Pump up da Project: 4 Must-Have JavaScripts (February 2014 Edition)
Have you already heard of “You might not need jQuery”? That site created ripples soon after its release a few weeks ago. It suggests that you might be better off targeting modern browser features directly, instead of relying on jQuery to achieve basically the same. Then again, who as a developer can actually determine which browsers will definitely not be used for visiting the project about to be created. I have my doubts doubting jQuery overall, yet I have always had sympathies for JavaScripts that are self-contained and not dependent on jQuery. I would not recommend going for pure CSS at the moment, even if theoretically possible. JavaScript is needed anyway, so why not use it where suitable. Following I put together a fresh bunch of those that impressed me most lately…
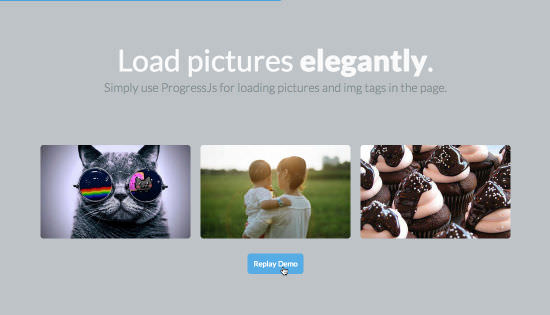
 ProgressJS is a JavaScript and CSS3 library aiming at creating and managing progress bars for any object on a page in a visually appealing way. Developed by Afshin Mehrabani from Tehran, ProgressJS got released mid February and is still in its beta stage.
Usage is simple. ProgressJS can either work for the page as a whole, showing a progress bar right atop the upper end of the visible browser window. Having embedded ProgressJS and its corresponding CSS, the call looks like this:
ProgressJS is a JavaScript and CSS3 library aiming at creating and managing progress bars for any object on a page in a visually appealing way. Developed by Afshin Mehrabani from Tehran, ProgressJS got released mid February and is still in its beta stage.
Usage is simple. ProgressJS can either work for the page as a whole, showing a progress bar right atop the upper end of the visible browser window. Having embedded ProgressJS and its corresponding CSS, the call looks like this:
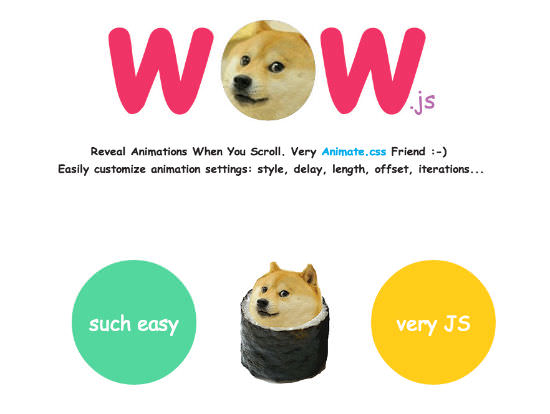
 Wow.js hides HTML elements until they reach the user’s viewport. Why would you want that? Well, it brings some motion into your overly static web pages.
For animation Wow.js relies on a separate CSS animation library. Per default it expects Animate.css to perform the action. If you prefer a different library, simple change it by linking it in.
After having Wow.js embedded and initialized like so,
Wow.js hides HTML elements until they reach the user’s viewport. Why would you want that? Well, it brings some motion into your overly static web pages.
For animation Wow.js relies on a separate CSS animation library. Per default it expects Animate.css to perform the action. If you prefer a different library, simple change it by linking it in.
After having Wow.js embedded and initialized like so,
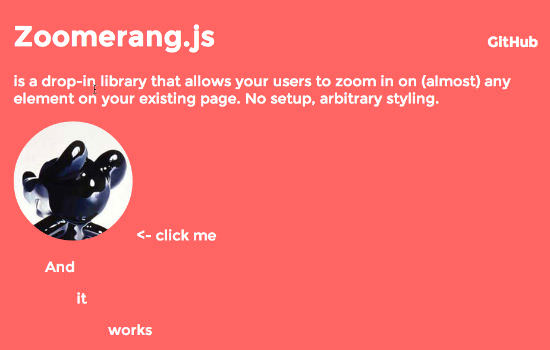
 Evan You, Zoomerang’s creator lives in New York and works for Google while originally stemming from Shanghai. Zoomerang.js serves only one task, but does that extremely well. The JavaScript lets you zoom in and out almost any element on your page, no matter whether it is an image, a text or what else. The page stays scrollable, even. Zooming in and out are two parts of the same switch. Click an element and it zooms in, click again and it zooms out.
Zoomerang.js can be downloaded from Github and used completely free under the terms of the MIT license.
Evan You, Zoomerang’s creator lives in New York and works for Google while originally stemming from Shanghai. Zoomerang.js serves only one task, but does that extremely well. The JavaScript lets you zoom in and out almost any element on your page, no matter whether it is an image, a text or what else. The page stays scrollable, even. Zooming in and out are two parts of the same switch. Click an element and it zooms in, click again and it zooms out.
Zoomerang.js can be downloaded from Github and used completely free under the terms of the MIT license.
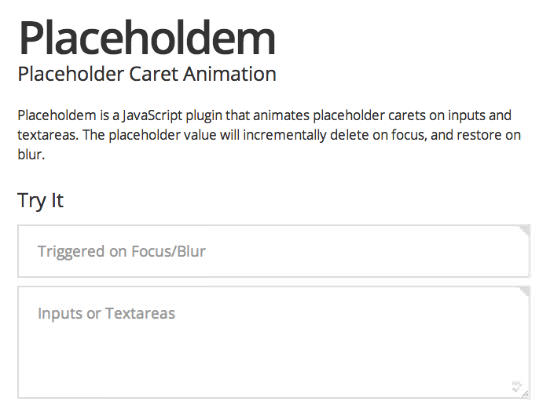
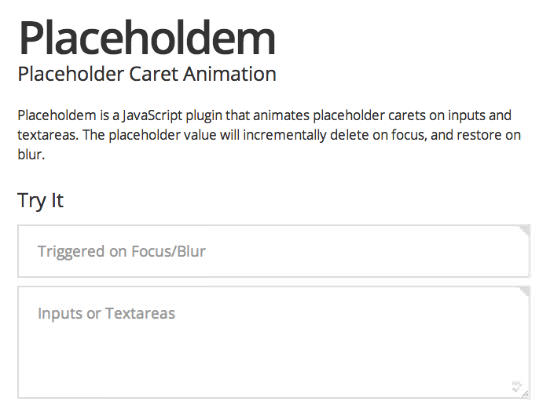
 Web developer Jack Rugile from Denver, Colorado (United States) wanted placeholder in input fields not only to be visible until focus, but again after blur. And he did not only want the text to disappear and reappear, but wanted a nice incremental delete and write back. That’s what Placeholdem does.
Add a placeholder to an input or textarea:
And run Placeholdem on all elements with placeholders:
Web developer Jack Rugile from Denver, Colorado (United States) wanted placeholder in input fields not only to be visible until focus, but again after blur. And he did not only want the text to disappear and reappear, but wanted a nice incremental delete and write back. That’s what Placeholdem does.
Add a placeholder to an input or textarea:
And run Placeholdem on all elements with placeholders:
JavaScript: Why not?
Using JavaScript is not only suitable, when there are no other valid options available. Using JavaScript as I read it is already suitable, as soon as other solutions are more complex, take more lines of code or fall behind in other ways. Instead of breaking my fingers writing 10 lines with pre-fixed code I usually prefer using a JavaScript. Most of the projects I collaborate on have jQuery embedded anyway, so why not make use of functionality already there. Some smaller projects of mine don’t use jQuery, yet rely on JavaScript one way or the other. Also there, I see no need to dispense with JavaScript completely, even if I were able to live without it. Before I raise suspicion I might want to missionize you, let’s head on over to our little list:ProgressJS
 ProgressJS is a JavaScript and CSS3 library aiming at creating and managing progress bars for any object on a page in a visually appealing way. Developed by Afshin Mehrabani from Tehran, ProgressJS got released mid February and is still in its beta stage.
Usage is simple. ProgressJS can either work for the page as a whole, showing a progress bar right atop the upper end of the visible browser window. Having embedded ProgressJS and its corresponding CSS, the call looks like this:
ProgressJS is a JavaScript and CSS3 library aiming at creating and managing progress bars for any object on a page in a visually appealing way. Developed by Afshin Mehrabani from Tehran, ProgressJS got released mid February and is still in its beta stage.
Usage is simple. ProgressJS can either work for the page as a whole, showing a progress bar right atop the upper end of the visible browser window. Having embedded ProgressJS and its corresponding CSS, the call looks like this:
progressJs().start();
Having ProgressJS handle a specific element, the call varies slightly to:
progressJs("#targetElement").start();
Take a look at the demo and download the script from Github. It’s completely free to use for private and commercial use under the terms of the MIT license.
WOW.js
 Wow.js hides HTML elements until they reach the user’s viewport. Why would you want that? Well, it brings some motion into your overly static web pages.
For animation Wow.js relies on a separate CSS animation library. Per default it expects Animate.css to perform the action. If you prefer a different library, simple change it by linking it in.
After having Wow.js embedded and initialized like so,
Wow.js hides HTML elements until they reach the user’s viewport. Why would you want that? Well, it brings some motion into your overly static web pages.
For animation Wow.js relies on a separate CSS animation library. Per default it expects Animate.css to perform the action. If you prefer a different library, simple change it by linking it in.
After having Wow.js embedded and initialized like so,
it waits for elements equipped with the class wow. Elements carrying this class will stay hidden from sight until he users scrolls far enough to make them reach the viewport. As soon as that occurs, the element becomes visible.
For a little more eye-candy, fire one of the available animations of the used CSS library at the class like so:
My unique content to be revealed
Wow.js was designed by well-known Vincent LeMoign aka Webalys and coded by Matthieu Aussaguel. It’s completely free for private and commercial use under the terms of the MIT license.
Zoomerang.js
 Evan You, Zoomerang’s creator lives in New York and works for Google while originally stemming from Shanghai. Zoomerang.js serves only one task, but does that extremely well. The JavaScript lets you zoom in and out almost any element on your page, no matter whether it is an image, a text or what else. The page stays scrollable, even. Zooming in and out are two parts of the same switch. Click an element and it zooms in, click again and it zooms out.
Zoomerang.js can be downloaded from Github and used completely free under the terms of the MIT license.
Evan You, Zoomerang’s creator lives in New York and works for Google while originally stemming from Shanghai. Zoomerang.js serves only one task, but does that extremely well. The JavaScript lets you zoom in and out almost any element on your page, no matter whether it is an image, a text or what else. The page stays scrollable, even. Zooming in and out are two parts of the same switch. Click an element and it zooms in, click again and it zooms out.
Zoomerang.js can be downloaded from Github and used completely free under the terms of the MIT license.
Placeholdem
 Web developer Jack Rugile from Denver, Colorado (United States) wanted placeholder in input fields not only to be visible until focus, but again after blur. And he did not only want the text to disappear and reappear, but wanted a nice incremental delete and write back. That’s what Placeholdem does.
Add a placeholder to an input or textarea:
And run Placeholdem on all elements with placeholders:
Web developer Jack Rugile from Denver, Colorado (United States) wanted placeholder in input fields not only to be visible until focus, but again after blur. And he did not only want the text to disappear and reappear, but wanted a nice incremental delete and write back. That’s what Placeholdem does.
Add a placeholder to an input or textarea:
And run Placeholdem on all elements with placeholders:
Placeholdem( document.querySelectorAll( '[placeholder]' ) );
That’s the whole magic. Placeholdem is completely free for private and commercial use under the terms of the MIT license.

Please make headlines clickable. Also clickable images would be fine. AT LEAST please provide link in summary. Why do I have to Google for those tools?
We have “Related Links” at the bottom of the article. All tools are linked from there, not only the demos, but also the repositories. I am writing about these tools, not trying to throw the next quick click…
I see, but I have to say this is not the behaviour I expect. Please think about that. I read your short review, was impressed and wanted to click :) I didn’t know, that there are links in the bottom, that’s why I had to used Google …
So, this is not the behavior that you expect? I expect a reader to read the article, which leads him directly to the link section. Thus, not reading the article actually is not the behavior I expect ;-) Think about that…