to do it for del.icio.us. Dejan Cancarevic from http://stylizedweb.com has a nice and simple tutorial to make del.icio.us count into plain text by using small JavaScript and JSON feeds.
Today i came across a new WordPress plug-in, Delicious Count WordPress Plugin is a great tool to help assess blog post quality. The plug-in displays the number of Delicious saves of each post in a blog in a user friendly ’summarized’ format.

5. Featured Posts

It's becoming more and more common for blogs to feature certain posts at the top of the page. One of the common trend is to highlight the first post on the home page to give it different style and more exposure. Check out youthedesigner, designreviver's featured post section to get an idea of how such a simple technique can provide more focus to your latest or featured post.
You can achieve this in 2 ways:
5.1 Manually
Many tutorials explain gow to create a featured post or sticky post on your home page and other pages as well. I will highlight 3 amazing tutorials that will teach us how to do this in a few minutes.
- 5 ways to highlight your first post in your WordPress theme- This post features 5 different methods you can use to highlight your first post on every page or on the 1st page only.
- creating a “dynamic sticky”- Using two loops. One would query and show only posts in one category. The other would query all posts in all categories.
- Build a Featured Posts Section for WordPress- This tutorial covers process of creating the index page of a magazine/news theme for WordPress. The main features of this page will be: Featured Posts, Latest Posts, Using PHP Variables for easy customisation of the above for users of your theme not familiar with PHP/WordPress, Retrieving a post image from the ‘Custom Fields’ section of a post.

It’s useful for me,TKS!
:( Oh i am so out of trend i see! What you think dear? Maybe I need to hire a consultor? *giggle*
It is hard to keep up, but it’s also rather exciting. And the web is less than two decades old – where will we be a decade from now? Should be interesting!
Interesting post. I think im gonna implement some of this in my blog. thanks!
I really like the featured post trend. I hope to implement that to my blog in about six months. It would be cool to show articles like a news or magazine site.
-Andrew
Very nice post, I plan to install a featured post section really soon on my blog along with the author thumbnails.
Interesting observations there.
The plugin for the thumbnails is not working like it should. After I have downloaded, uploaded and activated the plugin it reminds me that I should upgrade to a newer version.. yet when I do that I am back to the same message.
And also, I can’t find the options menu anywhere once activated. Other solution is to use this plugin: http://wordpress.org/extend/plugins/thumbnail-for-excerpts/
Otherwise great article though! :)
Comment edit would be nice now ;) Upgrading does work now and that also means the options page appeared…
This is very good list Noura,
of course thanks for the mention, i appreciate it!
I think the overall trend here (as represented by the trends outlined above) is the fact that bloggers are aware of the need to put their best content front and center.
If that means attaching thumbnails, using tabs, or having a featured story section, it’s all about catching the eye of the reader and pulling them in with great content.
Great read!