47+ Excellent Ajax CSS Forms
Forms needs a solid visual structure, a profound hierarchy of form elements (Fields and Labels), powerful techniques and Functionality (AJAX) to make the form look and work creatively. There is a great bunch of creative, outstanding and individually designed from scratch forms.
Thanks to AJAX, we can provide real-time feedback to our users using server-side validation scripts and eliminate the need for redundant validation functions and processing data.
Let’s take a look, hopefully you’ll find new ideas you can develop further on your own.
You might be interested to check some of the designs that was mentioned in the posts below:
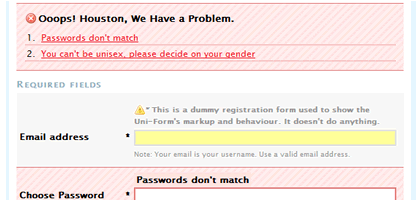
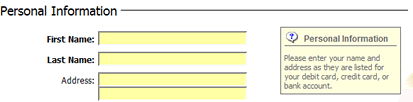
1) Uni Form - an attempt to standardize form markup (xhtml) and css, "modularize" it, to get nice looking, well structured, highly customizable, semantic, accessible and usable forms.
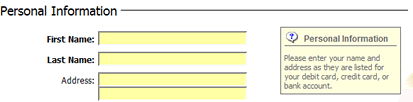
2) CSS-Only, Table-less Forms - A great example of a well designed form using modern css techniques. It works in Win/IE6, Firefox v1.0+, Win/Opera v8.0, has minor layout differences in Mac/Safari v1.0.3 and Mac/Safari v1.2, and is usable but fairly buggered in Mac/IE5.2.
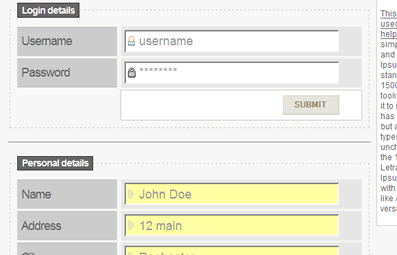
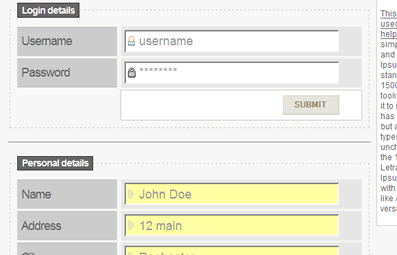
3) Tableless Forms - has a great login form example, with a graphic in the input field. Demo
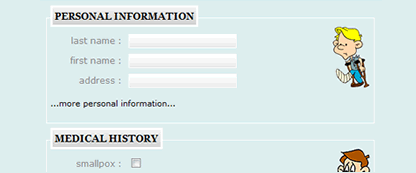
4) A form with style - How to style and stop web forms from looking ugly.
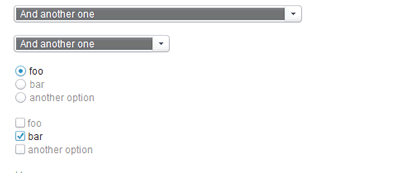
5) Niceforms 1.0 - is a script that will replace the most commonly used form elements with custom designed ones. One of these improvements would be the possibility of selecting a radio or check box by clicking its adjacent label, it also highlights the labels of the selected boxes to make the selections even clearer and more...
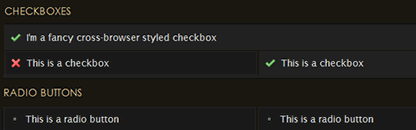
6) Fancy Form - FancyForm is a powerful checkbox replacement script used to provide the ultimate flexibility in changing the appearance and function of HTML form elements. It's easy to use and degrades gracefully on all older, non-supporting browsers.
7) Styling form controls with CSS, revisited - 224 screenshots showing the effects of various CSS rules applied to form controls. The screenshots are taken from 8 browsers on 4 operating systems, for a total of 14 different browser + OS combinations.
8 ) Showing Good Form - Demo of accessible complex, grid-style (i.e. table-like) form using semantic markup (fieldset, legend, label etc...) and CSS. Demo :
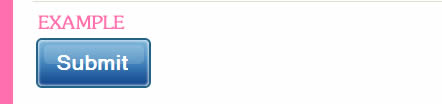
9) Styling the Button Element with Sliding Doors - A technique that demonstrates a cross-browser technique for button elements with sliding doors.
10) Prettier Accessible Forms - Nick Rigby takes a look at how to make better and accessible forms using CSS instead of old-school tables.
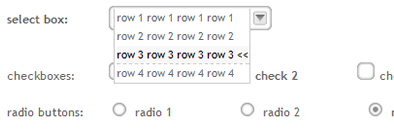
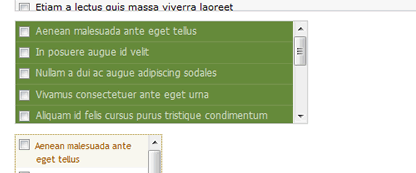
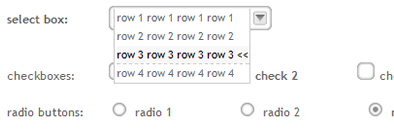
11) Check it, don't select it - An attempt to use multiple checkboxes in a scrollable list - better than using ctrl-click in a normal multi-select listbox Fancy Demo :
12) Sensible Forms - Web Usability - Roger Hudson provides a stunningly clear tutorial on how a form that is well designed with good visual layout will benefit all sighted users
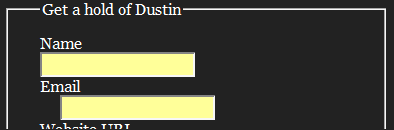
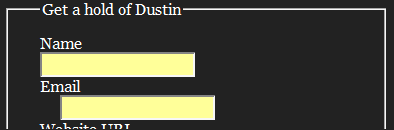
13) AJAX Contact Form - Excellent example of accessible AJAX. Uses unobtrusive Javascript. By Dustin Diaz. Demo :
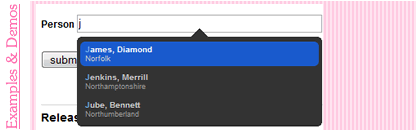
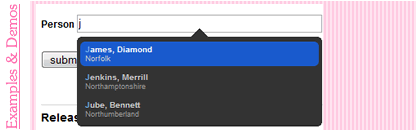
14) AutoSuggest: An AJAX auto-complete text field - where it adds a popdown menu of suggested values to a text field. The user can either click directly on a suggestion to enter it into the field, or navigate the list using the up and down arrow keys, selecting a value using the tab key. Demo :
15) FancyUpload using Mootools - Swf meets Ajax for beautiful file uploads using Mootools.
16) jQuery Form Plugin - allows you to easily and unobtrusively upgrade HTML forms to use AJAX to gather information from the form element to determine how to manage the submit process which allows you to have full control over how the data is submitted.
17) Cforms - An AJAX Contact form plugin for Wordpress, offering convenient deployment of multiple contact forms throughout your blog or even on the same page.
18 ) Really Easy Field validation with Prototype - Here's a form validation script that is very easy to use.
19) Live Validation - is a small open source javascript library built for giving users real-time validation information as they fill out forms. Demo :
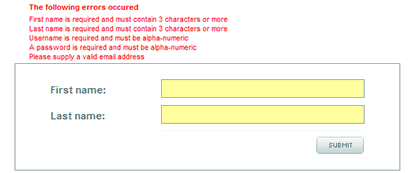
20) Ajax form validation - Learn how to use AJAX in order to process and validate your forms.
21) fValidator - fValidator is an open source (free) unobtrusive javascript tool for easy handling form validation.

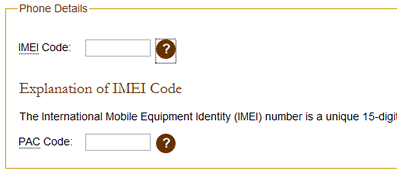
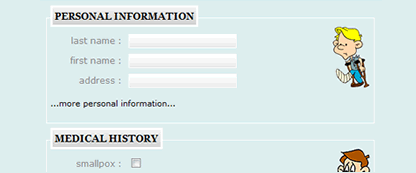
23) Form Help without Popups - A nice technique for adding help info to forms without using pop-up windows.
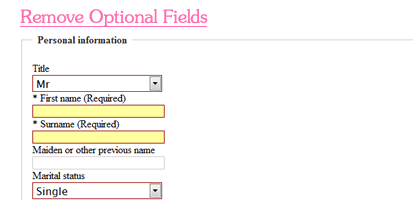
24) Trimming form fields - Wouldn't it be a cool idea to give users the option to hide these optional fields at their own discretion, and with a clever use of Javascript, the DOM and some CSS we can. Demo :
25) Tips For Creating Great Web Forms - so truly important CSS tips for all form builders out there.
26) Simple Tricks for More Usable Forms - A number of simple tricks for improving the usability of forms, and hopefully inspire you to improve on them and create your own.
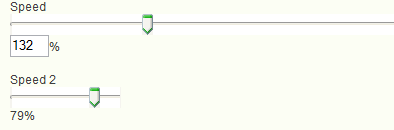
27) DOM Javascript Slider Bar
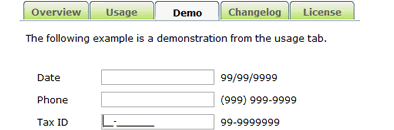
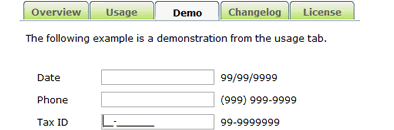
28) Masked Input Plugin
29) Ajax Contact Form + YUI Demo:
30) A CSS-based Form Template
31) Pretty Forms
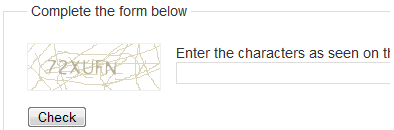
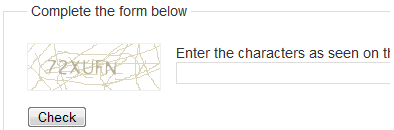
32) AJAX CAPTCHA
33) Anchor Layout with Forms
34) Ext File Upload Form Widget Example
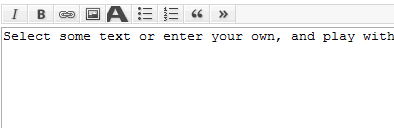
35) Control.TextArea- Prototype
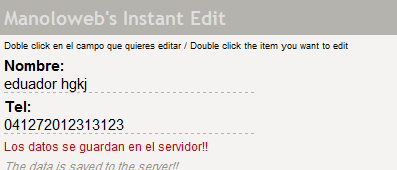
36) Instant Edit
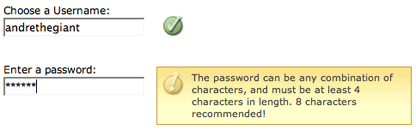
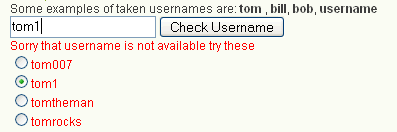
37) AJAX Check Username
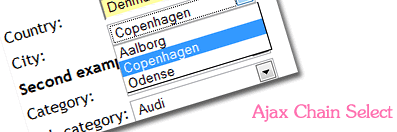
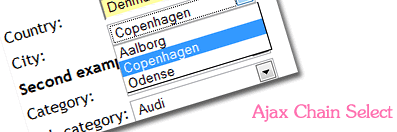
38) AJAX chained select Demo :
40) AJAX Form POST/GET - HTML Form Submit with AJAX/Javascript Example/Tutorial
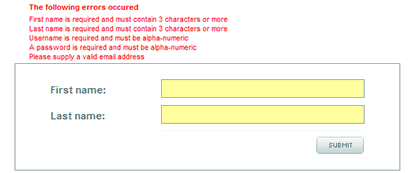
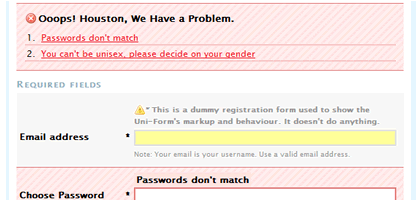
41) Degradable Ajax Form Validation - Learn how to provide real-time feedback to the user using server-side validation scripts.
42) STYLING FILE INPUTS WITH CSS AND THE DOM - Shaun Inman shows us a guide to achieving consistent, stylish file upload inputs via clever use of js and css.
43) Form Styling with CSS
44) Wufoo Form Builder - Free HTML Form Builder - Create Forms, Surveys and Invitations and more...
45 ) Web Form Factory - is an open source web form generator which automatically generates the necessary backend code to tie your form to a database.
46) Jot Form - is a great Web based WYSIWYG form builder. You can select a form type(Contact Us, Satisfaction Survey, Job Application, Suggest Website , Membership Registration, Party RSVP , Wedding Attendance, Reservation, Submit Product, and others).
47) Form Assembly - A Beautiful Collection of CSS Stylesheets For Web Forms
- 37+ Great Ajax, CSS Tab-Based Interfaces
- 30+ Javascript/Ajax Techniques for Sliders, Scrollers and Scrollbars
- 21+ Fresh Ajax CSS Tables
- 13 Awesome Javascript CSS Menus
Styling Forms
1) Uni Form - an attempt to standardize form markup (xhtml) and css, "modularize" it, to get nice looking, well structured, highly customizable, semantic, accessible and usable forms.

2) CSS-Only, Table-less Forms - A great example of a well designed form using modern css techniques. It works in Win/IE6, Firefox v1.0+, Win/Opera v8.0, has minor layout differences in Mac/Safari v1.0.3 and Mac/Safari v1.2, and is usable but fairly buggered in Mac/IE5.2.

3) Tableless Forms - has a great login form example, with a graphic in the input field. Demo

4) A form with style - How to style and stop web forms from looking ugly.

Styling Form Elements
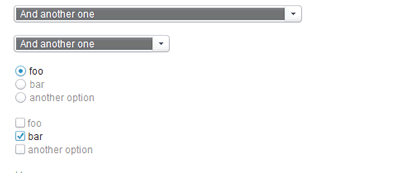
5) Niceforms 1.0 - is a script that will replace the most commonly used form elements with custom designed ones. One of these improvements would be the possibility of selecting a radio or check box by clicking its adjacent label, it also highlights the labels of the selected boxes to make the selections even clearer and more...

6) Fancy Form - FancyForm is a powerful checkbox replacement script used to provide the ultimate flexibility in changing the appearance and function of HTML form elements. It's easy to use and degrades gracefully on all older, non-supporting browsers.

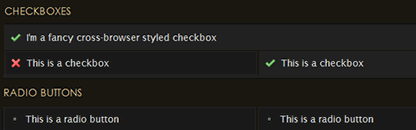
7) Styling form controls with CSS, revisited - 224 screenshots showing the effects of various CSS rules applied to form controls. The screenshots are taken from 8 browsers on 4 operating systems, for a total of 14 different browser + OS combinations.

8 ) Showing Good Form - Demo of accessible complex, grid-style (i.e. table-like) form using semantic markup (fieldset, legend, label etc...) and CSS. Demo :

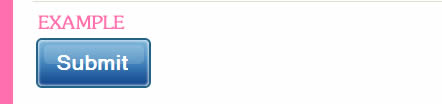
9) Styling the Button Element with Sliding Doors - A technique that demonstrates a cross-browser technique for button elements with sliding doors.

Form Usability and Accessibility
10) Prettier Accessible Forms - Nick Rigby takes a look at how to make better and accessible forms using CSS instead of old-school tables.
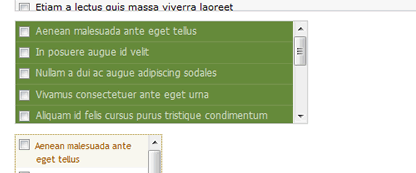
11) Check it, don't select it - An attempt to use multiple checkboxes in a scrollable list - better than using ctrl-click in a normal multi-select listbox Fancy Demo :

12) Sensible Forms - Web Usability - Roger Hudson provides a stunningly clear tutorial on how a form that is well designed with good visual layout will benefit all sighted users
Ajax Forms Processing
13) AJAX Contact Form - Excellent example of accessible AJAX. Uses unobtrusive Javascript. By Dustin Diaz. Demo :

14) AutoSuggest: An AJAX auto-complete text field - where it adds a popdown menu of suggested values to a text field. The user can either click directly on a suggestion to enter it into the field, or navigate the list using the up and down arrow keys, selecting a value using the tab key. Demo :

15) FancyUpload using Mootools - Swf meets Ajax for beautiful file uploads using Mootools.

16) jQuery Form Plugin - allows you to easily and unobtrusively upgrade HTML forms to use AJAX to gather information from the form element to determine how to manage the submit process which allows you to have full control over how the data is submitted.
17) Cforms - An AJAX Contact form plugin for Wordpress, offering convenient deployment of multiple contact forms throughout your blog or even on the same page.
Awesome Form Validation
18 ) Really Easy Field validation with Prototype - Here's a form validation script that is very easy to use.
19) Live Validation - is a small open source javascript library built for giving users real-time validation information as they fill out forms. Demo :

20) Ajax form validation - Learn how to use AJAX in order to process and validate your forms.

21) fValidator - fValidator is an open source (free) unobtrusive javascript tool for easy handling form validation.

Form Field Hints
22) Validation Hints for your form - This article will explain one way of achieving Validation Hints effect while the user type using JavaScript and CSS.
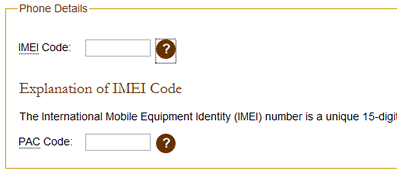
23) Form Help without Popups - A nice technique for adding help info to forms without using pop-up windows.

Hide Form Fields
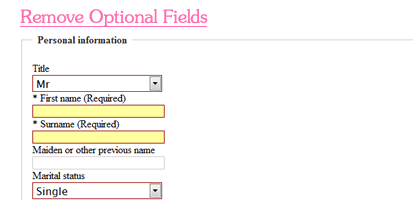
24) Trimming form fields - Wouldn't it be a cool idea to give users the option to hide these optional fields at their own discretion, and with a clever use of Javascript, the DOM and some CSS we can. Demo :

Great Tips for Creating Forms
25) Tips For Creating Great Web Forms - so truly important CSS tips for all form builders out there.
26) Simple Tricks for More Usable Forms - A number of simple tricks for improving the usability of forms, and hopefully inspire you to improve on them and create your own.
A Must See Examples
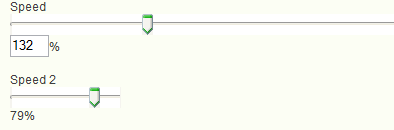
27) DOM Javascript Slider Bar

28) Masked Input Plugin

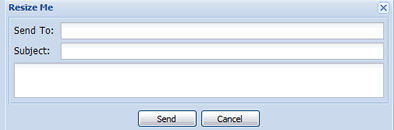
29) Ajax Contact Form + YUI Demo:

30) A CSS-based Form Template
31) Pretty Forms

32) AJAX CAPTCHA

33) Anchor Layout with Forms

34) Ext File Upload Form Widget Example

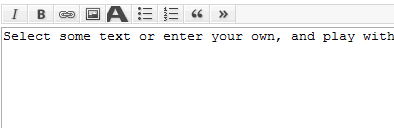
35) Control.TextArea- Prototype

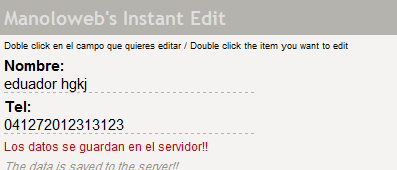
36) Instant Edit

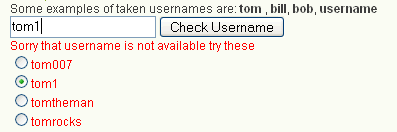
37) AJAX Check Username

38) AJAX chained select Demo :

Tutorials
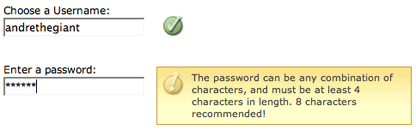
39) Password strength meter for your register form - A small tutorial on how to build a password strength meter like the one on Google's new account form.40) AJAX Form POST/GET - HTML Form Submit with AJAX/Javascript Example/Tutorial
41) Degradable Ajax Form Validation - Learn how to provide real-time feedback to the user using server-side validation scripts.
42) STYLING FILE INPUTS WITH CSS AND THE DOM - Shaun Inman shows us a guide to achieving consistent, stylish file upload inputs via clever use of js and css.
43) Form Styling with CSS
Online Form Builder
44) Wufoo Form Builder - Free HTML Form Builder - Create Forms, Surveys and Invitations and more...

45 ) Web Form Factory - is an open source web form generator which automatically generates the necessary backend code to tie your form to a database.

46) Jot Form - is a great Web based WYSIWYG form builder. You can select a form type(Contact Us, Satisfaction Survey, Job Application, Suggest Website , Membership Registration, Party RSVP , Wedding Attendance, Reservation, Submit Product, and others).

47) Form Assembly - A Beautiful Collection of CSS Stylesheets For Web Forms


thanks again this is really great post.
yea thank you all, its great!
keren keren banget form inputnya
Thanks for the list, it’s not boring or redendunt.
But I actually don’t get the full meaning of your paragraph:
“Thanks to AJAX, we can provide real-time feedback to our users using server-side validation scripts and eliminate the need for redundant validation functions and processing data.”
Ajax is about processing data. It’s all about it. I guess you meant saving bandwidth and page “va-et-vient” refresh, by making the processed data available to the user without having to go to another URL.
We at http://xhtml-css.com use ajax, and it’s in fact a bless. We don’t grab a whole new page from the server everytime a user requests an explanation of an error, instead we process server-side some data and send the bare minimum through ajax.
Anyway, data processing is there. The only way to avoid server-side processing is to do the “maths” on the client’s side and this generally is not wise considering the data you have to grab the first time and/or the “limited” client-side language (javascript) features.
thx! very useful!
great….thx ^-^
GREAT SHARE!!!
20) Ajax form validation
This one is very nice I liked it.
thanks
Great post, great resources – all in one place.