Everything OK: Is Your Website Valid, Accessible, and Fast?

Web development is becoming more and more sophisticated. Aside from the correct markup of HTML and CSS, there are plenty of factors that don't necessarily affect the look of a website, yet they can still influence a website's success. This includes a barrier-free display of the content, as well as other components. Having all of this covered is difficult. That's why there are many tools that help you get to the rating "everything OK".

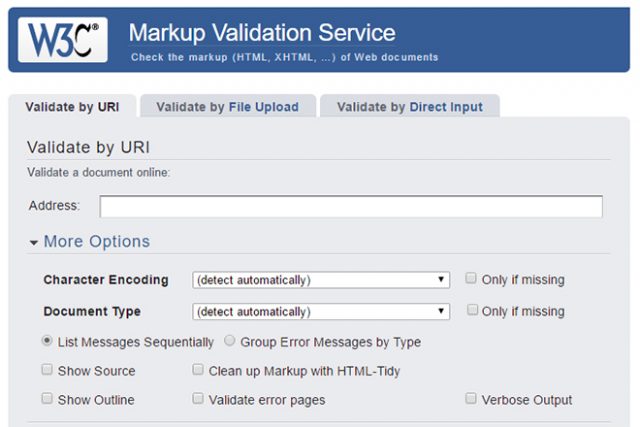
 W3C Validator for HTML
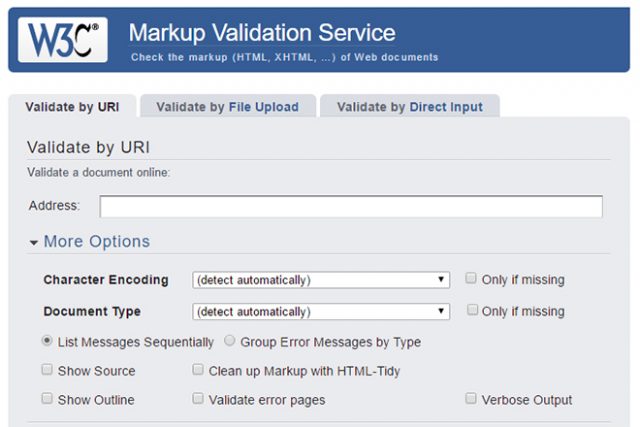
Semantics play a big role especially when it comes to HTML5. Therefore, you should make sure that your website sticks to HTML5's semantic rules. This includes proper placement of captions. Every "<article>" element should contain a caption. Multiple "<h1>" captions should be avoided. The W3C validator makes you aware of these things.
For CSS, there's the respective validator, which makes you aware of markup errors in your stylesheets as well. Unfortunately, this one interprets vendor prefixes as errors, which is why an actually valid CSS source text practically is not sensible.
W3C Validator for HTML
Semantics play a big role especially when it comes to HTML5. Therefore, you should make sure that your website sticks to HTML5's semantic rules. This includes proper placement of captions. Every "<article>" element should contain a caption. Multiple "<h1>" captions should be avoided. The W3C validator makes you aware of these things.
For CSS, there's the respective validator, which makes you aware of markup errors in your stylesheets as well. Unfortunately, this one interprets vendor prefixes as errors, which is why an actually valid CSS source text practically is not sensible.
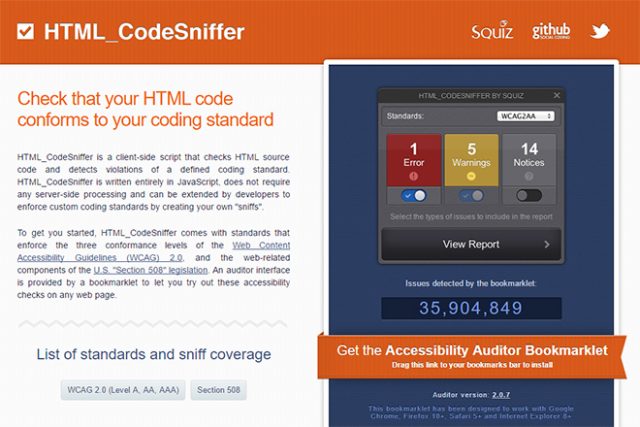
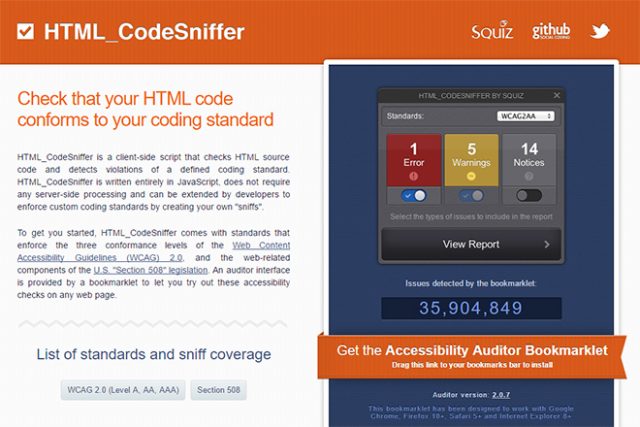
 The HTML_CodeSniffers tells you the state of your website's accessibility
The HTML_CodeSniffer helps you find critical elements in your source code and checks in how far they are not barrier-free. While doing so, the tool keeps several standards in mind, which require different degrees of accessibility.
The HTML_CodeSniffers tells you the state of your website's accessibility
The HTML_CodeSniffer helps you find critical elements in your source code and checks in how far they are not barrier-free. While doing so, the tool keeps several standards in mind, which require different degrees of accessibility.
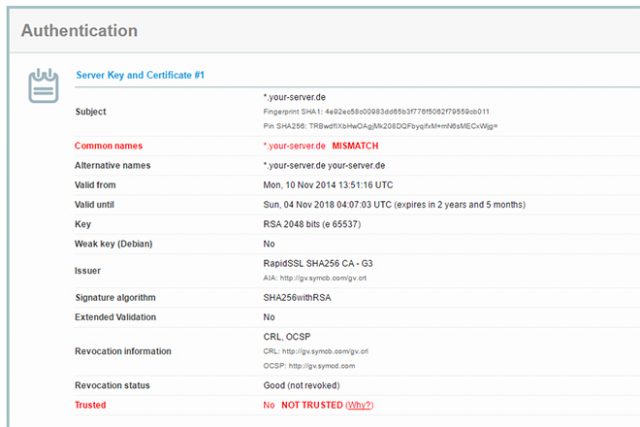
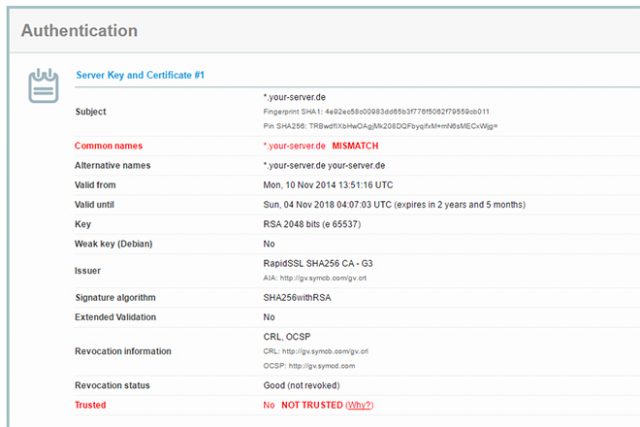
 The SSL Report Informs You About How Safe Your Website is
The SSL report by Qualys SSL Labs gives you a quick overview on if your website is encrypted via SSL, and which other factors can pose a potential safety risk.
The website securityheaders.io tells you how so-called security headers are placed. Especially in combination with HTTPS, additional security gates can be erected, like making sure that a safe connection to a domain is kept stable, and is not accidentally switched to an unsafe connection. We've already presented Securityheaders.io in a more detailed review.
The SSL Report Informs You About How Safe Your Website is
The SSL report by Qualys SSL Labs gives you a quick overview on if your website is encrypted via SSL, and which other factors can pose a potential safety risk.
The website securityheaders.io tells you how so-called security headers are placed. Especially in combination with HTTPS, additional security gates can be erected, like making sure that a safe connection to a domain is kept stable, and is not accidentally switched to an unsafe connection. We've already presented Securityheaders.io in a more detailed review.
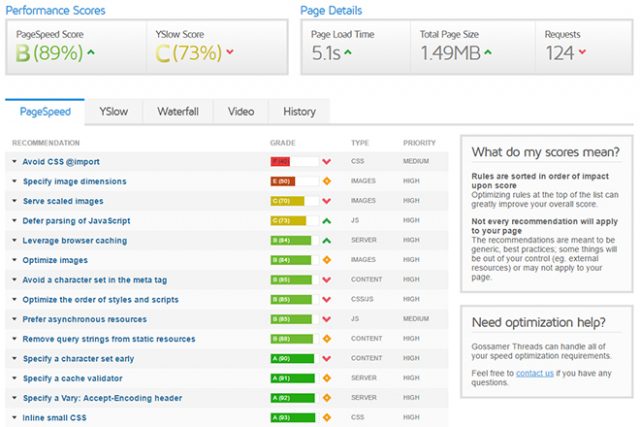
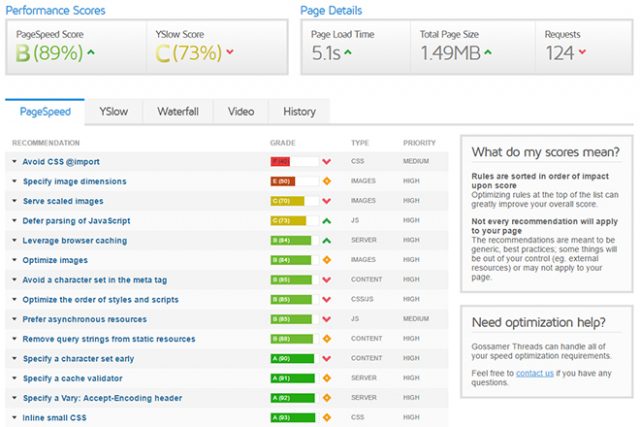
 GTmetrix Gives You Extensive Information on Your Website's Speed
GTmetrix is an alternative to Google's service. It works in a very similar fashion and shows you a percentage value of how fast your website is, and how much potential for optimization is given. To find out, over 25 parameters, which are relevant for speed, and can be optimized if necessary, are checked.
GTmetrix Gives You Extensive Information on Your Website's Speed
GTmetrix is an alternative to Google's service. It works in a very similar fashion and shows you a percentage value of how fast your website is, and how much potential for optimization is given. To find out, over 25 parameters, which are relevant for speed, and can be optimized if necessary, are checked.
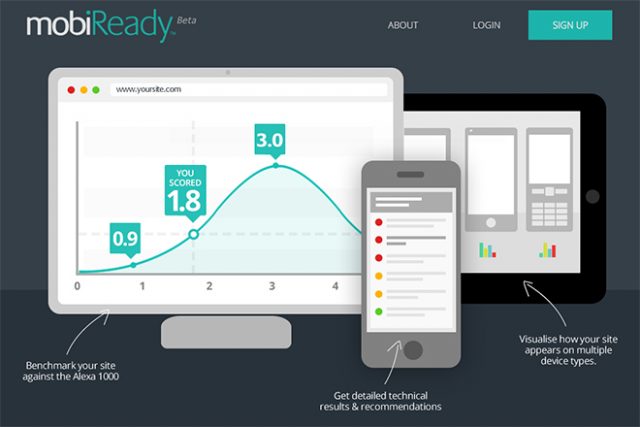
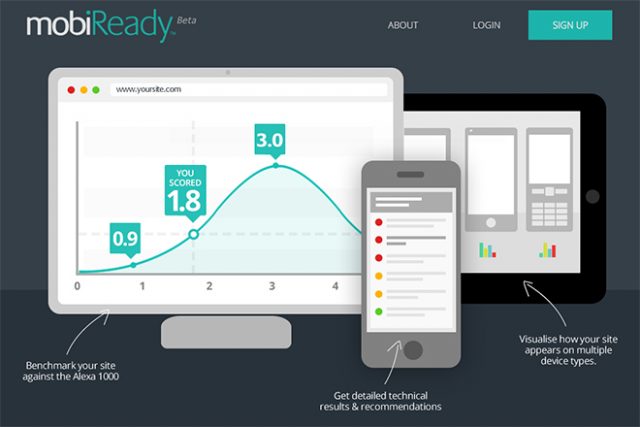
 mobiReady Shows How "Mobile-friendly" Your Website is
The website mobiReady also examines your website for mobile-friendliness. Here, it is simulated in desktop view as well as on three smartphone displays. As a result, you receive a score that compares your website to the biggest 1,000 websites in the world. On top of that, you also receive a bunch of hints on where your website is lacking, and where you can improve something.
mobiReady Shows How "Mobile-friendly" Your Website is
The website mobiReady also examines your website for mobile-friendliness. Here, it is simulated in desktop view as well as on three smartphone displays. As a result, you receive a score that compares your website to the biggest 1,000 websites in the world. On top of that, you also receive a bunch of hints on where your website is lacking, and where you can improve something.

Classic Validators for HTML and CSS
First, you should make sure that your HTML and CSS source code is flawless. Here, the W3C offers a validator, which searches your HTML source code for errors, and displays alerts as well as suggestions for improvement. Aside from sticking to the syntax, there are other factors that you need to keep in mind when it comes to HTML or HTML5, respectively. W3C Validator for HTML
Semantics play a big role especially when it comes to HTML5. Therefore, you should make sure that your website sticks to HTML5's semantic rules. This includes proper placement of captions. Every "<article>" element should contain a caption. Multiple "<h1>" captions should be avoided. The W3C validator makes you aware of these things.
For CSS, there's the respective validator, which makes you aware of markup errors in your stylesheets as well. Unfortunately, this one interprets vendor prefixes as errors, which is why an actually valid CSS source text practically is not sensible.
W3C Validator for HTML
Semantics play a big role especially when it comes to HTML5. Therefore, you should make sure that your website sticks to HTML5's semantic rules. This includes proper placement of captions. Every "<article>" element should contain a caption. Multiple "<h1>" captions should be avoided. The W3C validator makes you aware of these things.
For CSS, there's the respective validator, which makes you aware of markup errors in your stylesheets as well. Unfortunately, this one interprets vendor prefixes as errors, which is why an actually valid CSS source text practically is not sensible.
Check Accessibility
The aspect of accessibility is becoming increasingly more important. This poses a significant challenge to web designers and developers. For visually impaired people, a website has to meet specific conditions for it to be readable by screenreaders. This includes that content that can easily be detected is marked so that screenreaders can easily interpret navigation elements or border areas of a website. The HTML_CodeSniffers tells you the state of your website's accessibility
The HTML_CodeSniffer helps you find critical elements in your source code and checks in how far they are not barrier-free. While doing so, the tool keeps several standards in mind, which require different degrees of accessibility.
The HTML_CodeSniffers tells you the state of your website's accessibility
The HTML_CodeSniffer helps you find critical elements in your source code and checks in how far they are not barrier-free. While doing so, the tool keeps several standards in mind, which require different degrees of accessibility.
Safe Websites Preferred
The safety aspect is also increasingly important in web development. For instance, Google has already started to rate websites with SSL encryption better in the search results. Especially when personal information is transferred, which is mainly the case in social networks, and online shops, you should make sure that it is encrypted. The SSL Report Informs You About How Safe Your Website is
The SSL report by Qualys SSL Labs gives you a quick overview on if your website is encrypted via SSL, and which other factors can pose a potential safety risk.
The website securityheaders.io tells you how so-called security headers are placed. Especially in combination with HTTPS, additional security gates can be erected, like making sure that a safe connection to a domain is kept stable, and is not accidentally switched to an unsafe connection. We've already presented Securityheaders.io in a more detailed review.
The SSL Report Informs You About How Safe Your Website is
The SSL report by Qualys SSL Labs gives you a quick overview on if your website is encrypted via SSL, and which other factors can pose a potential safety risk.
The website securityheaders.io tells you how so-called security headers are placed. Especially in combination with HTTPS, additional security gates can be erected, like making sure that a safe connection to a domain is kept stable, and is not accidentally switched to an unsafe connection. We've already presented Securityheaders.io in a more detailed review.
Speed is Important as Well
Despite the broadband expansion, you should always make sure that your website is loaded quickly even under less than optimal conditions. Especially when it comes to the mobile web, it is important to keep the transferred data as slim as possible, due to lower broadbands, and capped data volumes. The Google PageSpeed Insights help you find out where optimizations of your website's loading speed can be made. For example, the service tells you if the image's file size can be reduced via improved compression, and if your JavaScript and CSS files block the page's rendering. GTmetrix Gives You Extensive Information on Your Website's Speed
GTmetrix is an alternative to Google's service. It works in a very similar fashion and shows you a percentage value of how fast your website is, and how much potential for optimization is given. To find out, over 25 parameters, which are relevant for speed, and can be optimized if necessary, are checked.
GTmetrix Gives You Extensive Information on Your Website's Speed
GTmetrix is an alternative to Google's service. It works in a very similar fashion and shows you a percentage value of how fast your website is, and how much potential for optimization is given. To find out, over 25 parameters, which are relevant for speed, and can be optimized if necessary, are checked.
Testing Mobile Suitability
Last but not least, as we're already talking about the mobile web, the question how well your website works on mobile devices is a factor as well. Google also has a special tool for this, which informs you about whether your site is "mobile-friendly" or not. The test for optimization for mobile devices gives you a short and brief information on if there's need for optimization. Is the web layout responsive? Are links and buttons big enough and have a sufficiently big gap between each other? Is the font readable? All of these factors are considered for the test. mobiReady Shows How "Mobile-friendly" Your Website is
The website mobiReady also examines your website for mobile-friendliness. Here, it is simulated in desktop view as well as on three smartphone displays. As a result, you receive a score that compares your website to the biggest 1,000 websites in the world. On top of that, you also receive a bunch of hints on where your website is lacking, and where you can improve something.
mobiReady Shows How "Mobile-friendly" Your Website is
The website mobiReady also examines your website for mobile-friendliness. Here, it is simulated in desktop view as well as on three smartphone displays. As a result, you receive a score that compares your website to the biggest 1,000 websites in the world. On top of that, you also receive a bunch of hints on where your website is lacking, and where you can improve something.

Hi Denis, We hired a second expert to police the developer and tick all those boxes. Our site could still be much faster loading.
Excellent resources! Especially the SSL server test, it reveals more than I thought it would
Valid and safe but not very, need to check this service , thanks
how to fix cookies and get identity fast