Excellent jQuery Navigation Menu Tutorials
If you are a web designer, you will agree that to keep the interst of the visitors, design of the website must be clear and intuitive. And, of course, the key to clear design is a clear navigation, so it's important to make it both attractive and easy to use. Today we are presenting you some of the most hunky-dory jQuery-based navigation menus. If you come across more interesting stuff do share the links with us.
jQuery Navigation Menu Tutorials
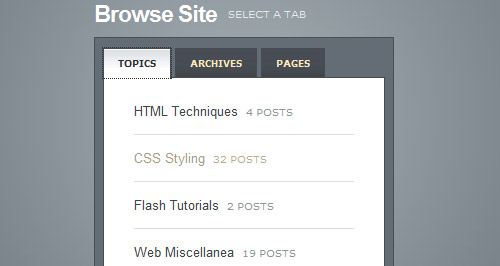
Create a Slick Tabbed Content Area using CSS & jQuery — Demo | Details
Tabbed content is a great way to handle this issue and has been widely used on blogs recently. In this tutorial, author will show is how to build a simple little tabbed information box in HTML, then make it function using some simple Javascript, and then finally achieving the same thing using the jQuery library.
How to Make a Smooth Animated Menu with jQuery — Demo | Details | Download
The author builds a menu and animates it with some smooth effects.
CSS Sprites2 - It’s JavaScript Time — Demo | Details
In this tutorial, author will show you how to create a navigation menu using jQuery to compete with flash based navigation.
jQuery Random Link Color Animations — Demo | Details
In this tutorial author will show how to create menu using random colors to add a bit more dynamism and flair as jQuery allows you to not only animate to a specified color, but also allows you to animate to a random color.
Animated Drop Down Menu with jQuery — Demo | Details | Download
In this tutorial, author will show you how to use jQuery for making Drop down menus are a really convient way to fit a large menu into a really small initial space.

Create an apple style menu and improve it via jQuery — Demo | Details | Download
In this tutorial, Author will show you how to create the Apple-flavored Leopard-text-indent style in Photoshop, then create the needed HTML and CSS and last but not least improve it via jQuery.
How to Create a Drop-down Nav Menu with HTML5, CSS3 and jQuery — Demo | Details | Download
In this tutorial, author will show us what we can achieve with HTML5 and CSS3 when it comes to the staple of current web sites: the humble drop-down navigation menu. Author will also use jQuery to handle the effects and add the finishing touches for us.
How to Build a Lava-Lamp Style Navigation Menu — Demo | Details | Download
In this tutorial, author will tell us on how to build a lava-lamp style menu using a JavaScript library.
How To Create A ‘Mootools Homepage’ Inspired Navigation Effect Using jQuery — Demo | Details | Download
In this tutorial, author will tell us how To Create A ‘Mootools Homepage’ Inspired Navigation Effect Using jQuery.
Making Accordion Menu Using jQuery — Demo | Details | Download
In this tutorial, author will show us how to create fancy accordion menu using jQuery. In this post, you’ll see two examples of accordion. First menu’s visibility get’s toggled on clicking on the header while the another menu’s visibility get’s toogled when mouse is moved over it.
jQuery idTabs — Demo | Details | Download
In this tutorials author will show you how to use idtabs. idTabs is simple and easy to use.
Create a multilevel Dropdown menu with CSS and improve it via jQuery — Demo | Details | Download
In this tutorial author will show you how to make a multilevel dropdown menu with a sleek touch
Using jQuery for Background Image Animations — Demo | Details
In this tutorial author will show you how to create background image imagination with the help of jQuery.
Superfish – “menu jQuery plugin”
Superfish is an enhanced Suckerfish-style menu jQuery plugin that takes an existing pure CSS drop-down menu (so it degrades gracefully without JavaScript)
Drop down menu with jQuery — Demo | Details
Here’s a drop down animated menu example made with jQuery.
Creating a Floating HTML Menu Using jQuery and CSS — Demo | Details | Download
Author will show us how to make floating menus that move as you scroll a page. This is done using HTML, CSS and jQuery, and it’s fully W3C-compliant.
jQuery & CSS Example – Dropdown Menu — Demo | Details
Dropdown menus and menu bars have been heavily used since the early days of graphical user interfaces. Their use has become ubiquitous, and even expected, in desktop applications, and the web has quickly followed suit. This article is intended to describe an extremely basic, yet extremely powerful, technique for adding dropdown menus in your application user interface or website design.
Designing the Digg Header: How To & Download — Demo | Details | Download
In this tutorial, author will show you how to create a navigation menu just like the one used in Digg.
jQuery Tabbed Navigation — Demo | Details
In this tutorial, author will tell us how to create jQuery tabbed navigation.
Color Fading Menu with jQuery — Demo | Details | Download
In this tutorial, author will show you how to create a color fading efect with the help of jQuery.




















thanks so much its really great collection
Car is new model of our life, i love car modification
I do enjoy the manner in which you have framed this challenge and it does indeed present me some fodder for consideration. However, coming from what precisely I have experienced, I simply trust when other remarks pack on that people stay on issue and in no way embark on a soap box regarding some other news of the day. Anyway, thank you for this fantastic point and while I do not really agree with this in totality, I regard your viewpoint.
I like the way you think. I had never considered that.
good post, I found it quite informative, and it answered most with the concerns I had.
I like the Apple-flavored Leopard design!! great job guys.
Merrick.
my favourite one is the rounded black menu.. anyways thanks for sharing Sir..
can you provide the link or the post of a menu i think i had seen in your blog only it will look like flash menu but is in jquery or Javascript thank you in advance
These are very useful, take it from me i have used them!
Thank you for sharing.
Nice tutorial … keep it up …