jQuery Custom Content Scroller Does Away With Ugly Scrollbars
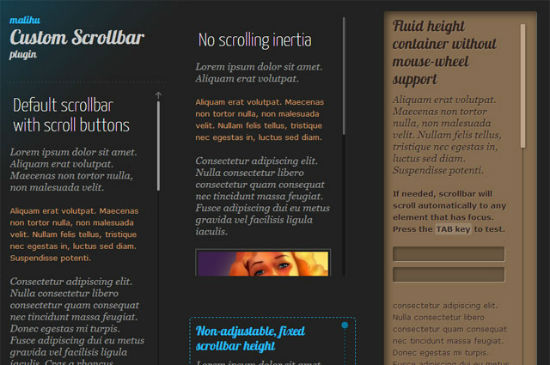
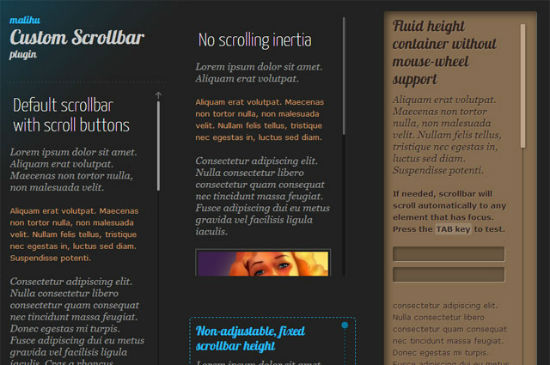
Scrollable elements in websites are not everywhere, but they are not seldom either. What makes designers avoid them, if possible, is their layout-breaking ugliness. Standard-scrollbars are pushed in according to your browser's unchangeable preference. Some guy in Redmond or Mountain View decides how scrollbars are presented. With the jQuery plugin  Scrollbars need not be ugly
Scrollbars need not be ugly
Custom Content Scroller we need no longer waste much thought on the guys behind the browser-scrollbar. Instead, we design them to our own liking and according to the project's design guidelines.
 Scrollbars need not be ugly
Scrollbars need not be ugly
Embed the Plugin and Its Stylesheet and Go For It
First thing we need to do after we have downloaded the plugin and re-uploaded it to our own webspace is to embed it into our HTML document. Besides the plugin, the corresponding stylesheet has to be embedded, too. The stylesheet delivers a default layout which I assume fitting for a wide variety of possible use-cases. So, if you don't want to customize, chances are, yu don't have to. After embedding is done, scrollbars can be attached to any container-element you want to see equipped with one. Obviously this happens using JavaScript. You will only see the scrollbar while the content of the container is larger than the container itself. This being the case, the plugins enables scrolling inside the container:<script>
(function($){
$(document).ready(function(){
$(".content").mCustomScrollbar();
});
})(jQuery);
</script>
In our example we attach the plugin to every HTML element carrying th class content. No further configuration is necessary. It is possible though, as the plugin allows for several options to individualize the looks of the scrollbars it controls.
One possibility, for example, is the ability not only to implement scrollbars, but so-called scrollbuttons. These buttons allow for scrolling a defined range of pixels up or down a certain container's content:
$(".content").mCustomScrollbar(
scrollButtons: {
enable: true,
scrollAmount: 10
}
);
In most cases, we will want to implement vertical scrolling. In the rare case, you'd need horizontal scrolling, Custom Content Scroller has you covered, too:
$(".content").mCustomScrollbar(
horizontalScroll: true
);
There are more options to discover. You can even allow scrolling by mouse-wheel, but will need to install the mousewheel-plugin for jQuery in parallel.
Individualize Your Scrollbar
If you don't like the default layout of the scrollbars delivered by the plugin, you can always take to the CSS and tweak it to the max. The stylesheet carries over 400 lines of code and cannot be called lucid. But the documentation of the plugin contains a neat chart showing the elements of a scrollbar combined with the information using which class-names these elements are styled in the CSS file. Conclusion: The pluginCustom Content Scroller is easy to implement, easy to use and easy to customize. What else could we want? If you can't get around using scrollable areas in your web projects, you should definitely give Custom Content Scroller a spin.
Related Links
The article was written by Denis Potschien
and first published in our German sister publication Dr. Web Magazin.
