jQuery Menus with Stunning Animations
jQuery is a great tool that helps our imagination turn ideas into reality. We can do almost everything we can think of with the help of this useful tool. Apart from being a lightweight cross-browser JavaScript library that simplifies HTML and Ajax interactions for rapid web development, it also gives sites that sleek look while also representing important data in a very attractive way.
[fblike]
You should always keep in mind that once a user lands on your site, the fist thing s/he does is to navigate and check out the content. If your site lacks in providing the user an attractive navigation, s/he will loose interest and will be clicking on that 'Back' button within seconds — even if the content on the site is excellent. Hence to stand apart you need to make your menu on your site different and appealing to users.
 Sweet Menu
Sweet Menu takes an ordinary list of links and makes it a sweet looking menu. It does this by utilizing jQuery and it’s plugin system:
Sweet Menu
Sweet Menu takes an ordinary list of links and makes it a sweet looking menu. It does this by utilizing jQuery and it’s plugin system:
 Creating a Fancy Menu Using CSS3 and jQuery
Here you can see how a fancy menu can be created with the help of the new CSS3 features along wth jQuey:
Creating a Fancy Menu Using CSS3 and jQuery
Here you can see how a fancy menu can be created with the help of the new CSS3 features along wth jQuey:
 Rocking and Rolling Rounded Menu with jQuery
In this tutorial you can make use of the rotating and scaling jQuery patch from Zachary Johnson to create a menu with little icons that will rotate when hovering:
Rocking and Rolling Rounded Menu with jQuery
In this tutorial you can make use of the rotating and scaling jQuery patch from Zachary Johnson to create a menu with little icons that will rotate when hovering:
 Slick Drop-Down Menu with Easing Effect Using jQuery & CSS
Drop-down menus are an excellent feature because they help clean up a busy layout. When structured correctly, drop-down menus can be a great navigation tool:
Slick Drop-Down Menu with Easing Effect Using jQuery & CSS
Drop-down menus are an excellent feature because they help clean up a busy layout. When structured correctly, drop-down menus can be a great navigation tool:
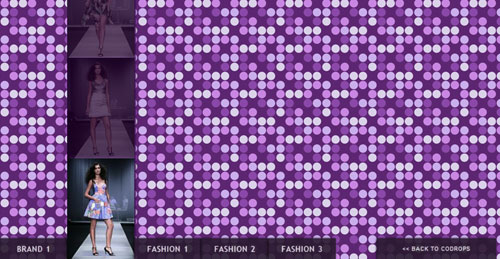
 Thumbnails Navigation Gallery with jQuery
Here is a great tutorial on how to create an extraordinary gallery with scrollable thumbnails that slide out from a navigation:
Thumbnails Navigation Gallery with jQuery
Here is a great tutorial on how to create an extraordinary gallery with scrollable thumbnails that slide out from a navigation:
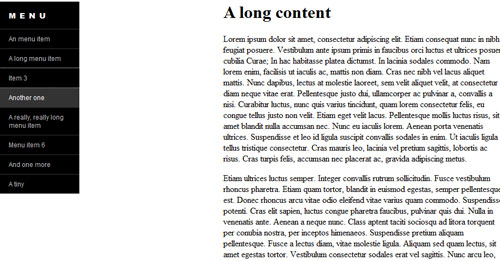
 Collapsing Site Navigation with jQuery
A collapsing menu that contains vertical navigation bars and a slide out content area can be created like this:
Collapsing Site Navigation with jQuery
A collapsing menu that contains vertical navigation bars and a slide out content area can be created like this:
 jStackmenu
Here is a jQuery UI widget for Stack Menus. Click here to find out more:
jStackmenu
Here is a jQuery UI widget for Stack Menus. Click here to find out more:
 Create Your Own “kwicks” jQuery Effect
Check out this tutorial to find out how you can create your own kwicks jQuery effect:
Create Your Own “kwicks” jQuery Effect
Check out this tutorial to find out how you can create your own kwicks jQuery effect:
 Overlap that Menu!
In this tutorial, you can learn how to achieve overlapping effects to your menu:
Overlap that Menu!
In this tutorial, you can learn how to achieve overlapping effects to your menu:
 Overlay Effect Menu with jQuery
In this tutorial you can learn how to create a simple menu that will stand out once you hover over it by covering everything except the menu with a dark overlay:
Overlay Effect Menu with jQuery
In this tutorial you can learn how to create a simple menu that will stand out once you hover over it by covering everything except the menu with a dark overlay:
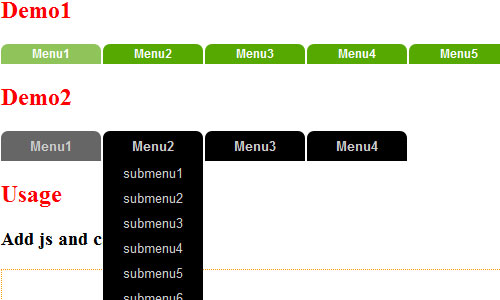
 jQuery Multicolor Animation Drop-Down Navigation Menu
Check out this tutorial on how to create a multicolor drop-down navigation menu with jQuery:
jQuery Multicolor Animation Drop-Down Navigation Menu
Check out this tutorial on how to create a multicolor drop-down navigation menu with jQuery:
 jQuery Floating Menu
A simple navigation menu that “follows” page scrolling and expands on mouse over — made with CSS and jQuery:
jQuery Floating Menu
A simple navigation menu that “follows” page scrolling and expands on mouse over — made with CSS and jQuery:
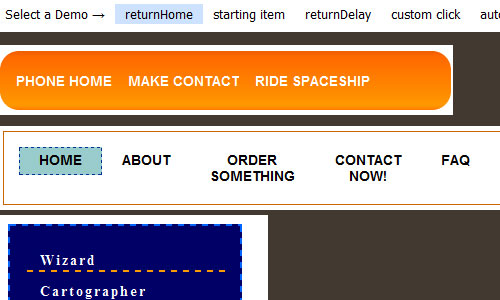
 Kwicks for jQuery & a Horizontal Animated Menu
Here is a walkthrough where you can see the final result of using Kwicks. A jQuery plugin that builds a horizontal menu with a nice effect like Mootools but much more customizable and versatile:
Kwicks for jQuery & a Horizontal Animated Menu
Here is a walkthrough where you can see the final result of using Kwicks. A jQuery plugin that builds a horizontal menu with a nice effect like Mootools but much more customizable and versatile:
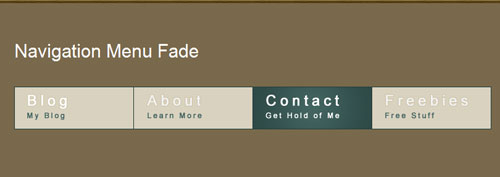
 Fading Navigation Menu
Here is a simple, neat navigation menu using CSS sprites and a bit of jQuery code to give it a visually appealing fade effect:
Fading Navigation Menu
Here is a simple, neat navigation menu using CSS sprites and a bit of jQuery code to give it a visually appealing fade effect:
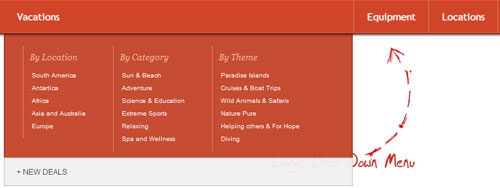
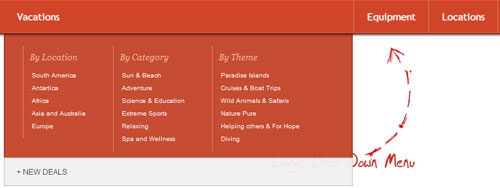
 UI Elements: Search Box with Filter and Large Drop Down Menu
A tutorial that will show you how to create a search box with a filter and a large drop-down menu:
UI Elements: Search Box with Filter and Large Drop Down Menu
A tutorial that will show you how to create a search box with a filter and a large drop-down menu:
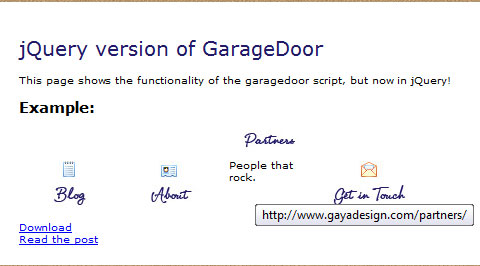
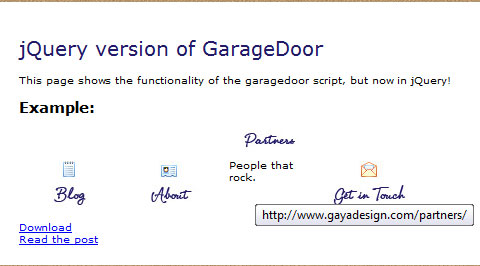
 jQuery Convertion: Garagedoor Slider Navigation Effect
Learn how to turn your menu to jQuery and give it a Garagedoor slider navigation effect as well:
jQuery Convertion: Garagedoor Slider Navigation Effect
Learn how to turn your menu to jQuery and give it a Garagedoor slider navigation effect as well:
 Create Bounce Out Vertical Menu with jQuery
A simple bounce out vertical menu is created here with the help of a little bit of CSS3 and jQuery Framework to create a vertical menu which on mouse hover gives a nice bounce out sliding effect:
Create Bounce Out Vertical Menu with jQuery
A simple bounce out vertical menu is created here with the help of a little bit of CSS3 and jQuery Framework to create a vertical menu which on mouse hover gives a nice bounce out sliding effect:
 Slide Down Box Menu with jQuery and CSS3
Learn how to create a unique sliding box navigation. The idea here is to make a box with the menu item slide out, while a thumbnail pops up:
Slide Down Box Menu with jQuery and CSS3
Learn how to create a unique sliding box navigation. The idea here is to make a box with the menu item slide out, while a thumbnail pops up:
 LavaLamp Plugin
This plugin has some attractive features like targeting and container options, automatic default location, vertical and horizontal morphing:
LavaLamp Plugin
This plugin has some attractive features like targeting and container options, automatic default location, vertical and horizontal morphing:
 Little Boxes Menu with jQuery
A nice display of little boxes that animate randomly when the menu item is clicked. It then expands and reveals a content area for some description or links:
Little Boxes Menu with jQuery
A nice display of little boxes that animate randomly when the menu item is clicked. It then expands and reveals a content area for some description or links:
 Horizontal Scrolling Menu Made with CSS and jQuery
Here is a tutorial that explains how to make a horizontal scrolling menu made with CSS and jQuery:
Horizontal Scrolling Menu Made with CSS and jQuery
Here is a tutorial that explains how to make a horizontal scrolling menu made with CSS and jQuery:
 Beautiful Background Image Navigation with jQuery
Learn how to create a beautiful navigation that has a background image slide effect. The main idea here is to have three list items that contain the same background image but with a different position:
Beautiful Background Image Navigation with jQuery
Learn how to create a beautiful navigation that has a background image slide effect. The main idea here is to have three list items that contain the same background image but with a different position:
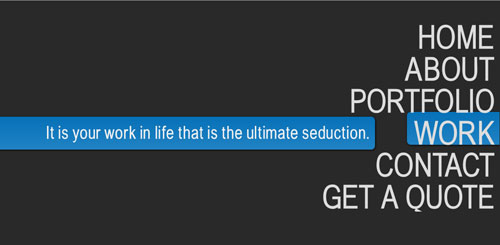
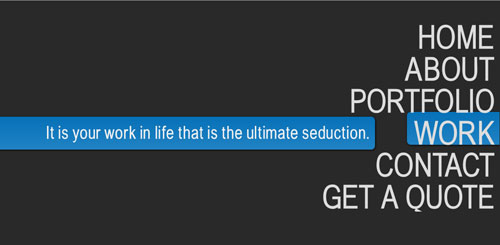
 Awesome Cufonized Fly-out Menu with jQuery and CSS3
One of our favourites! Here is a full page cufonized menu that has two nice features:
Awesome Cufonized Fly-out Menu with jQuery and CSS3
One of our favourites! Here is a full page cufonized menu that has two nice features:
 (ik)
[fblike]
(ik)
[fblike]
We've collected some tutorials to help you understand how to give your menus that stunning visual effect and animations. Please feel free to share any sites you've discovered that have been developed with jQuery. Enjoy!
Scrollable Thumbs Menu with jQuery In this tutorial you can learn how to create a fixed menu with scrollable thumbs which you can nicely control with your mouse: Sweet Menu
Sweet Menu takes an ordinary list of links and makes it a sweet looking menu. It does this by utilizing jQuery and it’s plugin system:
Sweet Menu
Sweet Menu takes an ordinary list of links and makes it a sweet looking menu. It does this by utilizing jQuery and it’s plugin system:
 Creating a Fancy Menu Using CSS3 and jQuery
Here you can see how a fancy menu can be created with the help of the new CSS3 features along wth jQuey:
Creating a Fancy Menu Using CSS3 and jQuery
Here you can see how a fancy menu can be created with the help of the new CSS3 features along wth jQuey:
 Rocking and Rolling Rounded Menu with jQuery
In this tutorial you can make use of the rotating and scaling jQuery patch from Zachary Johnson to create a menu with little icons that will rotate when hovering:
Rocking and Rolling Rounded Menu with jQuery
In this tutorial you can make use of the rotating and scaling jQuery patch from Zachary Johnson to create a menu with little icons that will rotate when hovering:
 Slick Drop-Down Menu with Easing Effect Using jQuery & CSS
Drop-down menus are an excellent feature because they help clean up a busy layout. When structured correctly, drop-down menus can be a great navigation tool:
Slick Drop-Down Menu with Easing Effect Using jQuery & CSS
Drop-down menus are an excellent feature because they help clean up a busy layout. When structured correctly, drop-down menus can be a great navigation tool:
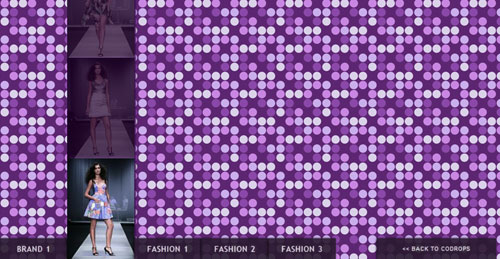
 Thumbnails Navigation Gallery with jQuery
Here is a great tutorial on how to create an extraordinary gallery with scrollable thumbnails that slide out from a navigation:
Thumbnails Navigation Gallery with jQuery
Here is a great tutorial on how to create an extraordinary gallery with scrollable thumbnails that slide out from a navigation:
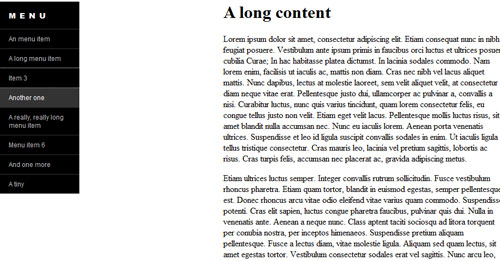
 Collapsing Site Navigation with jQuery
A collapsing menu that contains vertical navigation bars and a slide out content area can be created like this:
Collapsing Site Navigation with jQuery
A collapsing menu that contains vertical navigation bars and a slide out content area can be created like this:
 jStackmenu
Here is a jQuery UI widget for Stack Menus. Click here to find out more:
jStackmenu
Here is a jQuery UI widget for Stack Menus. Click here to find out more:
 Create Your Own “kwicks” jQuery Effect
Check out this tutorial to find out how you can create your own kwicks jQuery effect:
Create Your Own “kwicks” jQuery Effect
Check out this tutorial to find out how you can create your own kwicks jQuery effect:
 Overlap that Menu!
In this tutorial, you can learn how to achieve overlapping effects to your menu:
Overlap that Menu!
In this tutorial, you can learn how to achieve overlapping effects to your menu:
 Overlay Effect Menu with jQuery
In this tutorial you can learn how to create a simple menu that will stand out once you hover over it by covering everything except the menu with a dark overlay:
Overlay Effect Menu with jQuery
In this tutorial you can learn how to create a simple menu that will stand out once you hover over it by covering everything except the menu with a dark overlay:
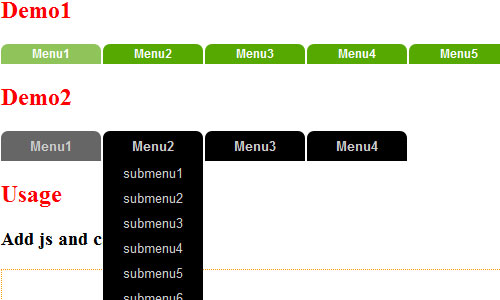
 jQuery Multicolor Animation Drop-Down Navigation Menu
Check out this tutorial on how to create a multicolor drop-down navigation menu with jQuery:
jQuery Multicolor Animation Drop-Down Navigation Menu
Check out this tutorial on how to create a multicolor drop-down navigation menu with jQuery:
 jQuery Floating Menu
A simple navigation menu that “follows” page scrolling and expands on mouse over — made with CSS and jQuery:
jQuery Floating Menu
A simple navigation menu that “follows” page scrolling and expands on mouse over — made with CSS and jQuery:
 Kwicks for jQuery & a Horizontal Animated Menu
Here is a walkthrough where you can see the final result of using Kwicks. A jQuery plugin that builds a horizontal menu with a nice effect like Mootools but much more customizable and versatile:
Kwicks for jQuery & a Horizontal Animated Menu
Here is a walkthrough where you can see the final result of using Kwicks. A jQuery plugin that builds a horizontal menu with a nice effect like Mootools but much more customizable and versatile:
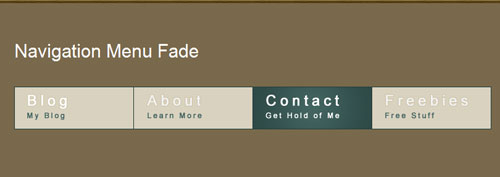
 Fading Navigation Menu
Here is a simple, neat navigation menu using CSS sprites and a bit of jQuery code to give it a visually appealing fade effect:
Fading Navigation Menu
Here is a simple, neat navigation menu using CSS sprites and a bit of jQuery code to give it a visually appealing fade effect:
 UI Elements: Search Box with Filter and Large Drop Down Menu
A tutorial that will show you how to create a search box with a filter and a large drop-down menu:
UI Elements: Search Box with Filter and Large Drop Down Menu
A tutorial that will show you how to create a search box with a filter and a large drop-down menu:
 jQuery Convertion: Garagedoor Slider Navigation Effect
Learn how to turn your menu to jQuery and give it a Garagedoor slider navigation effect as well:
jQuery Convertion: Garagedoor Slider Navigation Effect
Learn how to turn your menu to jQuery and give it a Garagedoor slider navigation effect as well:
 Create Bounce Out Vertical Menu with jQuery
A simple bounce out vertical menu is created here with the help of a little bit of CSS3 and jQuery Framework to create a vertical menu which on mouse hover gives a nice bounce out sliding effect:
Create Bounce Out Vertical Menu with jQuery
A simple bounce out vertical menu is created here with the help of a little bit of CSS3 and jQuery Framework to create a vertical menu which on mouse hover gives a nice bounce out sliding effect:
 Slide Down Box Menu with jQuery and CSS3
Learn how to create a unique sliding box navigation. The idea here is to make a box with the menu item slide out, while a thumbnail pops up:
Slide Down Box Menu with jQuery and CSS3
Learn how to create a unique sliding box navigation. The idea here is to make a box with the menu item slide out, while a thumbnail pops up:
 LavaLamp Plugin
This plugin has some attractive features like targeting and container options, automatic default location, vertical and horizontal morphing:
LavaLamp Plugin
This plugin has some attractive features like targeting and container options, automatic default location, vertical and horizontal morphing:
 Little Boxes Menu with jQuery
A nice display of little boxes that animate randomly when the menu item is clicked. It then expands and reveals a content area for some description or links:
Little Boxes Menu with jQuery
A nice display of little boxes that animate randomly when the menu item is clicked. It then expands and reveals a content area for some description or links:
 Horizontal Scrolling Menu Made with CSS and jQuery
Here is a tutorial that explains how to make a horizontal scrolling menu made with CSS and jQuery:
Horizontal Scrolling Menu Made with CSS and jQuery
Here is a tutorial that explains how to make a horizontal scrolling menu made with CSS and jQuery:
 Beautiful Background Image Navigation with jQuery
Learn how to create a beautiful navigation that has a background image slide effect. The main idea here is to have three list items that contain the same background image but with a different position:
Beautiful Background Image Navigation with jQuery
Learn how to create a beautiful navigation that has a background image slide effect. The main idea here is to have three list items that contain the same background image but with a different position:
 Awesome Cufonized Fly-out Menu with jQuery and CSS3
One of our favourites! Here is a full page cufonized menu that has two nice features:
Awesome Cufonized Fly-out Menu with jQuery and CSS3
One of our favourites! Here is a full page cufonized menu that has two nice features:
 (ik)
[fblike]
(ik)
[fblike] 
wonderful galleries
Fantastic list, it’s amazing what you can do with jQuery… which is good because I’d rather get to grips with that than master actionscript 3.
Thanks so much for these – all great inspiration.
Absolutely mind blowing….. Very thankful to you for sharing all these collections.
Awesome list. I am really digging the thumbnails navigation gallery by “tympanus”. I will definitely be using it in the future. Thanks!
There are many ideas around the navigation of websites. Thank you a lot.
Awesome!
Awesome collection! Thanks a lot from Italy !
wow very very nice and useful, thanks for this grade collection it will help a lot.
Best Regards, marko
Thank you very much .. there are no words left to speak .. I love this site