Preparing Photoshop Files for Web Developers
By Brian Rhinehart
Whether you’re a freelance web designer or part of a team at an agency, handing off Photoshop files to a client, developer, development team or even another designer is part of the process of building websites.
Whereas the development process is generally more structured, by contrast, the design process is quite often spontaneous and full of experimentation. This can lead to a host of unused and unnamed layers that don’t end up as part of the final approved design. For developers, sifting through a quagmire of unnamed layers (Layer 1, Layer 1 copy, etc.) can be confusing and time consuming.

Designers can help their counterparts or clients before the design hand-off by taking 10 to 15 minutes to prepare files in a consistent and organized manner that can potentially save developers hours of production time. As an added bonus, an organized Photoshop file will save designers time by minimizing development questions after the file has been handed off for coding.
1. Prepping the File
First and foremost, make a copy of the Photoshop file that contains the approved design and add the suffix -prod to the file name. This way you can recognize a production file immediately and know that this file type is for development use only and not for further design refinements.
Guides and layout
Properly align and remove any unnecessary guides in the document. Keep guides to a minimum and only section off the major regions of the layout by outlining blocks of page content such as the masthead, content area, sidebar and footer so that the developer understands what basic structure the page should follow. Keeping the number of guides to a minimum also allows the developer to then add guides where needed to aid them in visually mapping out layout details in the code such as nested divs and navigation menus.
Include a color palette
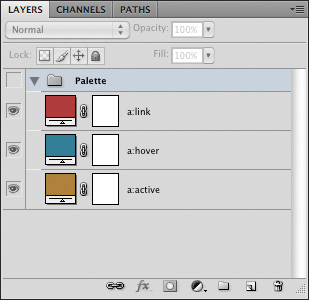
Create a layer group with its visibility turned off at the top of the Layers panel named “Palette.” Populate this group with layers using Layer > New Fill Layer > Solid Color... which are named to correspond to elements that will be colored using CSS. This allows developers to simply Double+click the layer thumbnail to get the color values they need from the Color Picker while coding.

The added “Palette” Layer Group.
2. Navigation and Button States
During the design process, it’s easy to overlook that navigation graphics should have at least three states of user interaction that will need to be defined in a stylesheet. Place each state on its own layer and name that layer to correspond to its function. As an example, using the following for the layer names of a top navigation element (topnav, topnav:hover, topnav:active) will help to establish a common naming convention and language that both the designer and developer mutually understand and recognize.
Create sprite groups of navigation or button layers or layer groups to ensure that what you envisioned as a designer will get executed in the code. Position the default state as the topmost layer within the group with the hover and active states below.
When creating sprite groups, it is also recommended that a consistent height be used for all of the states so that it is easier for the developer to calculate the background-position of the elements while coding the CSS.
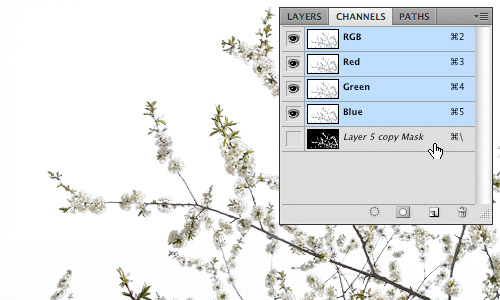
![]()
Sprite groups showing the different navigation states.
3. Flattening Artwork
The purpose of flattening artwork is to preserve the approved design and to combine multiple layered elements into single layers that are more readily digested. Examples of this would be a base layer which is being used as a clipping mask and the secondary layers that are being clipped by that base layer, photomontages or a group of layers that comprise the background of a site.
Merging layers
Merge (Command+E) layers and layer groups that won’t require further editing by the developer. This not only reduces the visual impact of the Layers panel, providing a clearer road map for the developer, but also removes the chance of design elements getting accidentally altered during image slicing.
Fonts
Web safe fonts that are used for headings and copy should be left as editable text. This allows developers to easily check the Character panel to see what values need to be applied to font properties in the stylesheet.
In cases where image substitution is to be used for items such as navigation or stylized text treatments, flatten the type layers just in case the developer doesn't have a specific font available to them. Another method of preserving the appearance of a font would be to use Layer > Type > Convert to Shape in cases where the developer may need to resize a type treatment.
Smart objects
Smart objects are invaluable during the design process. They allow for resizing and styling with Smart Filters while remaining completely editable. However, once a design is approved these layer types should be rasterized or merged with other layers to reduce the overall file size as smart objects can often contain photos or other artwork that have a higher resolution (e.g. 300dpi) than is required for the final output of 72dpi. Another reason to flatten smart objects is to prevent a “File Not Found” error message should the developer Double+click the smart object layer thumbnail.
4. Organizing the Layers Panel
First things first, clean house. This means deleting any layers that are empty or are not going to be used in the final design, especially all the duplicated layers that were used to test ideas during the creative process. By doing a little housekeeping you have already made the file easier to read.
Name all layers
Once you have flattened and merged all the layers that will not require editing, go through and name all of the layers and layer groups. Use a naming convention that is not only well recognized, but also common to your work environment. One example would be to assign layers names that correspond to the CSS that would be used for that layer such as “button:hover.” The point is to establish and maintain the nonverbal communication between the designer and developer through common practices and language.
Use layer groups
Group like elements into consistent layer groups. For example, when designing a Wordpress theme, it would be logical to have layer groups with the names “Header,” “Content,” “Sidebar” and “Footer.” It’s also good practice to group like items that constitute a navigational element or other design elements that have multiple states such as icons, buttons and menus.
Mirror the layout
Start from the top of the page layout and work your way to the bottom, arranging the layers and layer groups in descending order to correspond with their position in the design. In this manner a developer can quickly scan through the layer names to identify where a particular design element is located within the Layers panel based on its visual location in the design. This is especially helpful should they need to isolate it for editing or slicing.
Use nested layer groups that reflect the hierarchical structure of the layout. A layer group called “Sidebar” might contain layer groups “search” and “advertising.” Nested layer groups can also illustrate to the developer how elements are arranged structurally within the HTML.

An example of a hierarchically structured Layers panel.
5. Handing off the PSD
When the file has been prepared, don’t just send the file in an e-mail or upload it to the development server. Schedule a hand-off meeting and take the time to go over the file(s) with the developer to ensure that they have a firm understanding of how the end product is supposed to not only look, but behave in terms of user interaction. In the end, both designers and developers will save valuable time.
About the author
Brian Rhinehart is a freelance designer, illustrator who has been working in the media and design industry for the past sixteen years. When he’s not working for clients, he spends his time illustrating or maintaining Illustration Toolbox, an inspiration gallery and blog dedicated to all forms of illustration.

Thanks for sharing nice tutorial.
you rock great tips
I would love to get Photoshop files. I work at an agency where I usually get InDesign files as screendesigns. They just don’t get that InDesign is for Print and Photoshop or Fireworks is for Screen. What can I do? I have to deal with it.
Love the debate over whether to flatten artwork or not. It really comes down to what works best within your workflow for your team.
Great post!
I’m going to incorporate your color palette layers into my workflow. Though I do my own development, I’m always frustrated by how goofy setting up palettes can be.
I use Coda and Photoshop. Coda lets me grab colors and get a hex# from PSD, but when going the other way, it includes the #, so I can’t just copy/paste a hex # into the PSD color editor to tweak. Makes me crazy!
How many times do I have to say this.
Photoshop is NOT…
– A layout package
Photoshop IS…
– A great photo editing package
That’s it, rant over again. For now.
If it’s not for layout then why are there guides? And I would have to disagree having used it since version 2 for a multitude of interactive design projects. So by your argument I should have been using Quark to design websites in the mid 90’s?
@Brain. First off I should have said in my last comment, well done on righting a great article. Anything that sets out to educate is a good thing, however Photoshop IS made to be a photo editing piece of software, and to answer @paul comments (below) photoshop does indeed come with an assortment of tools and options that do go beyond photo editing, but some of these things are just bloating the software (like @J has said below) and are not needed, and as long as people keep using it for layout, Adobe will no doubt keep adding more features to keep you happy, as at the end of the day you are buying their product, which makes them happy. others tools are complimenting its core use.
In answer to the points you raised above.
For your first point:
Guides are used for a multitude of photo editing tasks, simplest of which is making sure vertical lines are vertical and the horizon in your photos are horizontal.
For your second point:
That fact you have used it since version 2, is great. However it doesn’t necessarily mean that it is the right tool for the job now. I know that Microsoft’s word can be used to produce websites. This doesn’t mean that it is the right tool for the job.
I know you & many others will continue to use photoshop in the same way you have done for many years.
Thanks Ash and great points. But having used PS for so long now it’s become like an old favorite tool. Sure, it’s all busted up and you can’t tell whether it used to be a claw or Ballpeen hammer anymore and the handle is all fat and bloated with duct tape because it’s been broken so many times, but it works for me because of it’s familiarity. I’m not to saying it’s the right tool or not, but I haven’t found one that works as well for me yet.
Happy hunting :)
Great article and thank you for the tips.I have to say Yes, Photoshop can be a used for web design with some great results. But it is mainly used for photo editing. I’m a magazine picture editor and the guides are mainly used to line up facial proportions, distance of eyes to mastheads, printer bleed and crop marks ect. I also use Adobe Indesign for layout and it is in this respect much much easier than using Photoshop.Production is much faster using both of these programmes for their unique and different qualities.
Then why does Photoshop come packaged with an assortment of tools and options that go beyond photo editing?
What would you suggest I and others like Brian switch to?
Personally Photoshop has been the staple design tool for any interface work where ever I have worked. It’s not the first step in interface layout but it certainly is where the final polished artwork is produced.
Cheers,
P.
Agreed, 100%.
I would actually say that it has become more of a layout package and worse at editing photos because Adobe keeps adding all this other bloated cr@p to the program.
I found this posting very helpful for myself and the designers I work with. I’m not always working on a project solo so this will be forwarded! Thanks for the break down.
Nice, but I use Gimp instead!!!
Great article. And good to know, that I’ve been doing it pretty much the right way, yay!
As for the commenter above, making a package from InDesign with the fonts within the package, is no different from sending the font files to the developer. I guess one should rasterize/make paths out of the fancy fonts. And if a change is needed, the designer, with the correct license, can make the changes. And send a new file.
I do agree that it’s sometimes silly, how one can make a lot of print stuff with the font, but using it embedded in a web page is more restricted. It’s such a new area, but I hope it’ll get better.
And thankfully, there’s a ton of great fonts, that are completely free :)
Great article, thanks!
I had to chime in as another developer who vastly prefers *NOT* to have layers merged/flattened. When I go into a PSD to slice it up for the web, transparent GIFs or PNGs are often the most appropriate choice for the layout. Flattened layers can make creating these difficult or impossible.
I’d also prefer to have all text left in its original font, not flattened. Even if I don’t have the font myself, I like to know what is being used and flattened text doesn’t retain that information.