Easy Typography Animations: How to Manipulate Texts with Blast.js and jQuery

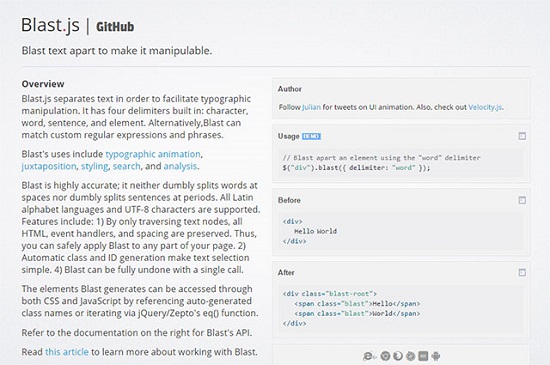
CSS and JavaScript provide access to all the elements of an HTML document – of course also to texts; however, this is limited to titles and paragraphs. Accessing single sentences and words is not that comfortable; unless they are wrapped, for example, with “<span>” elements. The JavaScript library Blast.js makes sentences, words, and single characters accessible through CSS and JavaScript. This is a real basis for impressive typography animations.

 Notice that class names consist only of ASCII letters and numbers but don’t begin with a number. Therefore, not all names assigned by Blast.js are allowed. It may need some manual reworking.
To find sentences or words by their position, you can create IDs for each “<span>” element. To do so, use “generateIndexID” along with “customClass”.
Notice that class names consist only of ASCII letters and numbers but don’t begin with a number. Therefore, not all names assigned by Blast.js are allowed. It may need some manual reworking.
To find sentences or words by their position, you can create IDs for each “<span>” element. To do so, use “generateIndexID” along with “customClass”.

How Blast.js Works
Blast.js comes from the digital pen of the Velocity.js developer Julian Shapiro from San Francisco. The MIT license is free of charge for commercial and personal projects. It is not hard to use, but you may need some explanations. Blast.js builds up on jQuery, so you need to incorporate both into the HTML document. Then the text can be easily prepared, so that each sentence, each word, and each character can be accessed through CSS or JavaScript.$("p").blast({
delimiter: "word"
});
In the above example, all words within “<p>” elements are wrapped with a “<span>” element. These “<span>” elements are classed as “blast”. Other delimiters are “sentence” which wraps sentences with a “<span>”, and “character” which covers single characters – including punctuation marks. If the text already has “<span>” elements, blasting them won’t have a negative impact.
If you want to use a different wrapping element than "<span>", you can define your own by tagging it. The “<span>” element is, however, in general, the best choice as it has no semantic function.
Periods, exclamation points, and questions marks are defined as sentence-final punctuation. Blast.js recognizes periods after abbreviations and doesn’t interpret them as the end of a sentence; however, this only applies to English abbreviations. For example, “e.g.” is not understood as sentence-final punctuation, whereas the German “z. B.” is.
To avoid a wrong interpretation, you need to tag a period as ASCII code within two curly brackets.
<p>This is e{{046}} g{{046}} a sentence.</p>
Blast.js then makes sure that the period is correctly displayed but not falsely interpreted as sentence-final punctuation.
If you want to have access to certain words in a text, you can class each word. The word becomes part of the class name.
$("p").blast({
delimiter: "word",
generateValueClass: true
});
If you set the value for “generateValueClass” to “true”, you can highlight identical words with CSS or JavaScript.
<p>
<span class="blast blast-word-i">I</span>
<span class="blast blast-word-do">do</span>
<span class="blast blast-word-stuff">stuff</span>
</p>
In the above example, the class “blast-word-…” is assigned along with the class “blast”. Thus, you could highlight each “I” of a text through CSS. There is no case-sensitivity when classes are assigned. However, special characters like umlauts, accented letters, and numbers fall into the classes.
 Notice that class names consist only of ASCII letters and numbers but don’t begin with a number. Therefore, not all names assigned by Blast.js are allowed. It may need some manual reworking.
To find sentences or words by their position, you can create IDs for each “<span>” element. To do so, use “generateIndexID” along with “customClass”.
Notice that class names consist only of ASCII letters and numbers but don’t begin with a number. Therefore, not all names assigned by Blast.js are allowed. It may need some manual reworking.
To find sentences or words by their position, you can create IDs for each “<span>” element. To do so, use “generateIndexID” along with “customClass”.
$("p").blast({
delimiter: "word",
generateIndexID: true,
customClass: "text"
});
In the above example, each wrapped word gets an ID made up of the class name defined in “custom class”, and a consecutive number. The class is also set in the “<span>” element.
<p>
<span class="blast text" id="text-1">I</span>
<span class="blast text" id="text-2">do</span>
<span class="blast text" id="text-3">stuff</span>
</p>
This way particular words, sentences, and characters can be accessed through their ID.
To undo the blasting, simply call “blast(false)”.
$("p").blast(false);
In the above example, all changes to “<p>” elements are reversed.
Search the Text
Besides tagging single text segments, Blast.js allows you to search the text for certain word phrases. In this case, only the search results are wrapped with a “<span>” element.$("p").blast({
search: "stuff"
});
In the above example, every occurrence of the word “stuff” is wrapped. It is again case-insensitive. When using “search”, the property “delimiter” will be ignored.
Instead of providing a search term, you can search for custom word phrases through the panel or the “prompt()” method.
var search word = prompt("What are you looking for?");
$("p").blast({
search: search word
});
The search results can be easily highlighted through a style sheet – this is ideal for an individual search on your website.
No Barriers Thanks to ARIA
It is not very useful in terms of accessibility if all words or even all characters are wrapped in their own element. Using “aria” keeps the text barrier-free. This is achieved by assigning the text via “aria-label” to the parent element without the wrapping elements. The single wrapped sentences, words, or characters get hidden for the screen reader via “aria-hidden”. If you want to forgo accessibility and ARIA tagging, set the parameter “aria” in the “blast()” call to “false”.Animations with Velocity.js
Using the JavaScript library Velocity.js, you can apply beautiful animations to texts, and display words or characters that have been separated by Blast.js, for example, through fadeIn.$("p").blast().velocity("fadeIn", {
duration: 500
stagger: 250
});
The above example fades out successively all “<span>” elements within half a second (“duration”). A timely delay of a quarter of a second (“stagger”) is added to the elements that will be displayed.
Velocity.js provides a whole bunch of animation effects. Besides fadeIn, these are, for example, slide-up effects which animate the elements upside down.

Great article. Having read this I thought it was very informative. I appreciate you taking the time and energy to put this content together. I once again find myself spending a significant amount of time both reading and leaving comment. But so what, it was still worthwhile. Thanks for sharing.
Love using blast and velocity together for some text transitions.