Preparing Photoshop Files for Web Developers
By Brian Rhinehart
Whether you’re a freelance web designer or part of a team at an agency, handing off Photoshop files to a client, developer, development team or even another designer is part of the process of building websites.
Whereas the development process is generally more structured, by contrast, the design process is quite often spontaneous and full of experimentation. This can lead to a host of unused and unnamed layers that don’t end up as part of the final approved design. For developers, sifting through a quagmire of unnamed layers (Layer 1, Layer 1 copy, etc.) can be confusing and time consuming.

Designers can help their counterparts or clients before the design hand-off by taking 10 to 15 minutes to prepare files in a consistent and organized manner that can potentially save developers hours of production time. As an added bonus, an organized Photoshop file will save designers time by minimizing development questions after the file has been handed off for coding.
1. Prepping the File
First and foremost, make a copy of the Photoshop file that contains the approved design and add the suffix -prod to the file name. This way you can recognize a production file immediately and know that this file type is for development use only and not for further design refinements.
Guides and layout
Properly align and remove any unnecessary guides in the document. Keep guides to a minimum and only section off the major regions of the layout by outlining blocks of page content such as the masthead, content area, sidebar and footer so that the developer understands what basic structure the page should follow. Keeping the number of guides to a minimum also allows the developer to then add guides where needed to aid them in visually mapping out layout details in the code such as nested divs and navigation menus.
Include a color palette
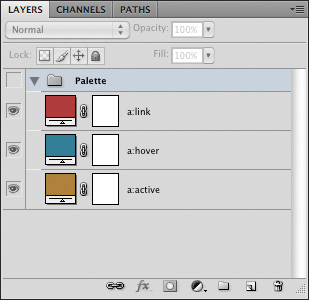
Create a layer group with its visibility turned off at the top of the Layers panel named “Palette.” Populate this group with layers using Layer > New Fill Layer > Solid Color... which are named to correspond to elements that will be colored using CSS. This allows developers to simply Double+click the layer thumbnail to get the color values they need from the Color Picker while coding.

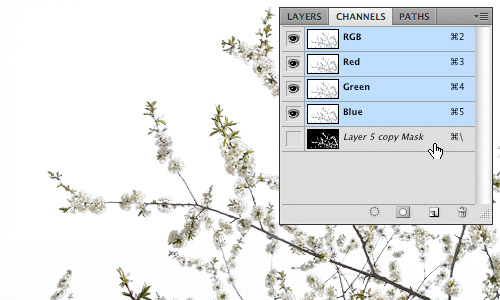
The added “Palette” Layer Group.
2. Navigation and Button States
During the design process, it’s easy to overlook that navigation graphics should have at least three states of user interaction that will need to be defined in a stylesheet. Place each state on its own layer and name that layer to correspond to its function. As an example, using the following for the layer names of a top navigation element (topnav, topnav:hover, topnav:active) will help to establish a common naming convention and language that both the designer and developer mutually understand and recognize.
Create sprite groups of navigation or button layers or layer groups to ensure that what you envisioned as a designer will get executed in the code. Position the default state as the topmost layer within the group with the hover and active states below.
When creating sprite groups, it is also recommended that a consistent height be used for all of the states so that it is easier for the developer to calculate the background-position of the elements while coding the CSS.
![]()
Sprite groups showing the different navigation states.
3. Flattening Artwork
The purpose of flattening artwork is to preserve the approved design and to combine multiple layered elements into single layers that are more readily digested. Examples of this would be a base layer which is being used as a clipping mask and the secondary layers that are being clipped by that base layer, photomontages or a group of layers that comprise the background of a site.
Merging layers
Merge (Command+E) layers and layer groups that won’t require further editing by the developer. This not only reduces the visual impact of the Layers panel, providing a clearer road map for the developer, but also removes the chance of design elements getting accidentally altered during image slicing.
Fonts
Web safe fonts that are used for headings and copy should be left as editable text. This allows developers to easily check the Character panel to see what values need to be applied to font properties in the stylesheet.
In cases where image substitution is to be used for items such as navigation or stylized text treatments, flatten the type layers just in case the developer doesn't have a specific font available to them. Another method of preserving the appearance of a font would be to use Layer > Type > Convert to Shape in cases where the developer may need to resize a type treatment.
Smart objects
Smart objects are invaluable during the design process. They allow for resizing and styling with Smart Filters while remaining completely editable. However, once a design is approved these layer types should be rasterized or merged with other layers to reduce the overall file size as smart objects can often contain photos or other artwork that have a higher resolution (e.g. 300dpi) than is required for the final output of 72dpi. Another reason to flatten smart objects is to prevent a “File Not Found” error message should the developer Double+click the smart object layer thumbnail.
4. Organizing the Layers Panel
First things first, clean house. This means deleting any layers that are empty or are not going to be used in the final design, especially all the duplicated layers that were used to test ideas during the creative process. By doing a little housekeeping you have already made the file easier to read.
Name all layers
Once you have flattened and merged all the layers that will not require editing, go through and name all of the layers and layer groups. Use a naming convention that is not only well recognized, but also common to your work environment. One example would be to assign layers names that correspond to the CSS that would be used for that layer such as “button:hover.” The point is to establish and maintain the nonverbal communication between the designer and developer through common practices and language.
Use layer groups
Group like elements into consistent layer groups. For example, when designing a Wordpress theme, it would be logical to have layer groups with the names “Header,” “Content,” “Sidebar” and “Footer.” It’s also good practice to group like items that constitute a navigational element or other design elements that have multiple states such as icons, buttons and menus.
Mirror the layout
Start from the top of the page layout and work your way to the bottom, arranging the layers and layer groups in descending order to correspond with their position in the design. In this manner a developer can quickly scan through the layer names to identify where a particular design element is located within the Layers panel based on its visual location in the design. This is especially helpful should they need to isolate it for editing or slicing.
Use nested layer groups that reflect the hierarchical structure of the layout. A layer group called “Sidebar” might contain layer groups “search” and “advertising.” Nested layer groups can also illustrate to the developer how elements are arranged structurally within the HTML.

An example of a hierarchically structured Layers panel.
5. Handing off the PSD
When the file has been prepared, don’t just send the file in an e-mail or upload it to the development server. Schedule a hand-off meeting and take the time to go over the file(s) with the developer to ensure that they have a firm understanding of how the end product is supposed to not only look, but behave in terms of user interaction. In the end, both designers and developers will save valuable time.
About the author
Brian Rhinehart is a freelance designer, illustrator who has been working in the media and design industry for the past sixteen years. When he’s not working for clients, he spends his time illustrating or maintaining Illustration Toolbox, an inspiration gallery and blog dedicated to all forms of illustration.

As a developer all I can say is thank you! If I received PSD files with even half the stuff you recommend my development time would be halved.
Wow, the post is awesome, thanks so much!
Developers often ask for any non standard fonts. What they don’t know is that even with some free fonts it’s against the law, and falls under software piracy.
Font designers have their rights, too :-)
Yes, but SOMETHING has to be done. And paying $5,000.00 for a team of 3 to all buy separate licenses of a font family isn’t a valid suggestion. Not to mention the possible client.
Normally (you’d have to check, obviously) transfer of license is allowed. The designer and developer can work something out in that regard. Designer removes from his computer, puts fonts in package for developer, developer removes when he is done, designer reinstalls.
And within a business, the business should ensure that everyone who needs licensed copies has them. Which never seems to happen. Smart businesses.
Or we can all suck it up and realize the developer needs copies of the fonts temporarily for the project and violate stupid licenses to that degree.
I have a lot of respect for copyright, but not when it a license ignores the everyday real world uses. Font licenses are one thing I am slowly losing more and more tolerance for.
* I can embed a font in a PDF under the circumstances outlined in a license, but I cannot apply the same general rules to the analogous area of web embedding?
* I can use a font over and over and over on millions of copies of flyers for dozens of clients for one fee, but web embedding has to be purchased as a service?
* I have a font on my computer that came with it, that I didn’t ask for and know nothing about, but I can get in trouble for using it in a certain way that I never knew wasn’t allowed?
* InDesign Pre-Flight is OK, but including the font with the PSD for a developer ISN’T?
It’s exploitative, not reasonable. Come back to me when the license allows a team to work on one project temporarily with the same font, then release that font to the client at the end (getting rid of it themselves). Then I’ll stop getting irritated about comments like these.
I dont know about flattening artwork or merging layers? You can always lock layers. This would be better just incase there are design changes later on down the road. =) I like all other ideas.
I think all of these ideas are great for both designers and developers to read and personalize to their teams.
I understand the desire as a designer to only lock the layers, but in my experience with developers they prefer to have the files flattened. This reduces file sizes and if changes do occur, they don’t have to have to edit the PSD. Most developers I encounter prefer the designer changes the PSD and hands them the flattened version of the file.
Thanks again for the great post!
Personally (as a developer) I hate flattened files. This because a lot of design is covered behind other elements, which (in case of a flat file) can be very hard to extract. e.g. gradients at the background.
In case I need something flat I can use CTRL+SHIFT+C instead of CTRL+C to copy the part(s) I need.
I do understand that some developers would like to have flat files, but I guess that’s only because they have no idea how to work with PS (which isn’t their job anyway).
I agree with Johan. I would gladly have to shuffle a few more layers and keep the flexibility of a fully-layered file than risk having the designer flatten a layer that I need.
If you’ve built report with a specific developer and know his/her approach to slicing, flattening elements may be okay. As a general rule though, leave them layered (or better, ask!)
I think that an experienced designer should know exactly which parts of the PSD file he should flatted and which parts he shouldn’t…
Great tips! I’ll be sure to take this with me on my next project.
But my greatest frustration hasn’t even been mentioned. Many designers have no clue about color management/profiles. Thus I’ve had complaints about the colors in my web project not being the same as in the PSD files. But that was due to the faulty color profiles many designers use for their web projects. They simply stick to print profiles instead of color monitor profiles. Colors look totally different in Adobe RGB and sRGB.
My frustration has led me to writing this blog post about color management in Photoshop for the web. Still, since hardly anybody understands this material thoroughly, I doubt if this issue will ever really be resolved.
So to all the designers out there: use sRGB ffs! :-)
Well, put. I have had a couple of frustrating experiences working with people who refuse to use monitor color profiles.
Also, great article! I especially liked the bit about including a color palette. That has saved me time on more than one occasion.
This is such a great point as we just had this issue with a recent external design at work. Another valid point that no-one has mentioned is that the final output is 72ppi and not dpi. Dpi is for print and not screen. Screens work off of pixels per inch and not dots per inch (as a printer does).
Great article though, with a few points that I look forward to incorporating into my next design.
I am a graphic designer (background in print design) and have just recently been asked for help on some website designs. I am working on gathering as much information as I can on setting up my files for the developers. I saw your post about setting the colors to sRGB in Photoshop, and wanted some more information on that. I have CS 5, and I only see where you can specify RGB, CMYK, Lab Color, Multichannel as color modes? Can you please give more direction on how to specify the color mode that you suggest?
Whoops, this is the blog post i was referring to: http://www.rumblingskies.com/blog/?p=46
Sorry – just saw your link to the blog that goes into detail about color settings. Thanks!
Parabéns pelas sugestões, muito útil por sinal.
Abraços
Very useful article. Thanx!
Yes – another fine article :-)