JavaScript Engine Popmotion: Interactive Animations in a Snap

Static websites without any animations are getting less and less common, or more and more uncommon, depending on the viewpoint. CSS3 and JavaScript provide plenty of effects for animated transitions and more complex animations. Even interactive animations don't pose any general problems for web development anymore. However, especially complex movements in combination with interactive elements require a certain programming effort. The JavaScript engine Popmotion provides a vast array of tools that help you create diverse interactive animations and animated user interfaces.
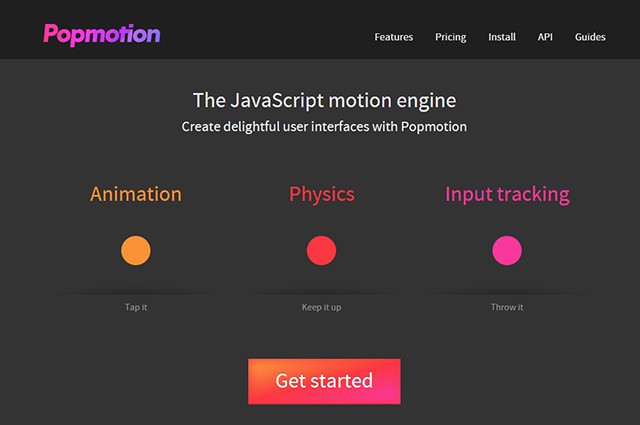
 Tween is recommendable for a classic animation. Here, we choose what the Actor's animation has to look like.
Tween is recommendable for a classic animation. Here, we choose what the Actor's animation has to look like.
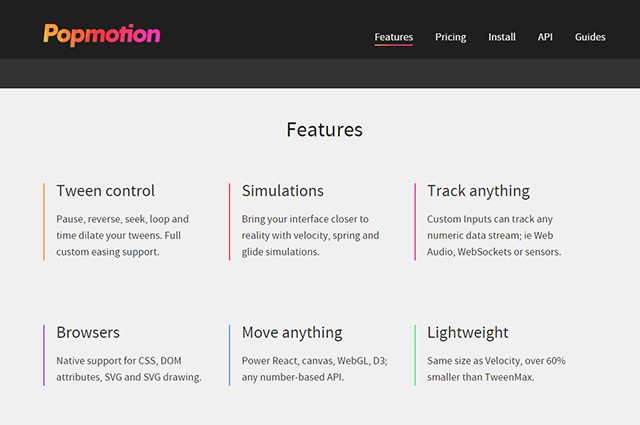
 The Features of Popmotion
In the last step, Actor and tween need to be brought together.
The Features of Popmotion
In the last step, Actor and tween need to be brought together.
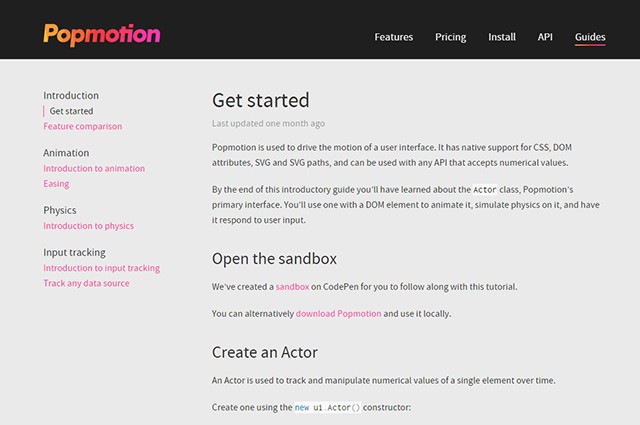
 Guides Show What Popmotion can do
The library is not even 50 Kilobyte large and works without any dependencies. jQuery or other frameworks are not needed to use Popmotion. The engine uses contemporary JavaScript like „requestAnimationFrame“ to display animations performantly.
Popmotion is free to use for non-commercial projects. The commercial use costs about USD 10 per month and project.
(dpe)
Guides Show What Popmotion can do
The library is not even 50 Kilobyte large and works without any dependencies. jQuery or other frameworks are not needed to use Popmotion. The engine uses contemporary JavaScript like „requestAnimationFrame“ to display animations performantly.
Popmotion is free to use for non-commercial projects. The commercial use costs about USD 10 per month and project.
(dpe)
Clear Division: Popmotion Uses Actors and Tweens
The base for a Popmotion animation is the so-called Actor. Actors are HTML elements that are moved by an action like a tween or a simulate.var ball = new ui.Actor("#ball");
In the example, we turn the HTML element with the ID "ball" into an Actor via „ui.Actor()“. The looks of an element are set using CSS as usual. Subsequently, we define an action that describes the way of the animation.
 Tween is recommendable for a classic animation. Here, we choose what the Actor's animation has to look like.
Tween is recommendable for a classic animation. Here, we choose what the Actor's animation has to look like.
var move = new ui.Tween({
values: {
y: 100
}
});
In the example, a simple move is created via „ui.Tween()“. An object literal allows you to add more properties to the tween. Here, the value „y“ is set to be 100. That means that the actor will move down 100 pixels following the y-axis.
 The Features of Popmotion
In the last step, Actor and tween need to be brought together.
The Features of Popmotion
In the last step, Actor and tween need to be brought together.
ball.start(move);
Careful readers probably already noticed. Until now, tween is not any different from native CSS3 animations. However, Popmotion provides a bunch of additional parameters. For example, there is a multitude of easings that exceed what CSS3 offers.
ball.start(move.extend({
duration: 5000,
ease: "backOut"
}));
Via „extend()“, you can add additional parameters to the animation. Besides „duration“ for the length of the animation, you can enter an easing function with „ease“. The keyword „backOut“, for example, makes the animation exceed the defined goal at first and then spring back like elastic material.
Advanced Popmotion: Physical Simulation via Simulates
There are so-called simulates as an alternative to the classic tweens. These are different from the tweens in the way they function. By replacing „ui.Tween()“ with „ui.Simulate()“ in the example, the animation changes its behaviour.var move = new ui.Simulate({
values: {
y: 100
}
});
Now, the Actor is not moved down 100 pixels, but infinitely. The value „y“ now determines the movement per second. That means the Actor is moved down 100 pixels per second.
Additionally, simulates provide specific parameters that allow for the simulation of physical animations. There is the parameter „acceleration“ that defines the acceleration of the animation. A value that represents the acceleration in units per second has to be entered.
ball.start(move.extend({
acceleration: 500
}));
In the example, the Actor accelerates to 500 pixels per second. As an alternative to the acceleration, a value for the friction can be introduced via „friction“. A value between 0 and 1 is to be entered here. 1 is equivalent to maximum friction. An animation is decelerated fast or slowly depending on the value.
ball.start(move.extend({
friction: 0.1
}));
Event Handler for Interactions
To make sure that the animations can actually be used interactively, Popmotion provides a couple event handlers that can allow access to a feature at any point in the animation - at the beginning, the end and on any frame.var ball = new ui.Actor({
element: "#ball",
onComplete: function() {
alert("Finished.");
}
});
In the example, we add the event handler „onComplete“ and the ID of the element to the actor. Everything is labeled as an object literal, so the ID has to be deposited as a value of „element“.
After the animation has been displayed, a simple alert is played in the example.
Tracking with Popmotion: Using User Entries for Motions
Another interesting and useful aspect is the so-called tracking. It allows the user to move an element in a limited area using the mouse.var tracking = new ui.Track({
values: {
x: {
min: 0,
max: 100
}
}
});
In the example, an area between 0 and 100 pixels is defined for the x-axis. Via an event, you can now use the tracking on the Actor.
document.getElementById("ball").addEventListener("mousedown",function(e) {
e.preventDefault();
e.stopPropagation();
ballActor.start(tracking, e);
}, false);
The user can now move the element with the ID „ball“ between 0 and 100 pixels on the x-axis by keeping the mouse button pressed. Thanks to tracking, you can easily define progress bars.
Conclusion, Costs and License
The presented options are just a small part of what the JavaScript engine is capable of. Taking a look at the guides is worth it as you gain a detailed impression of Popmotion. There is also an extensive documentation. Guides Show What Popmotion can do
The library is not even 50 Kilobyte large and works without any dependencies. jQuery or other frameworks are not needed to use Popmotion. The engine uses contemporary JavaScript like „requestAnimationFrame“ to display animations performantly.
Popmotion is free to use for non-commercial projects. The commercial use costs about USD 10 per month and project.
(dpe)
Guides Show What Popmotion can do
The library is not even 50 Kilobyte large and works without any dependencies. jQuery or other frameworks are not needed to use Popmotion. The engine uses contemporary JavaScript like „requestAnimationFrame“ to display animations performantly.
Popmotion is free to use for non-commercial projects. The commercial use costs about USD 10 per month and project.
(dpe) 
Popmotion is really very helpful with the animation effects, their are certain tools in it which i still need to test, but all in all its the best and i’m enjoying it. Thanks…