HTML5: Create a Top-notch OnePager with Slides

OnePagers, websites that consist of one page divided into two or more segments, are still growing in popularity. If I remember correctly, Apple were the ones who started that craze with their presentation of one of the later iPhones a few years ago. The classic OnePager consists of a full-screen presentation of a topic, garnered with large imagery, a subtle header with navigation, an as subtle footer, and navigation dots alongside the respective presentation screens. The new design framework Slides by Designmodo is your perfect helper to get such a website up and running in no time.

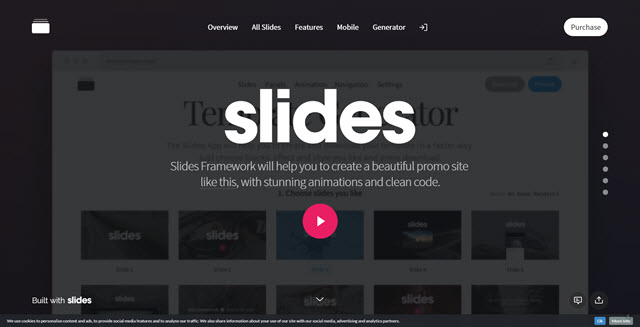
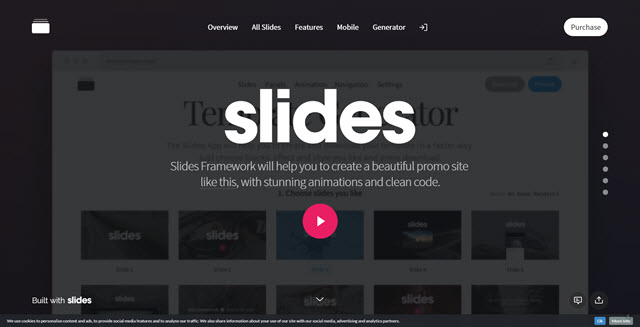
 Slides provides you with slide-based presentations just like Powerpoint does. One slide represents one full screen. This is quite different to the regular website with its above and below the fold division and its potentially endless scroll area. In Slides, you create content page-based, one page at a time.
And this is perfect for many things, first and foremost - Apple taught us - for products, such as smartphones or apps or washing machines or whatever product or service you’d like to promote. The linear trail of storytelling is an ideal way of getting the message over without too much clutter and too many design decisions needed. Mobile devices are supported without additional effort as the sites scale entirely responsively to the required resolution.
While creating an attractive OnePager using your HTML5/CSS3 skills is certainly doable, creating one using Slides is much easier. It is not even only much easier; it is a true no-brainer. If you want to create a sophisticated OnePager for a product or service that you want to sell, take Slides. Period.
Slides provides you with slide-based presentations just like Powerpoint does. One slide represents one full screen. This is quite different to the regular website with its above and below the fold division and its potentially endless scroll area. In Slides, you create content page-based, one page at a time.
And this is perfect for many things, first and foremost - Apple taught us - for products, such as smartphones or apps or washing machines or whatever product or service you’d like to promote. The linear trail of storytelling is an ideal way of getting the message over without too much clutter and too many design decisions needed. Mobile devices are supported without additional effort as the sites scale entirely responsively to the required resolution.
While creating an attractive OnePager using your HTML5/CSS3 skills is certainly doable, creating one using Slides is much easier. It is not even only much easier; it is a true no-brainer. If you want to create a sophisticated OnePager for a product or service that you want to sell, take Slides. Period.

Image by Peggy und Marco Lachmann-Anke from Pixabay
Slides: Get it on Black Friday and Save Massively
Before I show a little of what Slides can do for you, let me not forget to mention that now is the time to buy it. In honor of Black Friday Designmodo gives 60 percent rebate on all of its products. For Slides, this means that instead of 249 dollars, you will only have to pay 99 dollars which is a steal for what Slides offers you. Keep the coupon code BLACK close to your heart and only enter it during the checkout process in the Designmodo Shop.Slides: Powerpoint on Steroids?
When I first encountered Slides, I couldn’t help but feel reminded of Powerpoint, the Microsoft dinosaur with a backlog of millions of boring meetings being worsened by the so-called presentations that Powerpoint was able to deliver in the hands of unskilled presenters. No worries. Slides is not as boring as Powerpoint, although there are some similarities. Slides provides you with slide-based presentations just like Powerpoint does. One slide represents one full screen. This is quite different to the regular website with its above and below the fold division and its potentially endless scroll area. In Slides, you create content page-based, one page at a time.
And this is perfect for many things, first and foremost - Apple taught us - for products, such as smartphones or apps or washing machines or whatever product or service you’d like to promote. The linear trail of storytelling is an ideal way of getting the message over without too much clutter and too many design decisions needed. Mobile devices are supported without additional effort as the sites scale entirely responsively to the required resolution.
While creating an attractive OnePager using your HTML5/CSS3 skills is certainly doable, creating one using Slides is much easier. It is not even only much easier; it is a true no-brainer. If you want to create a sophisticated OnePager for a product or service that you want to sell, take Slides. Period.
Slides provides you with slide-based presentations just like Powerpoint does. One slide represents one full screen. This is quite different to the regular website with its above and below the fold division and its potentially endless scroll area. In Slides, you create content page-based, one page at a time.
And this is perfect for many things, first and foremost - Apple taught us - for products, such as smartphones or apps or washing machines or whatever product or service you’d like to promote. The linear trail of storytelling is an ideal way of getting the message over without too much clutter and too many design decisions needed. Mobile devices are supported without additional effort as the sites scale entirely responsively to the required resolution.
While creating an attractive OnePager using your HTML5/CSS3 skills is certainly doable, creating one using Slides is much easier. It is not even only much easier; it is a true no-brainer. If you want to create a sophisticated OnePager for a product or service that you want to sell, take Slides. Period.
