The Ugly Truth Behind Starting a Web Design Blog
There is always a starting point for every major web site. No one reached where they are right now in one night. In this post, we will analyze what makes a good web design site and the role of the design community in this process.
If you are a web designer or web developer, who recently discovered the passion for blogging and want to share the techniques and wisdom through your blog , this is your ultimate guideline.
You Do not exist
This is first thing you should keep in mind when you are starting your web design blog. This statement might be harsh, but it is the truth. The blogsphere is big galaxy where so many sites and blog with quality have already claimed their places. If you are thinking your blog will just come out of no where and start making buzz , then forget it. If you already have an built up reputation among the design community that's a different story. For example. Line25 is a newly launched web design Blog that was started by Chris Spooner , who is very well known web designer among the design community. Therefore, the readers already know what kind of quality to expect.
Communicate: Ways to gain exposure
The four best way to make yourself known among the design community are:1. Well designed portfolio
2. Twitter
3. Guest Blog
4. Social Media
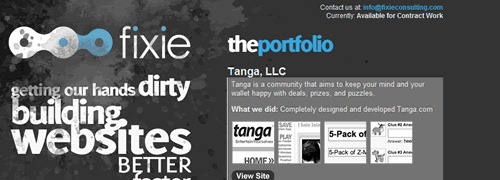
1. Create a Well Designed Portfolio
If you are a web designer, graphic designer or a web developer, having a well designed portfolio is a must. Also, you should consider submitting your portfolio (which should be well designed, flickr or deviantART does not count) to CSS showcase sites. If you have a good designed portfolio, most likely you will get featured in a web deign site and that way people will get to know your work. So when you are launching your new site, people will consider visiting your site. If you have no idea what a good designed portfolio are , here are some for your inspiration.Useful resources for an effective portfolio
- 10 Steps To The Perfect Portfolio Website
- 24 Kick Ass Portfolio Designs
- Build a Killer Online Portfolio in 9 Easy Steps
- How to Create A Better Online Portfolio
- Creating The Perfect Portfolio
- Create a Professional Portfolio Design in 17 Easy Steps
Twitter is the New Marketing tool
This Twitter thing has been coming on like gangbusters. The messaging site has been around for a couple of years, but its popularity seems to have exploded just recently. At first, when Twitter started it came across a false hope and joke, but it turned out to be one of the best marketing tools. It is simple, short and useful. One twitter (secret) tip for web designers is that they should go to Wefollow's Web design directory and start following the relevant web designers. You will come across so many post talking about guaranteed method to get you more followers, but honestly these method will work for certain number of people and they are mostly not going to get you 20000 followers overnight. It will take some time. When you follow more web designers you will get more useful information and can connect to more people.Here are some Twitter ethics you might need to follow:
- If you want to get more followers quickly, notice the difference between the number of followers and following people. If certain individuals has a big difference between those two numbers most probably they will not follow you.
- Retweet useful links and Give thanks if someone retweets your links.
- If you share useful links you will see that Twitterer will recommend you to other Twitterer. Anyone can get a good amount of followers if you play by the rules.
- Make friends and join in conversations.
- However, don't except someone like Problogger, Smashing Magazine , or Copyblogger to retweet . Sometimes they retweet but we are following them for the resources they share. You get the point right?
Guest Blog will Help...Up to Certain Measure
If you google right now "Increase Blog Traffic", almost all the articles you find suggests to guest blog. Guest writing on blogs can help you reach a new audience and build a better network. While it is a great opportunity you have to do it right.When you guest blog people get more exposure, you make money, get more followers and people get to know you. For example: look at screenshot of Matt Cornin's from Spoonfied designs about the author section from a Six Revisions Post: If you write a guest post for a bigger blog, with a link back to your blog, it will almost certainly increase traffic to your blog, at least for a couple of days. Most of time if you guest post you get "about the author's" block where the author's information is shown. This gives yourself and your blog more exposure. However, guest blogging will help you up to certain measure. It will not give you a million page views. Well why not? When you guest blog for other websites many times the readers will not even notice about the author's section. There are some many incidents where the readers thanks the blog owner for the great, not the author. That's does not mean you should not guest blog. Aside from the direct benefit of increased traffic, you are also exposing your blog (and your name) to a new audience — and helping to brand your blog and yourself in the process.How Does Guest Blogging Work?
- The Art of Blogging: How Does Guest Blogging Work?
- Why Guest Blogging is a Powerful Way to Gain Exposure for Your Blog
- How To Guest Blog Without Disaster
- 5 Reasons To Start Guest Blogging




Why are there short, dashed lines under the “Reply” buttons within the comment blocks? they look out of place. I’m viewing with the latest Firefox version (3.0.10) on PC right now. it looks like the underline is part of the “comment-reply-link” style, which seems to wrap over the reply button image. there also seems to be an inline style of “border-none” on the image, but it’s not taking effect.
Whomever it concerns may want to fix that.
Wow, already fixed. nice response time ;)
Great article!! Definitely watcing/waiting for part two!!!! ;)
I love this site!!!! LOL!
This couldn’t have come at a better time. Though a lot of what you said can be perceived as common sense, it’s still helpful, to not only the novice, but a good “checklist” of sorts for veteran bloggers.
The only thing I’d recommend is proofreading, and spell checking your articles; that way they come across a little more professional and well thought out.
Thanks.
i just thanked to twitters who retweet my post :)
true, true!
thank you :]
Good read, thanks.
This article is just what I needed. When I first found Noupe, it inspired me to start a blog of my own in which I would post all of the web design resources I have used, along with snippets of code that I frequently use.
I found that this was no easy task; I’d have to say that the hardest part of a web design blog is keeping up with the posts.
Thanks so much for all of these tips! I’m sure they will be very helpful in the future. :)
A truly inspiring article!
There are many sites out there including noupe which wanted me to start my own blog type website! Just need people to find out about it now!
Liam McCabe
CreativityDen
I am thinking of starting a blog, so thank you for a useful and informative article.
Thanks Ali for sharing your valuable thoughts, Though I am not into web design, yet still learning, I think overall your idea can help new designer.