True Gaming Experience: Going Full Throttle with the Gamepad API in Microsoft Flight Simulator Arcade

Gaming on the Web has come a long way with HTML5 technologies like Canvas, WebGL, and WebAudio. It's now possible to produce high-fidelity graphics and sound within the browser. However, to provide a true gaming experience, you need input devices designed for gaming. The Gamepad API is a proposed standard of the W3C, and is designed to provide a consistent API across browsers.

The Gamepad API allows users to connect devices like an Xbox Controller to a computer and use them for browser-based experiences! If you have a gamepad, try plugging it into your computer and press a button. You’ll see the Xbox controller below light up to mirror each movement you make!

Try it out interactively here.
This tutorial is the 3rd in a series on Flight Arcade – built to demonstrate what’s possible on the web platform and in the new Microsoft Edge browser and EdgeHTML rendering engine. You can find the first two articles on WebGL and Web API, plus interactive code and examples for this article at flightarcade.com.
Flexible API
The Gamepad API is intelligently designed with flexibility in mind. At a basic level, it provides access to buttons and axes. Button values range from [ 0 .. 1 ] while axes range from [ -1 .. 1 ]. All values are normalized to these ranges so developers can expect consistent behavior between devices.
The Gamepad object provides detailed information about the manufacturer and model of the connected gamepad. More useful is a “mapping” property which describes the general type of gamepad. Currently the only supported mapping is “standard” which corresponds to the controller layout used by many popular game consoles like the Xbox.
The standard controller mapping has two sticks, each of which is represented by 2 axes (x and y). It also includes a D-pad, 4 game buttons, top buttons, and triggers: all represented as buttons in the Gamepad API.
Current Xbox controllers report button state as either 0 (normal state) or 1 (pressed). However, you could imagine that future controllers could report the amount of force applied to each button press.
The Xbox D-pad also reports discrete values (0 or 1), but the sticks provide continuous values across the entire axis range [-1 .. 1]. This additional precision makes it much easier to fly the airplane in our Flight Arcade missions.
PxGamepad
The array of buttons and axes provided by the Gamepad API is forward thinking and perfect as a low level API. However, when writing a game, it’s nice to have a higher level representation of a standard gamepad like the Xbox One controller. We created a helper class named PxGamepad that maps the button and axis indices to the more familiar names as labeled on the Xbox controller.
We'll walk through a few interesting pieces of the library, but the full source code (MIT License) is available here: https://github.com/thinkpixellab/PxGamepad
The standard Gamepad API provides button state as an array of buttons. Again, this API is designed for flexibility allowing controllers with various button counts. However, when writing a game, it's much easier to write and read code that uses the standard mapped button names.
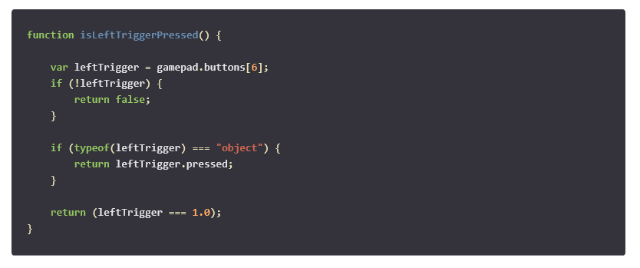
For example, with the HTML5 gamepad api, here is the code to check whether the left trigger is currently pressed:

The PxGamepad class contains an update method that will gather the state for all the standard mapped buttons and axes. So determining whether the leftTrigger is pressed is as simple as accessing a boolean property:

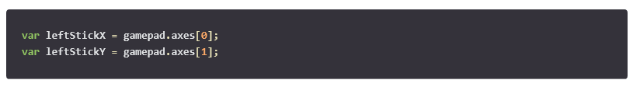
Axes in the standard Gamepad API are also provided as an array of numerical values. For example, here is the code to get the normalized x and y values for the left stick:

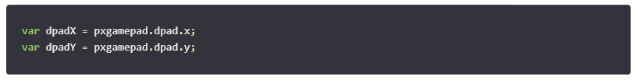
The D-pad is a special case, because it considered a set of four buttons by the HTML5 Gamepad API (indices 12, 13, 14, and 15). However, its common for developers to allow the dpad to be used in the same way as one of the sticks. PxGamepad provides button infomation for the D-pad, but also sythesizes axis information as though the D-pad were a stick:

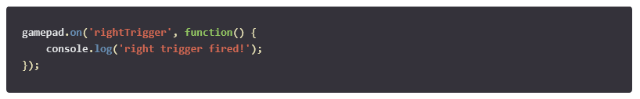
Another limitation of the HTML5 Gamepad API is that is doesn't provide button level events. It's common for a game developer to want to activate a single event for a button press. In flight arcade, the ignition and brake buttons are good examples. PxGamepad watches button state and allows callers to register for notifications on button release.

Here is the full list of named buttons supported by PxGamepad:
- a
- b
- x
- y
- leftTop
- rightTop
- leftTrigger
- rightTrigger
- select
- start
- leftStick
- rightStick
- dpadUp
- dpadDown
- dpadLeft
- dpadRight
Obtaining the Current Gamepad
There are two methods for retrieving the gamepad object. The Gamepad API adds a method to the navigator object named getGamepads() which returns an array of all connected gamepads. There are also new 'gamepadconnected' and 'gamepaddisconnected' events that are fired whenever a new gamepad has been connected or disconnected. For example, here is how the PxGamepad helper stores the last connected gamepad:

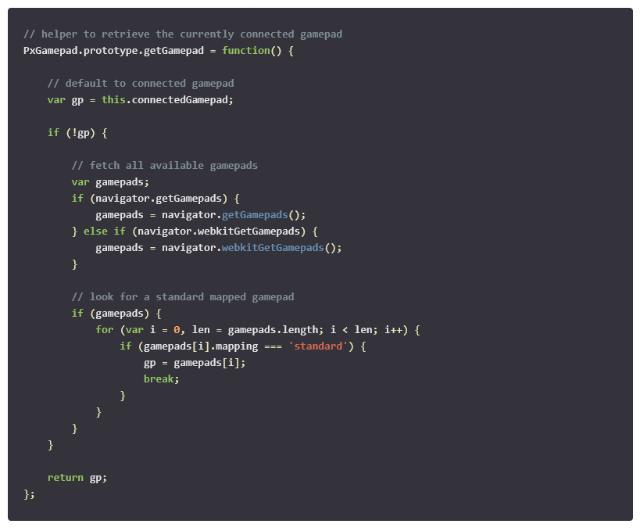
And here is the helper to retrieve the first standard gamepad using the navigator.getGamepads() API:

The PxGamepad helper class is designed for the simple scenario where a single user is playing a game with a standard mapped gamepad. The latest browsers, like Microsoft Edge, fully support the W3C Gampepad API. However, older versions of some other browsers only supported pieces of the emerging specification. The PxGamepad listens for the gamepadconnected events and falls back to querying for the list of all gamepads if needed.
Future of Gamepad
While PxGamepad is focused on the simple, most common scenario, the Gamepad API is fully capable of supporting multiple players, each with their own gamepad. One possible improvement for PxGamepad might be to provide a manager-style class which tracks connection of multiple gamepads and maps them to multiple players in a game. Another might be to allow users to remap or customize the button functions on their gamepads.
We're also excited about the potential of the Gamepad for non-game scenarios. With the rise of WebGL, we're seeing a variety of innovative uses for 3D on the web. That might mean exploring the Mt. Everest region in 3D with GlacierWorks. Or viewing the Assyrian Collection of the British Museum thanks to CyArk's efforts to digitally preserve important world sites and artefacts.
During the development of Flight Arcade, we frequently used Blender and other 3D tools to process models for Babylon.JS. Some developers and artists use a device called a 3D mouse to help manipulate and navigate 3D models. These devices track movement of a single knob through six axes! They make it really easy and quick to manipulate models. Beyond gaming, they're used in a variety of interesting applications from engineering to medical imaging. While adding gamepad support to Flight Arcade, we were surprised to learn that the Gamepad API detected our 3D SpaceMouse and provided movement data for all six axes!
It's exciting to imagine all the possibilities that the new Gamepad API offers. Now is a great time to experiment with the new Gamepad API and add precision control and a lot of fun to your next game or application!
More Hands-on with JavaScript
Microsoft has a bunch of free learning on many open source JavaScript topics and we’re on a mission to create a lot more with Microsoft Edge. Here are some to check-out:
- Microsoft Edge Web Summit 2015 (a complete series of what to expect with the new browser, new web platform features, and guest speakers from the community)
- Build of //BUILD/ and Windows 10 (including the new JavaScript engine for sites and apps)
- Advancing JavaScript without Breaking the Web (Christian Heilmann’s recent keynote)
- Hosted Web Apps and Web Platform Innovations (a deep-dive on topics like manifold.JS)
- Practical Performance Tips to Make your HTML/JavaScript Faster (a 7-part series from responsive design to casual games to performance optimization)
- The Modern Web Platform JumpStart (the fundamentals of HTML, CSS, and JS)
And some free tools to get started: Visual Studio Code, Azure Trial, and cross-browser testing tools – all available for Mac, Linux, or Windows.
This article is part of the web dev tech series from Microsoft. We’re excited to share Microsoft Edge and the new EdgeHTML rendering engine with you. Get free virtual machines or test remotely on your Mac, iOS, Android, or Windows device @ http://dev.modern.ie/
